js无缝滚动实现及原理详解
js无缝滚动实现及原理详解
【案例分析】
①点击左(右)按钮一次,就让图片滚动一次
②声明一个变量i,
每点击一次右侧按钮,自增1,让这个变量*图片的宽度,即为ul移动的距离
每点击一次左侧按钮,自减1,让这个变量*图片的宽度,即为ul移动的距离
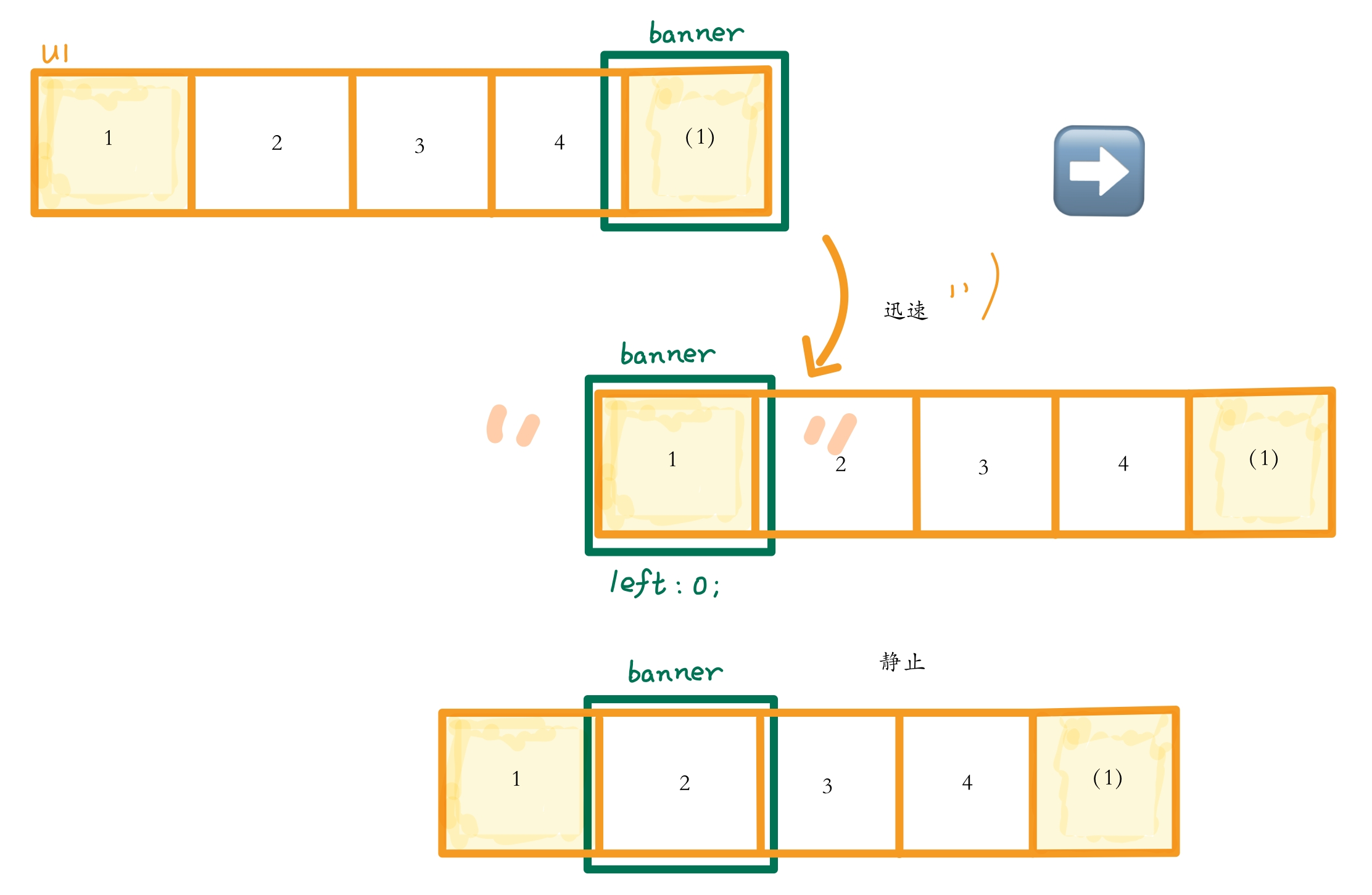
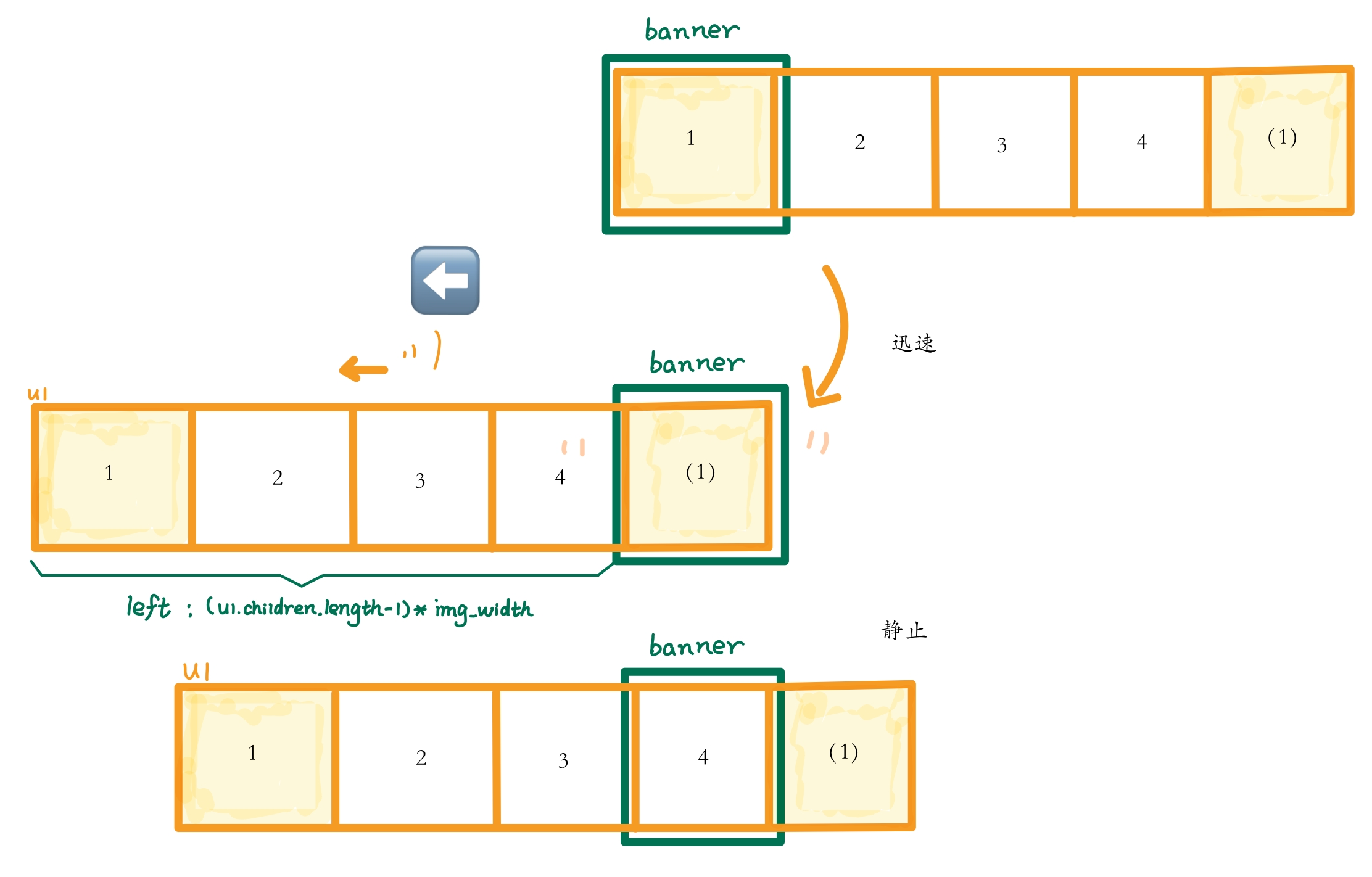
③图片无缝滚动原理
将ul中第一张图片所在的li复制一份,放到ul的最后面。需要强调移动是ul不是li,实现如下:
a.,当图片滚动到克隆的最后一张图片时,此时再点击右侧按钮,让ul快速的、不做动画的跳到最左侧(第一张图片处):left:0+'px';

b.同理,当图片滚动到第一张图片时,此时再点击左侧按钮,让ul快速的、不做动画的跳到最右侧(克隆的最后一张图片处):
left: -img_width * (ul.children.length - 1)+'px';

c.同时,将变量i重置为初始值0,这就可以从新开始滚动图片了
【应用知识点】
1、animate动画函数,将animate动画函数所在annimate.js文件引入
注意:可见使用动画函数的前提,该元素必须有定位,因为添加了定位的元素才能使用element.style.left
2、克隆节点。cloneNode()加true深克隆,复制里面的子节点,false或省略为浅克隆
3、添加节点appenChild()
4、element.offsetWidth返回自身包括padding、边框、内容区的宽度,返回数值不带单位。
注意:offsetWidth为只读属性,只能获取不能赋值。
5、给elemt.style.left赋值时末尾注意+‘px’
html代码:
<!-- 引入动画函数 -->
<script src="animate.js"></script>
<body> <div class="banner"> <ul> <li><img src="images/1.jpg" alt=""></li> <li><img src="images/2.jpg" alt=""></li> <li><img src="images/3.jpg" alt=""></li> <li><img src="images/4.jpg" alt=""></li> </ul> <!-- 右侧按钮 --> <div class="forward"> <a href="javascript:;">》</a> </div> <!-- 左侧按钮 --> <div class="back"> <a href="javascript:;">《</a> </div> </div> </body>
css代码:
<style> * { margin: 0; padding: 0; } a { text-decoration: none; color: #000000; font-size: 24px; } .banner { position: relative; width: 1024px; height: 688px; margin: 100px auto; overflow: hidden; } .banner ul { position: relative; width: 6000px; height: 688px; background-color: darkslategray; } li { float: left; width: 1024px; height: 688px; overflow: hidden; list-style: none; background-color: chocolate; } .forward { position: absolute; right: 0; top: 340px; } .back { position: absolute; left: 0; top: 340px; } </style>
js代码:
<script>
//1、获取元素对象
var forward = document.querySelector('.forward');
var back = document.querySelector('.back');
var ul = document.querySelector('.banner').querySelector('ul');
var firstli = ul.children[0];
//2、把ul第一个li复制一份,放到ul的最后面
var firstli_clone = firstli.cloneNode(true);
ul.appendChild(firstli_clone)
console.log(firstli);
//3、声明一个变量i
var i = 0;
//图片的宽度(=包含图片小li的宽度)
var img_width = document.querySelector('.banner').querySelector('li').offsetWidth;
//4、右侧按钮
forward.addEventListener('click', function() {
if (i == ul.children.length - 1) {
ul.style.left = 0 + 'px';
i = 0;
}
i++;
// diaplacement表ul需要移动的距离
var diaplacement = -img_width * i;
animate(ul, diaplacement);
});
//5、左侧按钮
back.addEventListener('click', function() {
if (i == 0) {
ul.style.left = -img_width * (ul.children.length - 1) + 'px';
i = ul.children.length - 1;
}
i--;
// diaplacement表ul需要移动的距离
var diaplacement = -img_width * i;
animate(ul, diaplacement);
});
</script>
效果:






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· 阿里巴巴 QwQ-32B真的超越了 DeepSeek R-1吗?
· 【译】Visual Studio 中新的强大生产力特性
· 10年+ .NET Coder 心语 ── 封装的思维:从隐藏、稳定开始理解其本质意义
· 【设计模式】告别冗长if-else语句:使用策略模式优化代码结构