js入口函数与jQuery入口函数
js入口函数(窗口加载事件)
第一种:当文档内容完全加载完成后触发的事件(包括图像、脚本文件、CSS文件等),就调用的处理函数
window.onload = function() {}//推荐使用 或者
window.addEventListener("load", function() {})
第二种:仅当DOM加载完成,不包括样式表、图片、flash等等
window.addEventListener("DOMContentLoaded", function() {})
【注意】
1、有了窗口(页面)加载事件,就可以把js代码写到页面元素代买的上方,因为等页面内容全部加载完毕才去执行处理函数
2、window.onload传统注册事件方式只能写一次,如果有多个,会以最后一个window.onload为准,但如果使用addEventListener则没有限制。
<script> window.onload = function() { console.log("onload_1"); }//第一个加载事件将不被执行 window.onload = function() { console.log("onload_2"); } </script>
执行结果如下

3、如果页面的图片很多的话,从用户访问到onload触发可能需要较长时间,交互效果就不能实现,必然影响用户的体验,此时用DOMContentLoaded事件比较合适
4、DOMContentLoaded是DOM加载完毕,不包含图片、图片、flash等等就可以执行,加载速度比load更快一些。
如下列代码的执行顺序
//书写顺序如下:
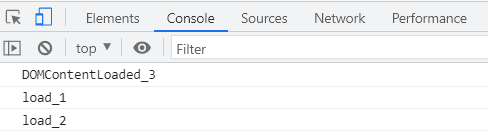
<script> window.addEventListener("load", function() { alert('load_1'); }) window.addEventListener("load", function() { console.log('load_2'); }) window.addEventListener("DOMContentLoaded", function() { alert('DOMContentLoaded_3'); }) </script>
//执行顺序如下

jQuery的入口函数
$(function(){ ……//此处是页面DOM加载完成的入口 })
或者
$(document).ready(function(){
……//此处是页面DOM加载完成后的入口
})
【注意】
1、等着DOM结构渲染完毕即可执行的代码,不必等到所有外部资源加载完成,jQuery帮我们完成了封装,相当于原生js的DOMContentLoad





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· 阿里巴巴 QwQ-32B真的超越了 DeepSeek R-1吗?
· 【译】Visual Studio 中新的强大生产力特性
· 10年+ .NET Coder 心语 ── 封装的思维:从隐藏、稳定开始理解其本质意义
· 【设计模式】告别冗长if-else语句:使用策略模式优化代码结构