js表格隔行变色实现
表格隔行变色
一、案例分析
1、用到新的鼠标事件。鼠标经过onmouseover 鼠标离开onmouseout
2、核心思路:鼠标经过tr行,当前的行变背景颜色,鼠标离开当前行去掉当前的背景颜色
3、注意:第一行(thead里面的行)不需要改变颜色,因此我们获取的是tbody里面的行
二、代码实现
html代码
<table class="studentbd" align="center"> <thead> <tr> <th>学号</th> <th>姓名</th> <th>学科</th> <th>成绩</th> </tr> </thead> <tbody> </tbody> </table>
css代码:
<style> table { border: 1px solid #000000; border-collapse: collapse; width: 400px; } th, td { border: 1px solid #000000; text-align: center; } .bk { background-color: peru; } </style>
js代码:
<script>
//1、 准备数据
var datas = [{
name: '魏璎珞',
Subject: 'JavaScript',
score: 100
}, {
name: '弘历',
Subject: 'JavaScript',
score: 98
}, {
name: '博恒',
Subject: 'JavaScript',
score: 99
}, {
name: '明玉',
Subject: 'JavaScript',
score: 88
}];
//2、渲染数据
var st_tbody = document.querySelector('.studentbd').querySelector('tbody');
for (var i = 0; i < datas.length; i++) {
var tr = document.createElement('tr');
st_tbody.appendChild(tr);
for (var k in datas[i]) {
// console.log(datas[i][k]);
var td = document.createElement('td');
td.innerHTML = datas[i][k];
tr.appendChild(td);
}
var td = document.createElement('td');
td.innerHTML = '<a href="javascript:;">删除</a>'
tr.appendChild(td);
}
//3、利用循环注册事件
var trs = st_tbody.querySelectorAll('tr');
for (var i = 0; i < trs.length; i++) {
trs[i].onmouseover = function() {
this.className = 'bk';
}
trs[i].onmouseout = function() {
this.className = '';
}
}
</script>
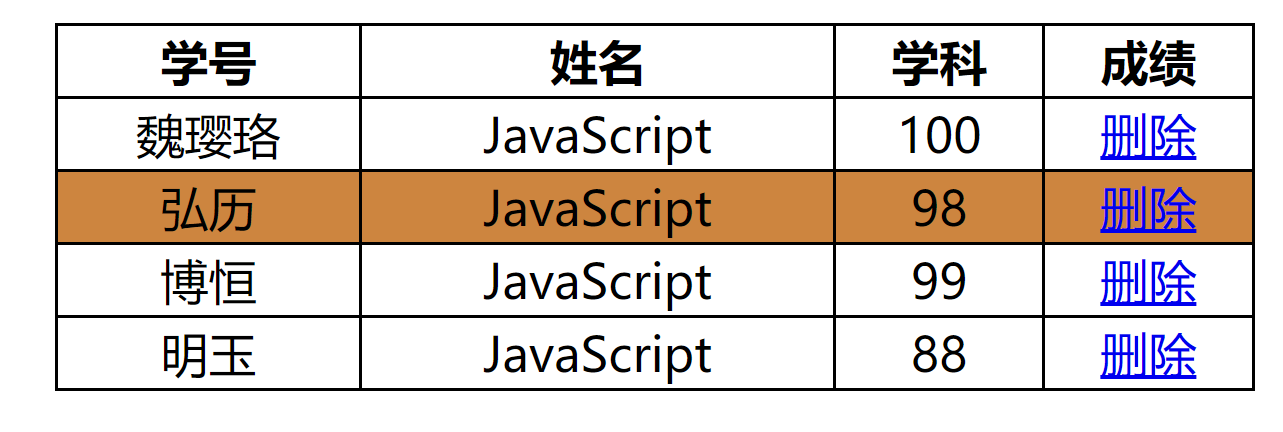
三、效果展示






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· 阿里巴巴 QwQ-32B真的超越了 DeepSeek R-1吗?
· 【译】Visual Studio 中新的强大生产力特性
· 10年+ .NET Coder 心语 ── 封装的思维:从隐藏、稳定开始理解其本质意义
· 【设计模式】告别冗长if-else语句:使用策略模式优化代码结构