页面换肤效果js代码实现
页面换肤效果
一、要求:点击相应图片,将页面背景设置为相应图片
考察知识点:
①利用for循环注册事件
②利用js修改样式属性
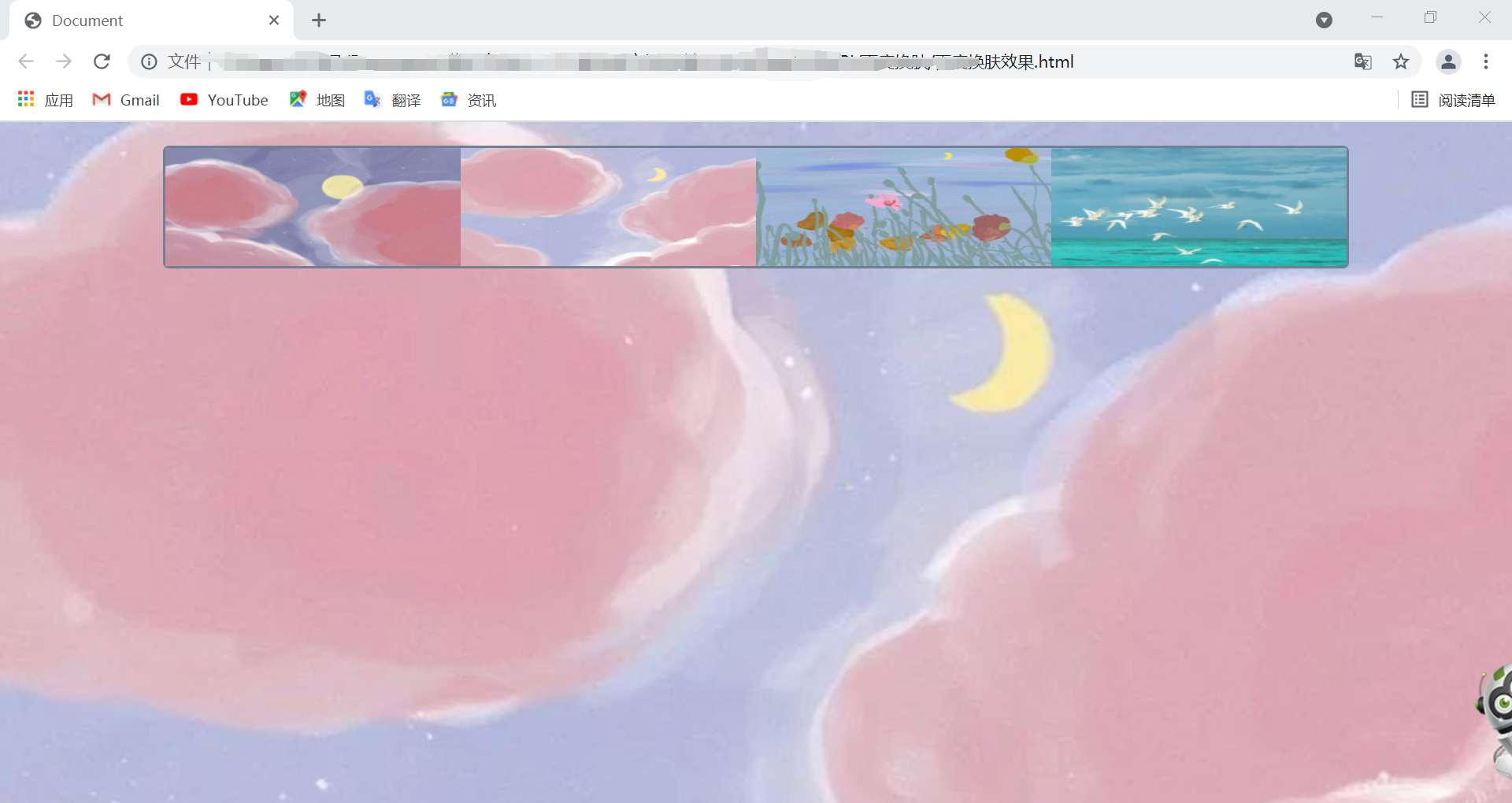
二、效果展示:

三、代码实现:
1、html结构:
<body> <div class="box"> <ul> <li><img src="images/1.jpg" alt=""></li> <li><img src="images/2.jpg" alt=""></li> <li><img src="images/3.jpg" alt=""></li> <li><img src="images/4.jpg" alt=""></li> </ul> </div> </body>
2、样式文件:
<style> * { margin: 0; padding: 0; } body { background: url(images/1.jpg) no-repeat; background-size: cover; } .box { width: 1000px; height: 100px; margin: 20px auto; border: 2px solid slategray; border-radius: 5px; } .box ul li { float: left; width: 25%; height: 100px; list-style: none; } img { width: 100%; height: 100%; } </style>
3、js文件
<script>
//1、获取元素
var imgs = document.querySelector('.box').querySelectorAll('img');
var body = document.querySelector('body');
//2、循环添加点击事件
for (var i = 0; i < imgs.length; i++) {
imgs[i].onclick = function() {
// this.src就是我们点击图片的路径,把这个路径给body即可
// console.log(this.src);
body.style.background = 'url(' + this.src + ')';
body.style.backgroundSize = 'cover'; /* 将背景图片等比缩放填满整个容器*/
}
}
</script>





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· 阿里巴巴 QwQ-32B真的超越了 DeepSeek R-1吗?
· 【译】Visual Studio 中新的强大生产力特性
· 10年+ .NET Coder 心语 ── 封装的思维:从隐藏、稳定开始理解其本质意义
· 【设计模式】告别冗长if-else语句:使用策略模式优化代码结构