history模式在IIS服务器上,非初始路由下,刷新报404错误解决方案(亲测有效)
问题描述:
vue默认模式是hash模式,URL地址会带有“#”。
例如:http://www.xxx.com/#/index
为了去掉这个#,需要在vue-router中,设置model为history,开发模式下木有问题,打包后,问题来了,
原始路径下,http://www.xxx.com/index刷新时候页面正常显示,如果路由跳转了,http://www.xxx.com/index/id,再刷新的时候就会报404错误
问题原因:
服务端的URL匹配不到相应的路由资源
解决方案:
1、更新IIS版本,最好的6以上的IIS,否则可能装不上。
2、下载web程序安装平台
地址:https://www.iis.net/downloads/microsoft/url-rewrite
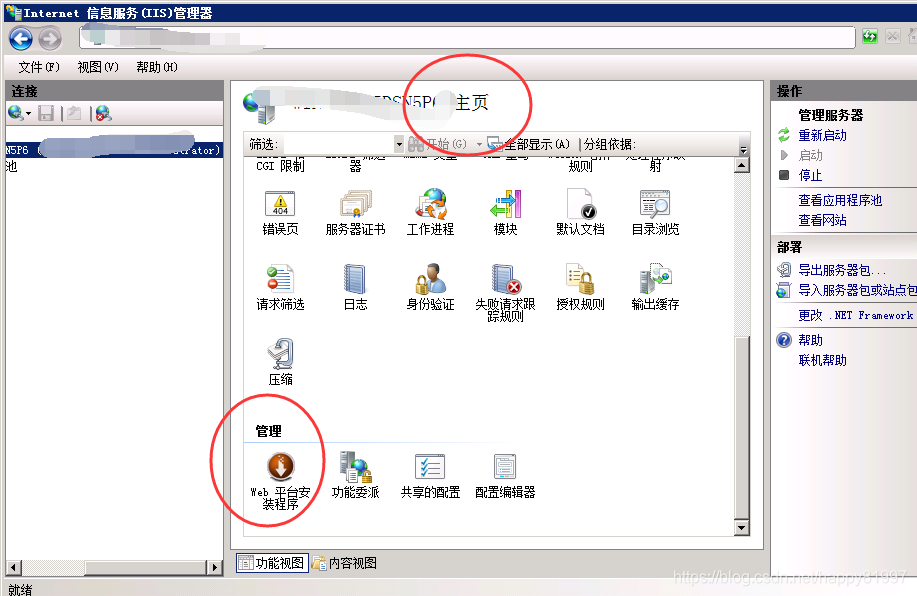
3、安装完成后,打开IIS,在主页上,可以看到安装的web程序安装平台

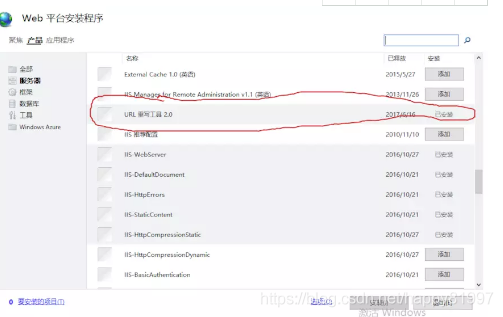
4、找到你配置的网站,双击打开web程序安装平台,并在他产品选项下的服务器中找到URL重写工具,进行安装

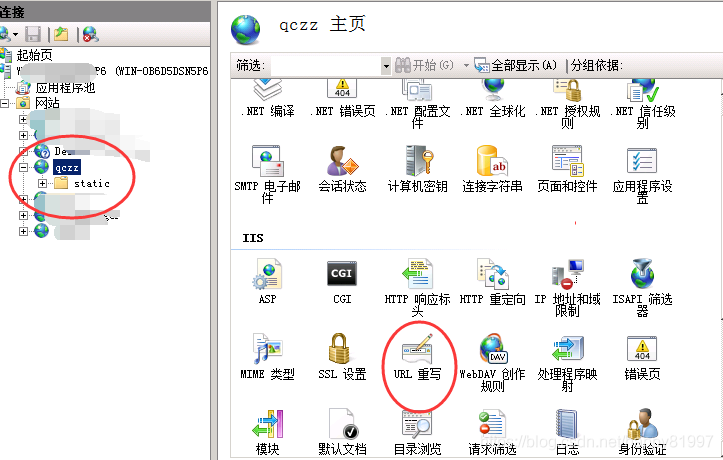
5、安装完成后,你的网站主界面上,会多出一个URL重写选项

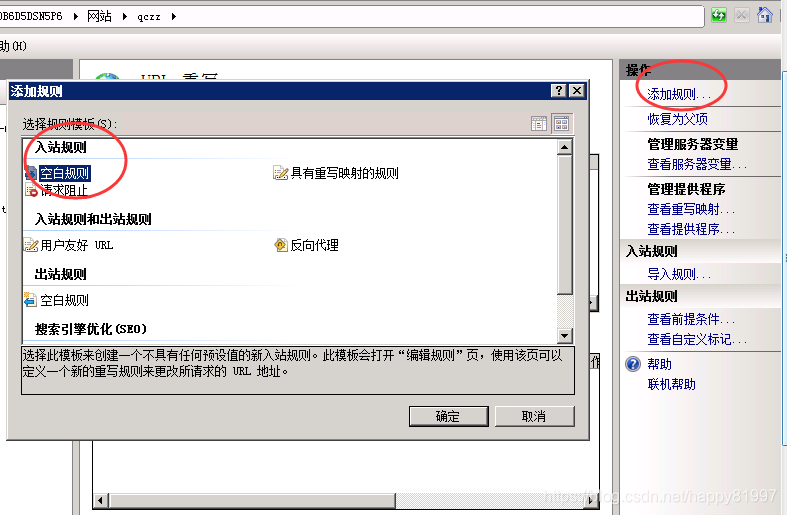
6、打开这个工具,添加规则——空白规则—

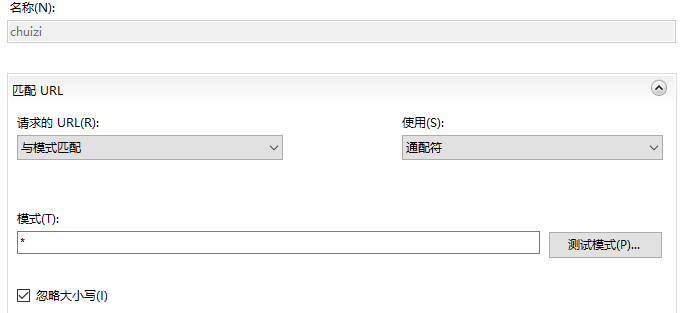
7、随便给规则定个名字,在设置匹配URL时候,将“使用”选项改为“通配符”,将模式中写上“*”

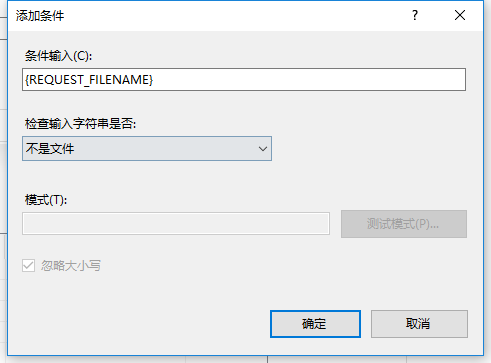
8、设置条件选项,点击添加,在选择输入字符串是否时:选择不是文件,然后确定!

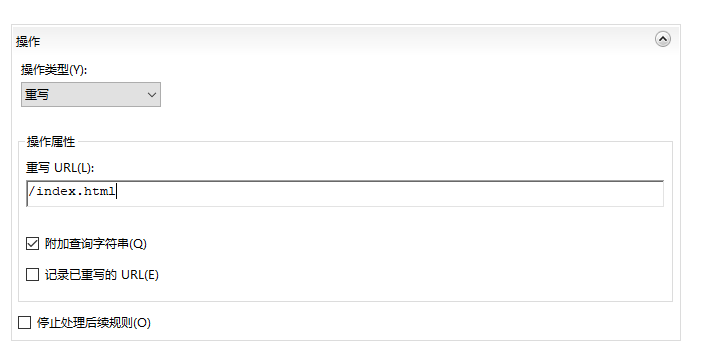
9、接着就是设置操作中的操作属性,在里面写你打包后的index.html路径,因为你放入的是dist文件夹所以我们要在inde.html 前加上

10、保存,重启IIS。完美解决。
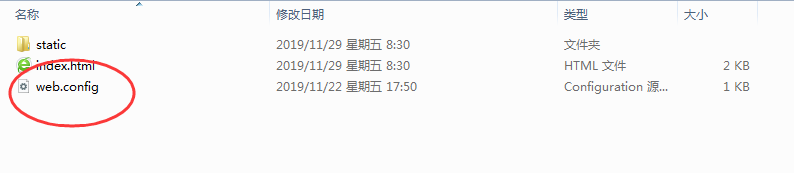
11、设置好以后,在你的文件路径下,会都出一个web.config文件。其内容如下,如果安装不成功的,可以将这个文件内容直接写好放到目录下,也是可以的。




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· 阿里巴巴 QwQ-32B真的超越了 DeepSeek R-1吗?
· 【译】Visual Studio 中新的强大生产力特性
· 10年+ .NET Coder 心语 ── 封装的思维:从隐藏、稳定开始理解其本质意义
· 【设计模式】告别冗长if-else语句:使用策略模式优化代码结构