aaronyang的百度地图API之LBS云 笔记[位置数据 geotable]
位置数据表 geotable DEMO下载
我们再创建一个 leverTerminal表
添加 手机价格,手机型号,手机唯一码,用户id

新建一个html页面,引入最新的jquery包,1.8.2以上
百度返回的结果是jsonp格式的,所以接下来,我们来写第一个demo,获得你的LBS云的情况
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <title>百度地图 第一课</title> <script type="text/javascript" src="js/jquery.min.js"></script> <script> var baseUrl="http://api.map.baidu.com/geodata/v3/"; var ak="你的ak"; $(function (){ GetList(); }); function GetList(){ $.ajax({ type: "get", url: baseUrl+"geotable/list?ak="+ak, dataType: "jsonp", success: function (data) { /* eval("data=" + data);*/ var text="执行状态:"+data.status+"<br/>"; text+="结果:"+data.message+"<br/>"; var tables=data.geotables; text+="您在LBS云建立了"+data.size+"张表<br/>"; $("#showContainer").html(text); var tablesHTML="<tr><td>id</td><td>表名</td><td>数据类型</td><td>修改时间</td><td>创建时间</td><td>是否发布到检索</td></tr>"; for(var i=0;i<tables.length;i++){ var leixing=tables[i].geotype; if(leixing==1){ leixing="点"; }else if(leixing==2){ leixing="线"; }else{ leixing="面"; } tablesHTML+="<tr><td>"+tables[i].id+"</td><td>"+tables[i].name+"</td><td>"+leixing+"</td><td>"+tables[i].create_time+"</td><td>"+tables[i].modify_time+"</td><td>"+(tables[i].is_published==1?"是":"否")+"</td></tr>"; } $("#tablesDetail").html(tablesHTML); } }); } //返回结果 /*{ "status": 0, "geotables": [ { "id": 59897, "name": "leverTerminal", "geotype": 1, "create_time": "2014-04-11 16:37:38", "modify_time": "2014-04-11 16:37:38", "is_published": 1 }, { "id": 59876, "name": "leveruser", "geotype": 1, "create_time": "2014-04-11 13:56:34", "modify_time": "2014-04-11 13:56:34", "is_published": 1 } ], "size": 2, "message": "成功" }*/ </script> </head> <body> <h1>第一课:geotable</h1> <div id="showContainer"> </div> <br/> <table width="100%" border="1" cellpadding="0" cellspacing="0" style="border-collapse: collapse;" id="tablesDetail"> </table> </body> </html>
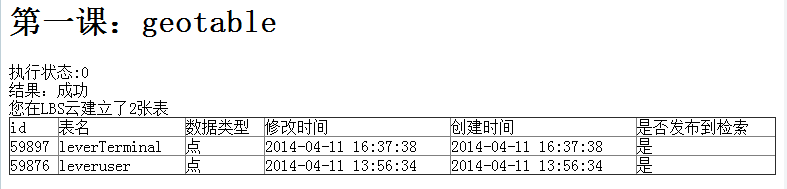
结果图:

文章已经迁移:http://www.ayjs.net/post/29.html

程序员的博客不在乎外表,而在于能不能学到东西


