【茗洋AaronYang】MyNPOI V1.2发布并开放源码,让.NET Excel导出将简单进行到底
首先谢谢大家来到这里支持我!
MyNPOI是我花了5个下班的晚上写的,但还有很多不完善的地方。我特将我辛辛苦苦写的源码奉上,希望大家能将它补充,在未来能够分享。一直秉着技术应该分享出去,所以如果你在MyNPOI源码的基础上进行的任何修改如果进行了商业交易,则违反了MyNPOI的分享原则,我有权进行追究。MyNPOI在修改源码时候,必须加上我的博客园昵称 AaronYang,表示对我的支持,谢谢大家的合作。MyNPOI的版权和NPOI一致,再次声明。
目录 (Catalog)
(一) 下载MyNPOI.dll
(二) DEMO下载 : 卷一 卷二 两个下载完了,一起解压
五 、附录一
六、 MyNPOI源代码下载
(使用源码和修改源码,请保留声明我的 博客园昵称和地址,表示支持)
简介(Introduction)
MyNPOI是 AaronYang(茗洋)基于开源Excel导出的组件NPOI二次封装,使得.net方向 Excel操作更加简单的一个类库。它不是重写NOPI,对NOPI的源码进行改写,这里保留NPOI的版权声明。最低框架使用.net framework4.0
更新说明(Update History)
MyNPOI v1.2 (偏向于Excel导出):
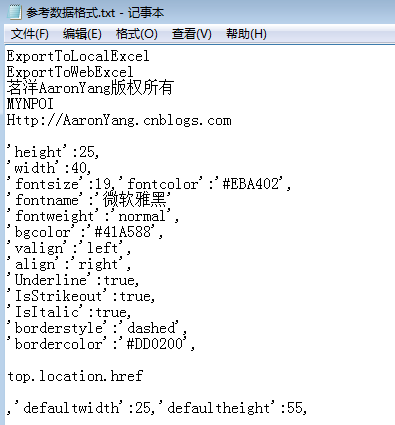
(一)轻松支持表头JSON设计,可以把JSON放在文件里(表头模版只是个字符串),更小的excel模版,
1. 边框,字体属性,背景颜色,宽高,复杂表头等
2. 更多 具体请参照附录(一)
(二)基于NPOI,服务器免装Office软件,避免版权纠纷,性能更加优越
(三)轻松 支持本地导出存储,支持Web导出下载,自定义列Lambda风格定义导出
(四)轻松支持 分组导出,思想跟EasyUI的datagrid分组一样
(五)轻松支持设置 Excel 属性,第二个Excel身份信息
(六)开放本地导出接口和Web下载接口
1.测试使用环境:桌面本地存储:Winfrom
Web导出下载:ASP.NET,ASP.NET MVC
用法(Usage)
前提:下载所需类库
使用Visual Studio 2010
电脑安装 .NET Framework4.0
基本使用
我们建立Winform程序, 并引用 MyNPOI类库

添加一个测试实体类,我们以学校的考试的记录为例子
学生ID,学生姓名,考试时间,各科成绩,总分,这几个属性来说明和演示MyNPOI的使用
实体类如下:
public class ExamEntity
{
public int Id { get; set; }
/// <summary>
/// 学生姓名
/// </summary>
public string Name { get; set; }
public bool Sex { get; set; }
/// <summary>
/// 考试时间,每次考试时间
/// </summary>
public DateTime ExamTime { get; set; }
/*各科成绩,语数英 物化生*/
public int Chinese { get; set; }
public int English { get; set; }
public int Math { get; set; }
public int Wuli { get; set; }
public int HuaXue { get; set; }
public int ShengWu { get; set; }
/// <summary>
/// 总分
/// </summary>
public int SumCount { get; set; }
}
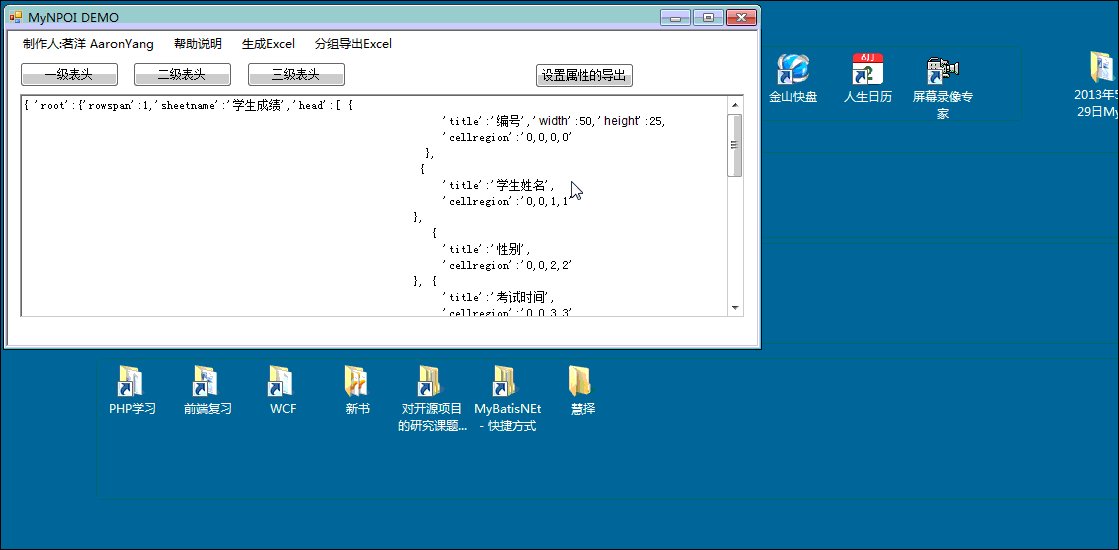
表头基本模版如下:
{ 'root':{'rowspan':1,'sheetname':'学生成绩统计','defaultwidth':12,'defaultheight':55,'head':[ {
'title':'排序',
'cellregion':'0,0,0,0'
},{
'title':'二列',
'cellregion':'0,0,0,0'
}, {
'title':'三列',
'cellregion':'0,0,0,0'
} ]
}
}
我们开始GO
代码写的基本流程:
First:定义表头JSON,如果拼接麻烦,可在string类加入特殊字符,例如 [$HeadTitle],然后调用string的replace方法替换字符
Second:处理好数据源(表身数据)
Third:可选:建立分组集合,或者设置Excel属性
Fourth:开始导出(选择Web,还是本地存储)
关于JSON表头的cellRegion属性讲解,理解它才能定义好合并表头,不采用转换,原因 原生NPOI也是这种表头设计思想,如果设定了,则在MyNPOI处理的时候,会多了很多性能的损失,所以直接采用数字。NPOI也是数字,加入MyNPOI满足不了你的需求,你可以用NPOI原生的去写,到时也会去写了
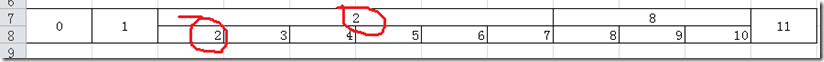
首先我们要在表格里面画出基本的位置图,然后合并等问题才好写,如果你的上面的数字自己会标了,你的cellregion才不会设置错
这里我局二级表头的例子
二级表头例子的 要显示的第一列 合并了第一第二行,以左上角的位置,也就是第一行,第一列,列的索引是0,所以这里就是0
同理1,然后就是第一行合并三个,根据,0,1,然后下个是2,所以是2,
继续写,同行的就是3,4,5,6,7,所以上面一行表面是2,但是它跨了6格到7,所以他的下一个合并就是8,同理标示数字
关于cellregion的设置理解起来还是有难度的
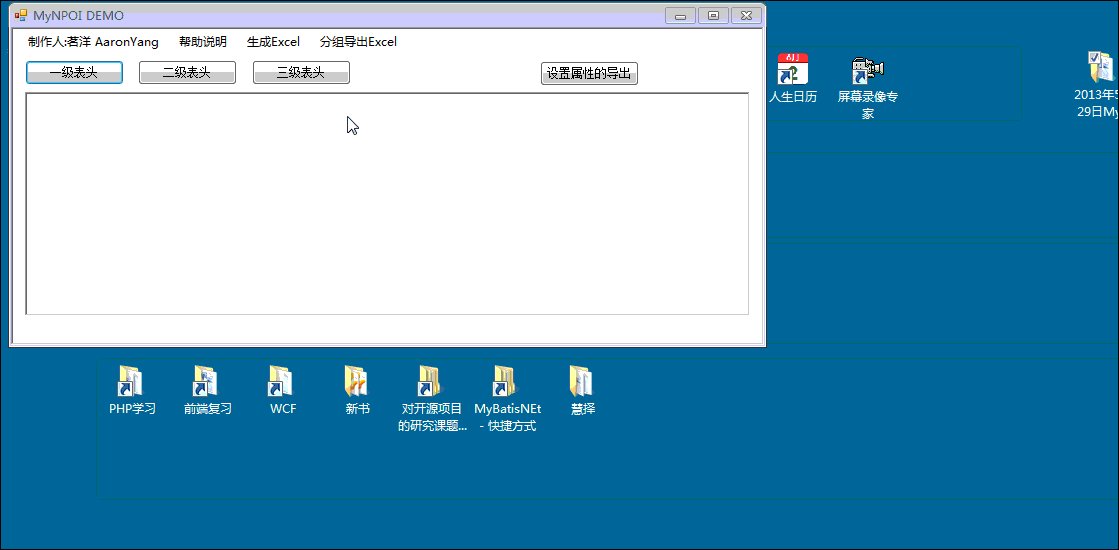
第一课 Demo ,基本课程
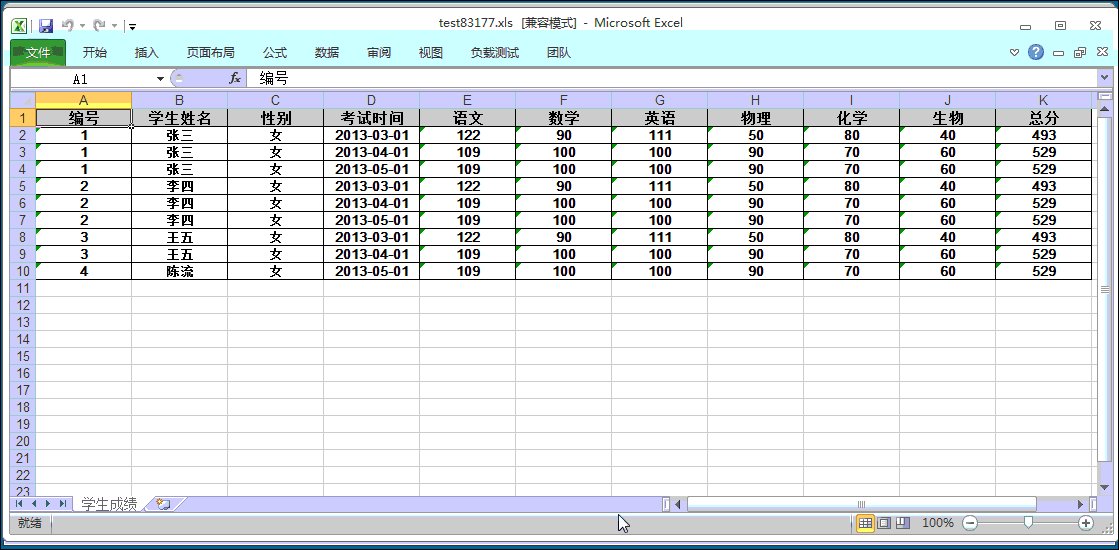
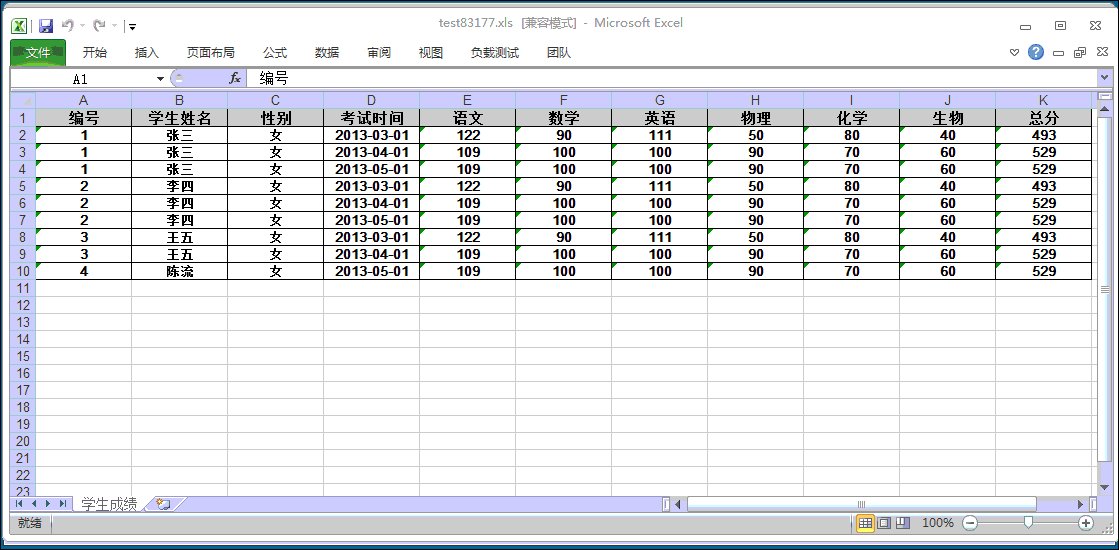
一级表头
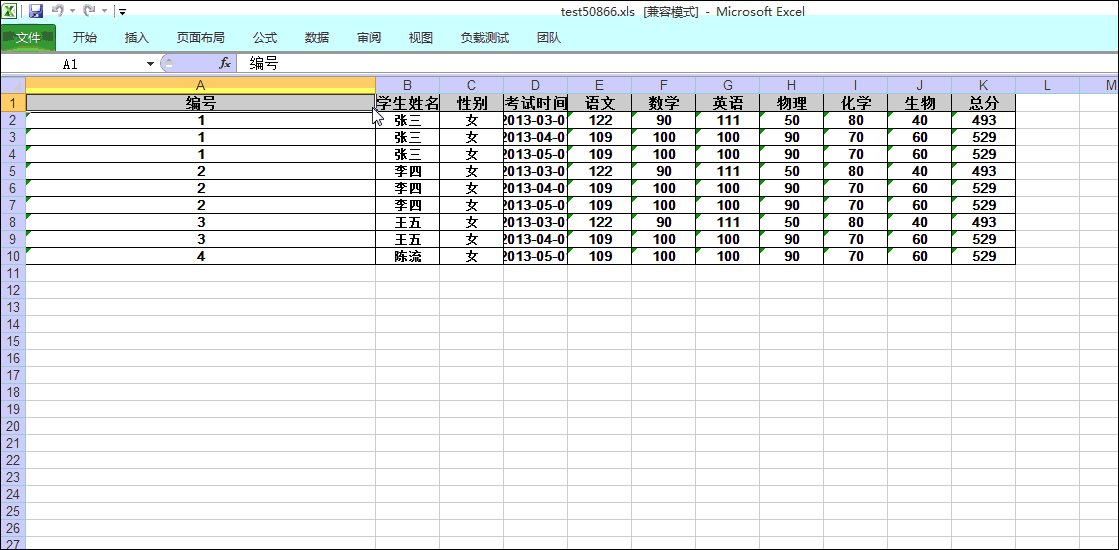
最终导出效果:

代码如下:
定义一个数据源,这里不使用数据库
public List<ExamEntity> exam = new List<ExamEntity> {
new ExamEntity{Id=1,Name="张三",ExamTime=Convert.ToDateTime("2013-03-01 08:30:00"),Chinese=122,English=111,Math=90,Wuli=50,HuaXue=80,ShengWu=40,SumCount=493},
new ExamEntity{Id=1,Name="张三",ExamTime=Convert.ToDateTime("2013-04-01 08:30:00"),Chinese=109,English=100,Math=100,Wuli=90,HuaXue=70,ShengWu=60,SumCount=529},
new ExamEntity{Id=1,Name="张三",ExamTime=Convert.ToDateTime("2013-05-01 08:30:00"),Chinese=109,English=100,Math=100,Wuli=90,HuaXue=70,ShengWu=60,SumCount=529},
new ExamEntity{Id=2,Name="李四",ExamTime=Convert.ToDateTime("2013-03-01 08:30:00"),Chinese=122,English=111,Math=90,Wuli=50,HuaXue=80,ShengWu=40,SumCount=493},
new ExamEntity{Id=2,Name="李四",ExamTime=Convert.ToDateTime("2013-04-01 08:30:00"),Chinese=109,English=100,Math=100,Wuli=90,HuaXue=70,ShengWu=60,SumCount=529},
new ExamEntity{Id=2,Name="李四",ExamTime=Convert.ToDateTime("2013-05-01 08:30:00"),Chinese=109,English=100,Math=100,Wuli=90,HuaXue=70,ShengWu=60,SumCount=529},
new ExamEntity{Id=3,Name="王五",ExamTime=Convert.ToDateTime("2013-03-01 08:30:00"),Chinese=122,English=111,Math=90,Wuli=50,HuaXue=80,ShengWu=40,SumCount=493},
new ExamEntity{Id=3,Name="王五",ExamTime=Convert.ToDateTime("2013-04-01 08:30:00"),Chinese=109,English=100,Math=100,Wuli=90,HuaXue=70,ShengWu=60,SumCount=529},
new ExamEntity{Id=4,Name="陈流",ExamTime=Convert.ToDateTime("2013-05-01 08:30:00"),Chinese=109,English=100,Math=100,Wuli=90,HuaXue=70,ShengWu=60,SumCount=529}
};
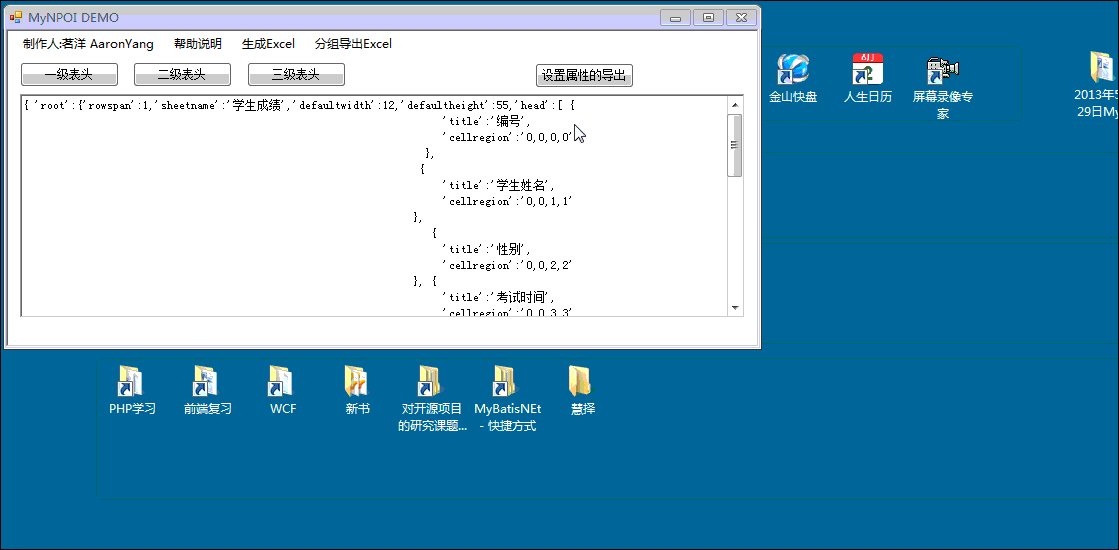
定义表头JSON
string jsonhead = @"{ 'root':{'rowspan':1,'sheetname':'学生成绩','defaultwidth':12,'defaultheight':55,'head':[ {
'title':'编号',
'cellregion':'0,0,0,0'
},
{
'title':'学生姓名',
'cellregion':'0,0,1,1'
},
{
'title':'性别',
'cellregion':'0,0,2,2'
}, {
'title':'考试时间',
'cellregion':'0,0,3,3'
}, {
'title':'语文',
'cellregion':'0,0,4,4'
}, {
'title':'数学',
'cellregion':'0,0,5,5'
}, {
'title':'英语',
'cellregion':'0,0,6,6'
}, {
'title':'物理',
'cellregion':'0,0,7,7'
}, {
'title':'化学',
'cellregion':'0,0,8,8'
}, {
'title':'生物',
'cellregion':'0,0,9,9'
}, {
'title':'总分',
'cellregion':'0,0,10,10'
}
]
}
}";
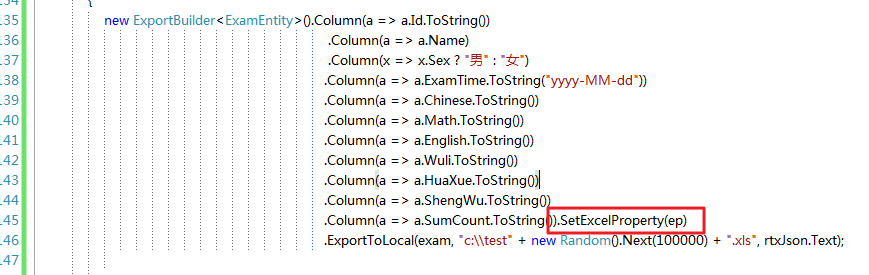
导出:
new ExportBuilder<ExamEntity>().Column(a => a.Id.ToString())
.Column(a => a.Name)
.Column(x => x.Sex ? "男" : "女")
.Column(a => a.ExamTime.ToString("yyyy-MM-dd"))
.Column(a => a.Chinese.ToString())
.Column(a => a.Math.ToString())
.Column(a => a.English.ToString())
.Column(a => a.Wuli.ToString())
.Column(a => a.HuaXue.ToString())
.Column(a => a.ShengWu.ToString())
.Column(a => a.SumCount.ToString())
.ExportToLocal(exam, "c:\\test" + new Random().Next(100000) + ".xls", rtxJson.Text);
说明一下:
这里的Column 注意顺序要和 json中对的上,你Column了几个,就导出了几个
Column必须是个string的值,你可以在里面放个lambda 二次处理
ExportToLocal(数据源,文件要存储的路径,表头JSON格式的字符串)
就可以本地存储了
顺便演示下表头的JSON改变后的效果如下:
高度和宽度设置,defaultwidth设置后,width不生效,defaultheight设置了,height不生效。defaultheight感觉没用,建议不用了。因为表头的搞完全可以直接由某个单元格的高度决定,建议设置一个cell中的height就够了。width可以试试

统一宽度和font属性演示:

关于其他属性演示

2. 多级表头
他们只是个表头的JSON不一样,重点是要理解 cellregion这个属性,这里我只贴JSON代码了
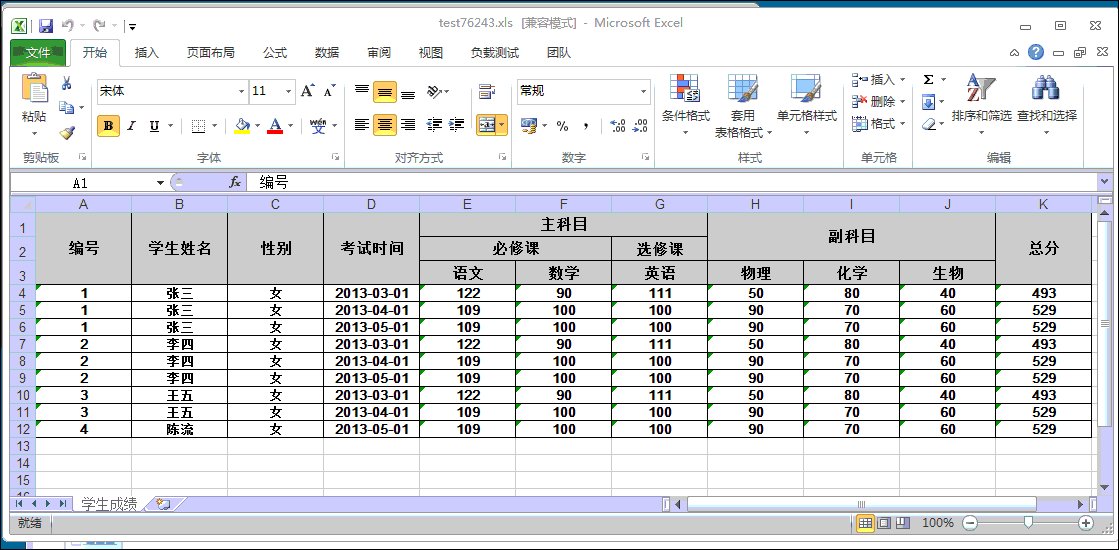
最终导出效果:

代码如下:
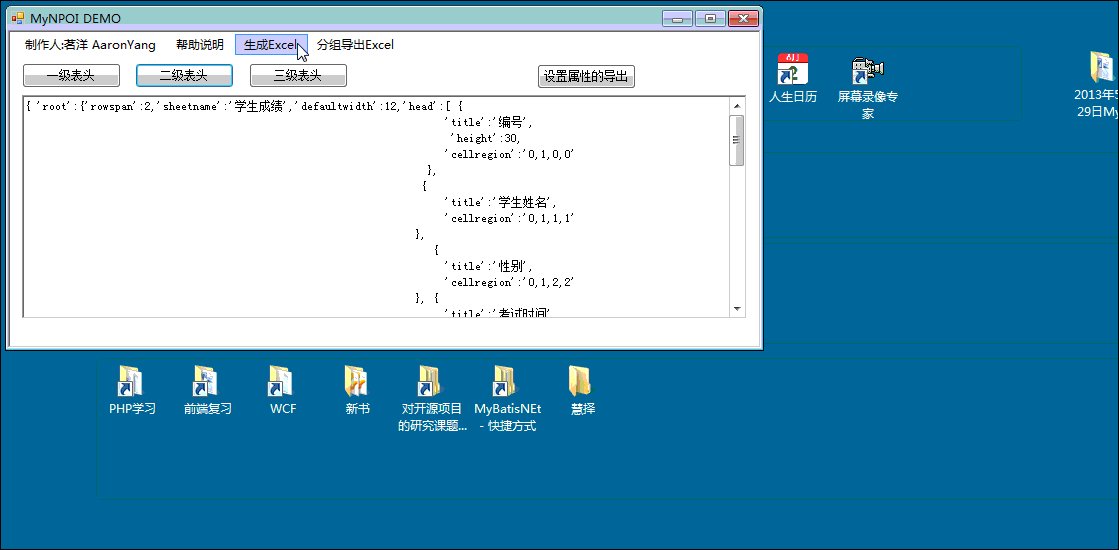
二级的JSON格式的字符串
{ 'root':{'rowspan':2,'sheetname':'学生成绩','defaultwidth':12,'head':[ {
'title':'编号',
'height':30,
'cellregion':'0,1,0,0'
},
{
'title':'学生姓名',
'cellregion':'0,1,1,1'
},
{
'title':'性别',
'cellregion':'0,1,2,2'
}, {
'title':'考试时间',
'cellregion':'0,1,3,3'
}, {
'title':'主科目',
'cellregion':'0,0,4,6'
}, {
'title':'副科目',
'cellregion':'0,0,7,9'
},
{
'title':'语文',
'height':35,
'cellregion':'1,1,4,4'
}, {
'title':'数学',
'cellregion':'1,1,5,5'
}, {
'title':'英语',
'cellregion':'1,1,6,6'
}, {
'title':'物理',
'cellregion':'1,1,7,7'
}, {
'title':'化学',
'cellregion':'1,1,8,8'
}, {
'title':'生物',
'cellregion':'1,1,9,9'
}, {
'title':'总分',
'cellregion':'0,1,10,10'
}
]
}
}
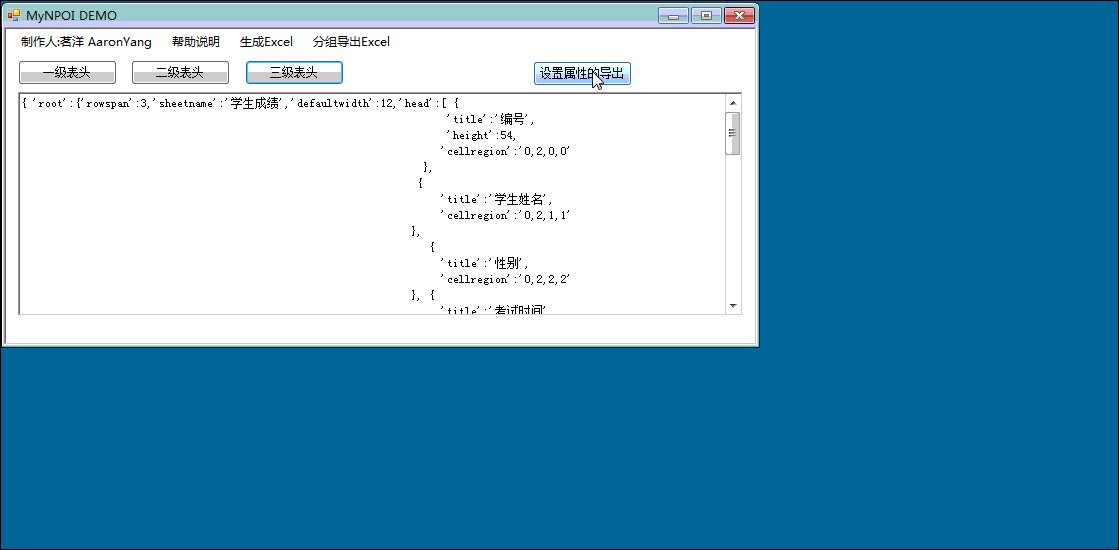
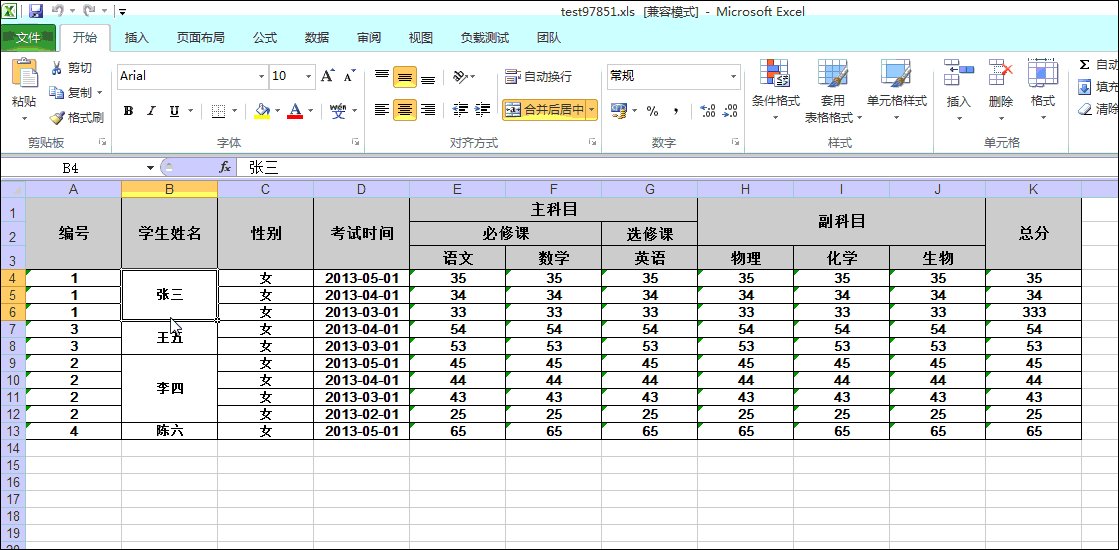
三级表头例子:
最终效果:

三级表头 JSON设计
{ 'root':{'rowspan':3,'sheetname':'学生成绩','defaultwidth':12,'head':[ {
'title':'编号',
'height':54,
'cellregion':'0,2,0,0'
},
{
'title':'学生姓名',
'cellregion':'0,2,1,1'
},
{
'title':'性别',
'cellregion':'0,2,2,2'
}, {
'title':'考试时间',
'cellregion':'0,2,3,3'
}, {
'title':'主科目',
'height':18,
'cellregion':'0,0,4,6'
}, {
'title':'副科目',
'cellregion':'0,1,7,9'
},
{
'title':'必修课',
'height':18,
'cellregion':'1,1,4,5'
}, {
'title':'选修课',
'cellregion':'1,1,6,6'
},
{
'title':'语文',
'height':18,
'cellregion':'2,2,4,4'
}, {
'title':'数学',
'cellregion':'2,2,5,5'
}, {
'title':'英语',
'cellregion':'2,2,6,6'
}, {
'title':'物理',
'cellregion':'2,2,7,7'
}, {
'title':'化学',
'cellregion':'2,2,8,8'
}, {
'title':'生物',
'cellregion':'2,2,9,9'
}, {
'title':'总分',
'cellregion':'0,2,10,10'
}
]
}
}
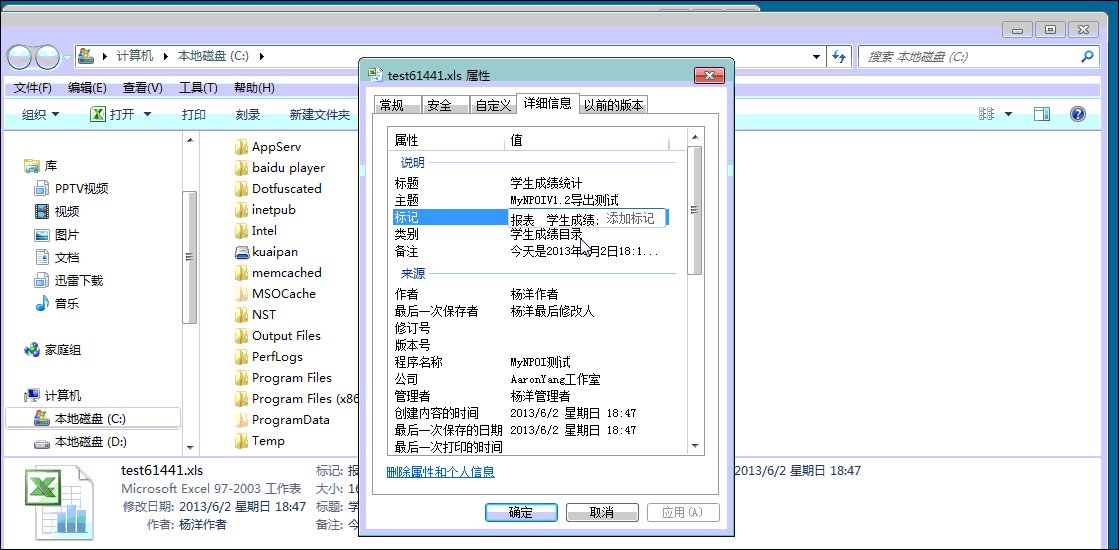
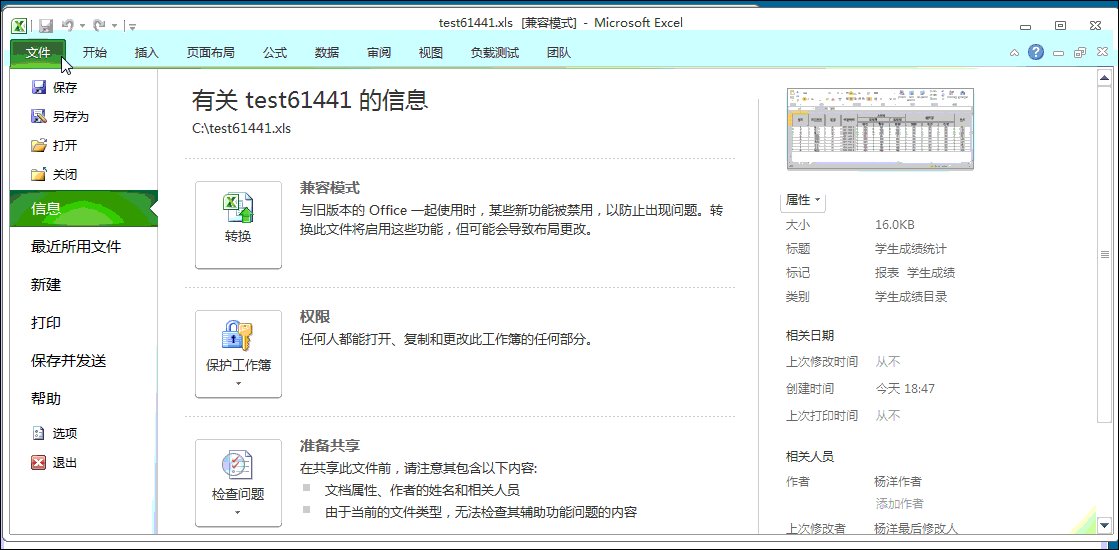
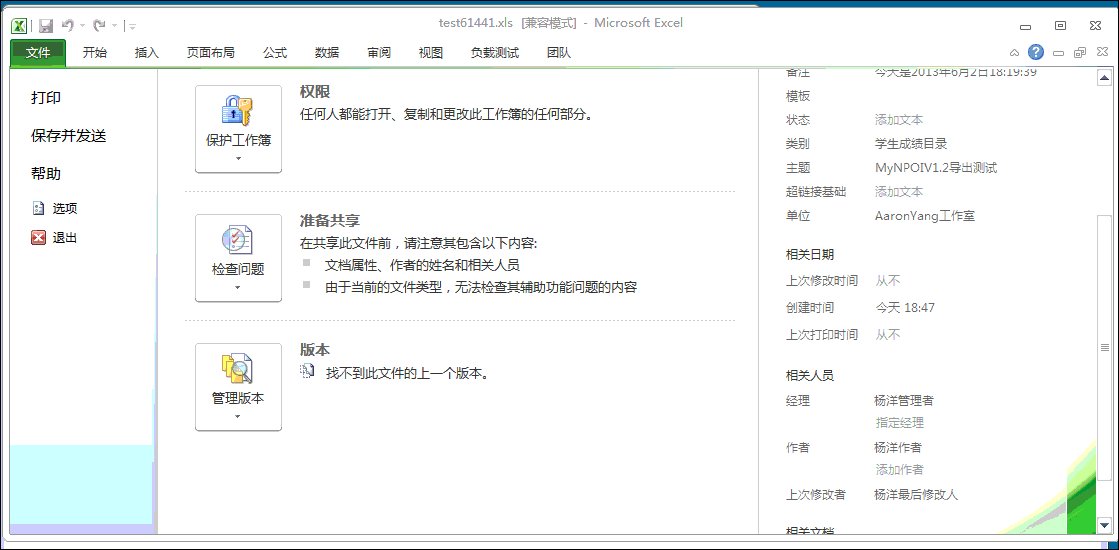
第二课 设置Excel属性
首先定义一个ExcelProperty属性,这是我封装好的,以后可能再去拓展属性,现在我只写了10个,我也提供了一个构造函数
ExcelProperty ep = new ExcelProperty();
ep.LastAuthor = "杨洋最后修改人";
ep.Author = "杨洋作者";
ep.Company = "AaronYang工作室";
ep.Subject = "MyNPOIV1.2导出测试";
ep.Comments = "今天是2013年6月2日18:19:39";
ep.ApplicationName = "MyNPOI测试";
ep.Title = "学生成绩统计";
ep.KeyWord = "报表 学生成绩";
ep.Catagory = "学生成绩";
ep.Manager = "杨洋管理者";
默认说明:
/// <param name="company">公司名称 默认AaronYang</param>
/// <param name="author">作者信息,默认 杨洋</param>
/// <param name="ApplicationName">创建程序信息</param>
/// <param name="LastAuthor">xls文件最后保存者信息</param>
/// <param name="Comments">填加xls文件作者信息,备注</param>
/// <param name="title">填加xls文件标题信息</param>
/// <param name="Subject">填加文件主题信息</param>
/// <param name="keyWord">关键词</param>
/// <param name="catagory">类别</param>
/// <param name="manager">管理者</param>
使用:
在导出之前,使用SetExcelProperty方法

SetExcelProperty(ExcelProperty对象) 设置文件属性
效果如下:

第三课 分组Excel导出
效果图:

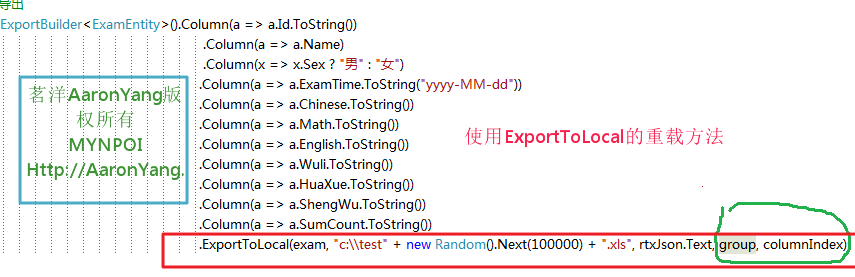
代码:
在导出之前首先将数据源按某类降序或者升序,保证数据也是分组状的
我们使用最终要导出的 重载方法
ExportToLocal(数据源,文件要存储的路径,表头JSON格式的字符串,分组数量集合,受影响列的索引)

整体代码如下:(我把数据源的数据调整了一下,不过不碍事)
//1 . 处理数据源
List<ExamEntity> exams = exam.OrderByDescending(x => x.Name).ThenByDescending(x=>x.ExamTime).ToList<ExamEntity>();
//2. 每组的数量
List<GroupClass> group = (from p in exams
group p by p.Name into g
select new GroupClass
{
groupCount = g.Count()
}).ToList<GroupClass>();
//3. 设置要分组的列的索引,从刚开始,姓名列,在1处
int columnIndex=1;
//3. 导出
new ExportBuilder<ExamEntity>().Column(a => a.Id.ToString()).Column(a => a.Name)
.Column(x => x.Sex ? "男" : "女")
.Column(a => a.ExamTime.ToString("yyyy-MM-dd"))
.Column(a => a.Chinese.ToString())
.Column(a => a.Math.ToString())
.Column(a => a.English.ToString())
.Column(a => a.Wuli.ToString())
.Column(a => a.HuaXue.ToString())
.Column(a => a.ShengWu.ToString())
.Column(a => a.SumCount.ToString())
.ExportToLocal(exams, "c:\\test" + new Random().Next(100000) + ".xls", rtxJson.Text, group, columnIndex);
这里的 ExportToLocal(处理后的数据源,….)
第四课 表头定义技巧
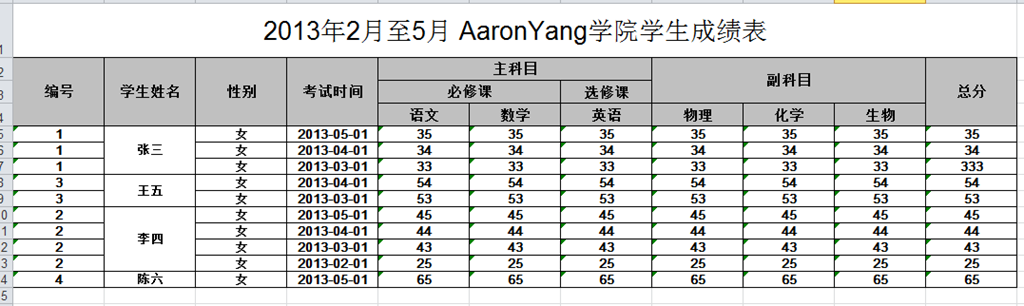
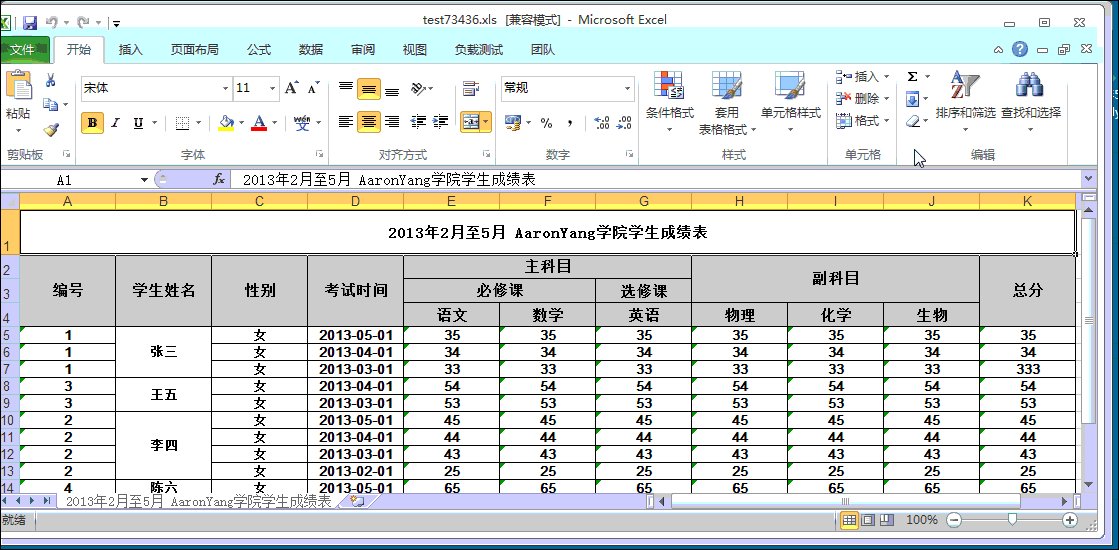
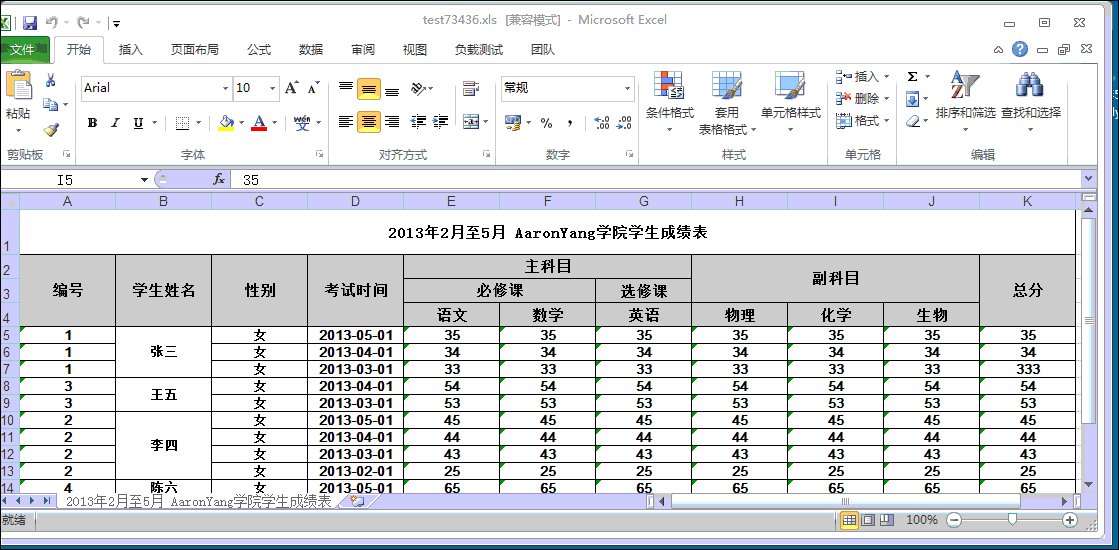
有时候,我们的sheetName不固定,或者在表头之上还有总标题(如例子,2013年2月至…成绩表这个标题),里面的内容也不固定,拼写JSON有些麻烦,我们可以这样做
如下需求

至于表标题也看做是一列 表头的一部分,这里本来表头是3个的,现在就是4了,只不过第一个单元格是合并的而已
里面的文字,JSON中我们定义[$Title]为表标题,[$SheetName]定义sheetname
则JSON定义我们可以这样写
string jsonhead = @"{ 'root':{'rowspan':4,'sheetname':'[$sheetName]','defaultwidth':12,'head':[
{
'title':'[$Title]',
'height':34,
'bgcolor':'#ffffff',
'cellregion':'0,0,0,10'
},
{
'title':'编号',
'height':54,
'cellregion':'1,3,0,0'
},
{
'title':'学生姓名',
'cellregion':'1,3,1,1'
},
{
'title':'性别',
'cellregion':'1,3,2,2'
}, {
'title':'考试时间',
'cellregion':'1,3,3,3'
}, {
'title':'主科目',
'height':18,
'cellregion':'1,1,4,6'
}, {
'title':'副科目',
'cellregion':'1,2,7,9'
},
{
'title':'必修课',
'height':18,
'cellregion':'2,2,4,5'
}, {
'title':'选修课',
'cellregion':'2,2,6,6'
},
{
'title':'语文',
'height':18,
'cellregion':'3,3,4,4'
}, {
'title':'数学',
'cellregion':'3,3,5,5'
}, {
'title':'英语',
'cellregion':'3,3,6,6'
}, {
'title':'物理',
'cellregion':'3,3,7,7'
}, {
'title':'化学',
'cellregion':'3,3,8,8'
}, {
'title':'生物',
'cellregion':'3,3,9,9'
}, {
'title':'总分',
'cellregion':'1,3,10,10'
}
]
}
}";
string title = "2013年2月至5月 AaronYang学院学生成绩表";
jsonhead = jsonhead.Replace(@"[$Title]", title).Replace(@"[$sheetName]", title);
其他代码跟上一个例子一样
效果图:

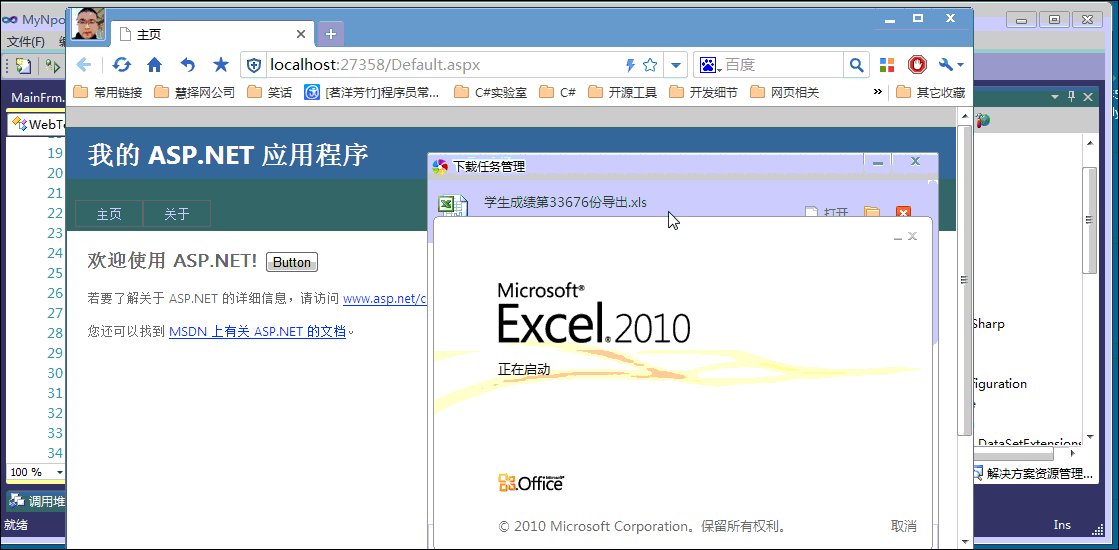
第五课 在ASP.NET中的使用
1.基本使用 参照 第一课到第四课
2.导出后下载,唯一跟存储到本地不一样的就是使用Export方法,然后传入参数,就可以直接下载了,非常方便简单。
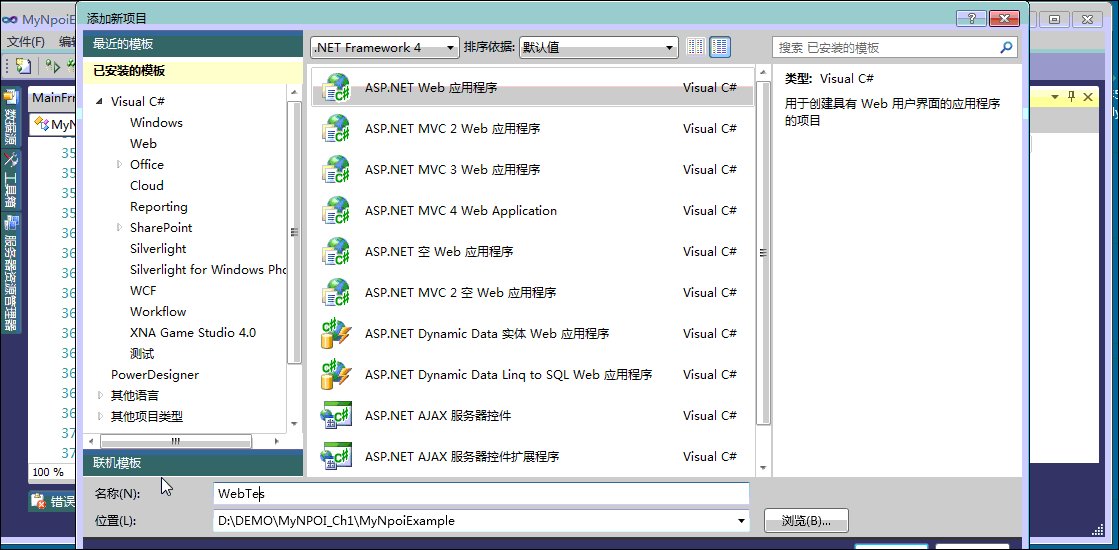
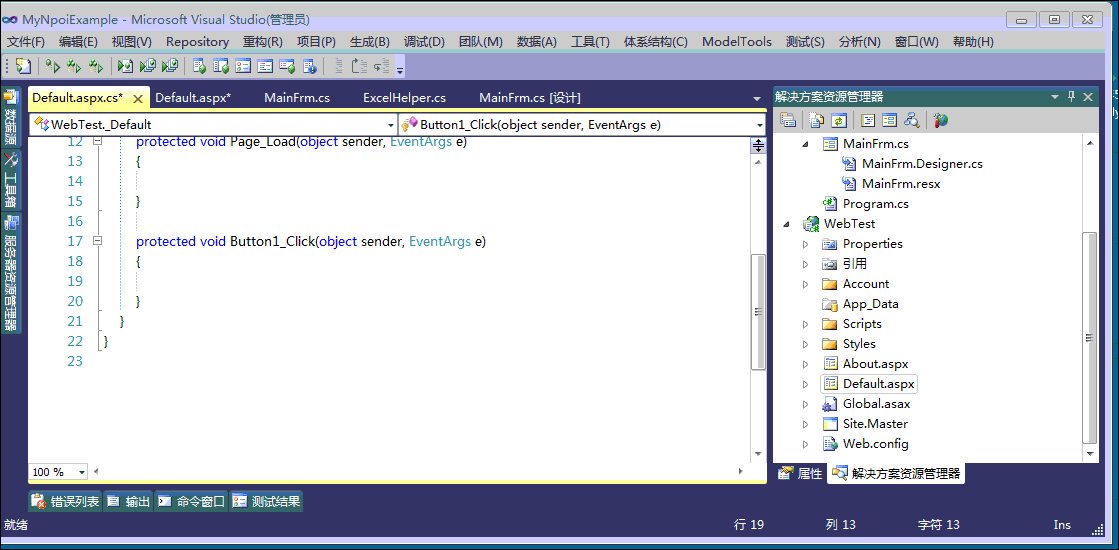
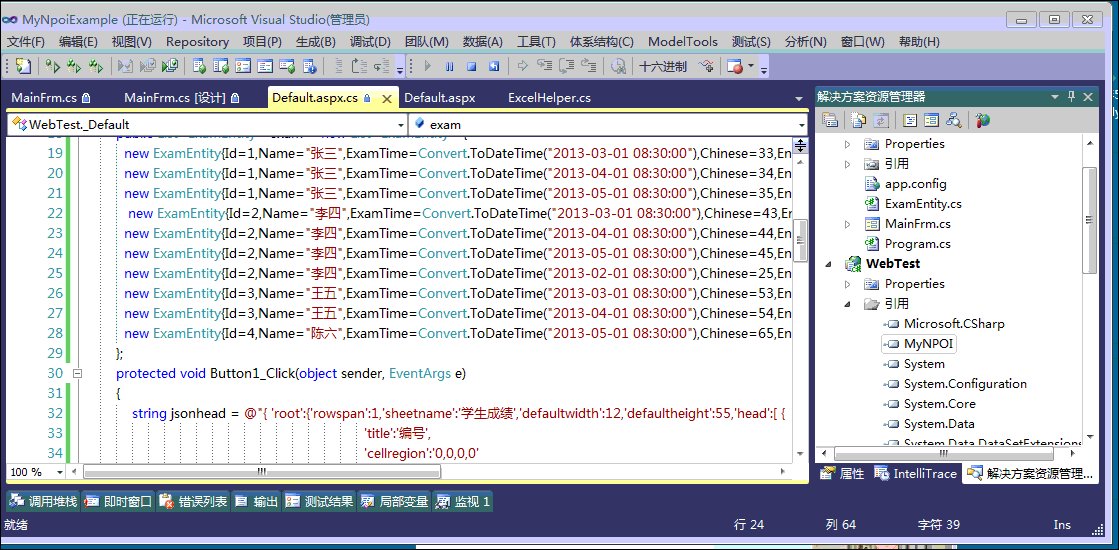
①新建ASP.NET项目,然后在Default.aspx页面上拖一个按钮,双击,我们在后台的代码如下:

②引用MyNPOI,我们可以直接复制第一课中的代码,只需将最后的ExportToLocal改成Export就可以了,具体用法和ExportToLocal一样,分 分组导出和不分组导出
using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
using System.Web.UI;
using System.Web.UI.WebControls;
using MyNPOI.Excel;
namespace WebTest
{
public partial class _Default : System.Web.UI.Page
{
protected void Page_Load(object sender, EventArgs e)
{
}
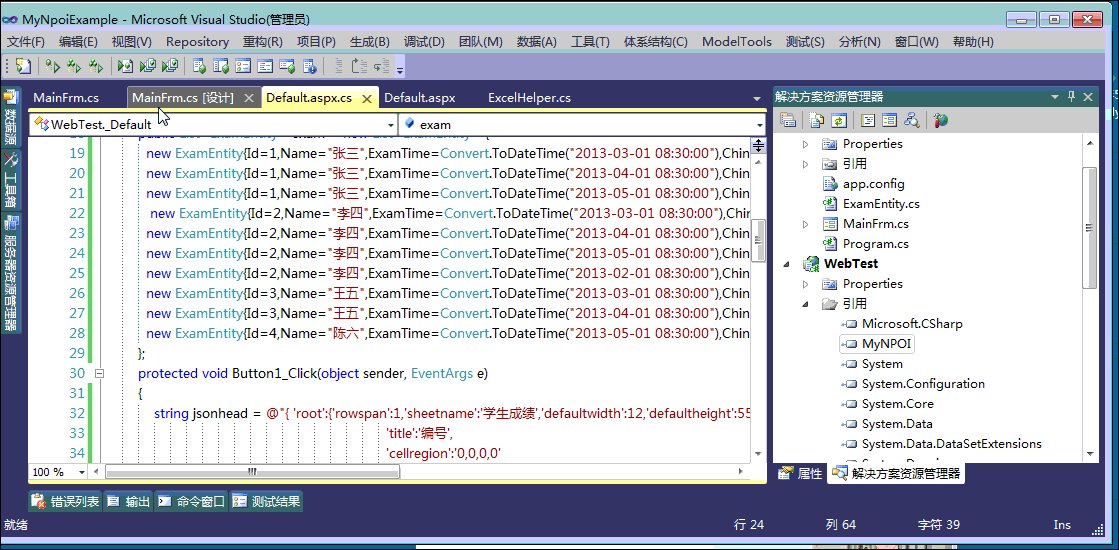
public List<ExamEntity> exam = new List<ExamEntity> {
new ExamEntity{Id=1,Name="张三",ExamTime=Convert.ToDateTime("2013-03-01 08:30:00"),Chinese=33,English=33,Math=33,Wuli=33,HuaXue=33,ShengWu=33,SumCount=333},
new ExamEntity{Id=1,Name="张三",ExamTime=Convert.ToDateTime("2013-04-01 08:30:00"),Chinese=34,English=34,Math=34,Wuli=34,HuaXue=34,ShengWu=34,SumCount=34},
new ExamEntity{Id=1,Name="张三",ExamTime=Convert.ToDateTime("2013-05-01 08:30:00"),Chinese=35,English=35,Math=35,Wuli=35,HuaXue=35,ShengWu=35,SumCount=35},
new ExamEntity{Id=2,Name="李四",ExamTime=Convert.ToDateTime("2013-03-01 08:30:00"),Chinese=43,English=43,Math=43,Wuli=43,HuaXue=43,ShengWu=43,SumCount=43},
new ExamEntity{Id=2,Name="李四",ExamTime=Convert.ToDateTime("2013-04-01 08:30:00"),Chinese=44,English=44,Math=44,Wuli=44,HuaXue=44,ShengWu=44,SumCount=44},
new ExamEntity{Id=2,Name="李四",ExamTime=Convert.ToDateTime("2013-05-01 08:30:00"),Chinese=45,English=45,Math=45,Wuli=45,HuaXue=45,ShengWu=45,SumCount=45},
new ExamEntity{Id=2,Name="李四",ExamTime=Convert.ToDateTime("2013-02-01 08:30:00"),Chinese=25,English=25,Math=25,Wuli=25,HuaXue=25,ShengWu=25,SumCount=25},
new ExamEntity{Id=3,Name="王五",ExamTime=Convert.ToDateTime("2013-03-01 08:30:00"),Chinese=53,English=53,Math=53,Wuli=53,HuaXue=53,ShengWu=53,SumCount=53},
new ExamEntity{Id=3,Name="王五",ExamTime=Convert.ToDateTime("2013-04-01 08:30:00"),Chinese=54,English=54,Math=54,Wuli=54,HuaXue=54,ShengWu=54,SumCount=54},
new ExamEntity{Id=4,Name="陈六",ExamTime=Convert.ToDateTime("2013-05-01 08:30:00"),Chinese=65,English=65,Math=65,Wuli=65,HuaXue=65,ShengWu=65,SumCount=65}
};
protected void Button1_Click(object sender, EventArgs e)
{
string jsonhead = @"{ 'root':{'rowspan':1,'sheetname':'学生成绩','defaultwidth':12,'defaultheight':55,'head':[ {
'title':'编号',
'cellregion':'0,0,0,0'
},
{
'title':'学生姓名',
'cellregion':'0,0,1,1'
},
{
'title':'性别',
'cellregion':'0,0,2,2'
}, {
'title':'考试时间',
'cellregion':'0,0,3,3'
}, {
'title':'语文',
'cellregion':'0,0,4,4'
}, {
'title':'数学',
'cellregion':'0,0,5,5'
}, {
'title':'英语',
'cellregion':'0,0,6,6'
}, {
'title':'物理',
'cellregion':'0,0,7,7'
}, {
'title':'化学',
'cellregion':'0,0,8,8'
}, {
'title':'生物',
'cellregion':'0,0,9,9'
}, {
'title':'总分',
'cellregion':'0,0,10,10'
}
]
}
}";
new ExportBuilder<ExamEntity>().Column(a => a.Id.ToString())
.Column(a => a.Name)
.Column(x => x.Sex ? "男" : "女")
.Column(a => a.ExamTime.ToString("yyyy-MM-dd"))
.Column(a => a.Chinese.ToString())
.Column(a => a.Math.ToString())
.Column(a => a.English.ToString())
.Column(a => a.Wuli.ToString())
.Column(a => a.HuaXue.ToString())
.Column(a => a.ShengWu.ToString())
.Column(a => a.SumCount.ToString())
.Export(exam, "学生成绩第" + new Random().Next(100000) + "份导出.xls", jsonhead);
}
}
}
效果图:

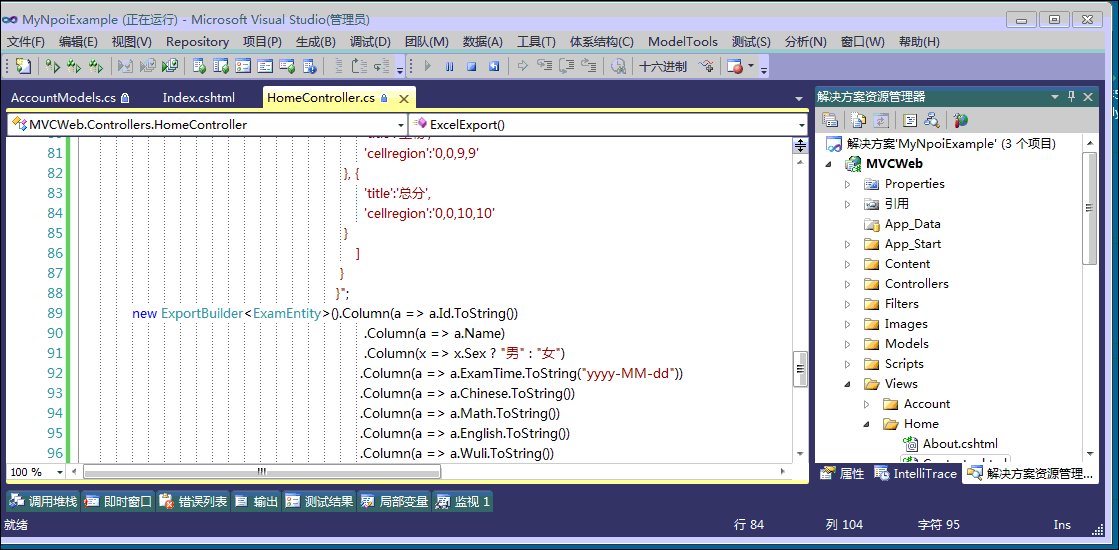
第六课 在ASP.NET MVC中的使用
①新建ASP.NET MVC项目

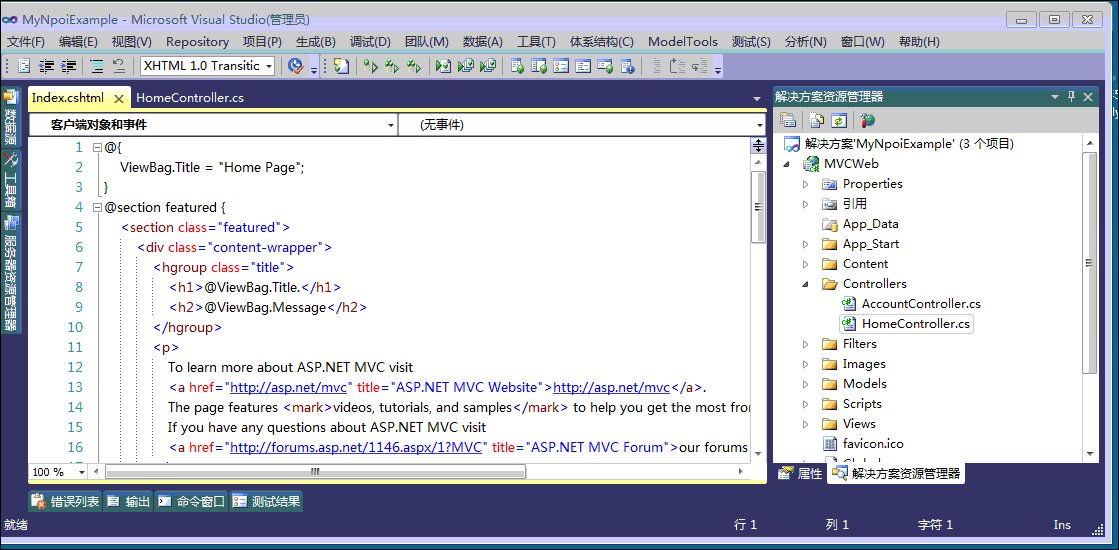
② 使用默认的HomeController,在进入Index action对应的 Index view

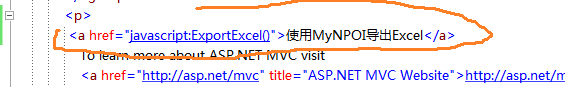
③ 添加一个a 超链接html标签,绑定一个JavaScript单击事件

单击事件代码如下:
<script type="text/javascript">
function ExportExcel() {
top.location.href = "/Home/ExcelExport";
}
</script>
然后我们在HomeController中添加对应的 ExcelExport action,在Model文件夹下添加ExamEntity实体,Controller中添加数据源
这些步骤我就不写了
代码如下:ExcelExport 中的代码和 在ASP.NET中演示的一模一样就行了
写完HomeController中代码如下
using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
using System.Web.Mvc;
using MVCWeb.Models;
using MyNPOI.Excel;
namespace MVCWeb.Controllers
{
public class HomeController : Controller
{
public ActionResult Index()
{
ViewBag.Message = "Modify this template to jump-start your ASP.NET MVC application.";
return View();
}
public ActionResult About()
{
ViewBag.Message = "Your app description page.";
return View();
}
public ActionResult Contact()
{
ViewBag.Message = "Your contact page.";
return View();
}
public List<ExamEntity> exam = new List<ExamEntity> {
new ExamEntity{Id=1,Name="张三",ExamTime=Convert.ToDateTime("2013-03-01 08:30:00"),Chinese=33,English=33,Math=33,Wuli=33,HuaXue=33,ShengWu=33,SumCount=333},
new ExamEntity{Id=1,Name="张三",ExamTime=Convert.ToDateTime("2013-04-01 08:30:00"),Chinese=34,English=34,Math=34,Wuli=34,HuaXue=34,ShengWu=34,SumCount=34},
new ExamEntity{Id=1,Name="张三",ExamTime=Convert.ToDateTime("2013-05-01 08:30:00"),Chinese=35,English=35,Math=35,Wuli=35,HuaXue=35,ShengWu=35,SumCount=35},
new ExamEntity{Id=2,Name="李四",ExamTime=Convert.ToDateTime("2013-03-01 08:30:00"),Chinese=43,English=43,Math=43,Wuli=43,HuaXue=43,ShengWu=43,SumCount=43},
new ExamEntity{Id=2,Name="李四",ExamTime=Convert.ToDateTime("2013-04-01 08:30:00"),Chinese=44,English=44,Math=44,Wuli=44,HuaXue=44,ShengWu=44,SumCount=44},
new ExamEntity{Id=2,Name="李四",ExamTime=Convert.ToDateTime("2013-05-01 08:30:00"),Chinese=45,English=45,Math=45,Wuli=45,HuaXue=45,ShengWu=45,SumCount=45},
new ExamEntity{Id=2,Name="李四",ExamTime=Convert.ToDateTime("2013-02-01 08:30:00"),Chinese=25,English=25,Math=25,Wuli=25,HuaXue=25,ShengWu=25,SumCount=25},
new ExamEntity{Id=3,Name="王五",ExamTime=Convert.ToDateTime("2013-03-01 08:30:00"),Chinese=53,English=53,Math=53,Wuli=53,HuaXue=53,ShengWu=53,SumCount=53},
new ExamEntity{Id=3,Name="王五",ExamTime=Convert.ToDateTime("2013-04-01 08:30:00"),Chinese=54,English=54,Math=54,Wuli=54,HuaXue=54,ShengWu=54,SumCount=54},
new ExamEntity{Id=4,Name="陈六",ExamTime=Convert.ToDateTime("2013-05-01 08:30:00"),Chinese=65,English=65,Math=65,Wuli=65,HuaXue=65,ShengWu=65,SumCount=65}
};
public ActionResult ExcelExport()
{
//导出代码
string jsonhead = @"{ 'root':{'rowspan':1,'sheetname':'学生成绩','defaultwidth':12,'defaultheight':55,'head':[ {
'title':'编号',
'cellregion':'0,0,0,0'
},
{
'title':'学生姓名',
'cellregion':'0,0,1,1'
},
{
'title':'性别',
'cellregion':'0,0,2,2'
}, {
'title':'考试时间',
'cellregion':'0,0,3,3'
}, {
'title':'语文',
'cellregion':'0,0,4,4'
}, {
'title':'数学',
'cellregion':'0,0,5,5'
}, {
'title':'英语',
'cellregion':'0,0,6,6'
}, {
'title':'物理',
'cellregion':'0,0,7,7'
}, {
'title':'化学',
'cellregion':'0,0,8,8'
}, {
'title':'生物',
'cellregion':'0,0,9,9'
}, {
'title':'总分',
'cellregion':'0,0,10,10'
}
]
}
}";
new ExportBuilder<ExamEntity>().Column(a => a.Id.ToString())
.Column(a => a.Name)
.Column(x => x.Sex ? "男" : "女")
.Column(a => a.ExamTime.ToString("yyyy-MM-dd"))
.Column(a => a.Chinese.ToString())
.Column(a => a.Math.ToString())
.Column(a => a.English.ToString())
.Column(a => a.Wuli.ToString())
.Column(a => a.HuaXue.ToString())
.Column(a => a.ShengWu.ToString())
.Column(a => a.SumCount.ToString())
.Export(exam, "学生成绩第" + new Random().Next(100000) + "份导出.xls", jsonhead);
return Json("Succeed");
}
}
}
跟ASP.NET中一模一样
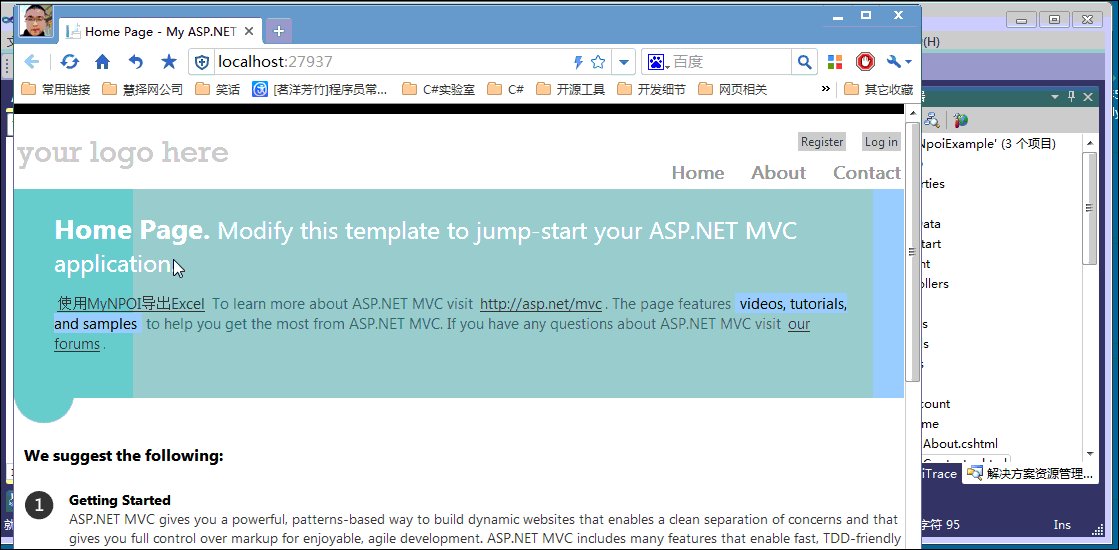
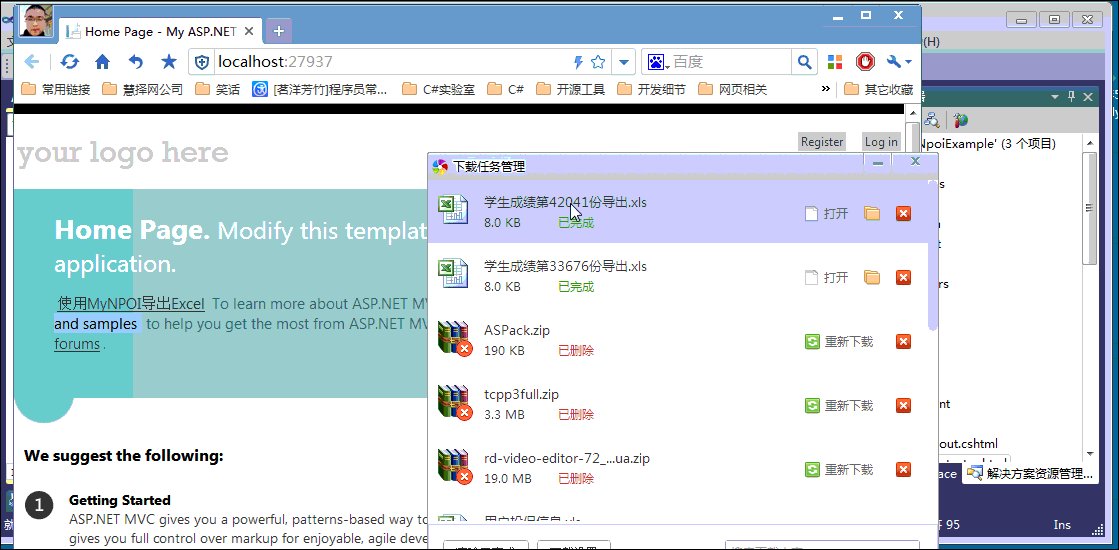
运行效果:

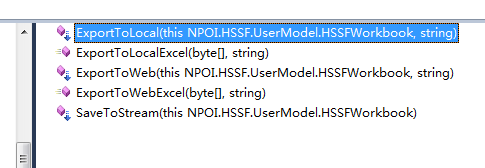
第七课 公开了的一些其他辅助方法
为了防止,暂时MyNPOI完成在下的需求,我公开了,这几个扩展方法,可以将HSSFWorkbook对象下载或者存储,SaveToStream将HSSFWorkbook对象转换成 MemoryStream对象,在下可以使用原生的NPOI将所有的操作完成后,提交一个HSSFWorkbook对象就可以完成下载或者本地存储

这里就不演示了。
附录(一)
示例一:
{ 'root':{'rowspan':2,'sheetname':'[#sheetNa]','defaultwidth':15,'defaultheight':45,'head':[
{
'title':'我是表头标题',
'fontsize':14,
'bgcolor':'#ffffff',
'cellregion':'0,0,0,8',
'height':50
},
{
'title':'客户经理',
'cellregion':'1,1,0,0',
},
{
'title':'时间',
'cellregion':'1,1,1,1',
},
{
'title':'电话',
'cellregion':'1,1,2,2',
},
{
'title':'在线',
'cellregion':'1,1,3,3',
},
{
'title':'邮件',
'cellregion':'1,1,4,4',
},
{
'title':'面谈',
'cellregion':'1,1,5,5',
},
{
'title':'短信',
'cellregion':'1,1,6,6',
},
{
'title':'其它',
'cellregion':'1,1,7,7',
},
{
'title':'合计',
'cellregion':'1,1,8,8',
}
]
}
}
必要项:
title:单元格要显示的文字,必填
cellregion:合并单元格的位置,索引从0开始。(fromRow,toRow,fromColumn,toColumn)
例如 ‘cellregion’: ‘1,3,2,4’,就是从第二行到第4行行合并,然后从第二行第三列开始到第二行的的第五列合并结束
‘cellregion’:‘0,0,0,0’ 这个合并后的效果肯定是第一行第一列,也相当于没合并
rowspan: 表头一共占用了多少行,暂时必填选项,普通的一行就是1
可选项:
border修复完成,全局设置border样式,例如样式
{ 'root':{'rowspan':2,'sheetname':'学生考试信息','defaultwidth':12,'defaultheight':35,'bordercolor':'#ED3C3C','borderstyle':'solid','head':[ {
.....
关于bordercolor为16进制颜色值,默认黑色
关于borderstyle样式的可用值(默认 solid):none,solid,dashed,dotted,double
align:单元格水平显示方式,默认:居中,可用的值有left,center,right
valign:单元格垂直显示方式,默认:居中,可用的值有 top,center,bottom
bgcolor: 单元格背景颜色,支持16进制,例如#ffffff,默认 灰色
width: 单元格宽度(列宽),在 多行合并时候,宽度设置可能有问题,但是通过全局的 defaultwidth:可修复,暂未解决,可有可无
但是单行表头的当然没事,采取defaultwidth方式,是平均宽度
height: 单元格的高度,也就是行高,也可以使用全局的defaultheight,定义个全局的相等高度
IsItalic:是否是斜体,默认 false
IsStrikeout:是否有中间线,默认 false
Underline:是否具有下划线,默认 false
fontName:字体名称,例如 “微软雅黑”,默认“宋体”
fontcolor:单元格字体颜色,支持16进制,例如#ffffff,默认 黑色
fontsize:单元格字体大小,默认11,
fontweight: bold,none,normal 默认 bold
关于表头的一些属性:
defaultwidth: 如果单元格内没有设置width,将统一宽度(列宽)设置
defaultheight:如果单元格内没有设置height,将统一高度(行宽)设置,发现没有什么效果
→补充说明: 如果设置了defaultwidth全局属性,那么head中的width将不生效,相反如果不设置,head中的width将生效
如果设置了defaultheight全局属性,那么head中的height将不生效,相反如果不设置,head中的height将生效
sheetname:excel中sheet的名称
附录(二)