[茗洋]自己封装的MyNPOI,轻松实现可定制的Excel报表数据导出
相关更新记录情况:
2013年6月3日11:43:51 已经发布,立即查看
2013年6月1日9:13:16
V1.2 已经准备待续
轻松表头JSON设计,可以把JSON放在文件里,更小的excel模版,模版只是个字符串啦
→ 边框,字体属性,背景颜色,宽高,复杂表头
基于NPOI,服务器免装Office软件,性能更加优越
轻松 支持本地导出存储,支持Web导出下载,自定义列Lambda风格定义导出
轻松 分组导出
轻松设置 Excel 属性,第二个Excel身份信息
绝对轻松能学会的的DEMO 演示
==========================待开发==========================================
v1.3 支持Excel 模版导出,JSON表头设计助手
v1.4 支持Excel数据导入
v2.0 大数据智能分Sheet 导出
v2.1 大数据智能导入
v1.2 dll还没提供下载,等6月1日的
2013年5月29日10:15:14
已经测试通过,分组还具有局限性,解决的思想和datagrid的分组显示一样。
Web和本地存储导出都可以
下个版本解决模版导出
v1.1
2013年5月28日0:17:51
① border修复完成,全局设置border样式,例如样式
{ 'root':{'rowspan':2,'sheetname':'按商机类型分类','defaultwidth':12,'defaultheight':35,'bordercolor':'#ED3C3C','borderstyle':'solid','head':[ {
.....
关于bordercolor为16进制颜色值,默认黑色
关于borderstyle样式的可用值:
none
solid
dashed
dotted
double
默认 solid
②更简洁的写法导出,方法优化,目前纯字符导出,导出的Excel无任何类型,支持本地(Local)导出,支持Web导出直接下载
例如本地导出写法:文件路径必须含有路径 ,去掉要求填入的表头数组,只需指定列,文件路径,表头json就可以本地报表导出
new ExportBuilder<StatisticOpSourceDto>().Column(a => a.SortId.ToString()) .Column(a => a.StatisticDate.ToString("yyyy-MM-dd")) .Column(a => a.HTYY.ToString()) .Column(a => a.ZXZX.ToString()) .Column(a => a.DHZX.ToString()).ExportToLocal(dtp,"c:\\用户投保信息.xls",txtJsonHead.Text);
web导出下载:,去掉要求填入的表头数组,只需指定列,文件路径,表头json就可以本地报表导出,,去掉要求填入的表头数组,只需指定列,文件名,表头json就可以本地报表导出
new ExportBuilder<StatisticOpSourceDto>().Column(a => a.SortId.ToString()) .Column(a => a.StatisticDate.ToString("yyyy-MM-dd")) .Column(a => a.HTYY.ToString()) .Column(a => a.ZXZX.ToString()) .Column(a => a.DHZX.ToString()).ExportToWeb(dtp, "用户投保信息.xls", TestAdvanceJson);
已经实现如上,代码更加整洁和维护
excel具体属性嵌入 2013年5月28日15:06:22已经实现
测试情况:ASP.NET,Winform,ASP.NET MVC3+ 都可以轻松使用
下次待实现(想帮助我的可加我为好友):
特定的分组指定格式导出
具体疑难杂症:
大数据的智能分sheet导出
=====================================================================
NPOI 是个很好的做报表Excel导出导入的开源项目,导出时,服务器不用装任何office,基于NPOI 2.0封装一个壳
本人无聊将其封装,暂时只封装了一类报表定制导出,暂且订版本号 v1.0,My是我的,茗洋的拼音首字母
源码暂时先不公开, 相关类库下载: 开始前往下载
MyNPOI(茗洋NPOI采用表头与表身生成分离的思想,本来想在json中加个field属性,结果太死板了,会有很多功能束缚和性能的损失)
预览版:
v 1.0 preview:
暂时不支持自定义路径指示,默认生成都是在C盘,作为测试体验
支持 自定义JSON 定义表头信息,凡是还有默认的,JSON可不定义,采取默认值方式设置
一些json,表头单元格属性说明:
必要项:
title:单元格要显示的文字,必填
cellregion:合并单元格的位置,索引从0开始。(fromRow,toRow,fromColumn,toColumn)
例如 ‘cellregion’: ‘1,3,2,4’,就是从第二行到第4行行合并,然后从第二行第三列开始到第二行的的第五列合并结束
‘cellregion’:‘0,0,0,0’ 这个合并后的效果肯定是第一行第一列,也相当于没合并
可选项:
align:单元格水平显示方式,默认:居中,可用的值有left,center,right
valign:单元格垂直显示方式,默认:居中,可用的值有 top,center,bottom
bgcolor: 单元格背景颜色,支持16进制,例如#ffffff,默认 灰色
width: 单元格宽度(列宽),在 多行合并时候,宽度设置可能有问题,但是通过全局的 defaultwidth:可修复,暂未解决,可有可无
但是单行表头的当然没事,采取defaultwidth方式,是平均宽度
height: 单元格的高度,也就是行高,也可以使用全局的defaultheight,定义个全局的相等高度
IsItalic:是否是斜体,默认 false
IsStrikeout:是否有中间线,默认 false
Underline:是否具有下划线,默认 false
fontName:字体名称,例如 “微软雅黑”,默认“宋体”
fontcolor:单元格字体颜色,支持16进制,例如#ffffff,默认 黑色
fontsize:单元格字体大小,默认11,
关于fontweight还未公开,暂时写死的默认表头上的字是加粗的
关于表头的一些属性:
defaultwidth: 如果单元格内没有设置width,将统一宽度(列宽)设置
defaultheight:如果单元格内没有设置height,将统一高度(行宽)设置
rowspan: 表头一共占用了多少行,暂时必填选项,普通的一行就是1
sheetname:excel中sheet的名称
下个版本v1.0 真实 功能:
支持WEB导出,自定义名称,自动下载,桌面端自定义地址导出
border设置,由于合并后显示的border会有问题,暂时尚未实现
下个版本正式发布会 类库面向大众,但是现在只是基本功能演示版本
v1.5版本
JSON表头生成助手,例如:Head.Add("一个json单元格子项").Add("一个json单元格子项")…
V2.0版本
支持Excel导入变成List<T>类型的处理
根据某列分组导出 Excel,内容里面某列合并的效果
V2.2版本
不定数量的列的 导出Excel解决方案导出
V3.0版本
Json支持自定义列统计,某列(指定位置)的和,平均数,最小值,最大值
后续….
============================================================
使用方法,新建项目,直接引用 MyNPOI.dll
下载我搭好的空格子demo 下载
大致壳这样子:
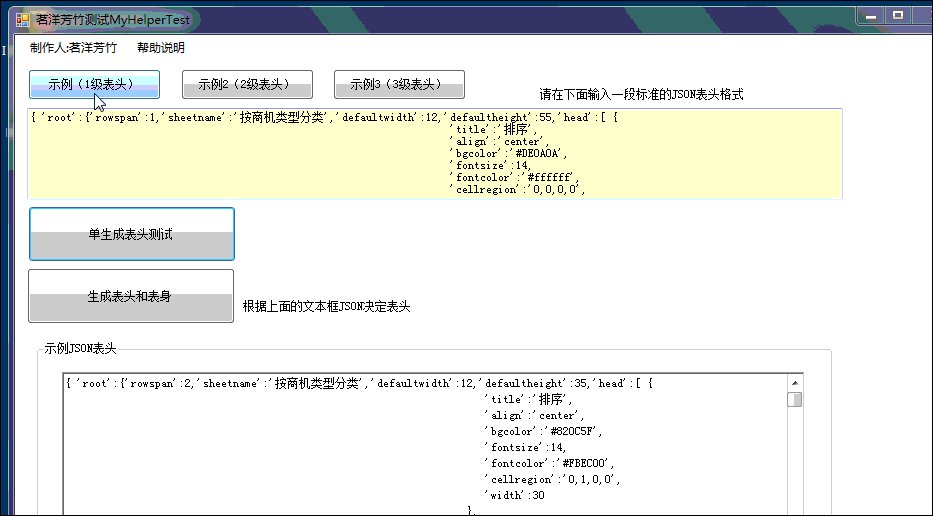
一级表头JSON示例
private string TestCommomJson = @"{ 'root':{'rowspan':1,'sheetname':'按商机类型分类','defaultwidth':12,'defaultheight':55,'head':[ {
'title':'排序',
'align':'center',
'bgcolor':'#DE0A0A',
'fontsize':14,
'fontcolor':'#ffffff',
'cellregion':'0,0,0,0',
'width':20
},
{
'title':'统计日期',
'align':'center',
'bgcolor':'#2556C9',
'fontsize':14,
'fontcolor':'#C96725',
'cellregion':'0,0,1,1',
'width':80
},
{
'title':'后台预约',
'align':'center',
'fontsize':14,
'cellregion':'0,0,2,2',
'width':50
}, {
'title':'在线咨询',
'align':'center',
'fontsize':14,
'cellregion':'0,0,3,3',
'width':50
}, {
'title':'电话咨询',
'align':'center',
'fontsize':14,
'cellregion':'0,0,4,4',
'width':50
}
]
}
}";
二级商机JSON示例
private string TestAdvanceJson = @"{ 'root':{'rowspan':2,'sheetname':'按商机类型分类','defaultwidth':12,'defaultheight':35,'head':[ {
'title':'排序',
'align':'center',
'bgcolor':'#820C5F',
'fontsize':14,
'fontcolor':'#FBEC00',
'cellregion':'0,1,0,0',
'width':30
},
{
'title':'统计日期',
'align':'center',
'fontsize':14,
'cellregion':'0,1,1,1',
'width':30
},
{
'title':'商机阶段',
'align':'center',
'fontsize':14,
'width':60,
'cellregion':'0,0,2,7'
},
{
'title':'商机关闭',
'align':'center',
'fontsize':14,
'cellregion':'0,0,8,10'
},
{
'title':'合计',
'align':'right',
'cellregion':'0,1,11,11',
'bgcolor':'#FFFFFF',
'fontsize':14,
'fontcolor':'#DF0B0B'
},
{
'title':'挖掘商机',
'align':'center',
'fontsize':12,
'cellregion':'1,1,2,2'
},{
'title':'获取认同',
'align':'center',
'fontsize':12,
'cellregion':'1,1,3,3'
},{
'title':'方案制定',
'align':'center',
'fontsize':12,
'cellregion':'1,1,4,4',
},{
'title':'问题处理',
'align':'center',
'fontsize':12,
'cellregion':'1,1,5,5'
},{
'title':'客户促成',
'align':'center',
'width':10,
'fontsize':12,
'cellregion':'1,1,6,6'
},{
'title':'签单处理',
'align':'center',
'fontsize':12,
'cellregion':'1,1,7,7'
}
]}
}";
三级表头JSON示例
private string TestMoreAdvanceJson = @"{ 'root':{'rowspan':3,'sheetname':'按商机类型分类','defaultwidth':12,'defaultheight':35,'head':[ {
'title':'排序',
'bgcolor':'#FBEC00',
'fontsize':14,
'fontcolor':'#ffffff',
'cellregion':'0,2,0,0',
'width':50
},
{
'title':'统计日期',
'fontsize':14,
'cellregion':'0,2,1,1',
'width':50
},
{
'title':'商机阶段',
'fontsize':14,
'cellregion':'0,0,2,7'
},{
'title':'商机初级阶段',
'fontsize':14,
'cellregion':'1,1,2,4'
},{
'title':'商机高级阶段',
'fontsize':14,
'cellregion':'1,1,5,7'
},
{
'title':'商机关闭',
'fontsize':14,
'cellregion':'0,0,8,10'
},
{
'title':'无法促成',
'fontsize':12,
'fontName':'隶书',
'cellregion':'1,2,8,8'
},
{
'title':'重复商机',
'fontsize':12,
'cellregion':'1,2,9,9'
},
{
'title':'无效商机',
'fontsize':12,
'cellregion':'1,2,10,10'
},
{
'title':'合计',
'fontsize':'14',
'cellregion':'0,2,11,11'
},
{
'title':'A',
'fontsize':14,
'cellregion':'2,2,2,2'
},{
'title':'B',
'fontsize':14,
'cellregion':'2,2,3,3'
},{
'title':'C',
'cellregion':'2,2,4,4'
},{
'title':'D',
'cellregion':'2,2,5,5'
},{
'title':'E',
'cellregion':'2,2,6,6'
},{
'title':'F',
'cellregion':'2,2,7,7'
}
]}
}";
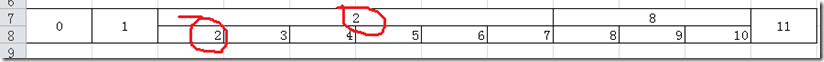
关于这3个示例的JSON中有cellregion的数字你可能不确定
首先我们要在表格里面画出基本的位置图,然后合并等问题才好写,如果你的上面的数字自己会标了,你的cellregion才不会设置错
这里我局二级表头的例子
二级表头例子的 要显示的第一列 合并了第一第二行,以左上角的位置,也就是第一行,第一列,列的索引是0,所以这里就是0
同理1,然后就是第一行合并三个,根据,0,1,然后下个是2,所以是2,
继续写,同行的就是3,4,5,6,7,所以上面一行表面是2,但是它跨了6格到7,所以他的下一个合并就是8,同理标示数字
关于cellregion的设置理解起来还是有难度的
原生NPOI也是这种合并方式处理的
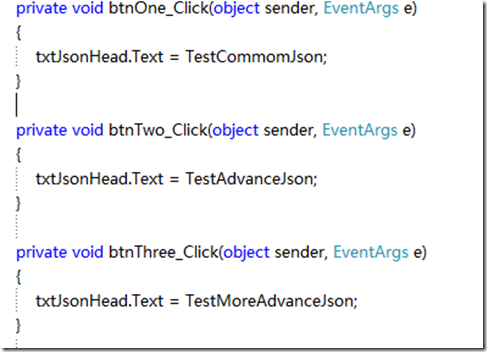
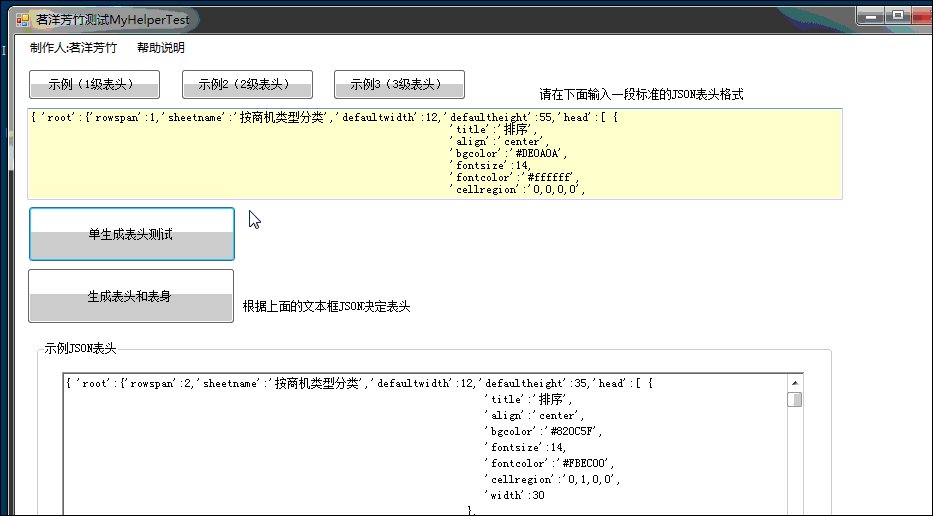
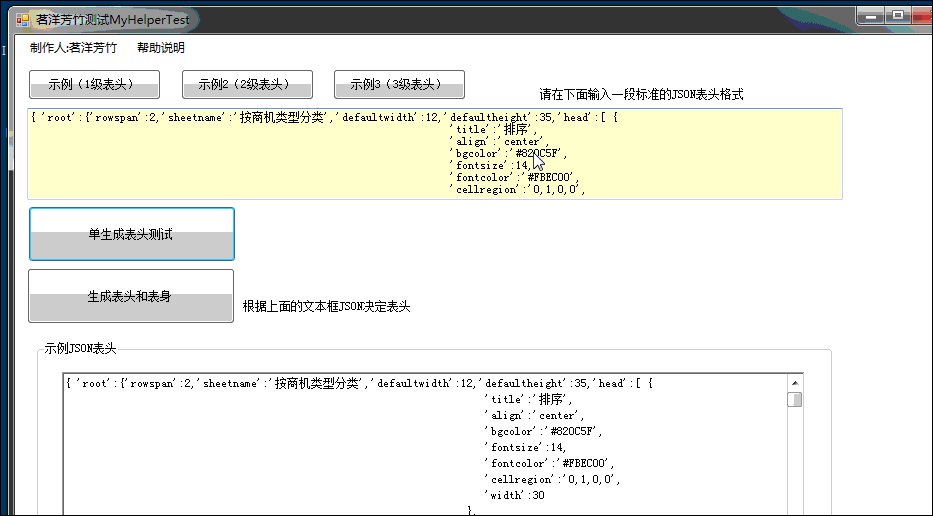
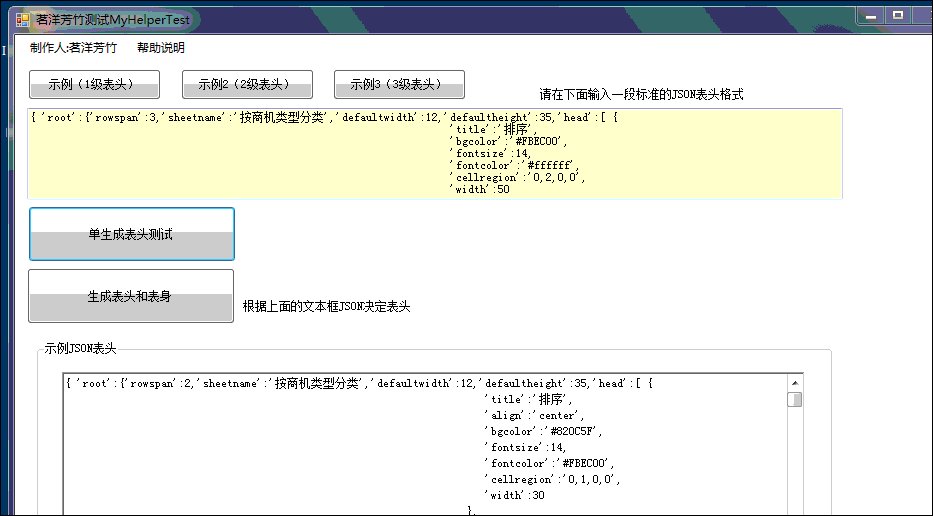
定义好这3个测试json,我们把他们和对应的按钮绑定,单击了,就把json放到文本框中显示
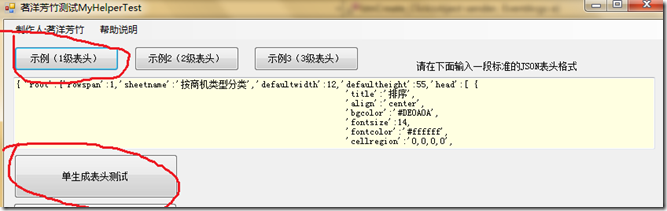
①根据json导出表头
先引用 using MyNPOI.Excel;
光导出表头 ,第一个参数是导出的文件名,第二个必须设置true,才能单独导出表头,这里只是测试用,真正发布,我会取消此方法
ExcelHelper ext = new ExcelHelper(null, true);
ext.SetHead(txtJsonHead.Text);
System.Diagnostics.Process.Start("c:\\");
调用SetHead生成表头信息,导出后成功后打开C盘,此版本默认生成的excel都在c盘根目录,第一个文件名暂时无用,只是测试
关于SetHead中的单独导出表头是
的相关代码:
FileStream file = new FileStream(@"c:\test" + DateTime.Now.ToString("yyyyMMddHHmmssfff") + ".xls", FileMode.Create);
所以是test随机数.xls
所以你在new ExcelHelper的时候设置了文件名没有任何作用。
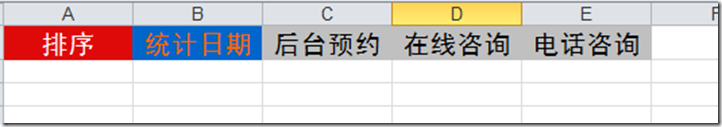
运行效果:
打开Excel,这里我在json中设置背景颜色,字体颜色等等
整体表头演示

关于表身演示
接下来我们创建一个类StatisticOpSourceDto.cs,这里面全是属性
using System;
using System.Collections;
namespace TestMyNPOI
{
public class StatisticOpSourceDto
{
public int SortId { get; set; }
public DateTime StatisticDate
{
get;
set;
}
public int DHZX
{
get;
set;
}
public int ZXZX
{
get;
set;
}
public int HTYY
{
get;
set;
}
}
}
这里我们手动创建一个数据源,这里我们的数据可以从后台传来,暂时先List<T>型的,但是表内的数据结构不要太复杂,目前没有测试负责的数据
未来支持更多的数据源格式,暂时先List<T>
1: #region 测试的集合体
2: public List<StatisticOpSourceDto> dtp = new List<StatisticOpSourceDto> {
3: new StatisticOpSourceDto{SortId=1,StatisticDate=Convert.ToDateTime("2013-05-08"),HTYY=44,ZXZX=5,DHZX=6},
4: new StatisticOpSourceDto{SortId=2,StatisticDate=Convert.ToDateTime("2013-05-09"),HTYY=144,ZXZX=45,DHZX=664},
5: new StatisticOpSourceDto{SortId=3,StatisticDate=Convert.ToDateTime("2013-05-08"),HTYY=434,ZXZX=578,DHZX=56}
6: };
7: public string[] titles = { "SortId", "StatisticDate", "HTYY", "ZXZX", "DHZX" }; //测试完全用的
8: public string[] titles2 = { "SortId", "StatisticDate", "HTYY", "ZXZX"}; //测试 不完全用的
9: #endregion
titles是 绑定T里面的属性的名称,不要搞错了,必须一一对应
我们再添加一个按钮,这里我们StatisticOpSourceDto有5个属性,都赋值了,“完全”那个按钮是 5列都显示,“不完全”就是指定列显示
完全的代码如下:就是titles和titles2,两个参数不一样,还有linq后的列顺序不一样
这里暂时强烈要求,titles的 字符串 顺序,必须与后面最后一个参数的 linq,捕获的列要一一对应,后期会优化
完全的代码如下:
ExcelHelper ext = new ExcelHelper();
ext.ExportToExcel<StatisticOpSourceDto>(dtp, "20130522报表测试" + DateTime.Now.ToString("mmssfff"), titles, txtJsonHead.Text,
a => a.SortId.ToString(),
c => c.StatisticDate.ToString("yyyy-MM-dd"),
a => a.HTYY.ToString(),
a => a.ZXZX.ToString(),
a => a.DHZX.ToString()
);
不完全的代码如下:
ExcelHelper ext = new ExcelHelper();
ext.ExportToExcel<StatisticOpSourceDto>(dtp, "20130523报表测试" + DateTime.Now.ToString("mmssfff"), titles2, txtJsonHead.Text,
a => a.SortId.ToString(),
c => c.StatisticDate.ToString("yyyy-MM-dd"),
a => a.HTYY.ToString(),
a => a.ZXZX.ToString()
);
这里暂时也是定死在C盘,只需一个文件名,不需要后缀名,下个版本正式发布会 面向大众
效果图:

整体上,表现表头与表身分离的思想,更加灵活,如果绑定,程序就要加很多判断代码,会有性能损失,且耦合性太高,因为json很容易写错,而不容易发现
关于后期,会提供一个表头生成辅助类
以上是暂时这样的解决方案的一个封装。关于源码,暂时先不要我问我要的,写个代码不容易,至于稳定的时候,会将源码公开,让MyNPOI(茗洋NPOI)更加好用。
==========================防止别人粘贴复制,茗洋芳竹地址:www.cnblogs.com/fresh-air=======
如果你喜欢这样的封装,我会继续下去。欢迎推荐,我是茗洋,原名杨洋
谢绝转载,茗洋原创,写个文章不容易。
6月1日发布,基本大众版本v1.0,到时可以实现web项目的复杂表头excel导出,导出下载,导出文件存储到服务器的指定位置
本项目,我自己一个人编写,有兴趣的可以交流
相关下载:
已经完成的Demo演示下载:
点击开始下载 更新日期 2013年5月23日1:21:55