let
//声明变量
let a;
let b,c,d;
let e = 100;
let f = 521,g = 'iloveyou', h = [];
//1.变量不能重复声明
//let star = '罗志祥';
//let star = '小猪';
//2.块级作用域 全局,函数,eval
//if else while for
//{
// let girl = '周扬青';
//}
//3.不存在变量提升
//console.log(song);
//let song = '恋爱达人';
//4.不影响作用域链
{
let study = 'es6';
function fn(){
console.log(study);
}
fn();
}
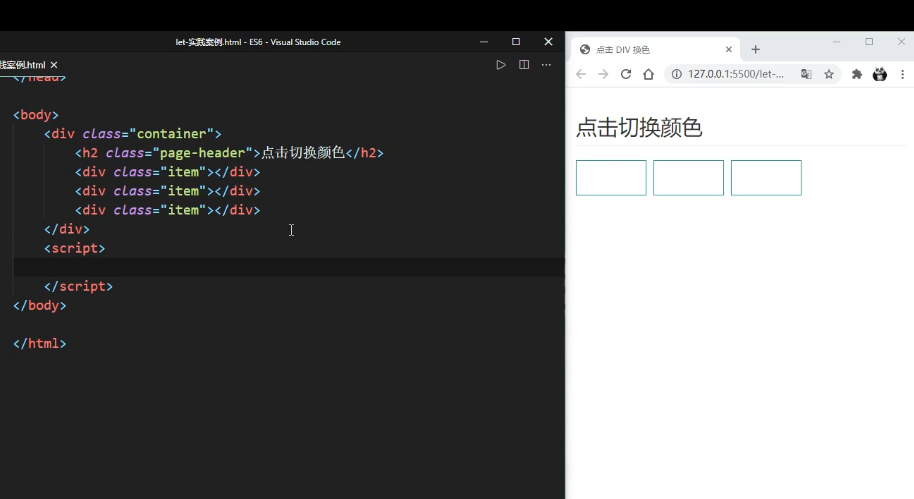
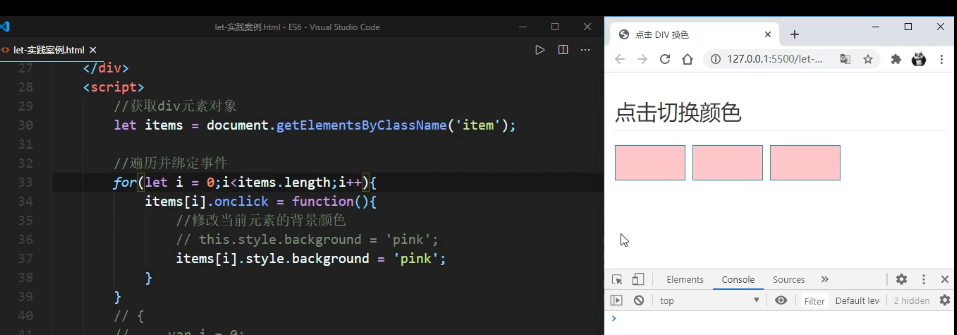
实践练习
![]()
![]()
const
//声明常量
const Study = 'ES6';
//1.一定要赋予初始值
// const A;
//2.一般常量使用大写(潜规则)
// const a = 100;
//3.常量的值不能修改
// Study = 'ATGUIGU';
//4.块级作用域
//{
// const PLAYER = 'ZZZ';
//}
// console.log(PLAYER);
//5.对于数组和对象的元素修改,不算做对常量的修改,不会报错
const TEAM = ['ZZZ','XXX','CCC','VVV'];
// TEAM.push('Meiko');





 浙公网安备 33010602011771号
浙公网安备 33010602011771号