nuxt配置环境变量
首先下载cross-env nuxt一般初始化的时候自带
nuxt根据不同环境打包接口 先看代码
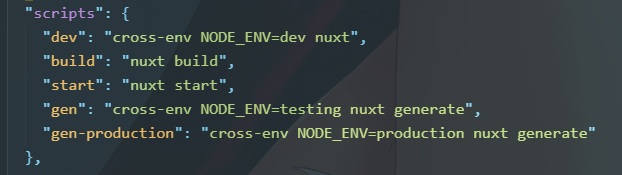
package.json:

script中 dev为开发环境的打包命令
gen为测试环境启动nuxt静态化命令
gen-production为正式环境启动nuxt静态化命令
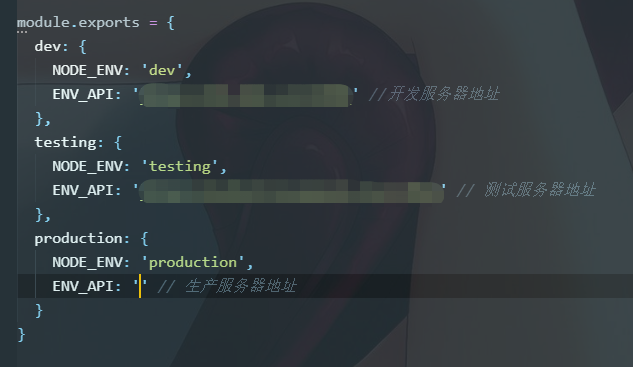
然后我们在根目录下新建env.js文件

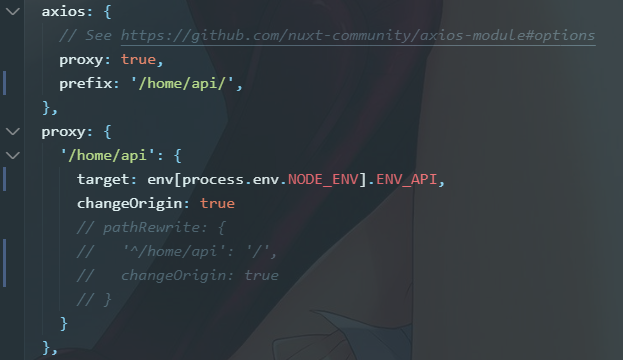
再来看看nuxt.config.js的代码
首先把根目录的env.js引入


根据process.env.NODE 的直来判断是开发环境还是测试环境还是正式环境 来配置不同的API接口





