拖拽窗口的实现-JQuery实现;
主要是距离的掌握

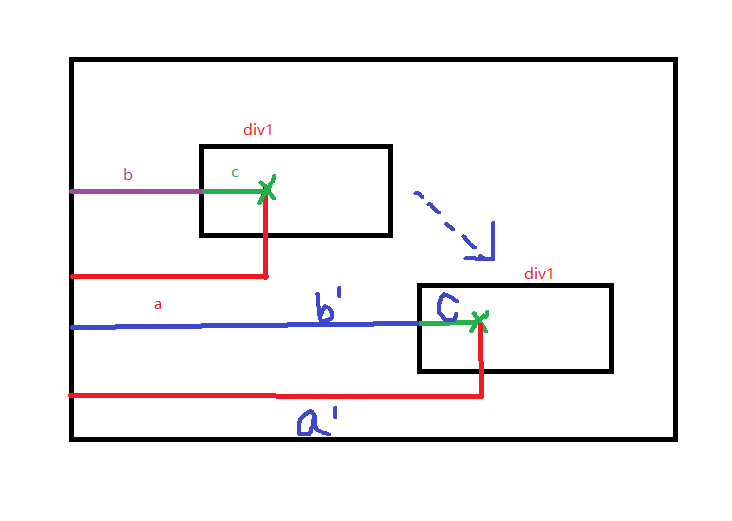
如图,原始位置和当前位置。
对于当前位置:想要求得left值b',需要b'=a'-c;
其中,a’= ev.pageX;就是指针当前距离文档左边的距离;
同时,可以发现c在拖拽过程中是不会变的。因此求c,可以用初始位置来求;
对于初始位置:
c = a-b;
其中,a=ev.pageX;
b= $(this).offset().left; //offset获取匹配元素在当前视口的相对偏移。返回的对象包含两个整型属性:top 和
left,以像素计。此方法只对可见元素有效;
总结:
首先对div1添加mousedown事件,
mousedown事件中再添加mousemove事件,
mousemove事件中更新left,top值;
添加mouseup事件,用$(document).off()来解除事件;
完整代码:

$(function(){ var disX = 0; var disY = 0; $('div').mousedown(function(ev){ disX = ev.pageX - $(this).offset().left;//求出鼠标距离拖拽的div左边框的距离; disY = ev.pageY - $(this).offset().top; //offset获取匹配元素在当前视口的相对偏移。返回的对象包含两个整型属性:top 和 //left,以像素计。此方法只对可见元素有效。 //pageX鼠标相对于文档的左边缘的位置。 $(document).mousemove(function(ev){ $('div').css('left',ev.pageX - disX); $('div').css('top',ev.pageY - disY); }); $(document).mouseup(function(){ $(document).off(); }); return false; }); });




 浙公网安备 33010602011771号
浙公网安备 33010602011771号