JavaScript表头固定,内容滚动查询插件
对于有些页面列数很多的table,无法使用合适的宽度来全显示的话,可以采用固定表头,然后表体内容可以滚动查询,这样就既可以看到表头信息,同时也可以让每列的宽度设定成最佳呈现宽度,以下是自己写的一个插件 , 原理是利用js将table拆分成两个table,并分别塞进两个div里头进行样式调整和滚轮绑定,请看代码:
JS代码:
(function(win,doc,undefined){ var splitTable = function(table,srow,newId){ this.table = doc.getElementById(table); this.author = "Aaron Li"; this.srow=srow; this.newId=newId; this.init(); } splitTable.prototype={ constractor:splitTable, init:function() { var _self=this; var split=_self.table.getAttribute("split"); if (split.toString()=="true") { _self.cutTable(_self.table,_self.srow,_self.newId); } }, cutTable:function(table,srow,newId){ var body=document.getElementsByTagName('body')[0]; if(isNaN(srow)) { console.log("msg:srow error"); return; } srow = parseInt(srow); srow = srow<1?1:srow; srow = table.rows.length>srow?srow:(table.rows.length-1); var newtable = table.cloneNode(false); var tbody = newtable.appendChild(document.createElement("tbody")); table.id = newId?newId:(table.id+"_cut"); table.parentNode.insertBefore(newtable,table); for(var i=0;i<srow;i++) { tbody.appendChild(table.rows[0]); } var divNode1=document.createElement("div"); divNode1.setAttribute("id","divHeader"); divNode1.setAttribute("style","overflow: hidden;margin-bottom: 0px;"); var divNode2=document.createElement("div"); divNode2.setAttribute("id","divTbody"); newtable.setAttribute("style","margin-bottom: 0px; table-layout: fixed; "); divNode2.setAttribute("style","overflow-y: scroll; overflow-x: scroll; max-height: 245px"); divNode2.setAttribute("onscroll","javascript:divHeader.scrollLeft = divTbody.scrollLeft;"); table.setAttribute("style","margin-bottom: 0px; table-layout: fixed; "); var tableParent= table.parentNode; divNode1.appendChild(newtable) divNode2.appendChild(table); tableParent.appendChild(divNode1); tableParent.appendChild(divNode2); } } win.splitTable=splitTable; }(window,document))
HTML:
<html> <head></head> <link href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/css/bootstrap.min.css" rel="stylesheet"> <style> </style> <body> <div id='tableParent'> <table class="table table-striped" id="table1" split="true"> <tr> <th style="width: 500px !important">Name</th> <th style="width: 500px !important">Age</th> <th style="width: 500px !important">Gender</th> <th style="width: 500!important">Work</th> </tr> <tr> <td style="width: 500px !important">Jack</td> <td style="width: 500px !important">18</td> <td style="width: 500px !important">Male</td> <td style="width: 480!important">Doctor</td> </tr> <tr> <td>Jack</td> <td>18</td> <td>Male</td> <td>Doctor</td> </tr> <tr> <td>Jack</td> <td>18</td> <td>Male</td> <td>Doctor</td> </tr> <tr> <td>Jack</td> <td>18</td> <td>Male</td> <td>Doctor</td> </tr> <tr> <td>Jack</td> <td>18</td> <td>Male</td> <td>Doctor</td> </tr> <tr> <td>Jack</td> <td>18</td> <td>Male</td> <td>Doctor</td> </tr> <tr> <td>Jack</td> <td>18</td> <td>Male</td> <td>Doctor</td> </tr> <tr> <td>Jack</td> <td>18</td> <td>Male</td> <td>Doctor</td> </tr> <tr> <td>Jack</td> <td>18</td> <td>Male</td> <td>Doctor</td> </tr> <tr> <td>Jack</td> <td>18</td> <td>Male</td> <td>Doctor</td> </tr> <tr> <td>Jack</td> <td>18</td> <td>Male</td> <td>Doctor</td> </tr> <tr> <td>Jack</td> <td>18</td> <td>Male</td> <td>Doctor</td> </tr> <tr> <td>Jack</td> <td>18</td> <td>Male</td> <td>Doctor</td> </tr> </table> </div> </body> <script src="./test.js"></script> <script type="text/javascript"> window.onload=function(){ var table =new splitTable("table1",1,"table2"); } </script> </html>
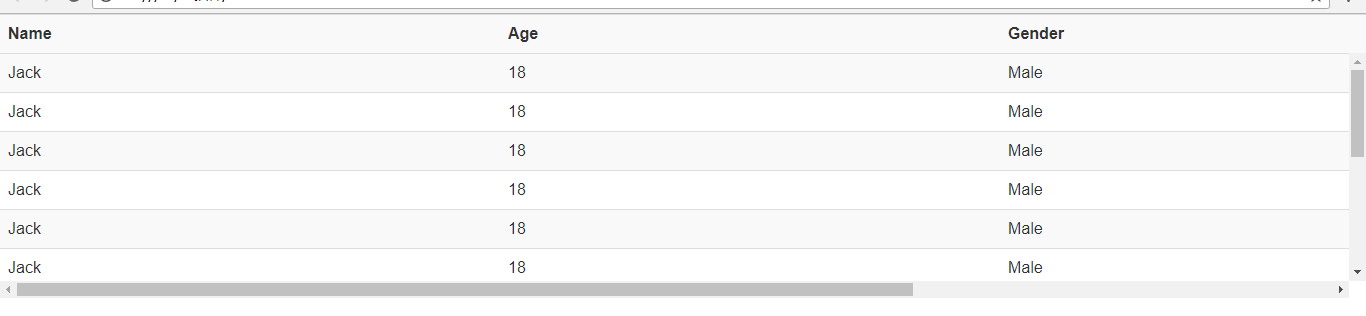
我们来看一下效果:

table的头部和表体被拆分到两个div里进行操作, 用户可以点击滑动滚轮来查看表的内容,当有多个表需要使用这种模式的时候可以调用这个插件,抵用插件的时候要定好需要使用的table的ID,同时设定split="true",同时设定好预期需要的适合的列宽,注意表头和表体都要设定,表体设定一次即可。

加载插件代码,同时设定table的ID,从第几行开始切割, 第三个参数是被拆分后的新table的ID,当然也可以不设,会默认生成。

快试试吧。
结语:插件要是能自动生成合适的列宽就更棒了,目前还没想好怎么写,插件不足的地方希望大神们多多指教。





