Nuxt JS 笔记
demo目录结构:

1.默认的根组件是 layouts下的defalut.vue
2.在default.vue 里通过添加<Nuxt/> 指定子组件的显示位置
3.pages下面直接创建对应名字的组件,比如film.vue,则直接通过/film 路径即可渲染出该组件
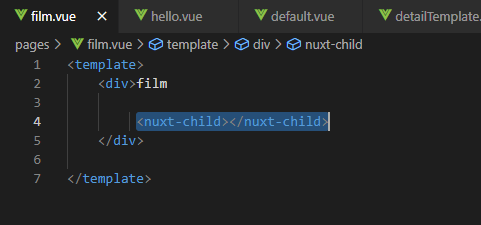
4. 组件下子组件的渲染,则需要在pages下面创建对应名字的文件夹,比如创建film文件夹再在其下面创建comingsoon和nowplaying组件即可,同时在film.vue 通过
<nuxt-child></nuxt-child> 来指定渲染的位置,通过/film/nowplaying 和film/comingsoon可访问

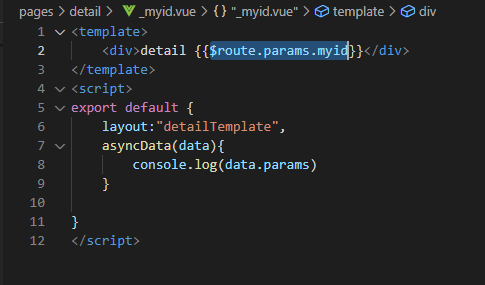
5.子路由传参可在对应名字的文件夹下创建下划线开头的名字来拿到传递的参数,例如像访问/detail/1,通过$route.params.myid 可拿到值


6.如果不想使用默认的default.vue模板,则可以根据需求创建对应的布局,在layouts文件夹下创建对应的布局即可,比如detailTemplate.vue,然后写上layout:"detailTemplate" 来指定对应的layout,如上图。
7.asyncData使用:当页面刷新会是后台请求,而页面的路由跳转则会从前台发起请求,使用axios示例如下:
<template>
<div>now playing
<ul>
<li v-for="item in dataList" :key="item.filmId" @click="handleClick(item.filmId)">{{item.name}}</li>
</ul>
</div>
</template>
<script>
import axios from 'axios'
export default {
data(){
return {
}
},
asyncData(){
return axios({
url:"https://m.maizuo.com/gateway?cityId=110100&pageNum=1&pageSize=10&type=1&k=1168447",
headers:{
"X-Client-Info":'{"a":"3000","ch":"1002","v":"5.0.4","e":"16201195885040874266296321","bc":"110100"}',
"X-Host":'mall.film-ticket.film.list'
}
}).then(res=>{
console.log(res.data)
return {dataList:res.data.data.films}})
},
methods:{
handleClick(id){
this.$router.push(`/detail/${id}`)
}
}
}
</script>
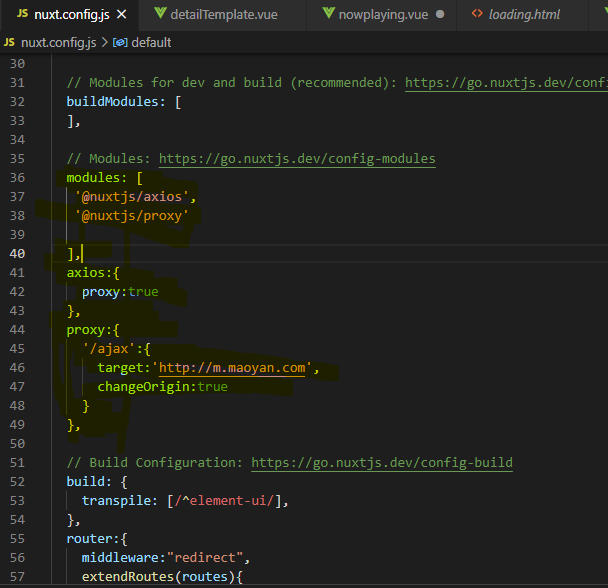
8.关于asyncData 的代理,可以解决前端请求的跨域问题,需要在nuxt.config.js里配置如下:

在组件里用process.server 来判断是否是后台请求,从而设置请求的路径:
<template>
<div>coming soon </div>
</template>
<script>
import axios from 'axios'
export default {
asyncData(data){
return axios({
url:process.server?"http://m.maoyan.com/ajax/movieOnInfoList?token=":"/ajax/movieOnInfoList?token="
}).then(res=>{
return {
dataList:res.data.movieList
}
})
}
}
</script>
9.默认请求跳转可以在中间件文件夹下进行配置,比如在middleware下创建redirect.js来设置默认跳转:
export default function({isHMR,app,store,route,params,error,redict}){ if(isHMR) return if(route.fullPath == './film'){ return redirect('./film/nowplaying') } }



