Springmvc入门基础(一) ---基于idea创建demo项目
Springmvc是什么
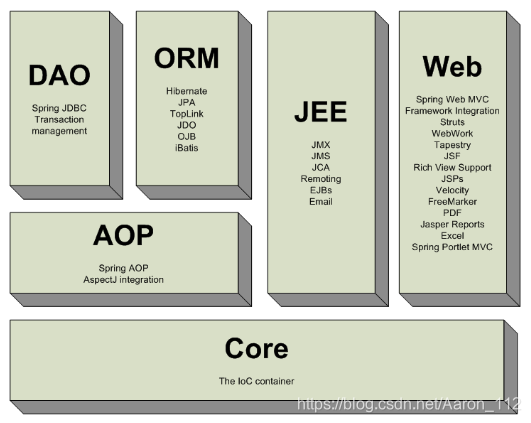
Springmvc和Struts2都属于表现层的框架,它是Spring框架的一部分,我们可以从Spring的整体结构中看得出来,如下图:

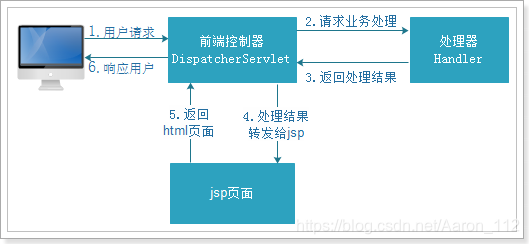
Springmvc处理流程

----入门程序
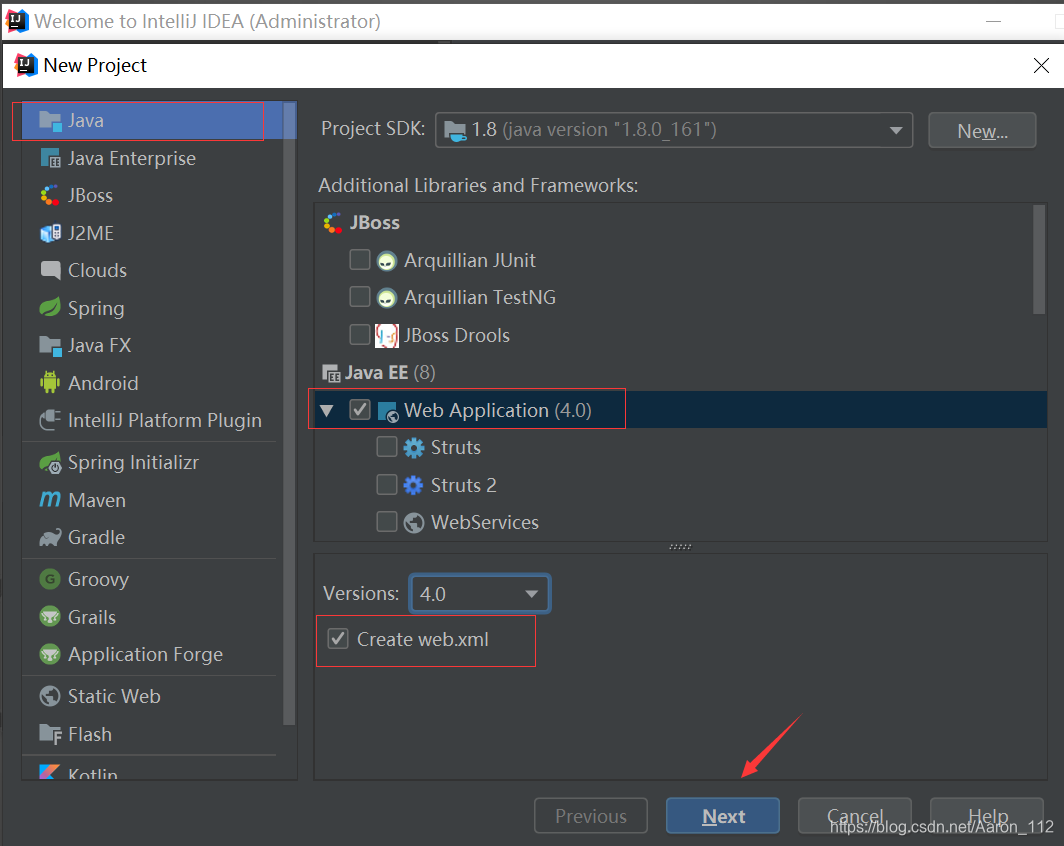
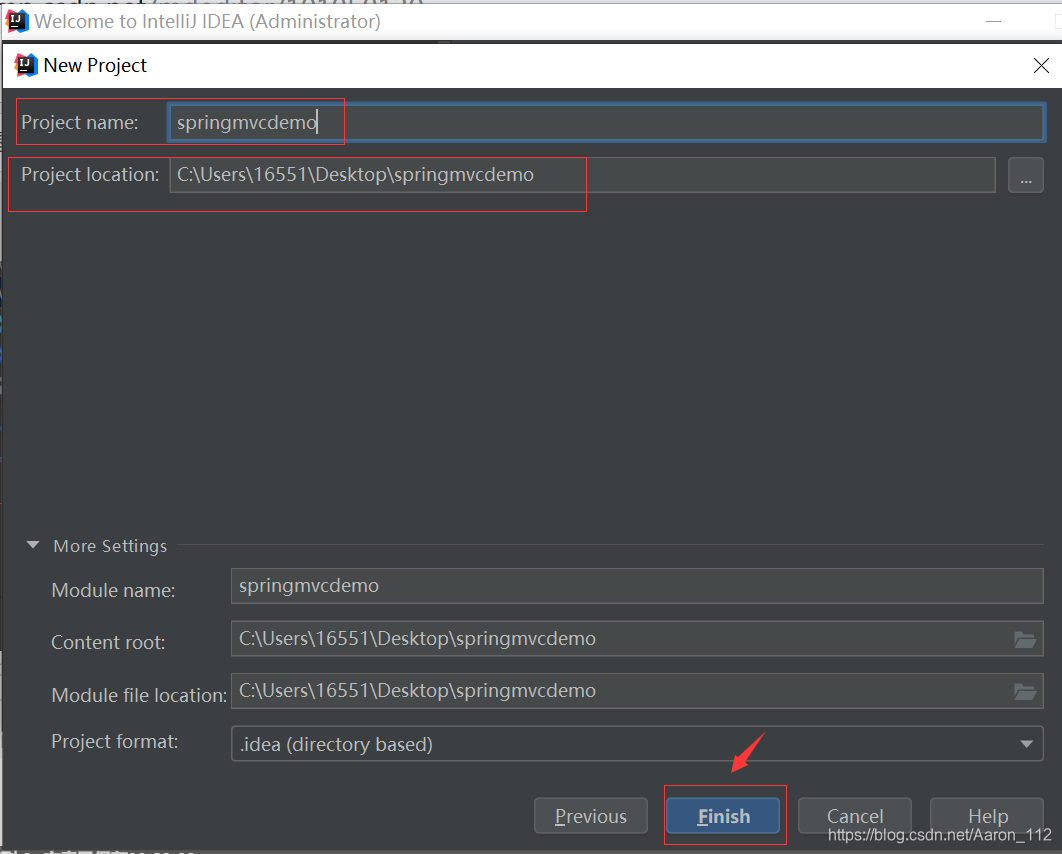
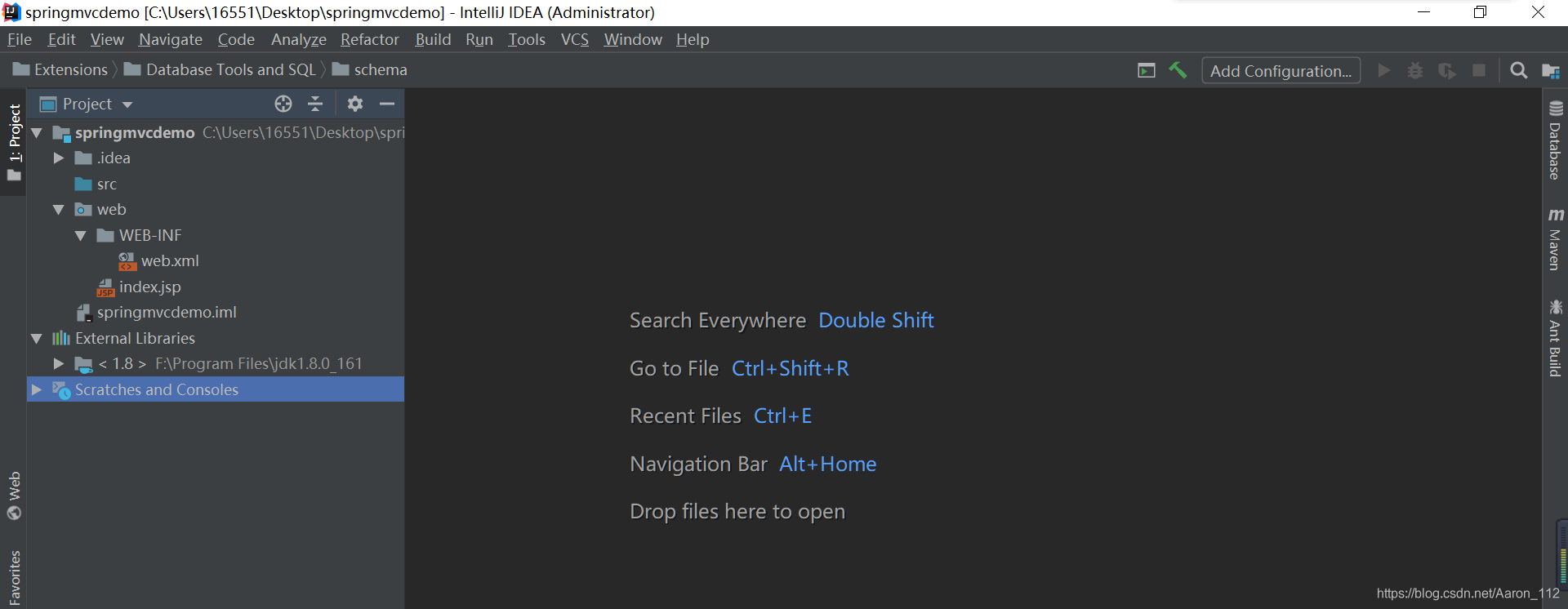
1.创建web工程
打开idea工具,创建一个java web工程,如下图所示



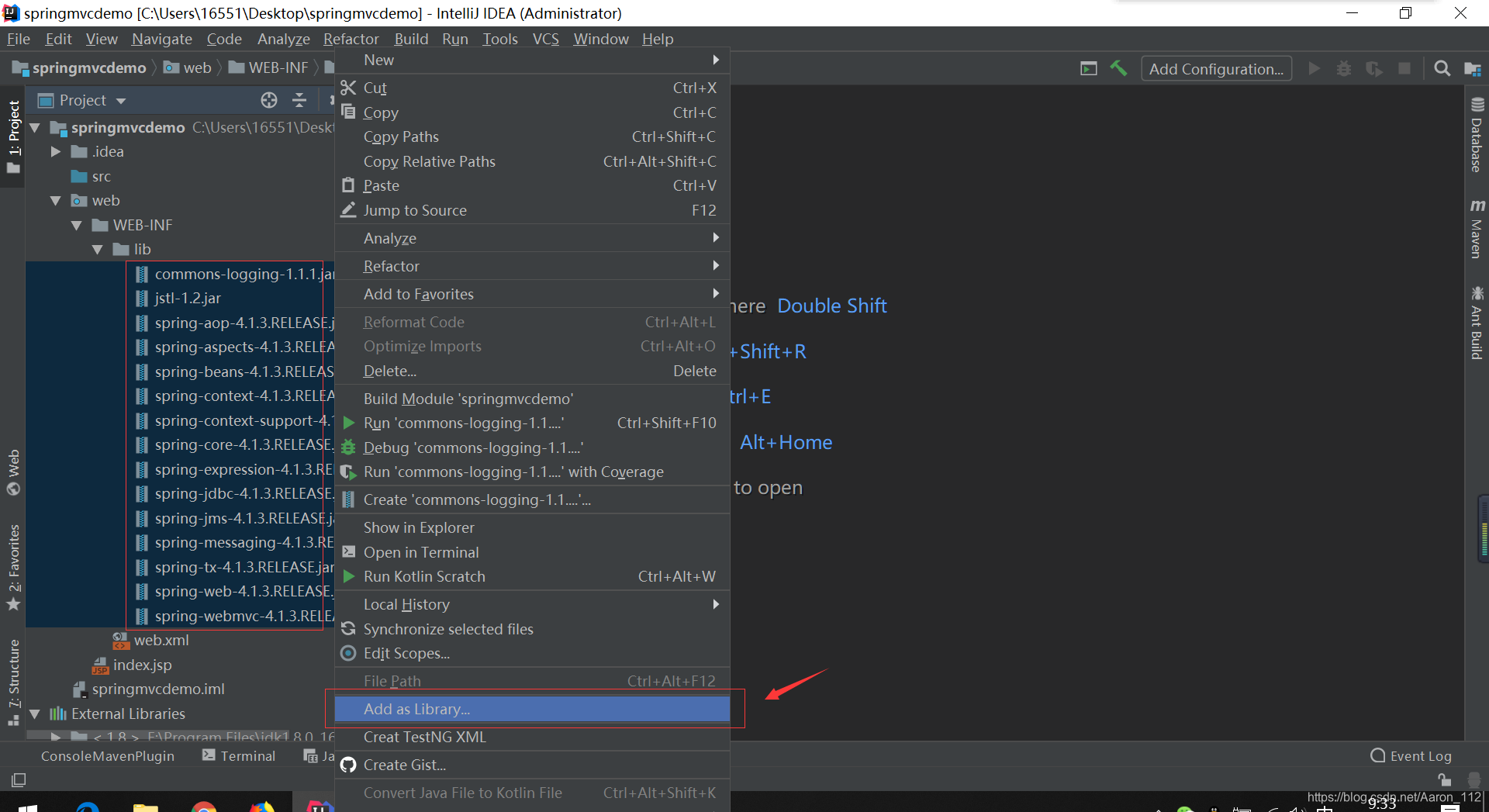
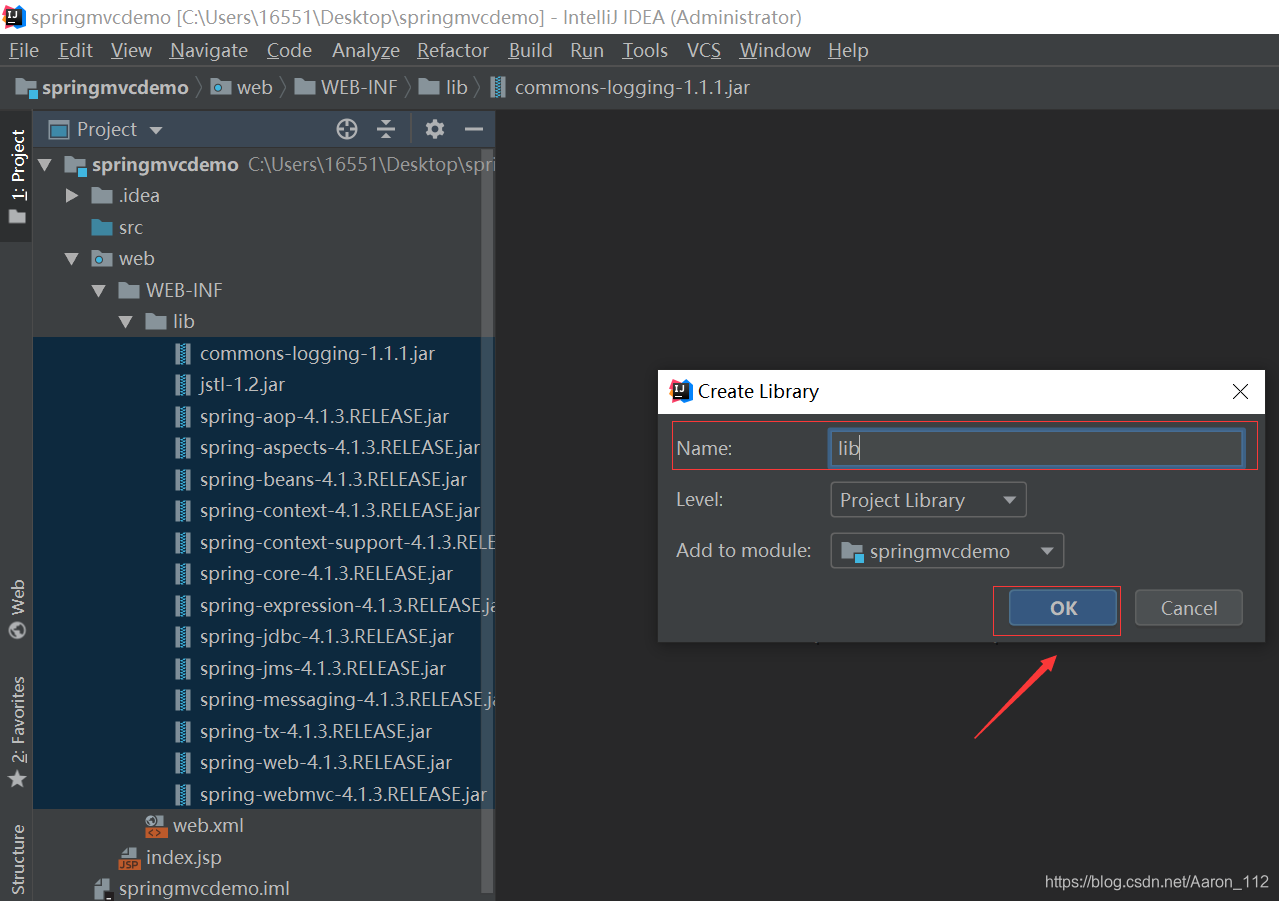
2.导入需要用到的jar包
在WEB-INF目录下创建个lib目录,用来放入jar包,然后把这些jar包添加到jar包依赖中去


3.创建配置文件
3.1.创建springmvc.xml配置文件
把此文件放到src目录下即 springmvc.xml文件内容如下:
<?xml version="1.0" encoding="UTF-8"?>
<beans xmlns="http://www.springframework.org/schema/beans"
xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" xmlns:p="http://www.springframework.org/schema/p"
xmlns:context="http://www.springframework.org/schema/context"
xmlns:mvc="http://www.springframework.org/schema/mvc"
xsi:schemaLocation="http://www.springframework.org/schema/beans http://www.springframework.org/schema/beans/spring-beans-4.0.xsd
http://www.springframework.org/schema/mvc http://www.springframework.org/schema/mvc/spring-mvc-4.0.xsd
http://www.springframework.org/schema/context http://www.springframework.org/schema/context/spring-context-4.0.xsd">
<!-- 扫描@Controler @Service -->
<context:component-scan base-package="cn.springmvc"/>
<!-- 处理器映射器 -->
<!-- <bean class="org.springframework.web.servlet.mvc.method.annotation.RequestMappingHandlerMapping"/> -->
<!-- 处理器适配器 -->
<!-- <bean class="org.springframework.web.servlet.mvc.method.annotation.RequestMappingHandlerAdapter"/> -->
<!-- 注解驱动 -->
<mvc:annotation-driven/>
<!-- 视图解释器 -->
<bean class="org.springframework.web.servlet.view.InternalResourceViewResolver">
<property name="prefix" value="/WEB-INF/jsp/"/>
<property name="suffix" value=".jsp"/>
</bean>
</beans
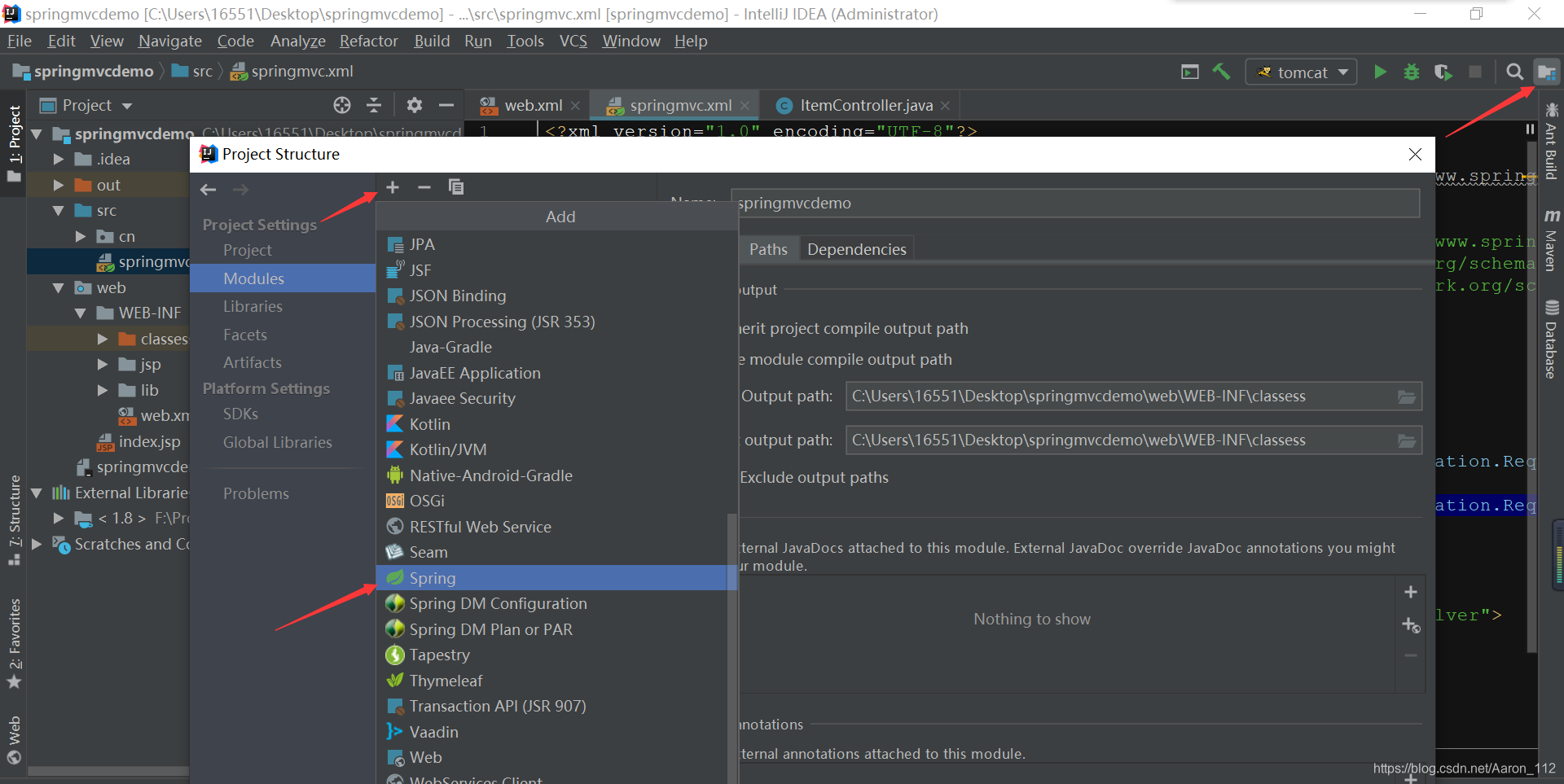
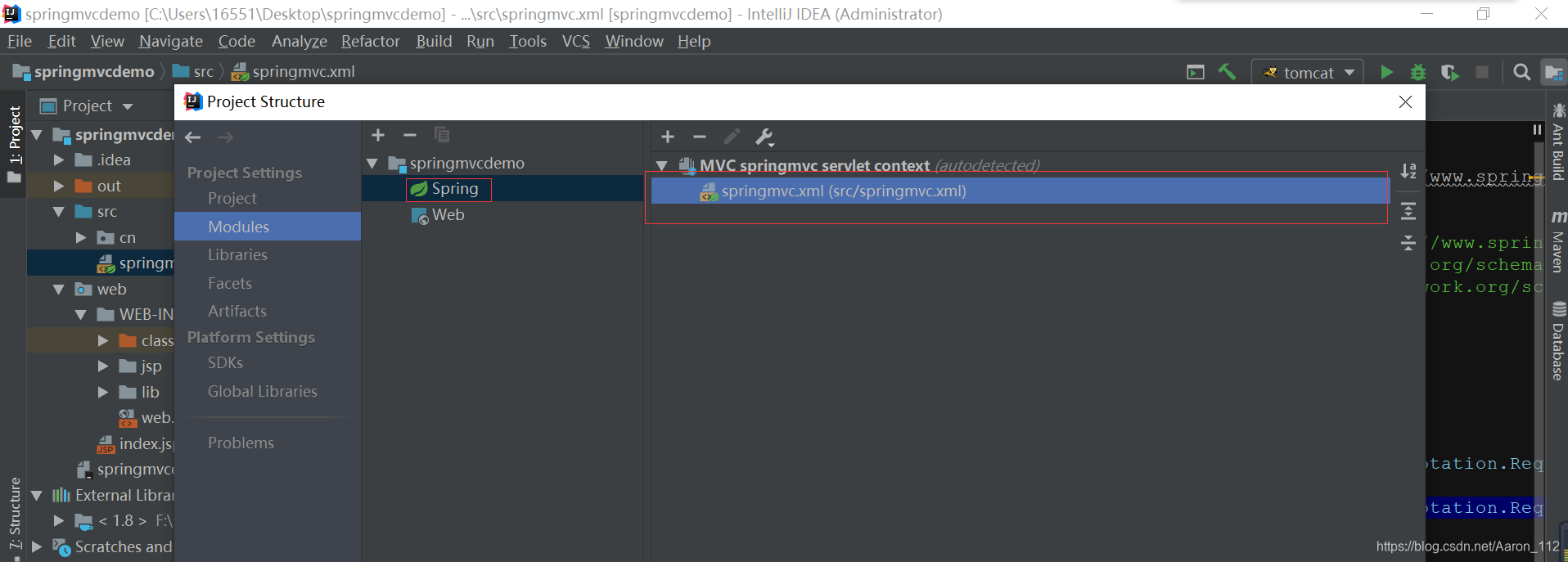
3.2 把该配置文件-springmvc.xm给加载依赖到项目中去


3.3 配置springmvc的前端控制器
再web.xml文件中添加前端控制器,添加后的web.xml文件如下面所示
<?xml version="1.0" encoding="UTF-8"?>
<web-app xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" xmlns="http://java.sun.com/xml/ns/javaee" xsi:schemaLocation="http://java.sun.com/xml/ns/javaee http://java.sun.com/xml/ns/javaee/web-app_2_5.xsd" id="WebApp_ID" version="2.5">
<display-name>springmvc-01</display-name>
<welcome-file-list>
<welcome-file>index.html</welcome-file>
<welcome-file>index.htm</welcome-file>
<welcome-file>index.jsp</welcome-file>
<welcome-file>default.html</welcome-file>
<welcome-file>default.htm</welcome-file>
<welcome-file>default.jsp</welcome-file>
</welcome-file-list>
<!-- 前端控制器 -->
<servlet>
<servlet-name>springmvc</servlet-name>
<servlet-class>org.springframework.web.servlet.DispatcherServlet</servlet-class>
<!-- 默认找 /WEB-INF/[servlet的名称]-servlet.xml -->
<init-param>
<param-name>contextConfigLocation</param-name>
<param-value>classpath:springmvc.xml</param-value>
</init-param>
</servlet>
<servlet-mapping>
<servlet-name>springmvc</servlet-name>
<!--
1. /* 拦截所有 jsp js png .css 真的全拦截 建议不使用
2. *.action *.do 拦截以do action 结尾的请求 肯定能使用 ERP
3. / 拦截所有 (不包括jsp) (包含.js .png.css) 强烈建议使用 前台 面向消费者 www.jd.com/search /对静态资源放行
-->
<url-pattern>*.action</url-pattern>
</servlet-mapping>
</web-app>
4.新建个jsp文件
在WEB-INF/jsp目录下新建个jsp文件-itemList.jsp
内容如下图所示:
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<%@ taglib uri="http://java.sun.com/jsp/jstl/core" prefix="c" %>
<%@ taglib uri="http://java.sun.com/jsp/jstl/fmt" prefix="fmt"%>
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>查询商品列表</title>
</head>
<body>
<form action="${pageContext.request.contextPath }/item/queryitem.action" method="post">
查询条件:
<table width="100%" border=1>
<tr>
<td><input type="submit" value="查询"/></td>
</tr>
</table>
商品列表:
<table width="100%" border=1>
<tr>
<td>商品名称</td>
<td>商品价格</td>
<td>生产日期</td>
<td>商品描述</td>
<td>操作</td>
</tr>
<c:forEach items="${itemList }" var="item">
<tr>
<td>${item.name }</td>
<td>${item.price }</td>
<td><fmt:formatDate value="${item.createtime}" pattern="yyyy-MM-dd HH:mm:ss"/></td>
<td>${item.detail }</td>
<td><a href="${pageContext.request.contextPath }/itemEdit.action?id=${item.id}">修改</a></td>
</tr>
</c:forEach>
</table>
</form>
</body>
</html>
4.实现商品列表页面

4.1创建pojo-items
内容如下:
package cn.springmvc.pojo;
import java.util.Date;
public class Items {
public Items(Integer id, String name, Float price, Date createtime, String detail) {
super();
this.id = id;
this.name = name;
this.price = price;
this.createtime = createtime;
this.detail = detail;
}
private Integer id;
private String name;
private Float price;
private String pic;
private Date createtime;
private String detail;
public Integer getId() {
return id;
}
public void setId(Integer id) {
this.id = id;
}
public String getName() {
return name;
}
public void setName(String name) {
this.name = name == null ? null : name.trim();
}
public Float getPrice() {
return price;
}
public void setPrice(Float price) {
this.price = price;
}
public String getPic() {
return pic;
}
public void setPic(String pic) {
this.pic = pic == null ? null : pic.trim();
}
public Date getCreatetime() {
return createtime;
}
public void setCreatetime(Date createtime) {
this.createtime = createtime;
}
public String getDetail() {
return detail;
}
public void setDetail(String detail) {
this.detail = detail == null ? null : detail.trim();
}
}
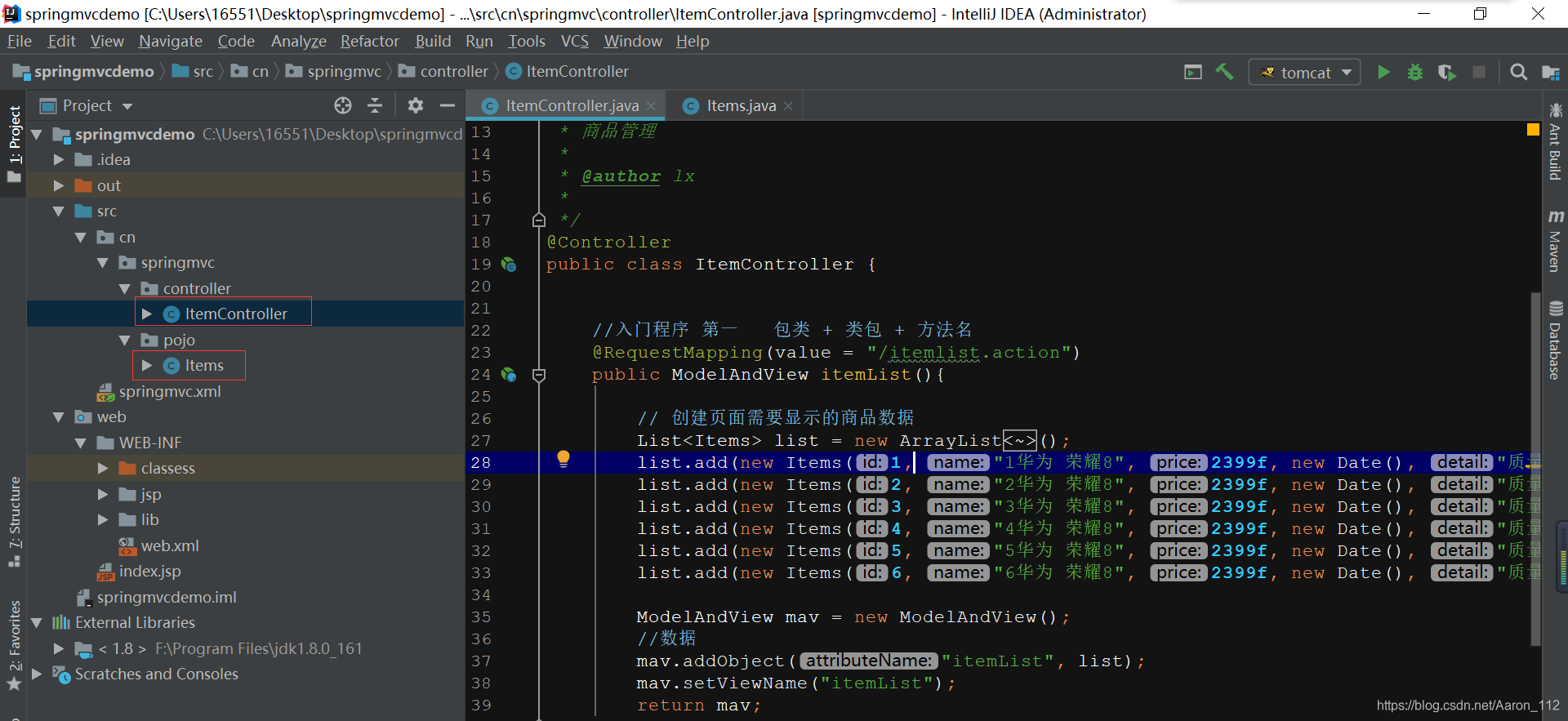
4.2 创建Controller–ItemController
package cn.springmvc.controller;
import cn.springmvc.pojo.Items;
import org.springframework.stereotype.Controller;
import org.springframework.web.bind.annotation.RequestMapping;
import org.springframework.web.servlet.ModelAndView;
import java.util.ArrayList;
import java.util.Date;
import java.util.List;
/**
* 商品管理
*
* @author lx
*
*/
@Controller
public class ItemController {
//入门程序 第一 包类 + 类包 + 方法名
@RequestMapping(value = "/itemlist.action")
public ModelAndView itemList(){
// 创建页面需要显示的商品数据
List<Items> list = new ArrayList<Items>();
list.add(new Items(1, "1华为 荣耀8", 2399f, new Date(), "质量好!1"));
list.add(new Items(2, "2华为 荣耀8", 2399f, new Date(), "质量好!2"));
list.add(new Items(3, "3华为 荣耀8", 2399f, new Date(), "质量好!3"));
list.add(new Items(4, "4华为 荣耀8", 2399f, new Date(), "质量好!4"));
list.add(new Items(5, "5华为 荣耀8", 2399f, new Date(), "质量好!5"));
list.add(new Items(6, "6华为 荣耀8", 2399f, new Date(), "质量好!6"));
ModelAndView mav = new ModelAndView();
//数据
mav.addObject("itemList", list);
mav.setViewName("itemList");
return mav;
}
}
5.配置tomcat及编译输出路径
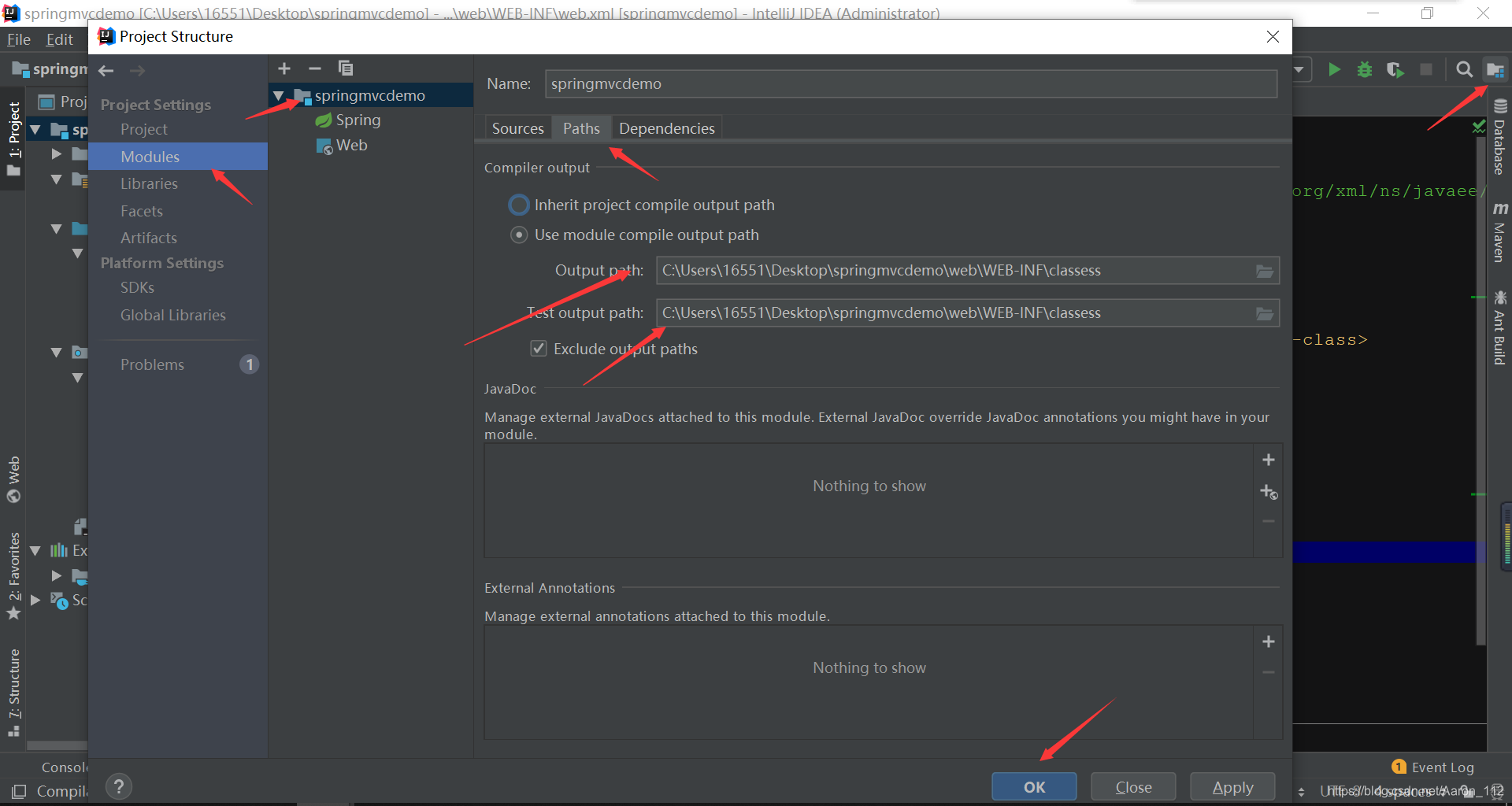
5.1配置编译输出路径
可以把编译后的class文件输出到WEB-INF/classess目录下

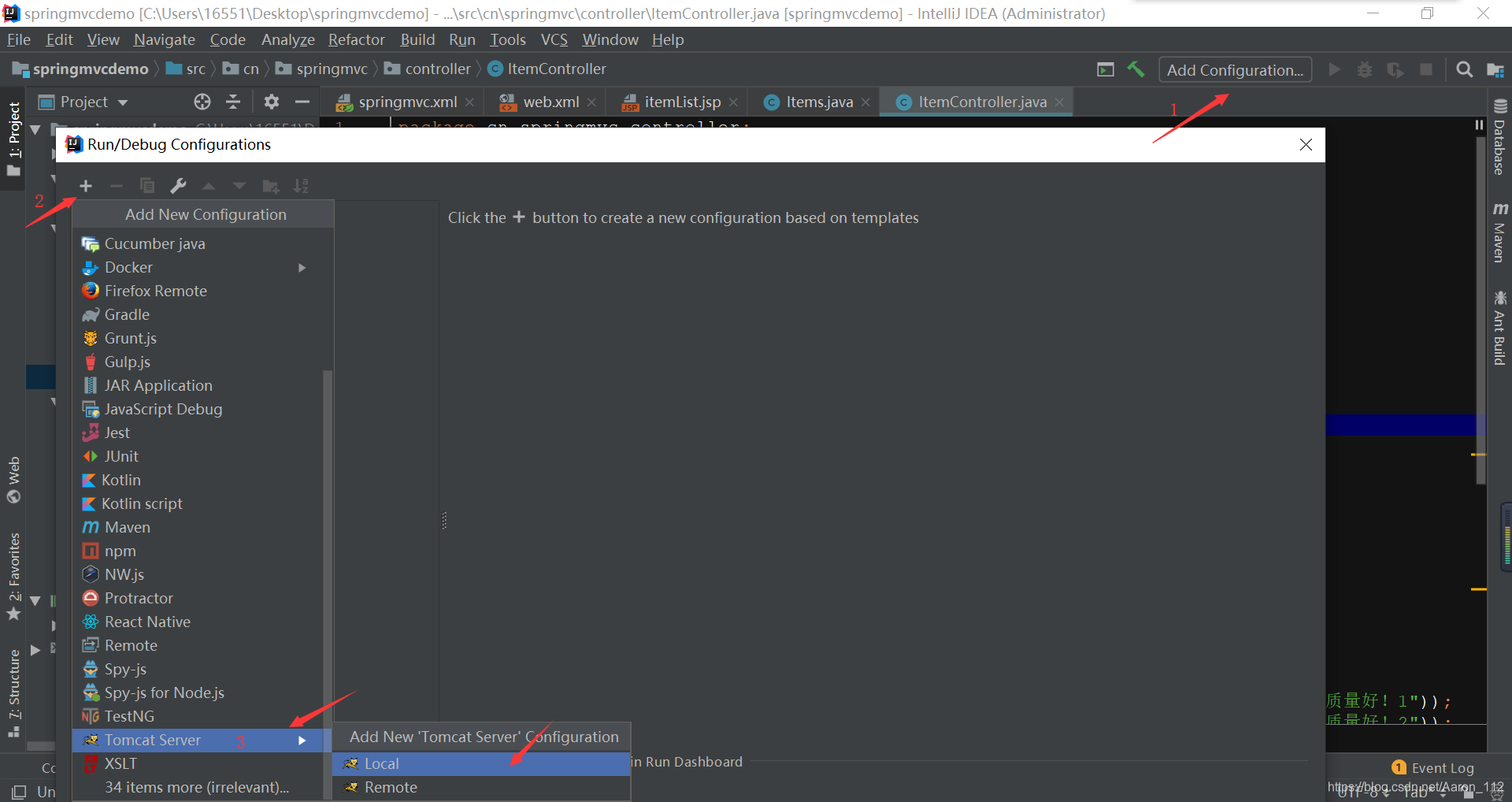
5.2 配置tomcat,启动访问
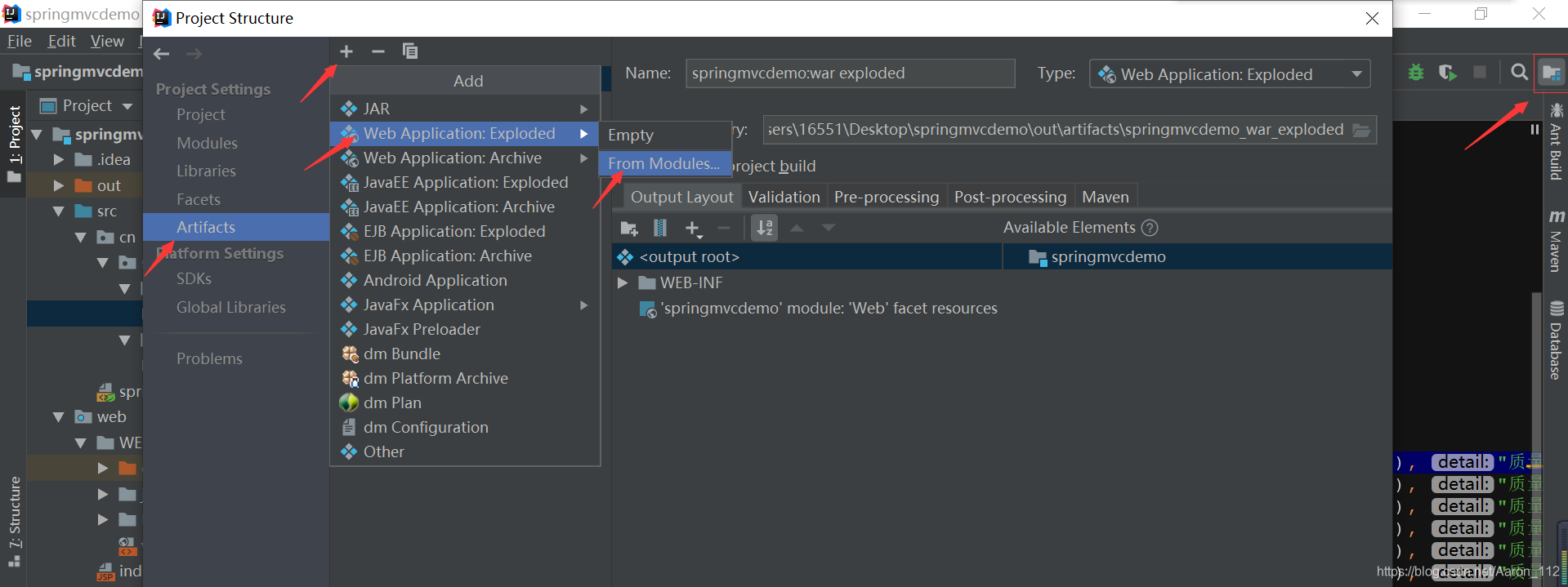
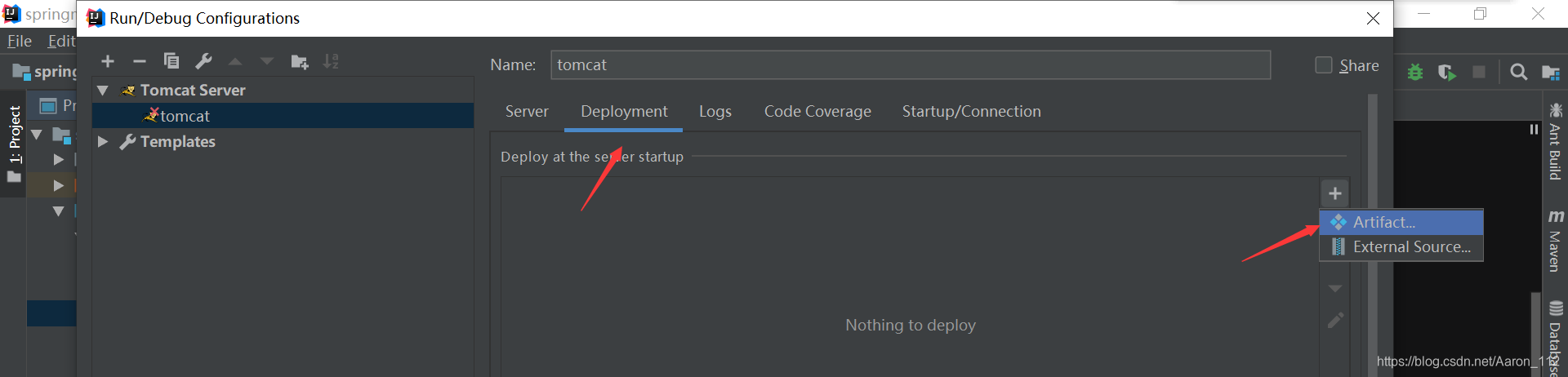
先添加个Atifacts,如下图所示

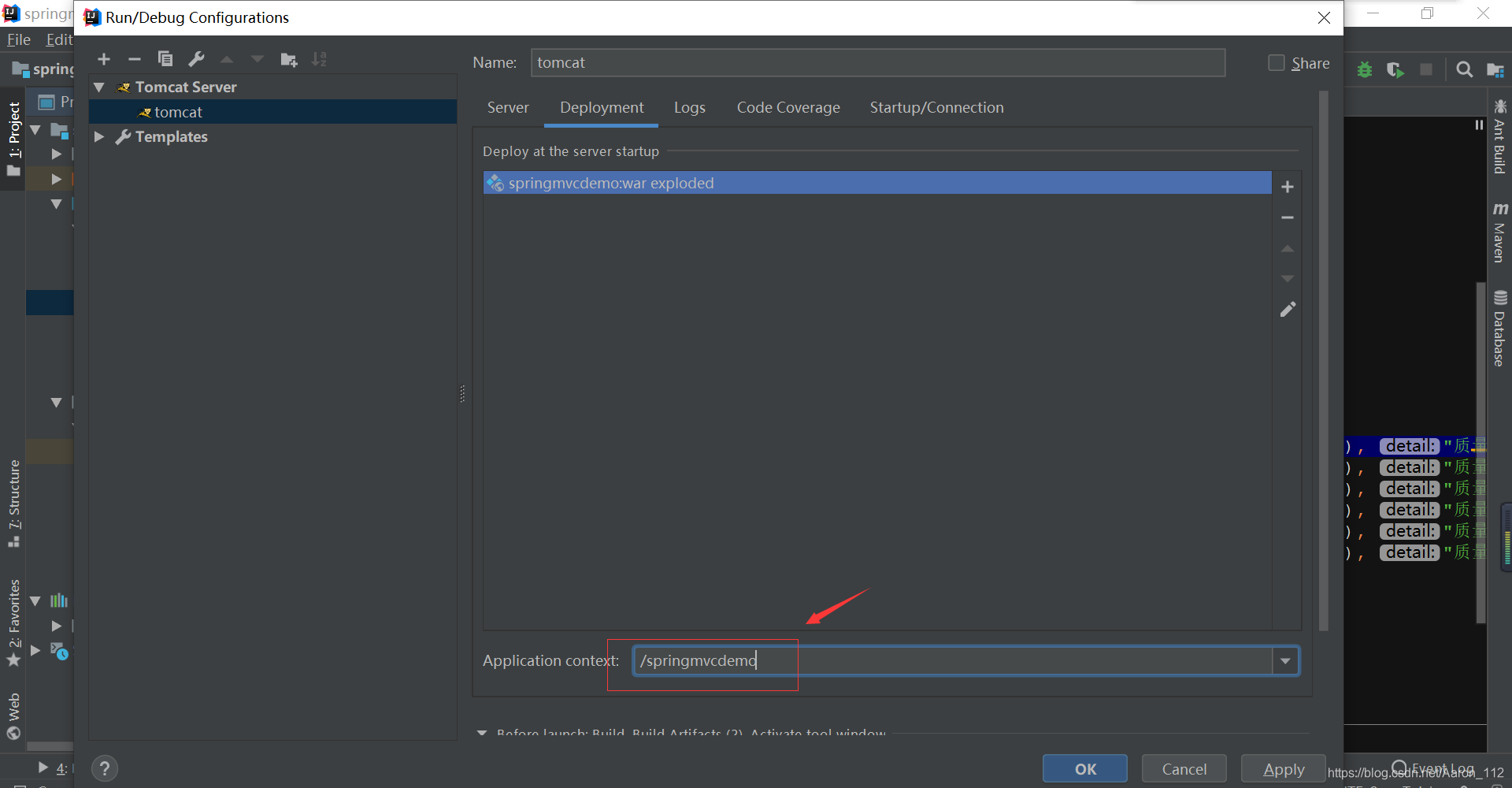
然后再配置tomcat,如下图所示


下面的Application context可以修改为项目名

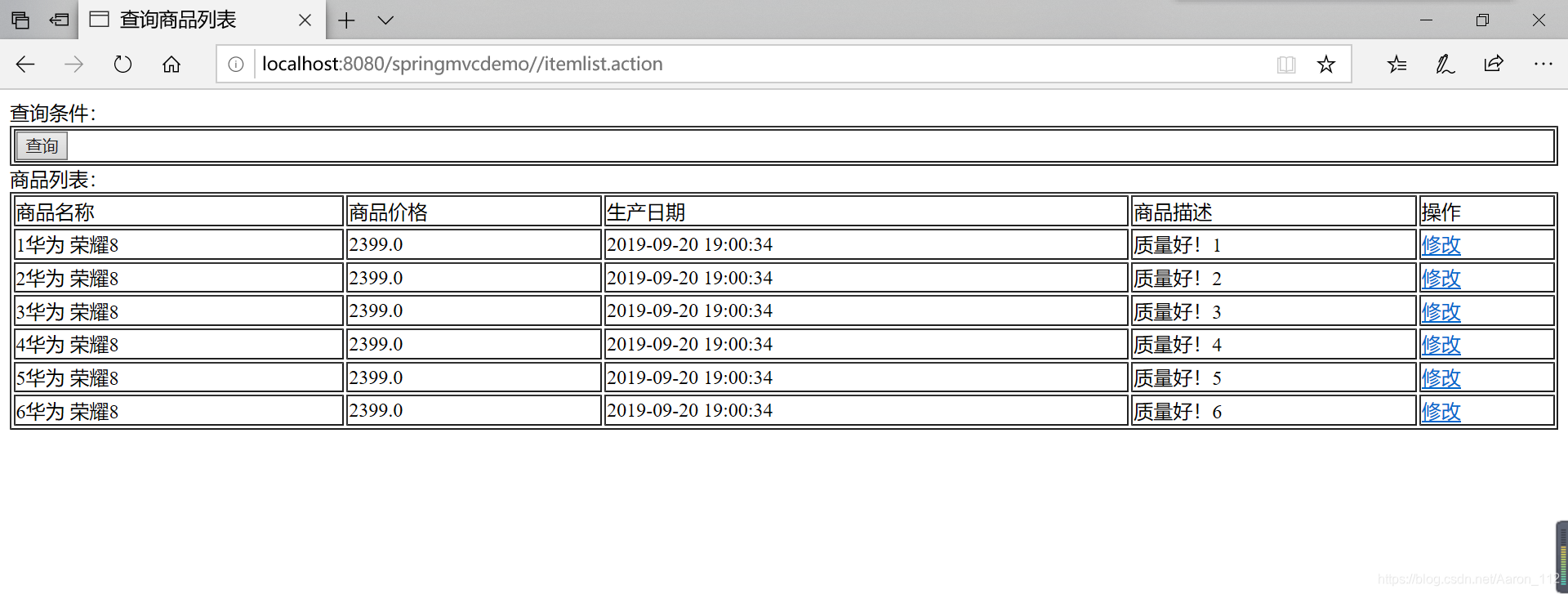
最后配置完成后,启动tomcat,输入http://localhost:8080/springmvcdemo//itemlist.action进行访问,如下图所示

哈喽,各位亲们,觉得不错,给个好评哦!
生命很短,请让生活更精彩一些!


