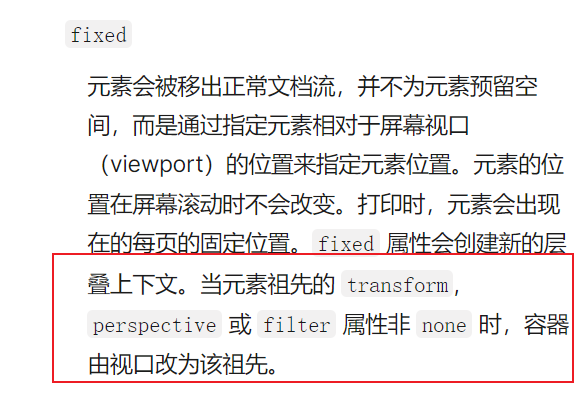
vue3新内置组件teleport传送门
使用到的原因:
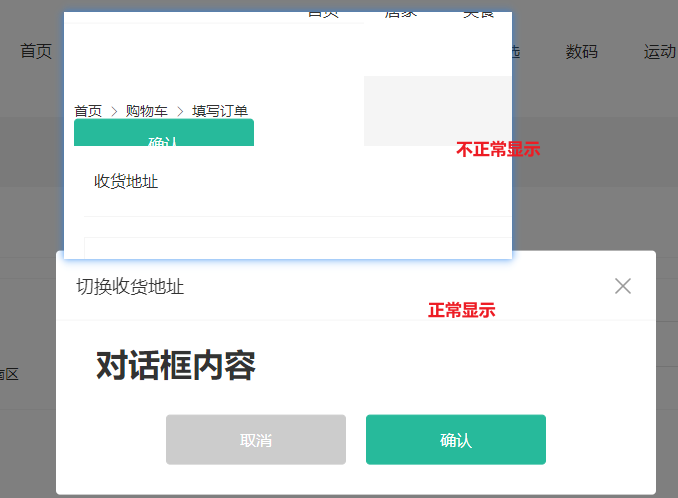
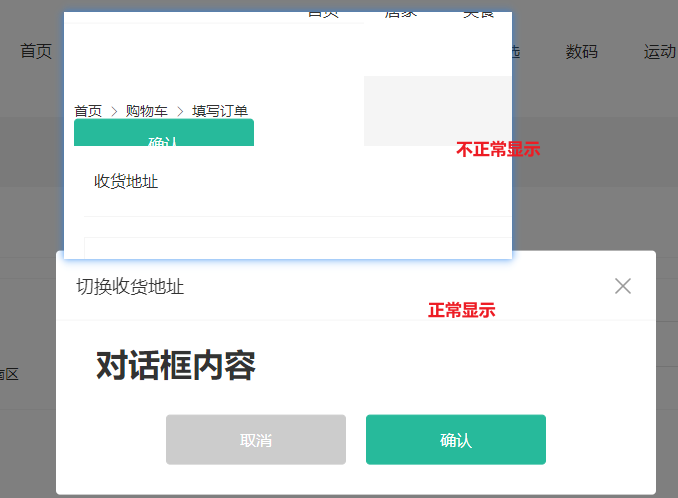
在使用固定定位弹出弹出框的时候,突然遇到位置不正确,而且在有index高级别的情况下依旧位置出错
表现如下:

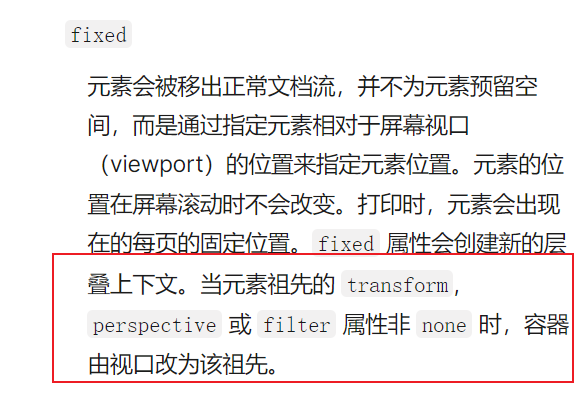
出现原因:

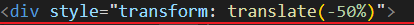
我的代码出现的tf元素,导致定位祖先元素发生改变:

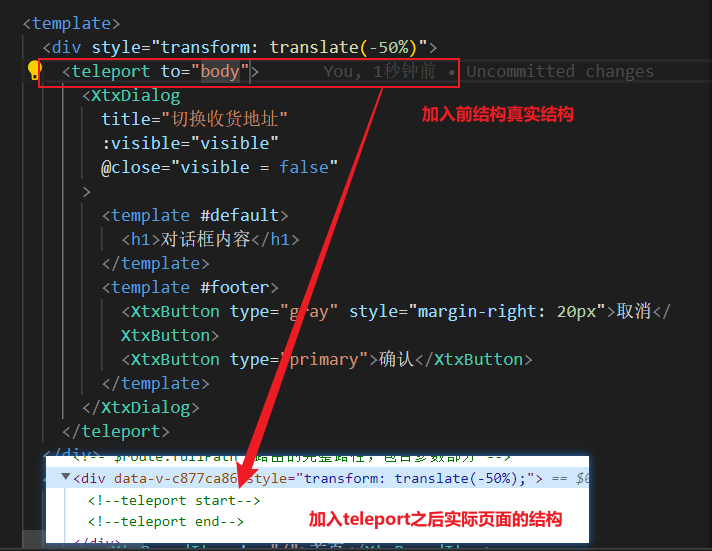
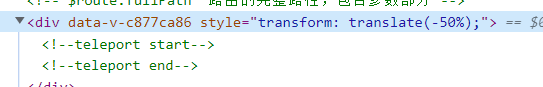
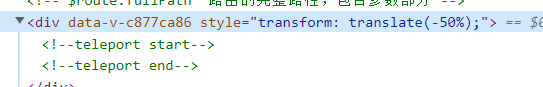
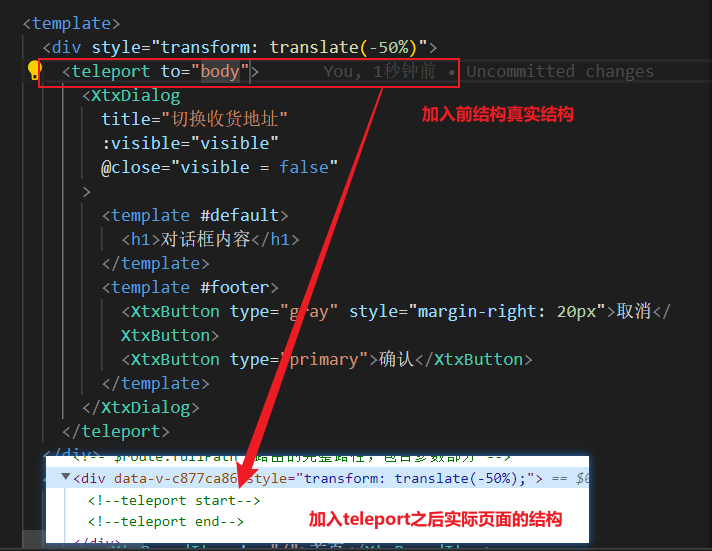
传送门使用:

结果:
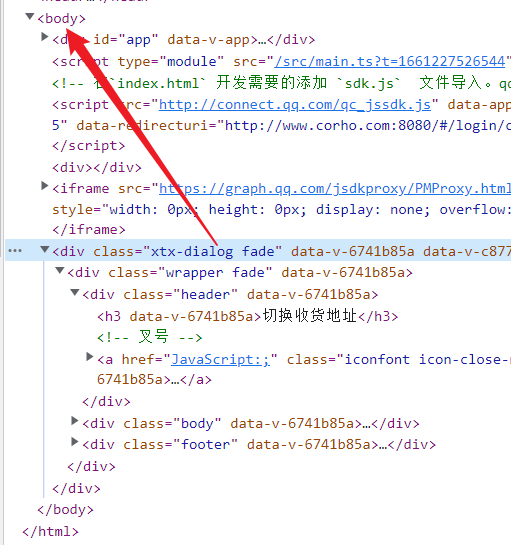
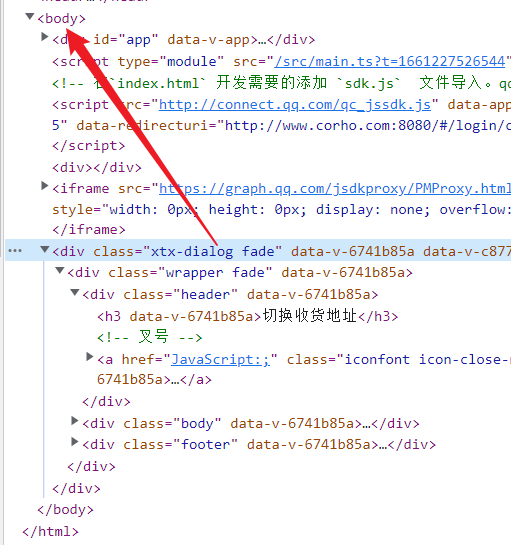
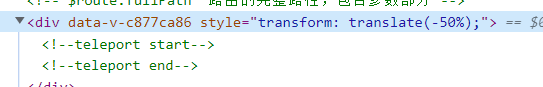
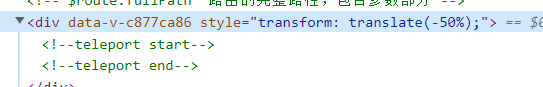
浏览器结构:


标签被转移:

使用到的原因:
在使用固定定位弹出弹出框的时候,突然遇到位置不正确,而且在有index高级别的情况下依旧位置出错
表现如下:

出现原因:

我的代码出现的tf元素,导致定位祖先元素发生改变:

传送门使用:

结果:
浏览器结构:


标签被转移:

【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 无需6万激活码!GitHub神秘组织3小时极速复刻Manus,手把手教你使用OpenManus搭建本
· Manus爆火,是硬核还是营销?
· 终于写完轮子一部分:tcp代理 了,记录一下
· 别再用vector<bool>了!Google高级工程师:这可能是STL最大的设计失误
· 单元测试从入门到精通