微信小程序--放在实例的变量遇到同异步问题的解决方案
不放在data的变量的赋值使用
问题
- 为什么再onLoad函数中定义的this.aa= 1,在另外一个被onLoad调用的函数中重新赋值(this.aa = 2)后,在onLoad中输出还是aa =1
OnLoad(){
this.aa = 1
this.write() //调用
console.log(this.aa) //1 这里为什么还是1 不是2吗
}
async write(){
const res = await this.$u.get('....')
this.aa = res.aa //res.aa = 2
}
- 上面的问题涉及到了同步异步的问题,因为在onLoad中调用以后这
this.write()这是个异步的函数,他后面跟着打印的console.log(this.aa)是同步,因此,同步先执行,write里面的重新赋值原理时被放在异步请求中的then中,因此也会被放入等待队列中 - 执行顺序如下:
this.aa = 1console.log(this.aa)//aa = 1this.write()
解决
事实上,上面那种情况只会在有异步函数中出现,如果更改的是同步的,就不会发生这样的情况
onLoad(){
this.aa = 1
this.write()
console.log(this.aa) //输出2 是对的
},
write(){
this.aaa = 2
}
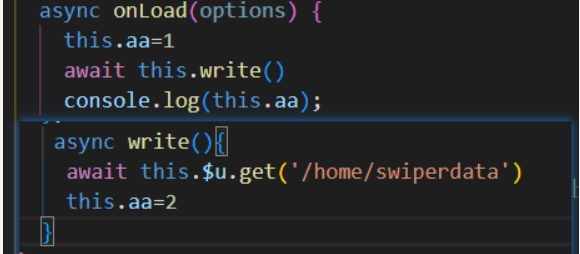
上面同异步问题的解决方案就是在onload调用这个更改值的函数的时候加上async 、await




 浙公网安备 33010602011771号
浙公网安备 33010602011771号