day03 数组
循环-for
for循环基本使用
⭐细节
- 第一次执行for的时候,变化量(age++)是不执行的
- 继续循环的时候,不再执行初始化过程(let age = 1),而是先变化量,再判断条件
- 前置后置自增再不参与运算的时候没有差别
for(let age = 1;age <=100; age++){
document.write(`<p>${age}岁</p>`)
}
for(let age = 1;age <=100; ++age){
document.write(`<p>${age}岁</p>`)
}
拓展
- 声明变量初始值,可以提到外面
- 变化量,可以在循环体内 主动执行
let age = 1;
//分号即使不用用也要加进入
for( ;age<=100; ){
console.log(age);
age++;
}
while与for循环的扩展
问题:什么时候使用 for循环; 什么时候使用 while循环 比较好?
- 关注点是 循环次数,使用for循环比较好
- 关注点是 循环条件
退出循环
break
直接结束当前循环
continue
结束当前循环,进入下一次循环
注意多使用调试体验过程:
debugger
for(let i = 0; i<3; i++){
if(i === 1){
break; //只输出0
continue;// 输出0,1
}
console.log(i);
}
循环嵌套
案例
打印年龄
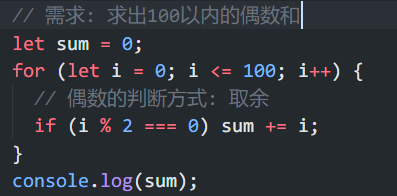
注意:sum是一个初始值,不可以放在循环里面,否则每一次进入循环就会重新赋值
let sum = 0;
// 1-100偶数和
for(let age = 1;age <=100; age++){
if(age % 2 == 0){
sum+=age;
}
}
console.log('sum=',sum)
乘法表和三角形
乘法表和打印三角形的案例逻辑是一样的
//星星
debugger
//多少行
for(let i = 1; i<=5; i++){
for(let j = 0; j < i; j++){
//一行多少个
document.write("⭐")
}
document.write("</br>")
}
//乘法表
// 被乘数
for(let i = 1; i<=9; i++){
// 乘数
for(let j = 1; j < i; j++){
document.write(`<div class="box">${j} * ${i} =${j*i}</div>`)
}
document.write("</br>")
}
数组
数组的基本使用
语法: let names =["a","d","f","g","h","j"];
打印: console.log(names);
取值:names[0];
获取长度:console.log('数组长度为:',names.length);
小案例:
这里不能写成i <= arr.length,因为i=3是arr[3] 没有值,是空值,sum会等于NaN
debugger
let arr = [1,2,3];
let sum = 0;
for(let i = 0; i < arr.length; i++){
sum += arr[i];
}
console.log(`总额和为:${sum}`);
console.log(`总额平均值为:${sum / arr.length}`);
操作数组
let arr = [0,1,2,3,4];
-
增
arr.push(新增的内容)
arr.push(5);arr.unshift(新增的内容)
arr.unshift(12) -
删
arr.pop()
方法从数组中删除最后一个元素,并返回该元素的值
let arr = [2, 0, 6, 1, 77, 0, 52, 0, 25, 7]; arr.pop();//括号不加内容arr.shift()
方法从数组中删除第一个元素,并返回该元素的值
let arr = [2, 0, 6, 1, 77, 0, 52, 0, 25, 7]; arr.shift();⭐arr.splice(指定修改的开始位置,删除的个数)
删除过程:(包含起始位 ,不包含结束位)

let arr = [2, 0, 6, 1, 77, 0, 52, 0, 25, 7]; arr.splice(arr.length-1,1); //从最后开始删,删一个,相当于pop console.log(arr); // 清空 arr.splice(0,arr.length) console.log(arr); -
改
let arr = [0,1,2,3,4];
// 修改 数组名[下标] = 新值
arr[2] = 5;
console.log(arr);
-
查
console.log(数组名)
拓展
--数组长度等于下标+1
--未定义的数组值为undefined
数组案例
数组遍历
let arr = [2, 0, 6, 1, 77, 0, 52, 0, 25, 7];
for(let i = 0; i<arr.length;i++){
console.log(arr[i]);
}
群内拓展知识
- 当if语句里面只有一句的时候花括号可以省略不写

-
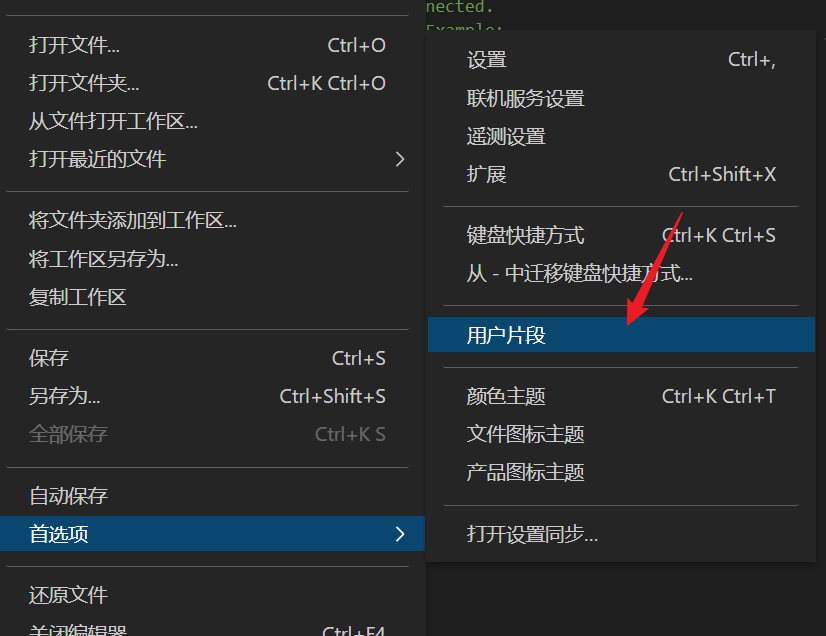
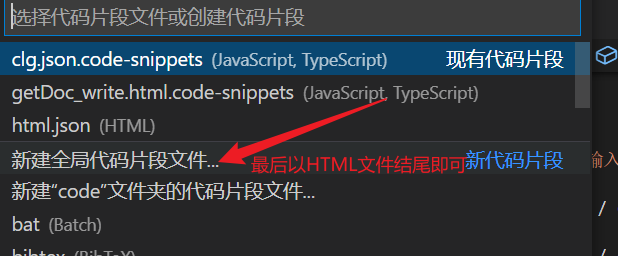
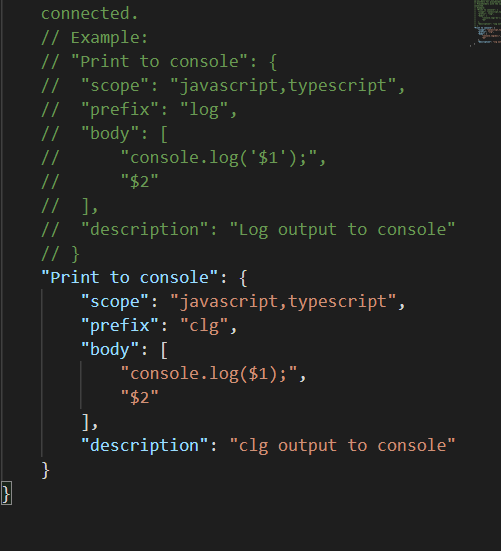
使用用户片段设置快捷键







【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 分享一个免费、快速、无限量使用的满血 DeepSeek R1 模型,支持深度思考和联网搜索!
· 使用C#创建一个MCP客户端
· 基于 Docker 搭建 FRP 内网穿透开源项目(很简单哒)
· ollama系列1:轻松3步本地部署deepseek,普通电脑可用
· 按钮权限的设计及实现