开源方案搭建可离线的精美矢量切片地图服务-4.Mapbox样式设计
系列文章目录
开源方案搭建可离线的精美矢量切片地图服务-1.开篇(附成果演示地址)
开源方案搭建可离线的精美矢量切片地图服务-2.PostGIS+GeoServer矢量切片
开源方案搭建可离线的精美矢量切片地图服务-3.Mapbox个性化地图定制入门
开源方案搭建可离线的精美矢量切片地图服务-4.Mapbox样式设计
开源方案搭建可离线的精美矢量切片地图服务-5.Mapbox离线项目实现
开源方案搭建可离线的精美矢量切片地图服务-6.Mapbox之.pbf字体库
开源方案搭建可离线的精美矢量切片地图服务-7.Arcgis Pro企业级应用
开源方案搭建可离线的精美矢量切片地图服务-8.mapbox 之sprite大图图标文件生成(附源码)
项目成果展示(所有项目文件都在阿里云的共享云虚拟主机上,访问地图可以会有点慢,请多多包涵)。
01:中国地图:http://test.sharegis.cn/mapbox/html/3china.html
02:德国-德累斯顿市:http://test.sharegis.cn/mapbox/html/6germany.html
1.Mapbox设计思想
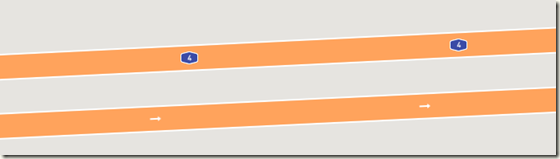
下面我们以一条路的设计为基础进行分析。本身这只是线的矢量数据,我们要对它进行丰富的渲染,大体上分为四个部分:
1.橙色的为是路的主体。对应type=line,是对线的渲染。代码如下
{ //高速公里 "id": "bridge-motorway", "type": "line", "source": "germany", "source-layer": "gis_osm_roads_07_1", "filter": [ "==", "fclass", "motorway" ], "layout": { "line-cap": "round", "line-join": "round" }, "paint": { "line-width": { "base": 1.5, "stops": [ [ 5, 0.75 ], [ 18, 32 ] ] }, "line-color": "hsl(26, 100%, 68%)" }, "interactive": true },
2.为了美观路两边加白色渲染线:对应type=line,是线渲染
{ "id": "bridge-motorway-case", "type": "line", "source": "germany", "source-layer": "gis_osm_roads_07_1", "filter": [ "==", "fclass", "motorway" ], "layout": { "line-join": "round" }, "paint": { "line-width": { "base": 1.5, "stops": [ [ 10, 1 ], [ 16, 2 ] ] }, "line-color": "hsl(0, 0%, 100%)", "line-gap-width": { "base": 1.5, "stops": [ [ 5, 0.75 ], [ 18, 32 ] ] } }, "interactive": true },
3.公路编号图标,图标是一张图片外加属性数据。对应type=symbol,是符号渲染
{ "id": "road-shields-white", "type": "symbol", "source": "germany", "source-layer": "gis_osm_roads_07_1", "minzoom": 14, "filter": [ "==", "fclass", "motorway" ], "layout": { "text-size": 9, "icon-image": "de-motorway-2", "icon-rotation-alignment": "viewport", "text-max-angle": 38, "symbol-spacing": { "base": 1, "stops": [ [ 11, 150 ], [ 14, 200 ] ] }, "text-font": [ "Microsoft YaHei", ], "symbol-placement": { "base": 1, "stops": [ [ 10, "point" ], [ 11, "line" ] ] }, "text-padding": 2, "text-rotation-alignment": "viewport", "text-field": "{ref}", "text-letter-spacing": 0.05, "icon-padding": 2 },
4.单行道路标,对应type=symbol,是符号渲染
{ "id": "road-oneway-arrows-white", "type": "symbol", "source": "germany", "source-layer": "gis_osm_roads_07_1", "minzoom": 16, "filter": [ "==", "fclass", "motorway" ], "layout": { "symbol-placement": "line", "icon-image": { "base": 1, "stops": [ [ 16, "oneway-white-small" ], [ 17, "oneway-white-large" ] ] }, "icon-padding": 2, "symbol-spacing": 200 }, "paint": {}, "interactive": true }
从上面的分析可以看出mapbox的对单个图层渲染可以写各种样式,可以对每个细节做不同的渲染,对线就可以做多次渲染,符号也可以多次,极大提高了渲染的灵活性。可将每个渲染细节划分出来,某些共用的渲染方式还可以复用。告别了传统一图层一渲染的模式,这就是个性化定制地图的基础,其他渲染内容请查看Api;
2.Mapbox样式在线编辑
这里我们讲一下Mapbox官方提供的在线样式编辑器的使用。
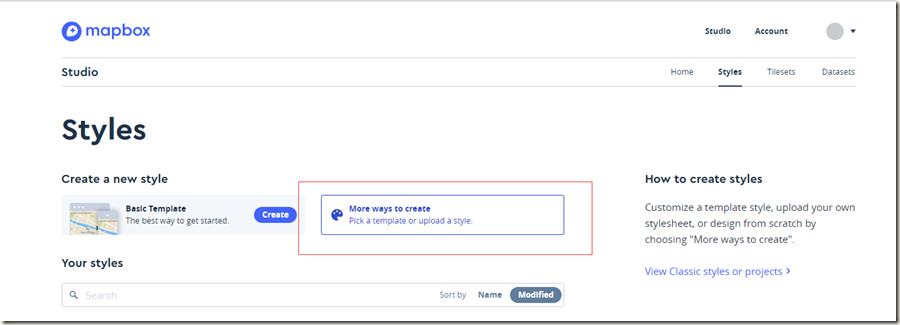
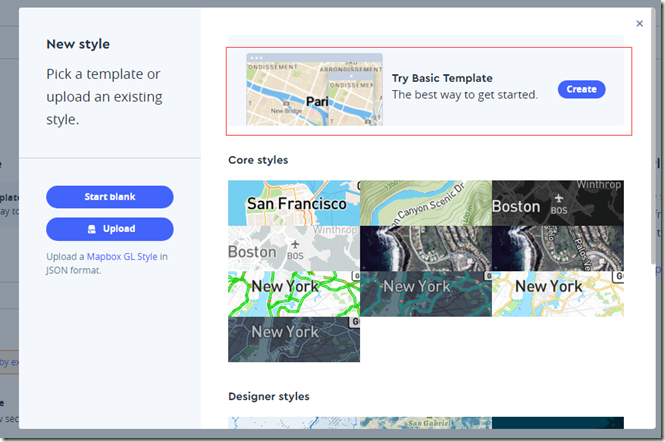
首先注册一个Mapbox账户;登陆后转到样式编辑器,创建一个自己的样式,这里建议从官方的样式库中选取一个模板。我这里选择了一个基础模板,
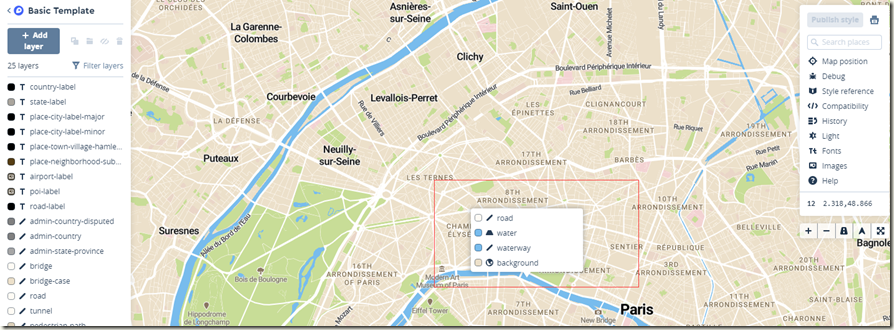
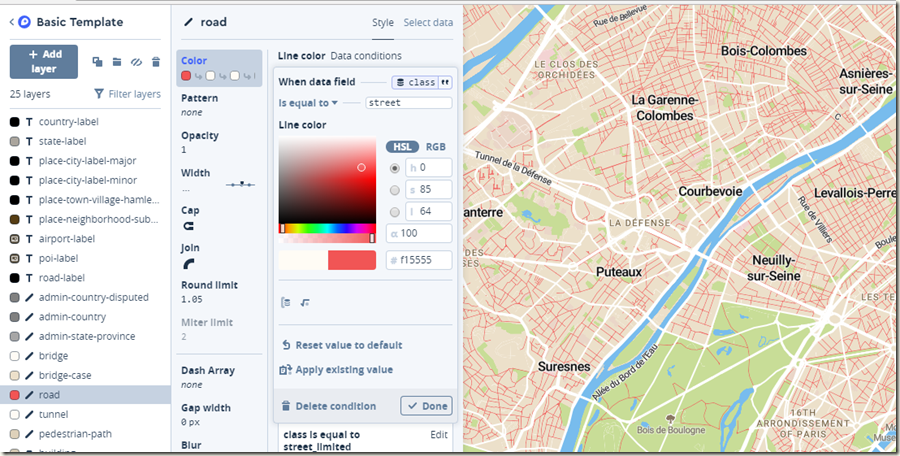
进入编辑页面后,就可以看到他的基础样式地图了,点击你感兴趣的渲染区域,便会弹出点击范围内的所有渲染样式对象。
我们打开路的渲染,修改路图层中的小路的颜色为红色,结果如下
编辑器类似于Photoshop的编辑面板,还有一些例如图层选择等功能,自己多摸索一下,这里就不展开了,下面讲一下样式文件的导出:
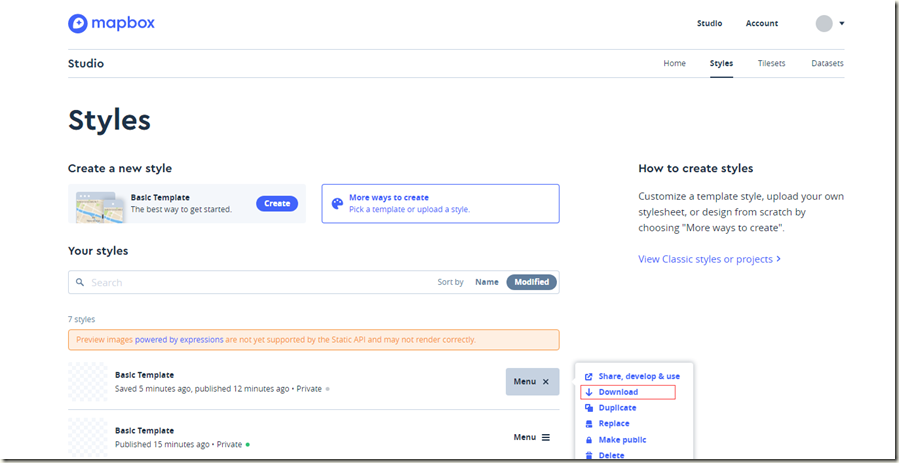
返回主页面,点击刚才编辑的样式项目,选择导出功能,便可以将我们修改好的样式文件导出,也可以导出一些mapbox的常用模板,对自己感兴趣的官方样式代码实现做分析,完善自己的样式实现。
3.Mapbox样式中几个特别关注的四个方法
1.缩放显示
对于某个图层我们只想他在8-12级的地图级别进行显示,这是提供了minzoom,maxzoom的属性来设定缩放级别,它支持小数,例如minzoom:8.55;
2.属性过滤
我们有时候图层展示的时候要进行属性的过滤,例如一个图层pio点图层有饭店、学校、咖啡厅等点数据我们进行定制个性化展示,这时图层数据进行过滤来对不同类别进行单独的渲染。我们可以使用Filter 进行过滤,filter提供了好多种过滤条件具体可查看api。
3.分级
前面1中是控制不同级别图层的显示与否,这边的分级是指不同级别范围图层渲染方式,例如8-10级是路是细路,10-15级路变成粗的路,随着级别变化作调整,使得整地图缩放起来更加自然。对应的api为stops,下面会给出例子。
4.属性输出
我们对一些要展示标注内容的属性要进行输出,我们使用{}进行输出,例如要输出name属性的内容可以{name}便可以输出。
最后给出一个有这四个特性的一个样式例子。
{ //村庄 "id": "place-village", "type": "symbol", "source": "germany", "source-layer": "gis_osm_places_07_1", //8级开始显现 "minzoom": 8, //超过15级隐藏 "maxzoom": 17, //过滤出所有fclass=village的点 "filter": [ "==", "fclass", "village" ], "layout": { //使用{}输出属性数据 "text-field": "{name}", "text-font": [ "Microsoft YaHei", ], "text-max-width": 7, "text-size": { "base": 1, //字体默认大小为1,10-16级字体为大小为 11.5 //大于16级字体大小为18 "stops": [ [ 10, 11.5 ], [ 16, 18 ] ] } }, "paint": { "text-halo-color": "hsl(0, 0%, 100%)", "text-halo-width": 1.25, "text-color": "hsl(0, 0%, 0%)" }, "interactive": true },
4.总结
这一篇主要讲了一下Mapbox的样式的设计原理,以及Mapbox在线样式编辑器的使用,最后分享了一下我在使用Mapbox中认为比较重要的方法,下篇主要讲一下我的离线部署项目的具体实现。
待续。。。。。。。。。。。。。。。。。。。。。
作者:ATtuing
出处:http://www.cnblogs.com/ATtuing
本文版权归作者和博客园共有,欢迎转载,但未经作者同意必须保留此段声明,且在文章页面明显位置给出原文链接。










 浙公网安备 33010602011771号
浙公网安备 33010602011771号