开源方案搭建可离线的精美矢量切片地图服务-3.Mapbox个性化地图定制入门
系列文章目录
开源方案搭建可离线的精美矢量切片地图服务-1.开篇(附成果演示地址)
开源方案搭建可离线的精美矢量切片地图服务-2.PostGIS+GeoServer矢量切片
开源方案搭建可离线的精美矢量切片地图服务-3.Mapbox个性化地图定制入门
开源方案搭建可离线的精美矢量切片地图服务-4.Mapbox样式设计
开源方案搭建可离线的精美矢量切片地图服务-5.Mapbox离线项目实现
开源方案搭建可离线的精美矢量切片地图服务-6.Mapbox之.pbf字体库
开源方案搭建可离线的精美矢量切片地图服务-7.Arcgis Pro企业级应用
开源方案搭建可离线的精美矢量切片地图服务-8.mapbox 之sprite大图图标文件生成(附源码)
项目成果展示(所有项目文件都在阿里云的共享云虚拟主机上,访问地图可以会有点慢,请多多包涵)。
01:中国地图:http://test.sharegis.cn/mapbox/html/3china.html
02:德国-德累斯顿市:http://test.sharegis.cn/mapbox/html/6germany.html
1.简介
mapbox是一家非常牛的公司,比如像特斯拉、DJI大疆创新、孤独星球、Airbnb、GitHub、Cisco、Snap、飞猪、Keep、Bosch这些在国内外各自领域中响当当的企业都是它的客户。专注于帮助企业打造定制化地图应用的Mapbox就是这样一家“你看不见我,但我无处不在”的企业。可以开发和定制web、android、IOS、VR、无人驾驶、甚至是游戏地图场景等。
mapbox-gl是Mapbox一款开源Web地图服务解决方案,用于搭建精美的地图服务,可以免费创建并定制个性化地图的网站。他最大的优点就是可以使用类似于css的样式来描述地图,并提供类似于photoshop的图像界面来设计和生成精美的样式。我们本篇主要讲一下Mapbox在Web地图中的应用。
2.Mapbox入门
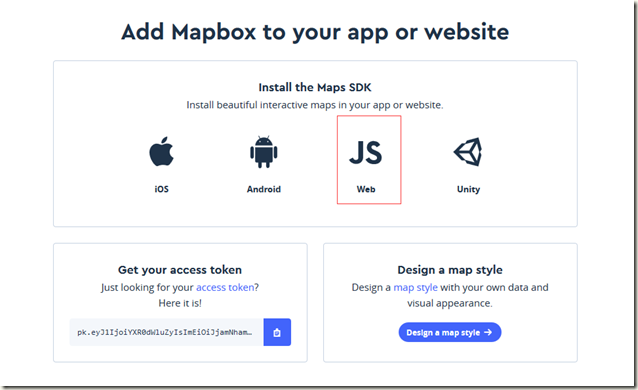
1.打开向导页:https://www.mapbox.com/install/,选择开发平台SDK,
2.选择Mapbox GL js 方式,第一种为CDN在线模式,类似于引用jquery一样,我们也可以下载下来。第二种为模块化js搭建,可使用webpack等模块化工具搭建。
3.搭建第一个页面。
<!DOCTYPE html> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <title></title> <meta charset="utf-8" /> <style> html, body { padding: 0; margin: 0; height: 100%; overflow: hidden; } #map { height: 100%; z-index: 0; } </style> <script src='https://api.mapbox.com/mapbox-gl-js/v0.44.2/mapbox-gl.js'></script> <link href='https://api.mapbox.com/mapbox-gl-js/v0.44.2/mapbox-gl.css' rel='stylesheet' /> </head> <body> <div id='map'></div> <script> mapboxgl.accessToken = 'pk.eyJ1IjoiYXR0dWluZyIsImEiOiJjamNham4ycTgwZzVkMndzM2lzYTJtN2VjIn0.kB9yWdGNuo7_oi3brXX4-A'; var map = new mapboxgl.Map({ container: 'map', style: 'mapbox://styles/mapbox/streets-v10' }); </script> </body> </html>
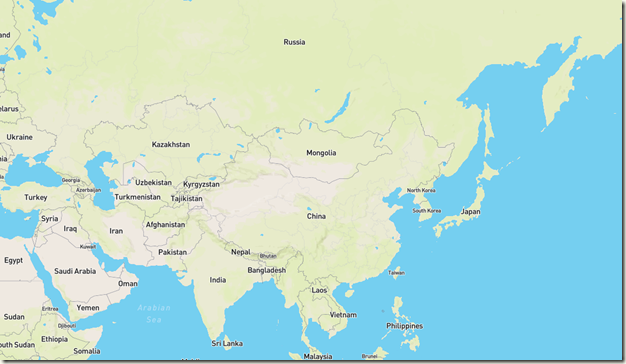
配色非常舒服的地图界面,通过js代码分析可以看出最核心的代码就是 style: 'mapbox://styles/mapbox/streets-v10',他包含了所有的地图样式。
3.Mapbox进阶
入门例子中style样式都封装到了一起,下面这个例子展示如何将style分解,为后面离线部署提供解决方案,具体可以查看一下style api.
<!DOCTYPE html> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <title></title> <meta charset="utf-8" /> <style> html, body { padding: 0; margin: 0; height: 100%; overflow: hidden; } #map { height: 100%; z-index: 0; } </style> <script src='https://api.mapbox.com/mapbox-gl-js/v0.44.2/mapbox-gl.js'></script> <link href='https://api.mapbox.com/mapbox-gl-js/v0.44.2/mapbox-gl.css' rel='stylesheet' /> </head> <body> <div id='map'></div> <script> mapboxgl.accessToken = 'pk.eyJ1IjoiYXR0dWluZyIsImEiOiJjamNham4ycTgwZzVkMndzM2lzYTJtN2VjIn0.kB9yWdGNuo7_oi3brXX4-A'; var map = new mapboxgl.Map({ container: 'map', style: { "version": 8, "name": "Mapbox Streets", "sprite": "mapbox://sprites/mapbox/streets-v8", "glyphs": "mapbox://fonts/mapbox/{fontstack}/{range}.pbf", "sources": { "mapbox-streets": { "type": "vector", "url": "mapbox://mapbox.mapbox-streets-v6" } }, "layers": [ { "id": "water", "source": "mapbox-streets", "source-layer": "water", "type": "fill", "paint": { "fill-color": "#00ffff" } } ] } }); </script> </body> </html>
api解析:
1.version:这个JS SDK对应版本必须为8。
2.name:样式的命名。
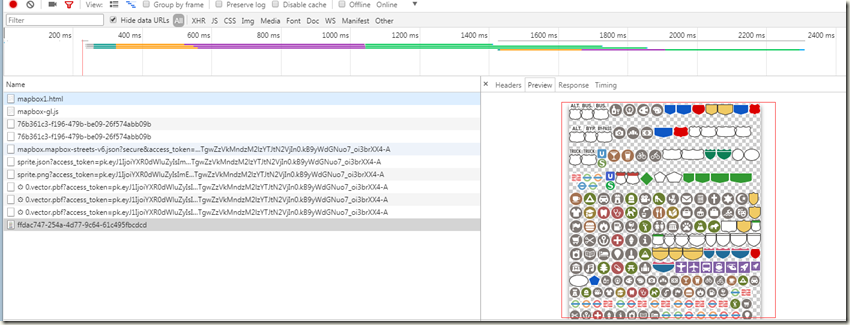
3.sprite:将一个地图涉及到的所有零星图标图片都包含到一张大图中去,我们看一下streets-v8的sprite图片。

4.glyphs:.pbf格式的字体样式,例如微软雅黑等字体库。
5.sources:图层的资源文件,可以支持矢量切片、栅格、dem栅格、图片、geojson、视频等格式。
6.layers:是对每个图层样式的描述,这里就是对地图样式渲染的关键,可以做很多精美的设计。
写到这里我们还有一个疑问 mapboxgl.accessToken 这个accessToken 是干什么的?其实Mapbox提供了在线样式的编辑,以及矢量数据上传,图标的整合等,这个accessToken 其实是为了与你上传到他们服务器的数据做关联,如果我们不依赖他的在线资源,我们完全可以不使用这个accessToken 。
4.Mapbox离线部署
通过上面的分析,mapbox-gl.js、mapbox-gl.css下载到本地就行。离线部署现在主要的问题是首先有自己的矢量切片文件,上一节我们讲过如何发布矢量切片服务,其次有个glyphs字体文件,后面文章我会提供一个微软雅黑的.pbf格式的字体库,以及我获取.pbf字体库的方式。剩下的就是编写自己的地图样式了。
5.总结
这一篇主要讲了一下Mapbox的基础,以及对离线部署的分析,下一篇讲一下我们之前提到的项目实现。
待续。。。。。。。。。。。。。。。。。。。。。
作者:ATtuing
出处:http://www.cnblogs.com/ATtuing
本文版权归作者和博客园共有,欢迎转载,但未经作者同意必须保留此段声明,且在文章页面明显位置给出原文链接。








 浙公网安备 33010602011771号
浙公网安备 33010602011771号