[MOSS开发]:带托管代码的infopath2007表单创建, 发布,应用
目的:这两天我在学习MOSS中关于infopath的内容,多少遇到了些问题,下面总结下我的学习心得,希望新手们能够少走弯路,快速入门。
infopath2007简单说明:
infopath表单的创建:
infopath表单可以是完全无代码的表单,也可以是有托管代码的InfoPath表单。带代码的表单需要一个名叫VSTA的工具来开发。这里我想讲下带有代码的表单。创建带代码表单的方式:
1:利用office组件infopath定制表单,通过VSTA编写相关的逻辑代码;
下面主要讲第一种方式的应用及需要注意的地方。
第一部分:创建带有代码的表单需要注意的几个方面:
1:表单的兼容性,表单最终是展示给用户看的,而展现形式大部分都是以WEB方式,所有创建的表单要能在浏览器中显示。步骤如下:
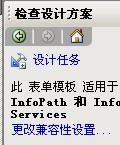
1):设计任务-检查设计方案,如下图所示,这里同时可以验证程序是否正确。

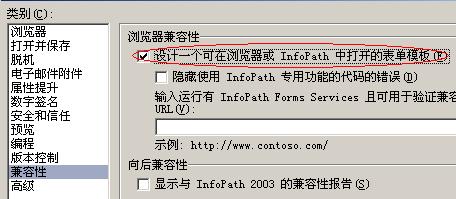
2):在表单选项窗口中,确保图中红色部分打上勾。

2:表单编程语言的设置,工具-表单选项-编程,好下图好示,在表单模板代码语言中选好相应语言,默认是VB,设置好代码存放位置。

3:表单信任级别及证书,要想WEB用户能够顺利的访问我们的表单模板,需要调整信任级别和选择或者是创建证书。步骤:工具-表单选项-安全和信任,去掉自动确定级别,手动选中下面的完全信任。同时,“表单模版签名”要选择“为此表单模版签名”。在此处,我们使用windows自己的证书。即选择“创建证书”:确认即可。

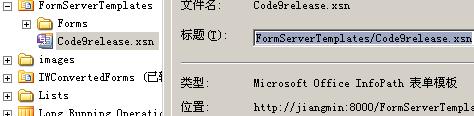
4:如何查看已经创建成功且已经激活过的表单模板路径,即以后XmlFormView的属性XsnLocation。我们可以借用sharepoint designer查看,具体操作不多说,效果好下图:

5:后台代码如何访问表单中的表单项?一般用asp.net写程序都是用this.控件ID,来操作,而在MOSS中是通过MainDataSource.CreateNavigator()返回一个XPathNavigator对象,从而得到文档的描述,之后使SelectSingleNode进行节点选择。XML代码如下:进行节点匹配时的规则是这样的:/my:myFields/my:field1默认情况下更改最好的field1即可。
<?" ?>
<?"http://www.w3.org/2001/XMLSchema-instance""
xmlns:my=""http://schemas.microsoft.com/office/infopath/2003/myXSD/2009-01-12T07:36:42""
xmlns:xd=""http://schemas.microsoft.com/office/infopath/2003"" xml:lang=""zh-cn"">"r"n"t
<my:field1>2009-1-13 14:49:34</my:field1>"r"n</my:myFields>
第二部分:创建带代码表单的步骤:
1:在infopath2007中创建一个空的表单,可以修改数据源的组名,默认为myFields。
2:设置好表单的编程语言,代码位置,以及浏览器兼容性。
代码说明:
1:InternalStartup:初始化和绑定事件处理程序。
2:FormEvents.Loading 事件在加载了表单模板之后、初始化任何视图之前发生。
XPathNavigator xn = this.MainDataSource.CreateNavigator();
//找到对应结点;
XPathNavigator field1 = xn.SelectSingleNode("/my:myField/my:field1" ,this.NamespaceManager);
//为结点设置值;
field1.SetValue("hello world!");
4:表单还有其它一些事件,具体的可查阅下MSDN。
第三部分:创建一个表单库。如何新建一个表单库我就不啰嗦了,值得注意的是在之前讲过infopath2007能够脱离infopath环境,让用户可以在浏览器中操作表单,默认表单打开方式是infopath,实现步骤:在MOSS网站中点击"网站操作"
-查看所有网站内容-点击创建的表单库-设置-表单库设置-高级设置-打开启用了浏览器的文档 设置为" "。如下图:

第四部分:发布表单。带有代码的表单是需要管理审批才能使用的,大概步骤如下:
1:可以利用infopath本身的发布功能,一步一步来应该问题不大;
2:打开MOSS管理中心-应用程序管理-上载表单模板,选择之前保存的表单模板文件,建议在上载之前先验证下表单模板,通过验证后再开始上载,上载成功后会转到"管理表单模板"页面,找到刚才的表单,选择表单下拉框下的"激活到网站集",到此需要管理员审核的表单已经发布成功而且已经激活,也就是说用户可以在网站中使用这个表单模板了。
3:在自定义页面中添加表单,表单是以模板形式展现的,它不是一个web part,所有需要有一个容器来存放它,这里可以利用xmlformview,这个控件是需要部署的,怎么部署这里不是重点,在控件库中导入成功后,就可以在页面中使用,在自定义页面添加一个xmlformview控件,然后它有一个最重要的参数XsnLocation,它是指模板文件的路径,这个路径可以通过sharepoint desinger来查看,具体方法在文章最上面已经有说明。这个控件的主要参数说明如下:
| 属性分类: |
属性名称: |
含义: |
| 功能 | ShowHeader | 显示上面的工具栏 |
|
|
ShowFooter | 显示下面的工具栏 |
|
|
EditingStatus |
编辑状态设置:Init,Closed,Edting, 在页面中设置成Edting就OK。 |
| 数据绑定 | XsnLocation |
表单模板的地址 (形如:http://jiangmin:8000/FormServerTemplates/Code9release.xsn) |
总结:上面文章从创建infopath表单,发布表单,审核表单,应用表单比较全面的说明了infopath表单带托管代码的具体应用,大家有什么好的做法,希望多多指教!





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· winform 绘制太阳,地球,月球 运作规律
· AI与.NET技术实操系列(五):向量存储与相似性搜索在 .NET 中的实现
· 超详细:普通电脑也行Windows部署deepseek R1训练数据并当服务器共享给他人
· 【硬核科普】Trae如何「偷看」你的代码?零基础破解AI编程运行原理
· 上周热点回顾(3.3-3.9)