基于js的APP多语言处理
本文出自APICloud官方论坛,
感谢论坛版主哼哼哈兮 的分享。
本期分享一个js的多语言处理插件i18n.js,此插件是基于JQuery.i18n.properties修改而来的。
实现的原理就是在本地放置一个或多个语言资源文件,然后通过js加载这些资源文件并反序列化成json对象,再根据资源文件中定义的键名去替换页面中需要显示的地方。
再说说用法:
1、在页面中引入i18n.js,加载后会给window对象增加一个名叫 i18n 的属性,是个对象。
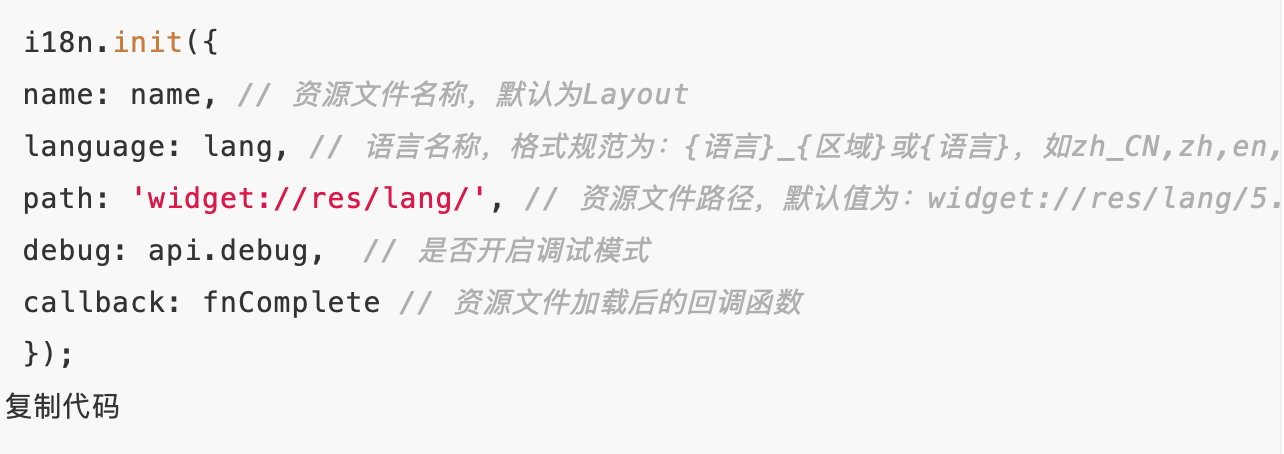
2、加载资源文件

3、资源文件加载完成后,会在 i18n.localize 对象中得到加载结果。如资源文件名为默认的Layout,则会得到 i18n.localize.Layout这个对象,它是一个包含资源文件中所有键值对信息的对象,属性名为资源文件中的键名,属性值为资源文件中的键值。
4、资源文件名称为 xxx.res, 如Layout.res, Layout_zh.res或Layout_zh_CN.res
内容格式如:

想了解更多详情的可以参看JQuery.i18n.properties 文档
最后附上一个相对完整的处理流程,以供参考,也欢迎有更好的建议提出。
APP启动时获取语言偏好设置:

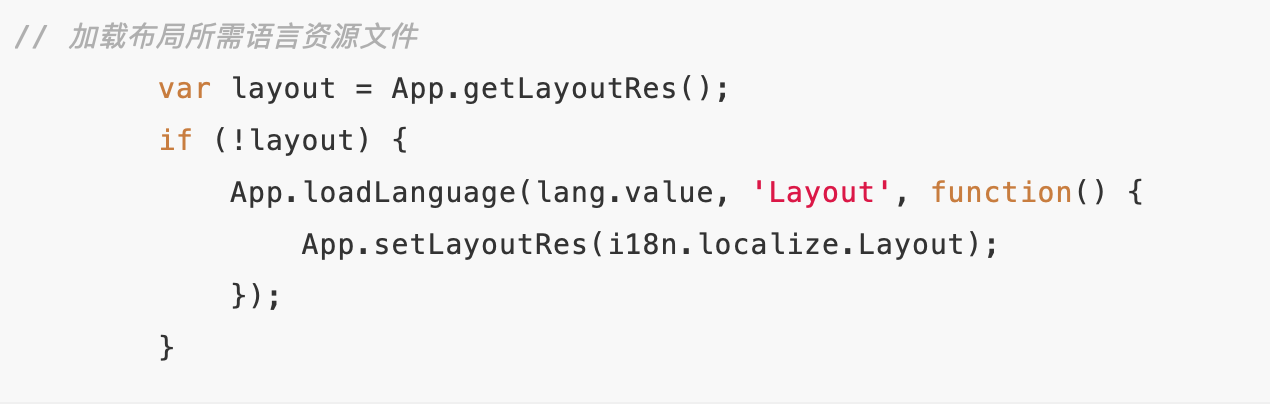
根据获取的语言加载对应的资源文件:

最后用加载出来的结果去替换页面中需要根据语言显示的地方,不管是用模板引擎也好还是一个个去获取html元素后修改innerTEXT都行:
至此,这个插件基本的应用应该是没有什么问题了。



