IOS 多文件上传 Java web端(后台) 使用List<MultipartFile> 接收出现的问题
先上正确的示例:
主要是设置我们的request的content-type为multipart/form-data
NSDictionary *param = @{@"assignee" :self.userId,
@"projectName" :itemName.text,
@"proceedingName":Name.text,
@"content" :content.text,
@"urgency" :string
};
BaseNetwork *net = [BaseNetwork new];
[net.httpSessionManager.requestSerializer setValue:@"multipart/form-data" forHTTPHeaderField:@"Content-Type"];
[net uploadImageRequestURL:[NSString stringWithFormat:@"%@act/proceeding/start", GW_Domain] imageArray:self.imageArray parameters:param progress:^(float progress) {
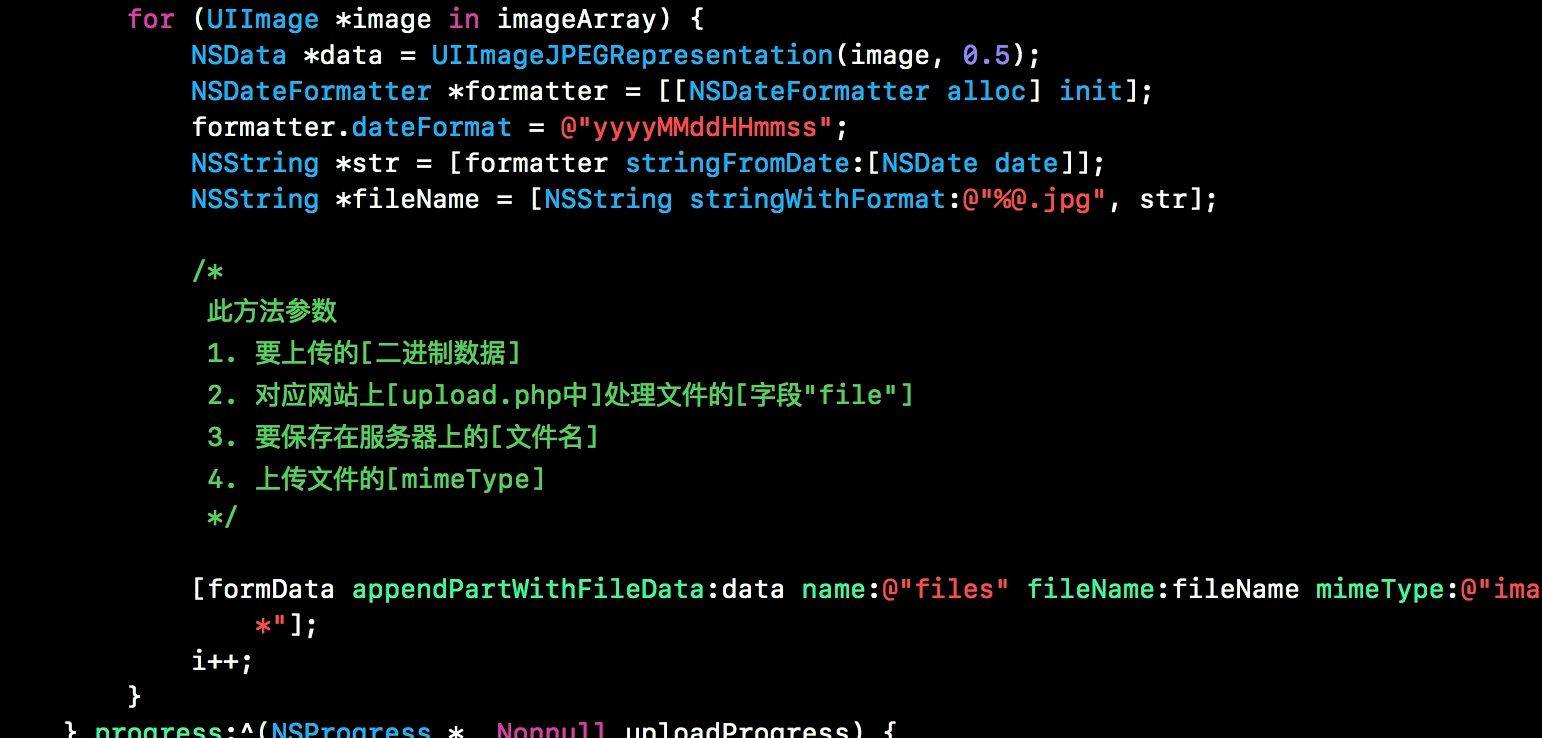
其次是,将我们获取的imageArray(文件集合)按照web端(后台)的key约定,组装。【我们Java 后台的文件集合声明的key名称是files】

------至此,ios这边的代码就结束了。
Java后台:
controller层
/** * 发起申请(app) * * @param proceeding * @return */ @ResponseBody @RequestMapping("/start") // @RequiresPermissions("act:proceeding:apply") public R start(Proceeding proceeding) { try { // 启动事项审批工作流程 proceedingService.appStartProcess(proceeding, getUser()); return R.ok(); } catch (BDException e) { LOGGER.error("app端发起事项审批流程异常", e); return R.error(e.getMessage()); } catch (Exception e) { LOGGER.error("app端发起事项审批流程异常", e); return R.error(); } }
Proceeding 载体bean
import java.io.Serializable; import java.util.ArrayList; import java.util.Date; import java.util.List; import org.springframework.web.multipart.MultipartFile; import com.shengshi.common.domain.UploadFileDO; import com.shengshi.common.exception.FileException; import com.shengshi.common.utils.Base64Utils; public class Proceeding implements Serializable { private static final long serialVersionUID = 1L; /** * 主键UUID */ private String id; /** * 事项审批申请人 */ private Long userId; /** * 项目名称 */ private String projectName; /** * 事项名称 */ private String proceedingName; /** * 事项内容 */ private String content; /** * 缓急程度 0:常规 1:紧急 2:特级 */ private String urgency; /** * 创建时间 */ private Date createTime; /** * 事项审批状态 0:录入 1:审核中 2:审核通过 3:审核不通过 */ private String status; /** * 事项审批流程实例ID */ private String procInstId; /** * 任务指定处理人 */ private String assignee; /** * 任务发起时间 */ private Date applyTime; /** * 上传文件列表,之所以没有规范为multipartfile是在get方法做了另外封装【要兼容移动端和app】 */ private List<Object> files; /** * 关联文件,多个用逗号分隔 */ private String delIds; /** * 上传文件记录列表 */ private List<UploadFileDO> uploadFileList; public String getId() { return id; } public void setId(String id) { this.id = id; } public Long getUserId() { return userId; } public void setUserId(Long userId) { this.userId = userId; } public String getProjectName() { return projectName; } public void setProjectName(String projectName) { this.projectName = projectName; } public String getProceedingName() { return proceedingName; } public void setProceedingName(String proceedingName) { this.proceedingName = proceedingName; } public String getContent() { return content; } public void setContent(String content) { this.content = content; } public String getUrgency() { return urgency; } public void setUrgency(String urgency) { this.urgency = urgency; } public Date getCreateTime() { return createTime; } public void setCreateTime(Date createTime) { this.createTime = createTime; } public String getStatus() { return status; } public void setStatus(String status) { this.status = status; } public String getProcInstId() { return procInstId; } public void setProcInstId(String procInstId) { this.procInstId = procInstId; } public String getAssignee() { return assignee; } public void setAssignee(String assignee) { this.assignee = assignee; } public Date getApplyTime() { return applyTime; } public void setApplyTime(Date applyTime) { this.applyTime = applyTime; } public List<Object> getFiles() { return files; } public void setFiles(List<Object> files) { this.files = files; } //之所以封装这个方法,是因为我们需要兼容app(直接form表单提交,文件类型)和h5移动端(将文件用base64 encode一下,以字符串的形式传输)的文件上传 public List<MultipartFile> getFileList() throws FileException { List<MultipartFile> list = new ArrayList<MultipartFile>(); if (files == null) { return list; } for (Object obj : files) { if (obj instanceof MultipartFile) { list.add((MultipartFile) obj); } else {// 移动app的from提交,文件为base64字符串 // 截取文件字符串 获取文件的类型和内容 base64文件的形式 // “data:image/jpeg;base64,kjkjfkj4k5j43kj34j34kj534k5j43j34kj5k34j5534kj5534j4” // 这里再说明一下,如果将来对接android图片上传也采取base64方式的时候, // 有可能解析文件不全,因为Java后台默认会把“+”(加号)替换成“ ”空格,接收的时候先把空格全部替换成“+” String base64Img = obj.toString(); list.add(Base64Utils.base64ConvertFile(base64Img)); } } return list; } public String getDelIds() { return delIds; } public void setDelIds(String delIds) { this.delIds = delIds; } public List<UploadFileDO> getUploadFileList() { return uploadFileList; } public void setUploadFileList(List<UploadFileDO> uploadFileList) { this.uploadFileList = uploadFileList; } }
------正确示例到此结束
我们出现的问题就是,ios端不小心将文件参数多封装了一层,如下:
NSDictionary *param = @{@"assignee" :self.userId,
@"projectName" :itemName.text,
@"proceedingName":Name.text,
@"content" :content.text,
@"urgency" :string,
@"files" :data
};
BaseNetwork *net = [BaseNetwork new];
[net.httpSessionManager.requestSerializer setValue:@"multipart/form-data" forHTTPHeaderField:@"Content-Type"];
[net uploadImageRequestURL:[NSString stringWithFormat:@"%@act/proceeding/start", GW_Domain] imageArray:self.imageArray parameters:param progress:^(float progress) {
就是这个多给的参数,【files】. 后台得到的等于是key:files value:formdata。 本来要的是文件的格式,因为疏忽,导致后台一直按照字符串解析,匹配不成文件类型。记录一下。【本文图一已经对imageArray便利处理时加了相应的key,所以无需在form表单再去嵌套】





