nginx docker部署配置
扩展:
nginx配置详解
epoll(1)
epoll(2)
epoll(3)
使用 Dcker 部署 nginx
1、安装nginx并启动容器
1.1、搜索拉取镜像
docker search nginx #搜索镜像 docker pull nginx #拉取镜像
1.2、容器设置端口映射和目录映射
1、在本机创建 nginx 目录用于存储 nginx 数据信息(以在 /root 创建为例) mkdir ~/nginx cd ~/nginx mkdir conf cd conf #创建 nginx.conf 文件 vim nginx.conf
在 nginx.conf 文件中添加以下内容
user nginx; worker _processes 1; error_log /var/log/nginx/error.log warn; pid /var/run/nginx.pid; events { worker_connections 1024 ; } http { includel etc/nginx/mime .types ;default_type application/ octet-stream; log_format main '$remote_addr - $remote_user [$time_local] "$request"' '$status $body_bytes_sent "$http_referer" ' '" $http_user_agent" "$http_x_forwarded_for"'; access_log /var/log/nginx/access.log main; sendfile on; #tcp_nopush on; keepalive_timeout 65; #gzip on ; include /etc/nginx/conf.d/*.conf; }
在 ~/nginx/conf.d/ 下创建 80.conf 文件用于端口映射配置
- 这其实是一个虚拟主机,访问 localhost:80就直接指向了 /usr/share/nginx/html 这个目录,同时默认页面是本目录下的index.html
server { listen 80; # 监听的端⼝ server_name localhost; # 域名或ip location / { # 访问路径配置 root /usr/share/nginx/html;# 根⽬录 index index.html index.htm; # 默认⾸⻚ } error_page 500 502 503 504 /50x.html; # 错误⻚⾯ location = /50x.html { root html; } }
1.3、创建启动容器( \ 用于换行,也可以不换)
docker run -id --name=c_nginx \ -p 80:80 \ -p 81:81 \ -p 82:82 \ -v $PWD/conf/nginx.conf:/etc/nginx/nginx.conf \ -v $PWD/conf.d:/etc/nginx/conf.d \ -v $PWD/logs:/var/log/nginx \ -v $PWD/html:/usr/share/nginx/html \ nginx 参数解释: -p 80:80:将容器的 80端⼝映射到宿主机的 80 端⼝。 -v $PWD/conf/nginx.conf:/etc/nginx/nginx.conf:将主机当前⽬录下的 /conf/nginx.conf 挂载到容器的 :/etc/nginx/nginx.conf。配置⽬录 -v $PWD/logs:/var/log/nginx:将主机当前⽬录下的 logs ⽬录挂载到容器 的/var/log/nginx。⽇志⽬录
此时就可以通过 ip:80 访问到 nginx 了
2、nginx静态网站部署
-
就是利用上面说的虚拟主机配置多个网站。
-
同时在 ~/nginx/conf.d/ 下创建 port.conf 来做虚拟主机的配置
-
这里面的 root 目录是容器里面的 nginx 的目录。要提前在这里面加上要访问的页面和目录(这里就要提前加上index/index.html 和 regist/regist.html)
-
我们前面在 nginx.conf 里面配置过 include /etc/nginx/conf.d/*.conf; 启动时配置了参数:-v PWD/conf/nginx.conf 下的配置文件( *.conf 文件)
server { listen 81; # 监听的端⼝ server_name localhost; # 域名或ip location / { # 访问路径配置 root /usr/share/nginx/index;# 根⽬录 index index.html index.htm; # 默认⾸⻚ } error_page 500 502 503 504 /50x.html; # 错误⻚⾯ location = /50x.html { root html; } } server { listen 82; # 监听的端⼝ server_name localhost; # 域名或ip location / { # 访问路径配置 root /usr/share/nginx/regist;# 根⽬录 index regist.html; # 默认⾸⻚ } error_page 500 502 503 504 /50x.html; # 错误⻚⾯ location = /50x.html { root html; } } 配置完成之后就可以直接访问 ip:port 访问之前配置的也页面了
-
以上是通过 ip 访问的,可以在本机的 host 文件配置域名和 ip 的映射,同时在conf 目录下加上 domain.conf 配置文件做域名绑定。
domain.conf
当然前提是修改了本机的 host 文件添加了 www.xzk.com 的域名映射。 server { listen 80; server_name www.xzk.com; location / { root /usr/share/nginx/cart; index cart.html; } } server { listen 80; server_name regist.xzk.com; location / { root /usr/share/nginx/search; index search.html; } }
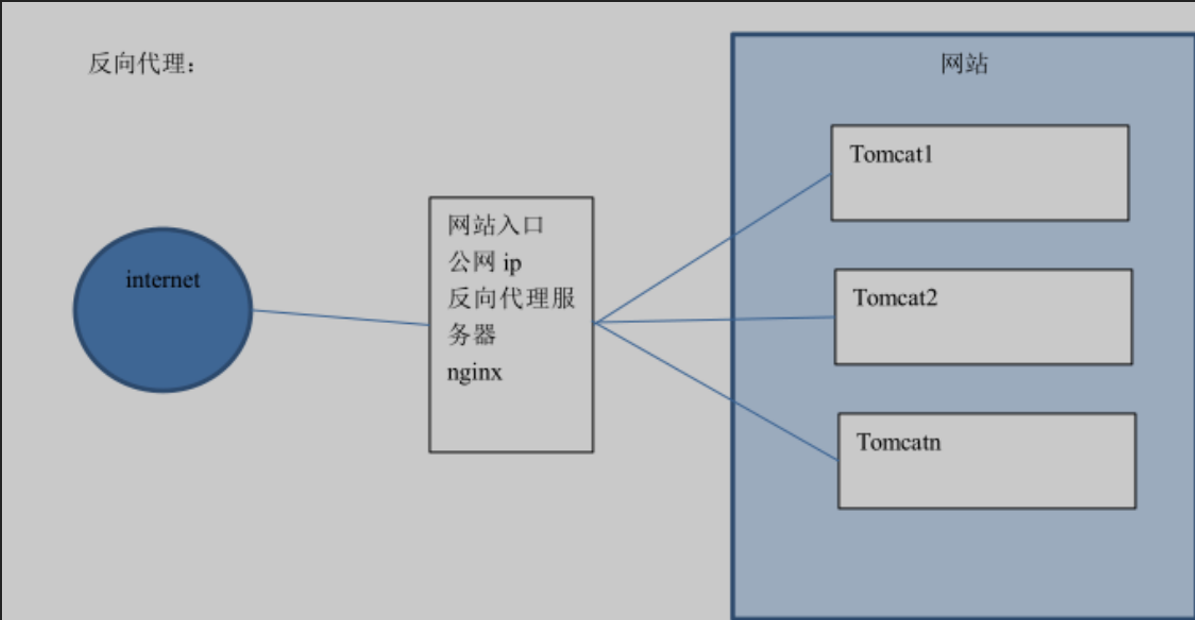
3、反向代理
- 正向代理是接受客户端的请求并将请求转发到 InterNet 的过程(运营商干的就是这个),反向代理就是以代理服务器来接收 Internet 的消息转发给服务器,并将结果返回给Internet 上的请求客户端
- 正向代理针对的是客户端,反向代理针对的是服务器端

3.1、配置反向代理
-
拉取tomcat 容器
docker search tomcat docker pull tomcat -
创建 tomcat 容器并设置端口和目录映射
1、同样在根目录下创建 tomcat 目录用于存储 tomcat 的数据信息 mkdir ~/tomcat cd ~/tomcat 2、运行容器 docker run -id --name=c_tomcat \ -p 8080:8080 \ -v $PWD:/usr/local/tomcat/webapps \ tomcat 配置完成就可以访问到 tomcat 了
-
配置反向代理
这时仍要在 ~/nginx/config.d/ 创建 proxy.conf 文件用来配置反向代理 upstream tomcat-kkb{ server 192.168.220.12:8080; } server { listen 80; # 监听的端⼝ server_name www.kkb.com; # 域名或ip location / { # 访问路径配置 # root index;# 根⽬录 proxy_pass http://tomcat-kkb; index index.html index.htm; # 默认⾸⻚ } } 重新启动 nginx 访问 www.kkb.com (要在 host 文件里面配置映射)即可
3.2 配置负载均衡
-
创建3个 tomcat 容器来做负载均衡
docker run -id --name=c_tomcat1 \ -p 8081:8080 \ -v $PWD:/usr/local/tomcat/webapps \ tomcat docker run -id --name=c_tomcat1 \ -p 8082:8080 \ -v $PWD:/usr/local/tomcat/webapps \ tomcat -
在 ~/nginx/config.d/ 目录下创建 ld.conf 来配置负载均衡
upstream tomcat-huike { server 192.168.129.3:8080; server 192.168.129.3:8081; server 192.168.129.3:8082; } server { listen 80; # 监听的端⼝ server_name www.huike.com; # 域名或ip location / { # 访问路径配置 # root index;# 根⽬录 proxy_pass http://tomcat-huike; index index.html index.htm; # 默认⾸⻚ } error_page 500 502 503 504 /50x.html; # 错误⻚⾯ location = /50x.html { root html; } } 改变权重可以让访问端口的几率改变:两次 8081 其他各一次
server 192.168.129.3:8080; server 192.168.129.3:8081 weight=2; server 192.168.129.3:8082;





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 无需6万激活码!GitHub神秘组织3小时极速复刻Manus,手把手教你使用OpenManus搭建本
· C#/.NET/.NET Core优秀项目和框架2025年2月简报
· Manus爆火,是硬核还是营销?
· 终于写完轮子一部分:tcp代理 了,记录一下
· 【杭电多校比赛记录】2025“钉耙编程”中国大学生算法设计春季联赛(1)