前端常见面试题(二)CSS
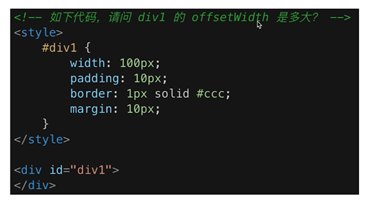
1、(布局)盒模型宽度计算
offsetwidth=(内容宽度+内边距+边框),无外边距。
100+10*2+1*2=122px

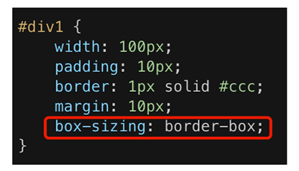
补充:如果让offsetwith=100px该如何做?
添加box-sizing=border-box

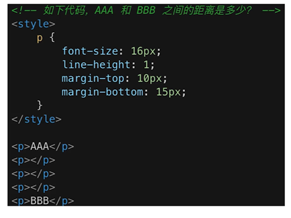
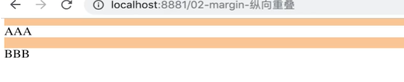
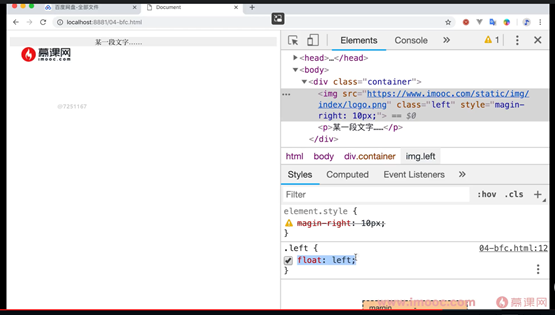
2、(布局)margin纵向重叠问题
相邻元素的margin-top和margin-bottom会发生重叠。
空白内容的<p></p>也会重叠
答案:15px
line-height:1 ,相当于line-height:100%,会根据该元素本身的字体大小设置行高,比如字体大小是15px,行高就是15px。 line-height:1.5,相当于line-height:150%; line-height:0.5,相当于line-height:50%。


3、(布局)对margin的top、bottom、left、right设置负值有何效果?
margin-top、margin-left负值,元素会向上、向左移动。
margin-right负值,右侧元素左移,自身不受影响。
margin-bottom负值,下方元素上移,自身不受影响。
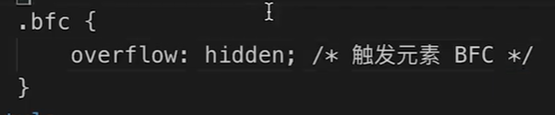
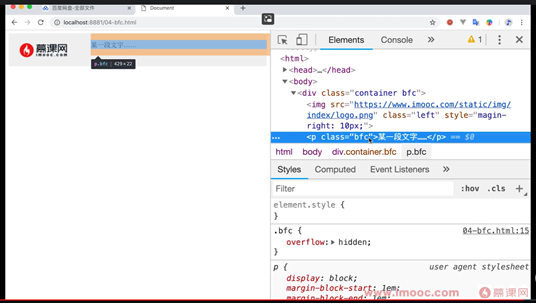
4、(布局)什么是BFC?如何应用?
block format context(块级格式上下文),是一块独立渲染区域,内部元素的渲染不会影响边界以外的元素。
形成BFC的常见条件:
1>设置float但不是none
2>position是absolute或fixed
3>overflow不是visible
4>display是flex、inline-block等
常见应用:清除浮动



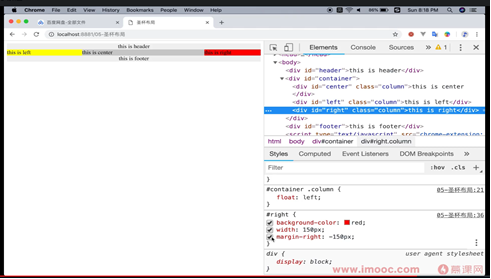
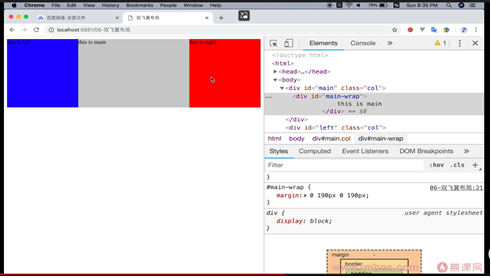
5、(布局)如何理解圣杯布局和双飞翼布局?
目的:
1>三栏布局,中间一栏最先加载和渲染(内容最重要)。
2>两侧内容固定,中间内容随着宽度自适应。
3>一般用于PC网页。
技术总结:
1>使用float布局。而container后的footer会遇到文档流破坏,因为container中的center left right的float:left而紧跟在container右边,因此需要在footer中设置clear:both来清除浮动(或是使用clearfix,在container中设置)。
2>两侧使用margin负值,以便和中间内容横向重叠。center left right,其中left的margin-left:-100%表示向左移动父元素个宽度,因为没有设置box-sizing:border-box,所以是container的with(去掉padding)。而right的margin-right:-150px(right自身宽度)表示其后面元素完全盖住right元素的宽度,right表现出0宽度,因此就贴到了center的右边。
3>防止中间内容被两侧覆盖,一个用padding,一个用margin。
圣杯布局和双飞翼布局的区别:
圣杯布局是container(center left right),而双飞翼布局是main(main-wrap) left right。
center:圣杯布局是直接center,所以是在center设置padding起到留白作用;双飞翼布局时main中嵌套main-wrap,因此在main-wrap设置margin起到留白作用。
left:圣杯布局的left是margin-left:-100%,position:relative,right:190px。而双飞翼布局的left只有margin-left:-100%。因为圣杯布局left的父元素container在设置padding后宽度不是整个屏幕了,margin-left:-100%后需要再向左移到左侧屏幕边缘。而双飞翼布局left的父元素body的宽度是整个屏幕,因此margin-left:-100%后left已经到了屏幕左侧。
right:圣杯布局直接margin-right:-150px,因为其左侧的center有padding,实际内容不在屏幕的最右侧,当right宽度为0时,正好紧挨着前面center的最右侧,最终呈现出的效果就是right再center的右侧。而双飞翼布局设置margin-left:-190px,因为right左侧的main实际内容就在屏幕最右侧,如果按照圣杯布局的写法,会使得right在main的右侧并超出屏幕显示范围,所以需要用margin-left:-190px将right向左移动。


6、(布局)手写clearfix

7、(布局)flex实现一个三点的色子
flex常用语法回顾:flex-direction(主轴方向row、column)、justify-content(主轴对齐方式)、align-items(交叉轴对齐方式)、flex-wrap(是否自动换行)、align-self(子元素在父元素交叉轴上的对齐方式)



8、(定位)absolute和relative分别依据什么定位?
relative依据自身定位,absolute依据最近一层的定位元素(父元素absolute、relative、fixed或直接找到body)定位。默认static,没有定位,元素出现在正常的流中。
9、(定位)居中对齐有哪些实现方式?
1>水平居中
inline元素(需要居中的元素的父元素中设置):text-align:center
block元素(需要居中的元素中设置):margin:auto
absolute元素(需要居中的元素中设置):left:-50%,margin-left:负值(left的50%是父元素的大小,而margin-left的负值是其自身大小的一半)(因为有margin-left,必须知道元素的尺寸)
2>垂直居中
inline元素(需要居中的元素的父元素中设置):line-height的值等于height的值(line-height是行高,height是整个元素的高度,二者等于父元素的高度)
absolute元素(需要居中的元素中设置):
1)top:50%,margin-top负值(同水平居中的absolute元素)(因为有margin-left,必须知道元素的尺寸)
2) top:50%,left:50%,transform:translate(-50%,-50%)(CSS3的新属性,老版本浏览器不支持,慎用)
3)top,botom,left,right=0,margin:auto(是1和2的中立解决方案,不需要知道元素尺寸,也不需要考虑浏览器兼容问题)
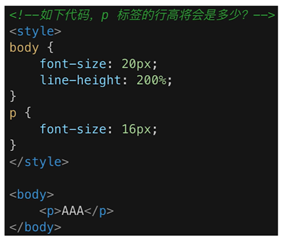
10、(图文样式)line-height如何继承,此时<p>的line-height是多少?
1>写具体数值,如30px,则继承该值,30px。
2>写比例,如2,则继承该比例,16px*2=32px
3>写百分比(坑),如200%,则继承算出来的值,20px*200%=40px

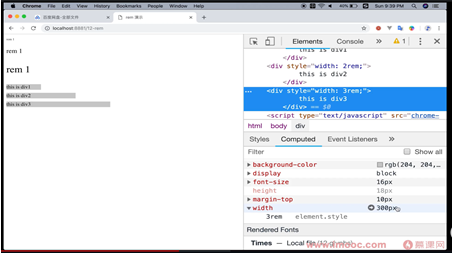
11、(响应式)rem是什么?
px:绝对长度单位,最常用
em:相对长度单位,相对于父元素,不常用
rem:相对长度单位,相对于根元素(通过font-size设置),常用于响应式布局


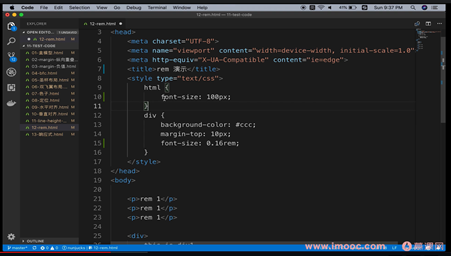
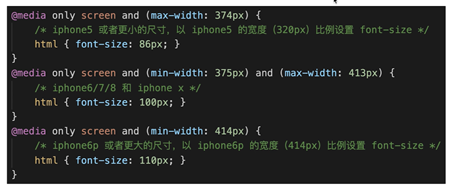
12、(响应式)响应式布局的常见方案,如何通过rem来实现响应式?
media-query(CSS3新属性,可以查询不同屏幕宽度),根据不同屏幕的宽度设置根元素font-size,然后各元素使用rem相对于根元素的长度单位。(例子中的86px、110px是因为以iPhone6/7/8为标准的,86/100=320/375)

13(响应式)rem的弊端
“阶梯性”,有跨度。
14、(响应式)网页视口尺寸,vw/vh克服rem的“阶梯性”弊端
window.screen.height 屏幕高度
window.innerHeight 网页视口高度
document.boody.clientHeight body高度
vh 网页视口高度的1/100
vw 网页视口宽度的1/100
vmax 取二者最大值
vmin 取二者最小值



 浙公网安备 33010602011771号
浙公网安备 33010602011771号