textarea 带换行符保存数据与带换行符展示数据
毕业设计进行ing~
最近要想要实现一个站内邮箱,想要带换行地输出邮件主体内容。
这两天为了解决这个问题百度了好多东西,发现相关问题有很多记录,可能这确实是大多数初学者也碰到的问题。自己找了好多地方都没找到明确的解决方法。
其实解决了实在是很简单,但我真的几经周折才实现了自己想要的功能。
在这里希望自己可以尽可能详细地说明自己解决的过程,但愿能给所有寻找解决方法的朋友一个好的参考。
首先简单说一下问题和解决思路
问题1希望读进去的数据能保存为带换行的格式;
解决思路:在输入textarea表单的jsp页面写一个js前端代码,使其对传输到后端的文本中的回车转换为<br>
核心代码如下:
1 function fun() { 2 var a=document.getElementById("e_main");//获取textarea表单的数据,其中“e_main"为textarea的id属性值 3 var b=a.value; 4 a.value=b.replace(/\n/g,"<br/>");//回车转换为<br> 5 }
问题2希望读出来的数据能保存为带换行的格式。
解决思路:此时存进数据库中的元素已经是带换行的,只要读出来的时候将"\r\n"替换成<br>即可
核心代码:
1 e_main=e_main.replace("\r\n","<br>");
实现实例:
首先是编写邮件页面的jsp代码
核心代码:
1 /*获取textarea表单元素并且转换值的js代码*/ 2 <script type="text/javascript"> 3 function fun() { 4 var a=document.getElementById("e_main");//获取textarea表单的数据,其中“e_main"为textarea的id属性值 5 var b=a.value; 6 a.value=b.replace(/\n/g,"<br/>");//回车转换为<br> 7 } 8 </script> 9 10 /*form内代码*/ 11 <form action="writeEmail.do" method="post" > 12 <div class="panel-body"> 13 <div class="form-group has-success"> 14 <div class="col-lg-10"> 15 16 <label class="control-label" for="inputSuccess">收信ID<span id="div2" style="color:#d47878"></span> </label> 17 <input type="text" class="form-control" id="i_id_to" 18 name="i_id_to" placeholder="请在这里输入收信者的ID号" oninput="test2()"> 19 <label class="control-label" for="inputSuccess">邮件主题<span id="div2" style="color:#d47878"></span> </label> 20 <input type="text" class="form-control" id="e_name" 21 name="e_name" placeholder="请在这里输入邮件的主题" > 22 23 <i class="fa fa-gift" style="color:#b8ef33"></i> <font style="color:#9da4b1">添加附件 </font><input type="file" name="添加附件" siez="16"> 24 25 <br> 26 <input name="i_id_from" id="i_id_from" type="hidden" value="<%=Userid%>" /> 27 28 29 <font class="control-label" for="inputSuccess">邮件正文 30 </font> 31 <font style="margin-left:350px;" ><i class="fa fa-picture-o" style="color:#0bb18b9c"></i> 插入图片 </font> 32 33 <textarea cols="10" rows="15" class="form-control" name="e_main" id="e_main" > </textarea> 34 35 <h5 align="center"> 36 <input type="submit" class="btn btn-warning" tabindex="3" 37 value="发送邮件" onClick="return check();"> 38 </h5> 39 </form>
其次为输出页面jsp页面的核心代码
首先是java部分:
1 <% 2 String e_id = request.getParameter("e_id"); 3 request.setAttribute("e_id", e_id); 4 //数据库jdbc的驱动装载 5 Class.forName("com.mysql.jdbc.Driver").newInstance(); 6 //建立数据库连接 7 url = "jdbc:mysql://127.0.0.1:3306/managementsys?user=root&password=123456&useUnicode=true&characterEncoding=gb2312"; 8 conn = DriverManager.getConnection(url); 9 //建立一个Statement对象,用于执行sql语句 10 Statement stat = conn.createStatement(); 11 //执行查询并且得到查询结果。 12 sql = "select * from email_message where e_id="+e_id; 13 pstat = conn.prepareStatement(sql); 14 rs = pstat.executeQuery(); 15 16 String i_name_to,i_name_from,i_id_from,i_id_to,d_name_from,d_id_from,d_id_to,e_name,e_main,d_name_to; 17 //将查询的结果集中的记录输出到页面上。 18 while (rs.next()) { 19 i_name_to= rs.getString("i_name_to").trim(); 20 i_name_from= rs.getString("i_name_from").trim(); 21 i_id_from= rs.getString("i_id_from").trim(); 22 i_id_to= rs.getString("i_id_to").trim(); 23 d_name_from= rs.getString("d_name_from").trim(); 24 d_id_to= rs.getString("d_id_to").trim(); 25 e_name= rs.getString("e_name").trim(); 26 e_main= rs.getString("e_main").trim(); 27 d_name_to= rs.getString("d_name_to").trim();
28 e_main=e_main.replace("\r\n","<br>"); /*此句实现对换行符的转换*/
29 request.setAttribute("i_name_to", i_name_to); 30 request.setAttribute("i_name_from", i_name_from); 31 request.setAttribute("i_id_from", i_id_from); 32 request.setAttribute("i_id_to", i_id_to); 33 request.setAttribute("d_name_from", d_name_from); 34 request.setAttribute("d_id_to", d_id_to); 35 request.setAttribute("e_name", e_name); 36 request.setAttribute("e_main", e_main); 37 request.setAttribute("d_name_to", d_name_to); 38 } 39 40 %>
输出页面的jsp前端代码
1 <div class="panel panel-success"> 2 <div class="panel-heading"> 3 <h3 class="panel-title"> 4 <span style="font-weight:bold";>标题:</span>${e_name } 5 <br> <span style="font-weight:bold";>from:</span> ${i_name_from} - ${d_name_from }   6 <${i_id_from }> 7 <!-- 发信时间:${e_year }年${e_month }月${e_day}日 ${e_hour }时${e_minute } --> 8 <br><span style="font-weight:bold";>收件人:</span>${i_name_to} - ${d_name_to }  <${i_id_to }> 9 </h3> 10 </div> 11 <div class="panel-body">${e_main }</div> 12 </div>
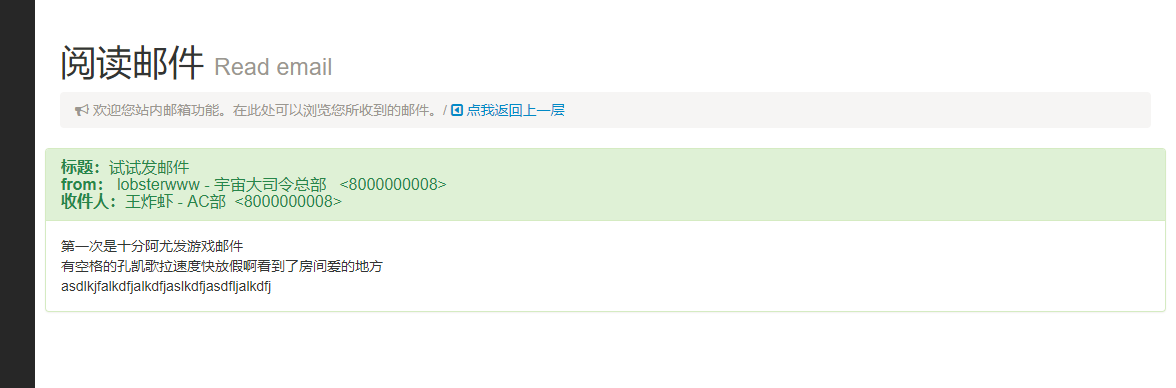
最后贴一个结果

希望能帮到有需要的朋友!欢迎留言和给出更好的方法!

