使用CSS3 制作一个material-design 风格登录界面
心血来潮,想学学 material design 的设计风格,就尝试完成了一个登录页面制作.
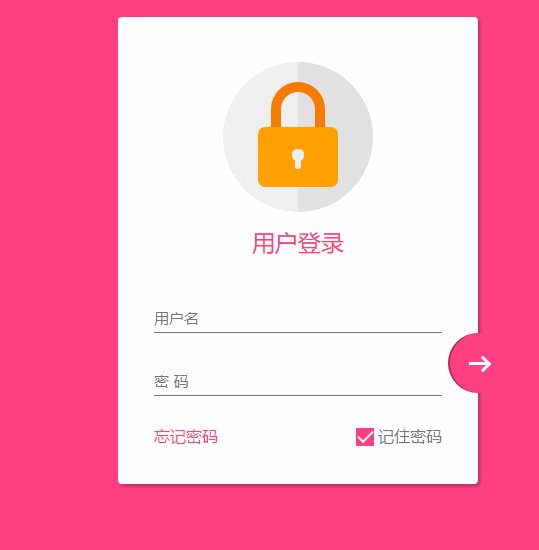
这是整体效果.
感觉还不错吧,结尾会附上代码
在编写的过程中,没有使用任何图片或者字体图标,全部使用css3完成,还是遇到一些难点和bug,所以想笔记下来,以后方便查阅.
响应式设计
在这个页面中,使用下面3点来完成响应式设计
- 最大宽度 .设定了一个 max-width 的最大宽度,以便在大屏幕时兼容.
- margin : 20px auto; 使其保持时刻居中
- 组件使用像素
关于响应式的设计要点还有很多。
整体页面布局
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<link rel="stylesheet" href="styles/style.css">
</head>
<body>
<div class="container">
<div class="logo">
<div class="logo-block-top">
</div>
<div class="logo-block-bottom">
</div>
</div>
<h4 class="login-header">用户登录</h4>
<div class="content">
<div class="form-group">
<input type="text" required class="form-control">
<label class="form-label">用户名</label>
</div>
<div class="form-group">
<input type="text" required class=
