selenium初识(二)——之webdriver API
配置完的环境之后,我们先来写一个小脚本:
# __Author__:"Jim_xie" from selenium import webdriver from time import sleep #打开浏览器 driver = webdriver.Chrome() #以get方法打开指定浏览器 driver.get('http://music.163.com') #注意URL以HTTP开头 #等待3秒 sleep(3) #关闭浏览器 driver.close()
注:建议在开始selenium+python学习之前,学习些python语言的基础知识,可以参考菜鸟教程
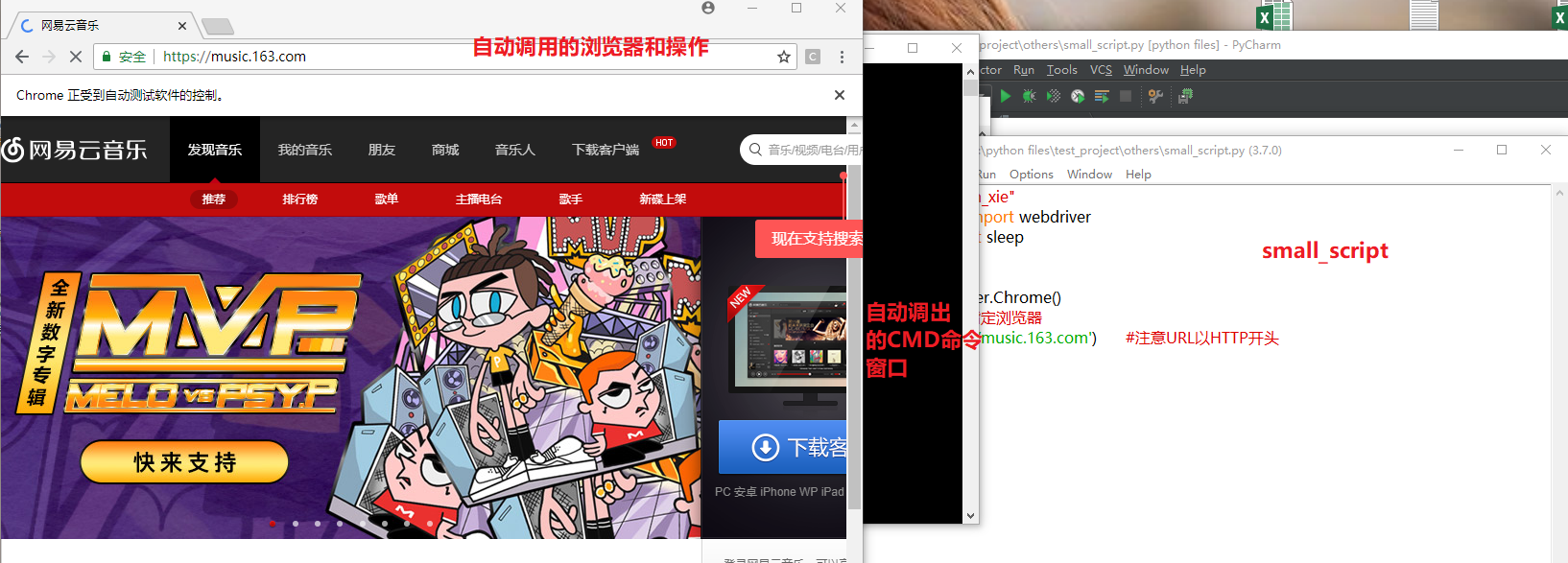
这是最基本的脚本,实现调用内置浏览器驱动,执行打开浏览器——打开指定URL——关闭浏览器的过程。
那么怎么去执行这个脚本呢?
有以下几个方法:
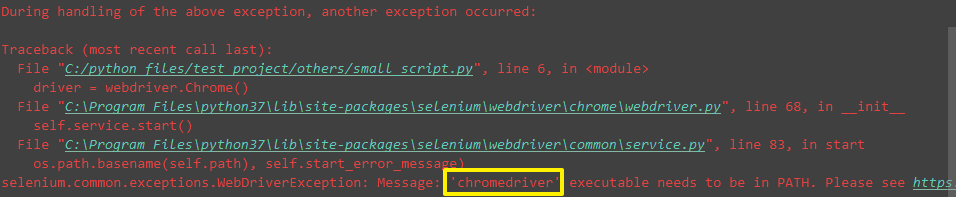
1.直接在常用的python IDE中直接执行,但是会出现关于驱动的报错:
这是驱动未配置到环境变量报错,但是有的时候会出现一些未知的报错,就像上面的一样,其实笔者已经将
相关的浏览器驱动都已经配置在环境变量中,仍然出现此报错。这个报错,如果各位有解决方案,请在评论中
告知。
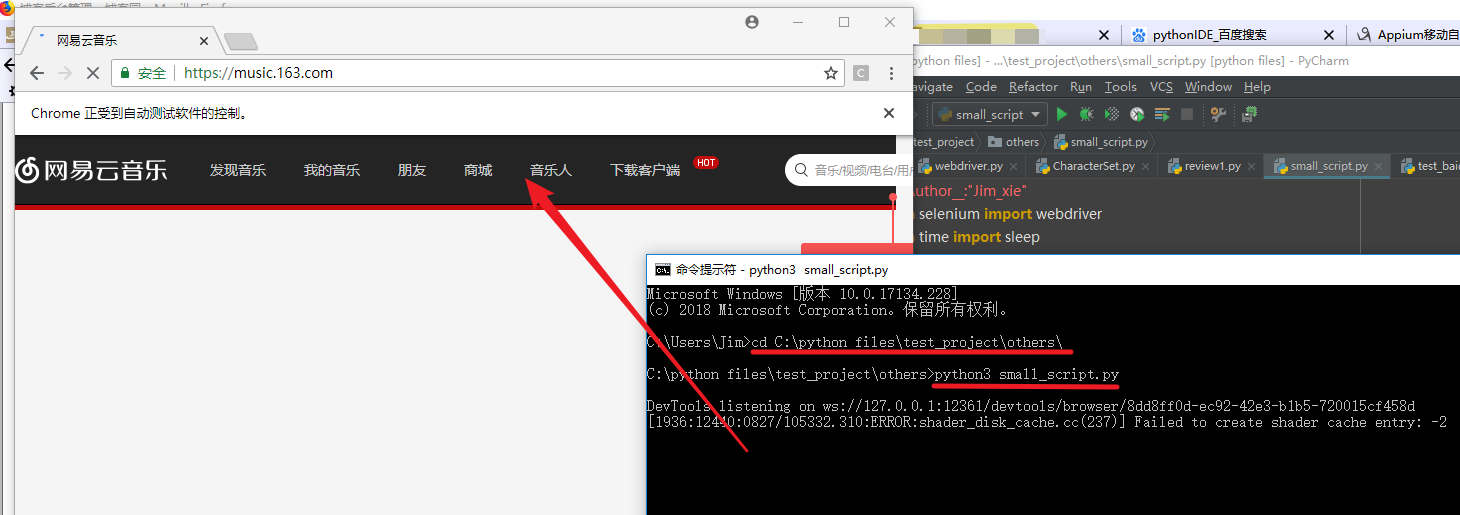
2.虽然第一个方法会出错,但还是有其他方法执行的,首先提供第一种方法:通过cmd系统执行。
a.进入到该脚本目录下;
b.python small_script.py执行

3.另外一个方法,其实也是跟2比较类似:
a.打开python IDLE(可以从【开始】的安装程序中查找)
b.File——New File——Open File——然后从创建small_script.py的目录中选中它
c.Run——run module或者按F5

知晓了最基本的编写和执行之后,下面我们进入正题:webdriver API(官方API)
webdriver属于selenium体系中设计出来操作浏览器的一套API。
提点小建议:在Firefox和Chrome这两个浏览器中,xpath定义更准确地是Firefox。也就是说,可以使用Firefox定位
元素,自动化浏览器可以使用其他几种浏览器。
1.元素定位:

1 # __Author__:"Jim_xie" 2 3 from selenium import webdriver 4 from selenium.webdriver.common.by import By 5 6 #打开浏览器 7 driver = webdriver.Chrome() 8 #打开指定URL 9 driver.get('http://music.163.com') 10 #定位元素,指定URL下有唯一的id a 11 ele1 = driver.find_element_by_id('a') 12 ele01 = driver.find_element(By.ID,'a') 13 14 #定位元素,指定URL下有唯一的name b 15 ele2 = driver.find_element_by_name('b') 16 ele02 = driver.find_element(By.NAME,'b') 17 18 # 定位元素,指定URL下有唯一的class name c 19 ele3 = driver.find_element_by_class_name('c') 20 ele03 = driver.find_element(By.CLASS_NAME,'c') 21 22 #定位元素,指定URL下有唯一的链接名称 d 23 ele4 = driver.find_element_by_link_text('d') 24 ele04 = driver.find_element(By.LINK_TEXT,'d') 25 26 #定位元素,指定URL下有唯一的链接名称包含 e 27 ele5 = driver.find_element_by_partial_link_text('e') 28 ele05 = driver.find_element(By.PARTIAL_LINK_TEXT,'e') 29 30 #定位元素,指定URL下有唯一的css selector f 31 ele6 = driver.find_element_by_css_selector('f') 32 ele06 = driver.find_element(By.CSS_SELECTOR,'f') 33 34 #定位元素,指定URL下有唯一的xpath 可以通过F12选择页面上的元素然后在代码中点击复制,选择xpath复制即可 35 ele7 = driver.find_element_by_xpath('g') 36 ele07 = driver.find_element(By.XPATH,'g') 37 38 #定位元素,指定URL下有唯一的tag_name h 39 ele8 = driver.find_element_by_tag_name('h') 40 ele08 = driver.find_element(By.TAG_NAME,'h') 41 42 #定位元素组,指定URL下有多个tag name h 43 elem8 = driver.find_elements(By.TAG_NAME,'h') 44 elem08 = driver.find_elements_by_tag_name('h') 45 46 '''其他元素组定位方式可以参考以上元素组定位方式'''
2. 控制浏览器

1 # __Author__:"Jim_xie" 2 3 from selenium import webdriver 4 from selenium.webdriver.common.by import By 5 6 #打开浏览器 7 driver = webdriver.Chrome() 8 #打开指定URL 9 driver.get('http://music.163.com') 10 11 #获取浏览器窗口尺寸,以字典形成输出{'width': XXX,'height':XXX} 12 a = driver.get_window_size() 13 print(a) 14 15 #控制浏览器最大化 16 driver.maximize_window() 17 18 driver.get('http://www.cnr.cn') 19 20 #控制浏览器返回上一页面 21 driver.back() 22 23 #控制浏览器前进一页面 24 driver.forward() 25 26 #控制浏览器刷新页面 27 driver.refresh() 28 29 #获取浏览器位置,以字典的形式输出{'x‘:XX,'y':XX} 30 b = driver.get_window_position() 31 print(b) 32 33 #关闭浏览器,只是关闭此标签页 34 driver.close() 35 36 #关闭相关浏览器,彻底关浏览器,关闭所有标签页 37 driver.quit()
3.简单元素操作

1 # __Author__:"Jim_xie" 2 3 from selenium import webdriver 4 from selenium.webdriver.common.by import By 5 6 #打开浏览器 7 driver = webdriver.Firefox() 8 #打开指定URL 9 driver.get('http://music.163.com') 10 driver.implicitly_wait(3) 11 #定位登录按钮 12 login_button = driver.find_element_by_xpath('/html/body/div[1]/div[1]/div/div[1]/a') 13 #点击登录按钮 14 login_button.click() 15 16 driver.find_element_by_xpath('/html/body/div[3]/div[2]/div/div/div[1]/div[2]/a').click() 17 18 #定位用户名输入框 19 username = driver.find_element_by_id('p') 20 #清除用户名栏内容 21 username.clear() 22 #在用户名框内输入手机号 23 username.send_keys('13333333333') 24 #获取框的属性 25 a = username.get_attribute('type') 26 #获取框的大小 输出框的尺寸,字典格式{'height':XXX,'width':XXX} 27 a1 = username.size 28 #定位登录按钮 29 submit_botton = driver.find_element_by_xpath('/html/body/div[3]/div[2]/div/div[1]/div[5]/a') 30 #提取按钮尺寸 31 b = submit_botton.__sizeof__() 32 #获取按钮的文字内容 33 c = submit_botton.text 34 #判断元素是否展示,返回 True 或False 35 d = submit_botton.is_displayed() 36 print(a,a1,b,c,d) 37 38 driver.quit()
4. 鼠标事件
需要导入模块:from selenium.webdriver.common.action_chains import ActionChains

1 # __Author__:"Jim_xie" 2 3 from selenium import webdriver 4 from selenium.webdriver.common.by import By 5 from time import sleep 6 from selenium.webdriver.common.action_chains import ActionChains 7 8 #打开浏览器 9 driver = webdriver.Firefox() 10 #打开指定URL 11 driver.get('http://www.jkslw.cn') 12 #隐性等待 13 driver.implicitly_wait(3) 14 #定位注册按钮 15 registry_button = driver.find_element_by_xpath('/html/body/div[3]/div[2]/div/p/a[2]') 16 #单击注册按钮 17 registry_button.click() 18 driver.implicitly_wait(3) 19 #定位logo元素 20 logo = driver.find_element_by_xpath('/html/body/div[1]/div/a') 21 #双击logo 22 ActionChains(driver).double_click(logo).perform() 23 sleep(2) 24 print(driver.title) 25 26 driver.get('http://music.163.com') 27 ele = driver.find_element_by_xpath('/html/body/div[1]/div[1]/div/div[1]/a') 28 #右击元素 29 ActionChains(driver).context_click(ele).perform() 30 print(driver.title)
在执行过程中,发现右击的效果不明显,用得比较多的还是双击和点击
5.键盘事件
需要导入模块: from selenium.webdriver.common.keys import Keys

1 # __Author__:"Jim_xie" 2 3 from selenium import webdriver 4 from selenium.webdriver.common.keys import Keys 5 6 driver = webdriver.Firefox() 7 driver.get('http://www.baidu.com') 8 9 ele = driver.find_element_by_xpath('//*[@id="kw"]') 10 #Keys.ENTER = 外接键盘按ENTER键 11 ele.send_keys('selenium',Keys.ENTER) 12 13 print(driver.title)

1 from selenium.webdriver.common.keys import Keys 2 from selenium import webdriver 3 4 ... 5 ele.send_keys(Keys.BACK_SPACE) #删除键 6 ele.send_keys(Keys.ALT) #ALT键 7 ele.send_keys(Keys.CONTROL,'a') #Ctrl +A
6.获取验证信息

1 # __Author__:"Jim_xie" 2 3 from selenium import webdriver 4 from selenium.webdriver.common.keys import Keys 5 6 driver = webdriver.Firefox() 7 driver.get('http://www.baidu.com') 8 9 ele = driver.find_element_by_xpath('//*[@id="kw"]') 10 #Keys.ENTER = 外接键盘按ENTER键 11 ele.send_keys('selenium',Keys.ENTER) 12 13 #页面标题 14 title = driver.title 15 print(title) 16 17 driver.back() 18 #当前URL 19 url = driver.current_url 20 print(url) 21 22 driver.quit()
7.设置元素等待
a.显性等待

1 # __Author__:"Jim_xie" 2 3 from selenium import webdriver 4 from selenium.webdriver.common.by import By 5 from selenium.webdriver.support.ui import WebDriverWait 6 from selenium.webdriver.support import expected_conditions as EC 7 from selenium.webdriver.common.keys import Keys 8 from time import sleep 9 10 driver = webdriver.Firefox() 11 driver.get('http://www.baidu.com') 12 #WebDriver(driver,等待总时长,每N秒检查一次).直到某种状况为真 13 ele = WebDriverWait(driver,10,0.5).until(EC.presence_of_element_located((By.ID,'kw'))) 14 ele.send_keys('你好',Keys.ENTER) 15 sleep(2) 16 print(driver.title) 17 driver.quit()
b.隐性等待,如果在定义的等待时间T内,接下来需要定位的元素或者页面没有出,就会抛出NoSuchElementException异常。
driver.implicitly_wait(等待时间T)
实际等待时间,小于等于T秒
c.time.sleep(等待时间F)
实际等待时间=等待时间F
8.Iframe多表单嵌套
遇到iframe多表单嵌套的时候切换表单页面操作:
driver.switch_to.iframe(#iframe id 或者 name) #切换到表单内 driver.switch_to.parent_iframe(#iframe id或name) #切换到上级表单 driver.switch_to.default_content() #跳出最外层页面
9.多窗口切换
driver.window_handles #获取所有窗口句柄 driver.current_window_handle #获取当前窗口句柄 driver.switch_to.window(窗口句柄) #切换到相应的窗口
10.警告框处理
JavaScript生成的警告框分为alert、confirm和prompt三种类型
python 2.7 driver.switch_to_alert().accept() #模拟点击确认,接受 driver.switch_to_alert().text #获取警告的文本内容 driver.swtitch_to_alert().dismiss() #解散现有警告框 driver.swtich_to_alert().send_keys(需要发送的文本) #向警告框中发送文本 python 3X from selenium.webdriver.common.alter import Alert Alter(driver).accept() Alter(driver).text Alter(driver).dismiss() Alter(driver).senf_keys("需要发送的文本")
具体参考博客1
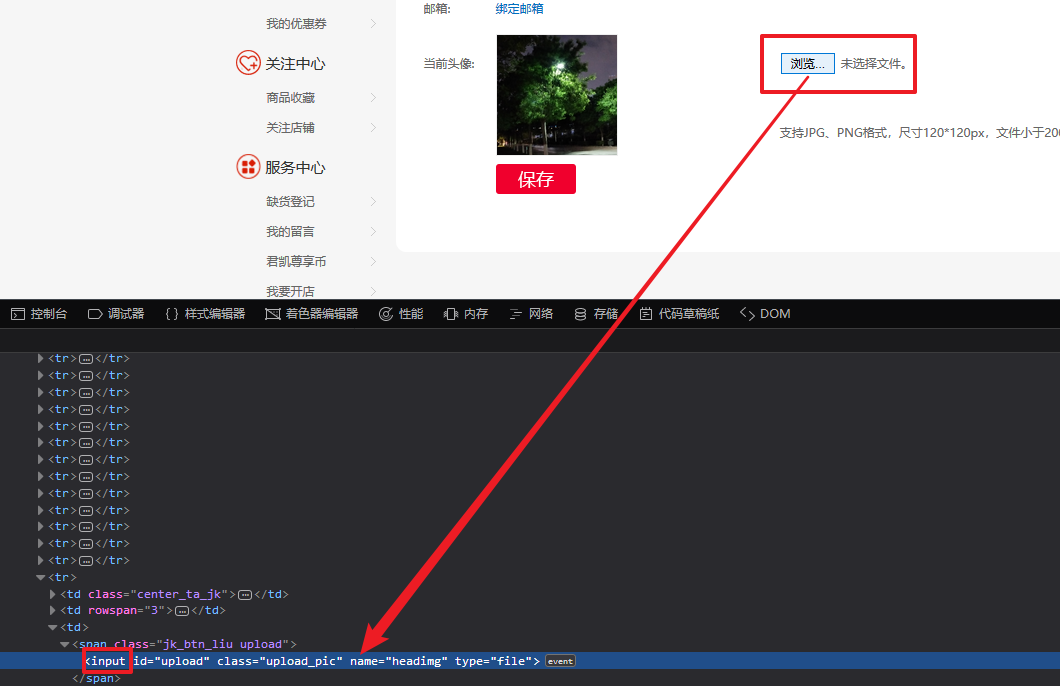
11.上传文件
如果是这种状况:

HTML代码中该上传位置为input标签的话可以使用实现上传目的
driver.find_element_by_xpath('XXXX').send_keys(文件绝对位置)
另外一种方法是使用Autolt辅助实现上传,因为比较复杂,不在这里赘述了
12.操作cookie
driver.get_cookies() #获取所有cookie driver.get_cookie(name) #获取字典的key为name的cookie信息 driver.add_cookie(cookie_dict) #添加字典形式的cookie driver.delete_cookie(name,optionString) #删除cookie信息 name是要删除的cookie名称,optionString是该cookie的选项 driver.delete_all-cookies() #删除所有的cookie
13.滚动条操作
js = "windows.scrollTo(左边距离,上边距离);" #别忘记";" driver.excute_script(js) #实现浏览窗口的滚动条移动
14.截屏
driver.get_screenshot_as_file("保存的位置\文件名.扩展名") #截屏保存
基本的API操作就上面这14种,如有疑义欢迎评论区指导,谢谢!




