vue用render函数实现一个iview自定义内容的modal
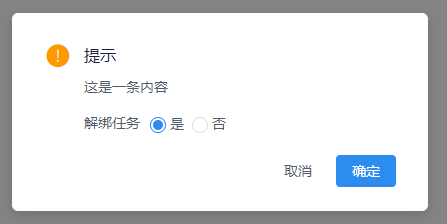
iview的Modal组件为我们提供了自定义内容的api,是基于Vue的render函数实现,那么我们就用render函数来实现一个如下图的自定义Modal

想要用render函数实现之前首先要对render函数有所了解,先来认识一下render函数。
1.render函数是做什么的?
render函数和template一样,是用来创建html模板的, 一些特殊场景用template创建模板代码会冗长,此时用render函数写就会简单很多。
例:Vue官网案例:https://cn.vuejs.org/v2/guide/render-function.html
2.render函数具体怎么用?
- 返回值: render函数返回值是一个虚拟节点Vnode,也就是我们要渲染的节点
- 参数:render函数的参数是createElement,createElement本身也是一个函数,其参数有三个(官方推荐createElement可以简写成 h 代替)
- 第一个参数:要创建的节点: (必填) { string | object | function },可以是要创建的HTML标签名称,也可以是组件对象,也可以是解析上述任何一种的一个异步函数
- 第二个参数:标签中的属性: (可选) { object }
- 第三个参数:子虚拟节点: (可选) { string | array } 由createElement()构建而成,可以使用字符串来生成“文本虚拟节点
<template>
<p>
<Button @click="handleRender">Custom content</Button>
</p>
</template>
<script>
export default {
data () {
return {}
},
methods: {
handleRender () {
this.$Modal.confirm({
render: (h) => {
return h('div', [
h('div', {
class: { 'modal-title': true },
style: {
display: 'flex',
height: '42px',
alignItems: 'center'
}
}, [
h('Icon', {
props: {
type: 'ios-alert'
},
style: {
width: '28px',
height: '28px',
fontSize: '28px',
color: '#f90'
}
}),
h('span', {
style: {
marginLeft: '12px',
fontSize: '16px',
color: '#17233d',
fontWeight: 500
},
domProps: { innerHTML: '提示' }
})
]),
h('div', { // 创建内容区div节点,设置样式
class: { 'modal-content': true },
style: { paddingLeft: '40px' }
}, [
h('p', { // 创建content的子节点 p标签、label标签、RadioGroup
style: { marginBottom: '15px' },
domProps: { innerHTML: `这是一条内容` }
}),
h('label', {
style: { marginRight: '10px' },
domProps: { innerHTML: '解绑任务' }
}),
h('RadioGroup', {
props: { value: '是' }, // 设置RadioGroup初始值
on: {
input: (val) => {
console.log(val)
}
}
}, [
h('Radio', { // 创建两个radio
props: { label: '是' }
}),
h('Radio', {
props: { label: '否' }
})
])
])
])
},
onOk: () => {// do sth}
})
}
}
}
</script>
// 至此,一个自定义modal已经实现了,预览效果:https://run.iviewui.com/preview/gEC2IMAU
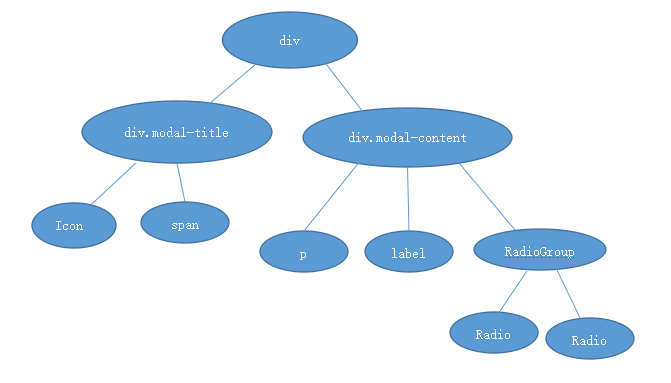
整体dom结构如下