js将已有数组重新分组(将数组每10项分成一组)
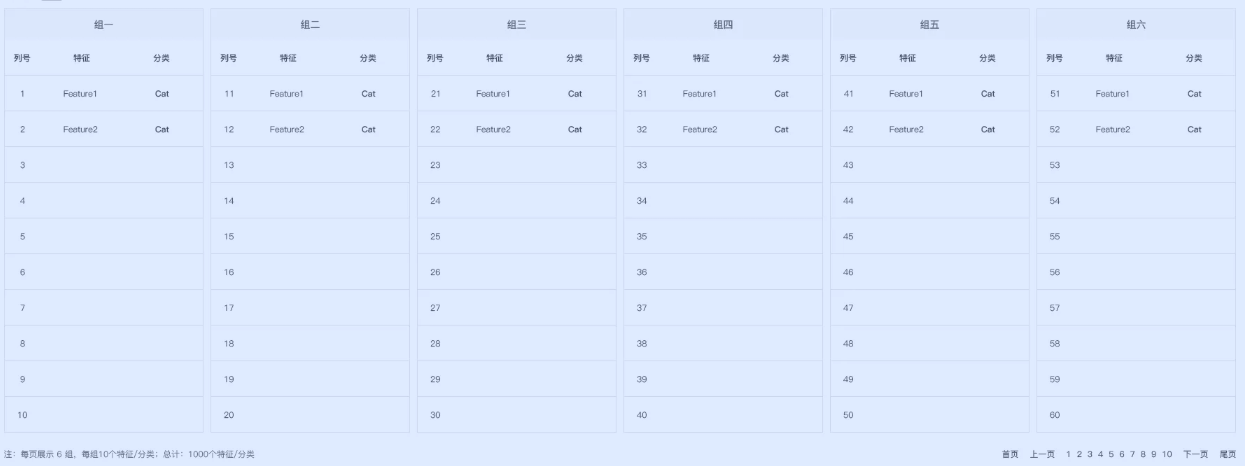
项目中碰到的一个小需求:分页请求数据,一次请求60条,需要将后台返回的数组每10条分成一组渲染一个表格

实现逻辑: var chunk = 10; var len = res.data.content.length; var result = []; for (let i = 0; i < len; i += chunk) { result.push(res.data.content.slice(i, i + chunk)) // 每10项分成一组 }
result = result.map((item, index) => { //遍历,每组加上表头和data
return {
columns: [{
title: '列号',
dataIndex: 'index',
align: 'center',
width: 60
},
{
title: '特征',
dataIndex: 'field',
align: 'center',
width: 110
},
{
title: '分类',
dataIndex: 'type',
align: 'center',
width: 110
}],
data: item
}
})
this.tableData = result
//表格渲染部分
<a-table
v-for="(item,index) in tableData"
:key="index"
:columns="item.columns"
:dataSource="item.data"
bordered
:rowKey="record=>record.id"
>
<template slot="title">
组{{index+1}}
</template>
</a-table>




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· winform 绘制太阳,地球,月球 运作规律
· 震惊!C++程序真的从main开始吗?99%的程序员都答错了
· AI与.NET技术实操系列(五):向量存储与相似性搜索在 .NET 中的实现
· 超详细:普通电脑也行Windows部署deepseek R1训练数据并当服务器共享给他人
· 【硬核科普】Trae如何「偷看」你的代码?零基础破解AI编程运行原理