css实现表单label文字两端对齐

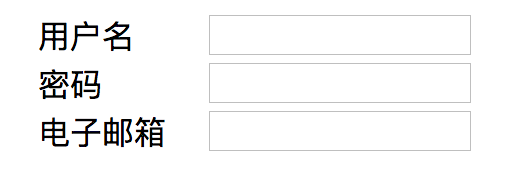
如图,在我们写页面的时候,经常遇到这种的情况,而需求是想让label文字两端对齐,我们来看看如何用css解决
/**css代码**/ ul li{ list-style: none; } .info-item label{ display: inline-block; width: 80px; height:30px; line-height:30px; vertical-align: middle; text-align: justify; text-align-last: justify } /**html代码**/ <ul class="info"> <li class="info-item"> <label for="user">用户名</label> <input type="text" id="user"/> </li> <li class="info-item"> <label for="psw">密码</label> <input type="password" id="psw"/> </li> <li class="info-item"> <label for="email">电子邮箱</label> <input type="text" id="email"/> </li> </ul>
关键代码是text-align:justify; text-align-last:justify
text-align-last 属性规定如何对齐文本的最后一行。由于label标签只有一行文本,所以text-align-last属性必须指定。
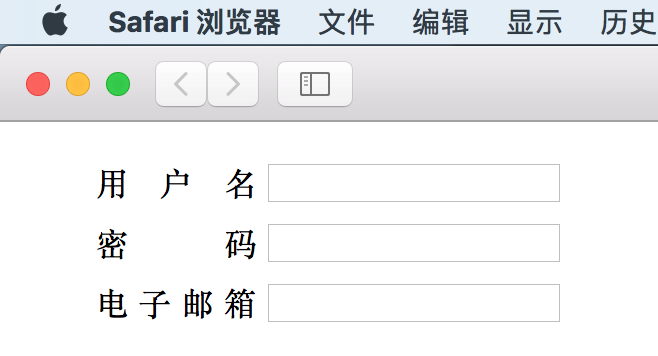
但是:text-align-last属性不兼容Safari浏览器,因此,以上代码在Safari浏览器中不会生效,label文本依然是左对齐。
那该如何解决?
/**css代码**/ ul li{ list-style: none; } .info-item label{ display: inline-block; width: 80px;
height:30px;
line-height:30px; vertical-align: middle; text-align: justify; text-align-last: justify }
/**使用伪元素**/
label::after{
content:" ";
display:inline-block;
width:100%
}
完美~~~





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· winform 绘制太阳,地球,月球 运作规律
· 震惊!C++程序真的从main开始吗?99%的程序员都答错了
· AI与.NET技术实操系列(五):向量存储与相似性搜索在 .NET 中的实现
· 超详细:普通电脑也行Windows部署deepseek R1训练数据并当服务器共享给他人
· 【硬核科普】Trae如何「偷看」你的代码?零基础破解AI编程运行原理