团队作业2-《需求规格说明书》
| 这个作业属于哪个课程 | 广工计院计科34班软工 |
|---|---|
| 这个作业要求在哪里 | 作业要求 |
| 这个作业的目标 | 小飞棍团队开会确定最终选题并通过需求分析制定需求规格说明书,建立和初步熟悉团队git协助方式 |
GitHub
一、团队简介
-
队名:小飞棍队
-
团队成员:
| 罗振烘(组长) | 3122004748 |
|---|---|
| 庄崇立 | 3122004633 |
| 李响 | 3121002802 |
| 何昌洲 | 3122004737 |
二、需求规格说明书
1.系统概述
项目名称:工大严选
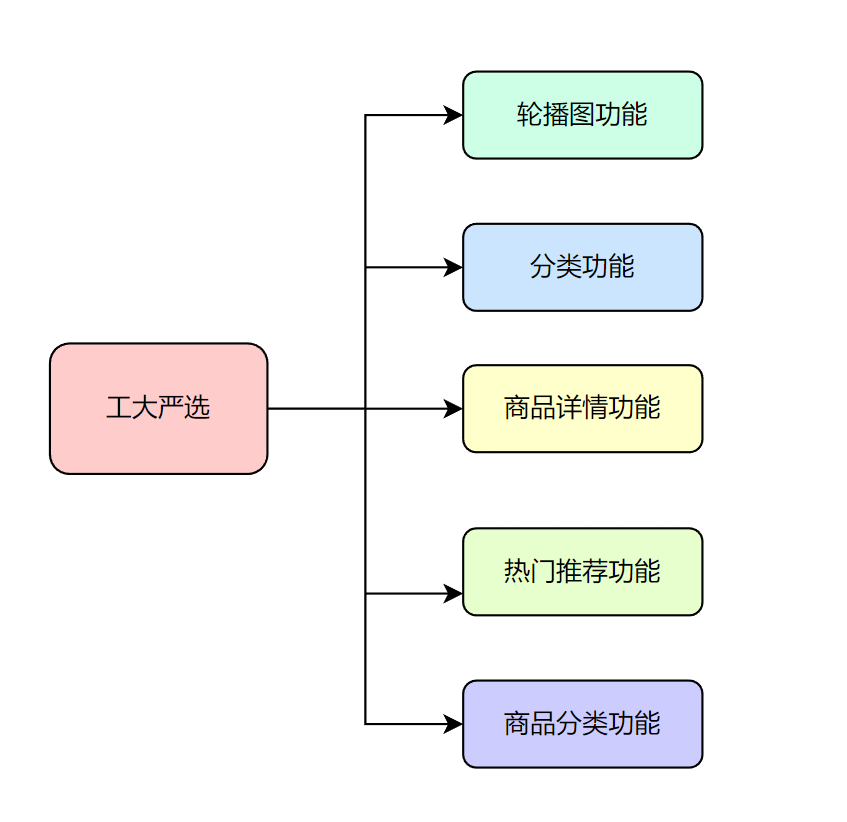
项目简介:工大严选是一个基于 Vue3 构建的电子商务购物平台,致力于为用户提供简单直观的购物体验。系统通过简洁的界面设计、流畅的交互体验以及高效的技术实现,为用户提供包括商品搜索、详情浏览、购物车管理、订单管理及支付等功能,支持多种支付方式,适配不同设备平台,满足用户的多样化购物需求。


开发团队:小飞棍队
团队项目目标:通过搭建工大严选购物平台,提供一站式的购物体验,优化用户购物流程,降低购买障碍,提升整体用户体验。
2. 面向用户分析
-
普通用户
- 需求:普通用户希望便捷地查找商品、快速浏览商品信息,查看商品评价,加入购物车并进行支付。
- 功能:
- 商品浏览:用户可以按类别浏览不同商品,商品分类明确。
- 商品搜索:通过搜索栏输入关键词查找相关商品,系统提供联想搜索功能,用户无需完全输入词语即可找到目标商品。
- 商品详情查看:每个商品页面提供详细的描述、价格、库存、评价信息,帮助用户做出购买决策。
- 购物车功能:用户可以随时添加商品到购物车,购物车展示商品的价格和数量,支持快速删除和修改数量。
- 订单管理:用户可以查看历史订单,订单状态清晰,支持查看订单详细信息。
- 支付功能:支持多种支付方式,提供快速安全的支付通道。
- 痛点:普通用户关心系统是否流畅,购物体验是否直观,支付是否安全,页面加载速度是否快,以及是否容易找到商品。
-
商家用户
- 需求:商家希望方便地上传和管理商品,实时监控库存和销售情况,处理订单。
- 功能:
- 商品上架:商家可以通过后台上传商品图片、描述、设置价格及库存,并编辑分类信息。
- 订单管理:商家可以查看订单状态,包括已付款、待发货、已发货等,系统支持批量发货处理。
- 库存管理:系统实时监控库存变化,当库存不足时,发出预警。
- 销售数据分析:商家可以通过后台查看销售报表,分析不同商品的销售数据,调整销售策略。
- 痛点:商家希望管理界面简洁易用,系统提供实时更新的数据,帮助其高效运营。
-
管理员用户
- 需求:管理员负责平台的整体运营,包括用户管理、商品审核、系统维护。
- 功能:
- 用户管理:管理员可查看并管理所有用户信息,处理用户投诉及账户问题。
- 商品审核:管理员需审核商家上传的商品,确保商品信息合法合规。
- 系统监控:系统运行状况实时监控,管理员可查看异常报告并采取相应措施,保障平台安全运行。
- 痛点:管理员希望管理系统操作便捷,系统提供可靠的监控和分析工具。
3. 功能性需求
-
用户注册与登录:提供用户注册、登录及第三方登录(如微信、支付宝),支持密码重置功能。所有用户信息存储在数据库中,用户可修改个人信息并查看操作日志。
-
商品模块:
- 商品浏览:系统支持按类别、价格、品牌等多维度筛选商品,方便用户查找所需商品。
- 商品详情页面:用户点击商品可进入详情页,查看商品的图片、规格、价格、库存情况,支持查看其他用户的评价和购买建议。
- 商品搜索:系统提供智能搜索功能,根据用户输入的关键词实时联想,推荐相关商品,提高搜索效率。
-
购物车模块:
- 添加商品:用户可以将感兴趣的商品加入购物车,系统会自动计算购物车中的商品总价。
- 购物车管理:用户可以在购物车内修改商品数量或移除商品,支持单个或批量操作。
- 结算功能:用户点击购物车中的“去结算”按钮后,进入结算页面,系统提供订单总价、优惠活动及配送方式选择。
-
订单管理模块:
- 生成订单:用户完成支付后,系统生成订单,用户可以在“我的订单”中查看订单详情及物流状态。
- 订单状态更新:订单状态包括“待付款”、“已付款”、“已发货”、“已收货”等,用户可追踪订单进度。
-
支付模块:
- 支付功能:集成微信支付、支付宝支付等主流支付方式,保障支付的安全性和便捷性。支付过程采用 HTTPS 加密,保证用户的支付信息安全。
- 订单确认:支付完成后,系统会自动发送确认信息至用户邮箱或短信,用户可通过系统实时查看支付状态。
-
后台管理模块:
- 商品管理:管理员和商家可以对商品进行上架、下架操作,管理商品信息并查看销售情况。
- 订单管理:管理员可监控所有订单的进展情况,系统提供订单异常报告,便于及时处理。
- 用户管理:系统提供用户管理功能,管理员可查看用户历史操作记录并执行禁用等操作。
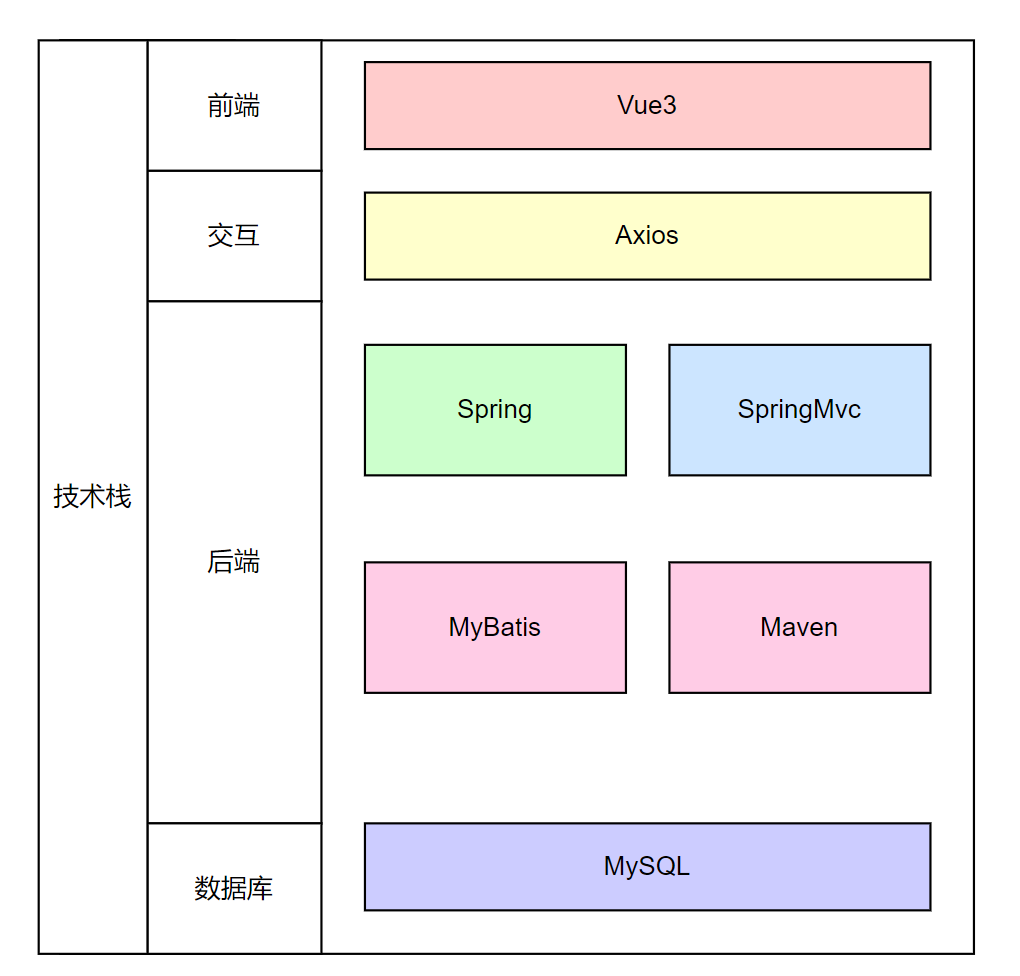
4. 技术需求
- 前端技术栈:使用 Vue3 框架进行前端开发,确保页面的动态渲染和高效响应,增强用户体验。使用 Vuex 进行状态管理,确保前后端数据同步。
- 后端技术栈:使用Spring框架构建后端服务,提供 RESTful API 接口,处理业务逻辑和数据请求。
- 数据库:使用 MySQL 数据库存储用户、商品、订单等数据。MySQL 具有高效的查询和处理能力,适合电子商务系统的海量数据处理需求。
- 支付系统:集成微信支付、支付宝支付等第三方支付系统,确保支付的安全性和流畅性,所有支付信息通过 HTTPS 传输。
- 部署平台:项目部署在阿里云服务器,确保平台的高可用性和稳定性,支持高并发访问。
- 版本控制与协作工具:团队使用 Git + Gitee 进行版本控制和代码管理,确保每位成员的代码变动可追踪,便于协同开发。
5. 预期用户数量
- 初期目标:平台上线初期,预期注册用户数量为1000+,主要集中于工大内部,包括学生和教职工。
- 中期目标:平台运营三个月内,用户数量预计达到5000+,活跃用户主要为工大社区内的学生、教职工及其亲友。
- 长期目标:长期目标是将用户扩展至工大附属企业及合作伙伴,形成稳步增长的用户群体,并逐步推广至更大范围。
6. 系统的真实性、可用性、价值
-
真实性:
系统基于真实的校园购物需求,结合了校园用户的日常消费场景,构建了完整的线上购物平台。平台实现了从商品浏览、下单到支付的全流程,真实反映了线上购物的实际需求。 -
可用性:
系统设计简洁直观,用户操作流畅,平台对移动端和PC端进行了优化,确保用户无论是在校园中使用手机购物,还是在宿舍用电脑浏览,都能获得顺畅的使用体验。同时,系统采用 Vue3 技术,确保页面加载速度快,响应迅速,提升了用户体验。 -
价值:
系统为校园用户提供了一站式购物平台,简化了购物流程,提升了效率。同时,平台具有定制化商品推荐功能,结合校园用户的特殊需求,提供个性化商品推荐,如教材、文具等。通过“工大周边严选”专区推动工大社区的商业发展,促进了校园经济与文化的融合。
三、团队计划和任务安排
团队计划
团队计划的核心是任务分解和合理的时间安排。每个任务会分配到具体的团队成员,任务的优先级、难度和预期完成时间会提前规划。为确保团队成员能够按时完成任务,并解决开发中遇到的问题,我们使用 Gitee 的 issues 功能进行任务的跟踪与管理。下面是详细的团队计划:
1. 项目任务分解
| 周数 | 任务内容 | 负责成员 | 任务描述 |
|---|---|---|---|
| 第9周 | 完成团队组建、角色分配、选题确定 | 全体成员 | 明确项目目标和团队成员分工,确定项目的技术架构和功能模块,准备开始需求分析。 |
| 第10周 | 编写需求规格说明书,原型设计,任务难度估计 | 罗振烘、庄崇立 | 罗振烘负责后端需求,庄崇立负责前端原型设计,其他成员协助。完成需求分析,并对开发任务的难度进行评估。 |
| 第11周 | 改进原型设计,架构设计与任务分解,制定测试计划 | 庄崇立、李响、何昌洲 | 庄崇立继续优化前端原型,李响和何昌洲负责系统架构设计,并分解任务为小的开发模块。何昌洲起草初步测试计划。 |
| 第12-13周 | Alpha 阶段任务分配与开发,敏捷冲刺 | 全体成员 | 罗振烘分配具体的开发任务,各成员分工进行模块开发。每天进行 Scrum 会议,记录项目进展,及时解决遇到的问题。 |
| 第14周 | 收集用户反馈,调整测试计划,完成 Alpha 阶段总结 | 全体成员 | 收集早期用户的反馈,调整测试计划,针对反馈的问题进行修复。各成员撰写 Alpha 阶段总结。 |
| 第15周 | 对 Alpha 阶段进行事后分析,调整计划,准备 Beta 阶段 | 罗振烘、李响 | 罗振烘和李响负责分析 Alpha 阶段的开发进展及用户反馈,提出改进措施。全体成员为 Beta 阶段做好准备。 |
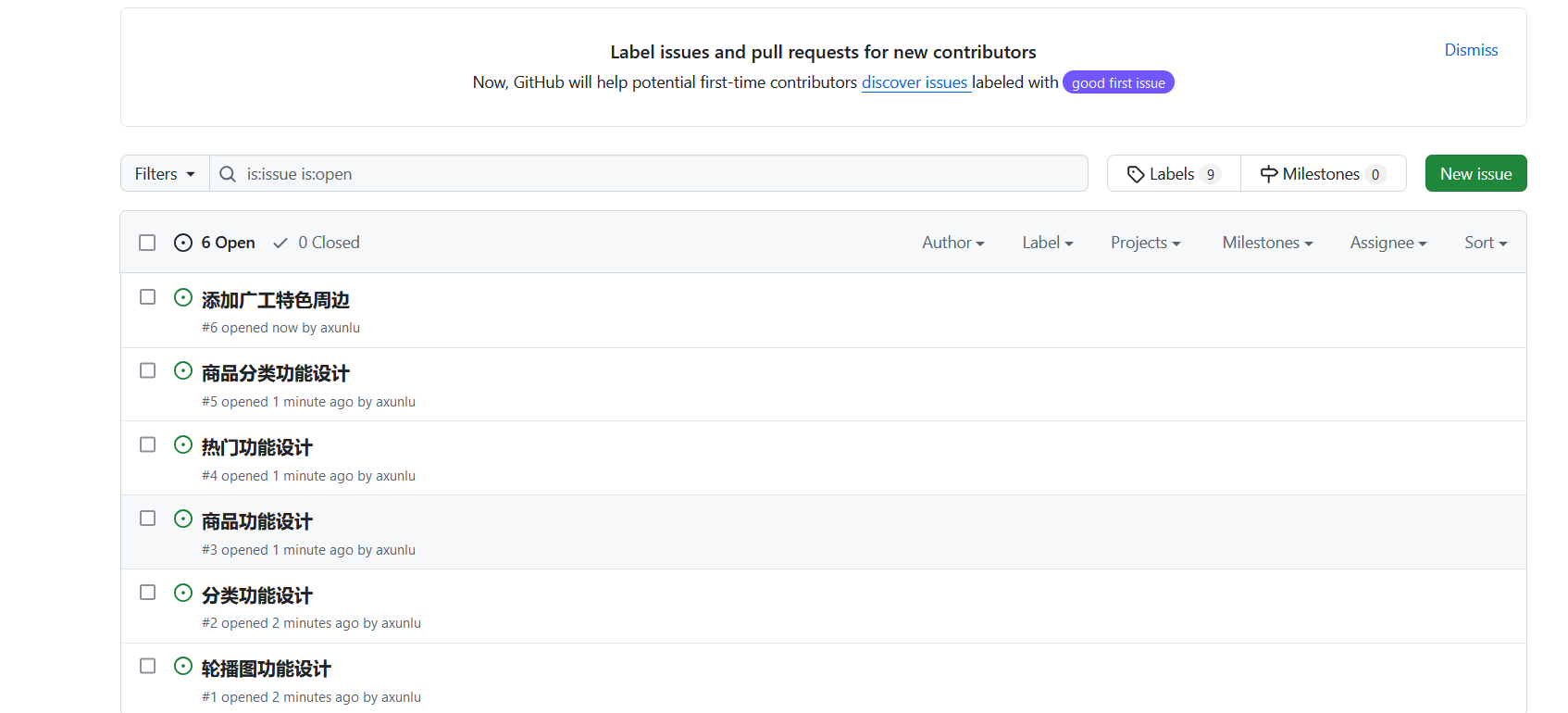
2. 码云项目 issues
所有任务将添加到 Gitee 的 issues 中,作为任务追踪工具。每个任务都有明确的描述、负责成员和预期完成时间。项目经理(罗振烘)将负责监督任务的执行,确保项目进展顺利。
以下是团队在 Gitee 中的 issues 管理界面截图:

3. 原有的时间安排
原始时间安排基于任务的估算时间以及团队的工作计划。在项目开发过程中,按照计划分配任务和时间,以确保团队能高效地完成每一个阶段。
| 时间段 | 任务内容 | 负责人 | 备注 |
|---|---|---|---|
| 第9周 | 团队组建、分工、项目选题确定 | 全体 | 团队确定了项目选题和分工,明确了每个成员的职责。 |
| 第10周 | 编写需求规格说明书,完成原型设计 | 庄崇立、罗振烘 | 需求规格说明书撰写完毕,前端初步原型设计完成。 |
| 第11周 | 架构设计与任务分解,制定测试计划 | 李响、何昌洲 | 架构设计完成,并细化为各个开发模块,测试计划制定。 |
| 第12-13周 | Alpha 版本开发与测试 | 全体 | 团队进入开发阶段,Alpha 版本包括主要功能的实现,进行持续集成与测试。 |
| 第14周 | 收集用户反馈,修复问题,完成总结 | 全体 | 进行 Alpha 版本测试,修复问题,并完成总结。 |
| 第15周 | 事后分析,调整计划,准备 Beta 阶段 | 罗振烘、李响 | 分析 Alpha 阶段的成果与不足,调整开发计划并为下一阶段做准备。 |
4. 校正后的时间安排
在项目开发过程中,由于任务难度评估不完全准确,部分开发任务需要延长完成时间,尤其是前端的开发工作。经过几次 Scrum 会议讨论后,我们决定对时间安排进行如下调整:
| 时间段 | 任务内容 | 调整内容 | 负责人 |
|---|---|---|---|
| 第10周 | 原型设计延长 | 原型设计难度高,庄崇立需要更多时间来优化界面设计,因此原型设计延长到第11周。 | 庄崇立 |
| 第12-13周 | 前端开发延长至第14周 | 前端开发时间延长至第14周,以确保界面和交互体验的优化。 | 庄崇立 |
| 第14周 | 测试期延长至第15周 | 系统测试及优化需更多时间完成,确保功能稳定性。 | 李响、何昌洲 |
5. 校正计算方法
时间安排的校正是基于每日 Scrum 会议反馈的进度调整而定的。团队在项目过程中遇到的困难、技术障碍和任务复杂性超过了预期,因此团队决定延长一些任务的完成时间,并重新安排关键任务的优先级。
校正计算的核心依据是:
- 任务实际进展:根据每天的 Scrum 会议,追踪任务的完成情况。如果某个任务未按时完成,会重新评估其优先级,并调整其完成时间。
- 任务优先级调整:高优先级的任务会被安排更多的时间和人力资源,以确保项目的核心功能按时上线。
- 成员反馈:团队成员会根据自己遇到的困难反馈任务难度,并据此调整时间表。
6.团队分工
| 成员 | 任务描述 |
|---|---|
| 罗振烘(组长) | 负责系统架构设计、后端开发、任务分配与项目管理,监督项目整体进度。 |
| 庄崇立 | 负责前端开发与用户界面设计,确保页面交互友好,用户体验流畅。 |
| 李响 | 负责后端性能优化,数据库设计与支付系统的集成。 |
| 何昌洲 | 协助前端开发,负责 UI 设计及系统测试,撰写开发文档。 |
7.每个人的任务完成情况
- 罗振烘:按时完成了后端系统的架构设计和核心功能的开发,确保了项目整体的进度,并帮助解决团队成员遇到的技术问题。
- 庄崇立:负责前端开发与界面设计,虽然任务稍有延迟,但最终提供了优化后的用户界面,确保了用户体验。
- 李响:按时完成了数据库设计和后端优化任务,解决了支付系统的集成问题,保障了系统性能和安全性。
- 何昌洲:协助前端开发,并负责撰写了完整的开发文档,积极参与测试工作,贡献了 UI 设计。
8.每个人的感想
-
罗振烘:作为项目经理,我充分体验到了项目统筹和团队协作的重要性。整个团队都非常积极主动,虽然过程中遇到了一些技术难题,但我们通过讨论和分工协作解决了问题。通过这次项目,我提升了自己在后端开发和团队管理方面的能力,同时也学到了很多项目协调的经验。
-
庄崇立:负责前端开发让我学到了很多新的前端技术。起初遇到了不少界面设计和交互体验上的问题,但通过与团队成员的讨论和反复调试,最终实现了预期的效果。我学会了如何更好地协调开发进度,并更加理解了用户体验的重要性。
-
李响:这次项目让我对后端性能优化和数据库设计有了更深刻的理解。支付系统的集成和安全性是一个很大的挑战,但通过不断的学习和测试,我成功实现了支付功能。团队合作让我认识到在面对复杂问题时,与其他成员的合作和及时沟通非常重要。
-
何昌洲:在这次项目中,我主要负责协助前端开发和UI设计,同时也参与了系统测试和文档编写。我学到了许多关于前端设计的知识,并且在团队合作中提升了自己的沟通和协作能力。文档撰写的过程也帮助我梳理了项目的整体流程,为以后的开发积累了宝贵的经验。



