Axure的工具使用笔记
Axure的工具使用技巧
官网学习地址:https://www.axure.com.cn/
- 【Axure教程】鼠标滚动缩放图片 https://www.axure.com.cn/18907
- 【Axure教程】拖拉拽移动地图 https://www.axure.com.cn/86513
- 【Axure教程】Highcharts实现Axure动态可视化图表 https://www.axure.com.cn/86306
- 【Axure教程】用中继器制作滑动选择器(穿梭框)https://www.axure.com.cn/19044
- 【Axure 教程】中继器入门教程-列表查询https://www.axure.com.cn/84622
- 【Axure 教程】实用的图表工具 Datav地图选择器https://www.axure.com.cn/17507
- 【Axure 教程】axure列表自动滚动效果(自动滚动的排名表格)http://www.studyofnet.com/195901107.html
- 【Axure 教程】Highcharts实现Axure动态可视化图表https://www.axure.com.cn/86306
【Axure教程】鼠标滚动缩放图片 https://www.axure.com.cn/18907
准备:一张底层图片,内动态面板+一个透明矩形,外动态面板
一张底层图片(200w*200h),内动态面板(240w*200h,大于图片的宽度,显示出滑块即可)+一个透明矩形(约束图片放大后的最大尺寸),外动态面板(200w*200h,用来遮挡住滑块)
操作:
- 把图片放在画布上;
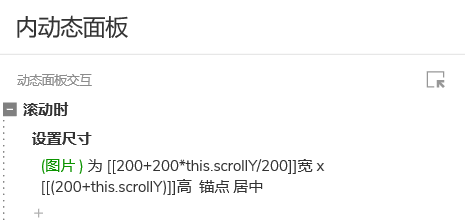
- 内动态面板放在图片上,添加交互:滚动时,图片宽设置为[[200+200*this.scrollY/200]],高设置为[[(200+this.scrollY)]],this.scrollY指的是滑动距离;
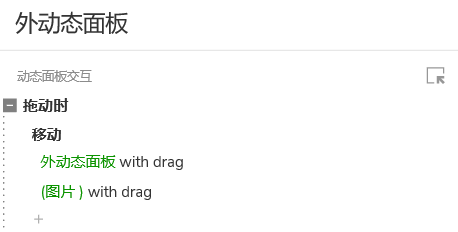
- 在内动态面板上添加外动态面板,添加交互:外动态面板和图片跟随拖动。




【Axure教程】拖拉拽移动地图https://www.axure.com.cn/86513
准备:图片+动态面板
图片尺寸大于动态面板,
操作:
- 在动态面板里放一张图片,居中;
- 动态面板取消自适应内容;
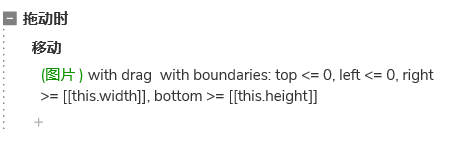
- 添加交互:拖动时,移动图片,跟随拖动,添加界值上<=0,左<=0,右>=图片宽度,下>=图片高度


Highcharts实现Axure动态可视化图表 https://www.axure.com.cn/86306
准备:一个内联框架,一个链接
操作:
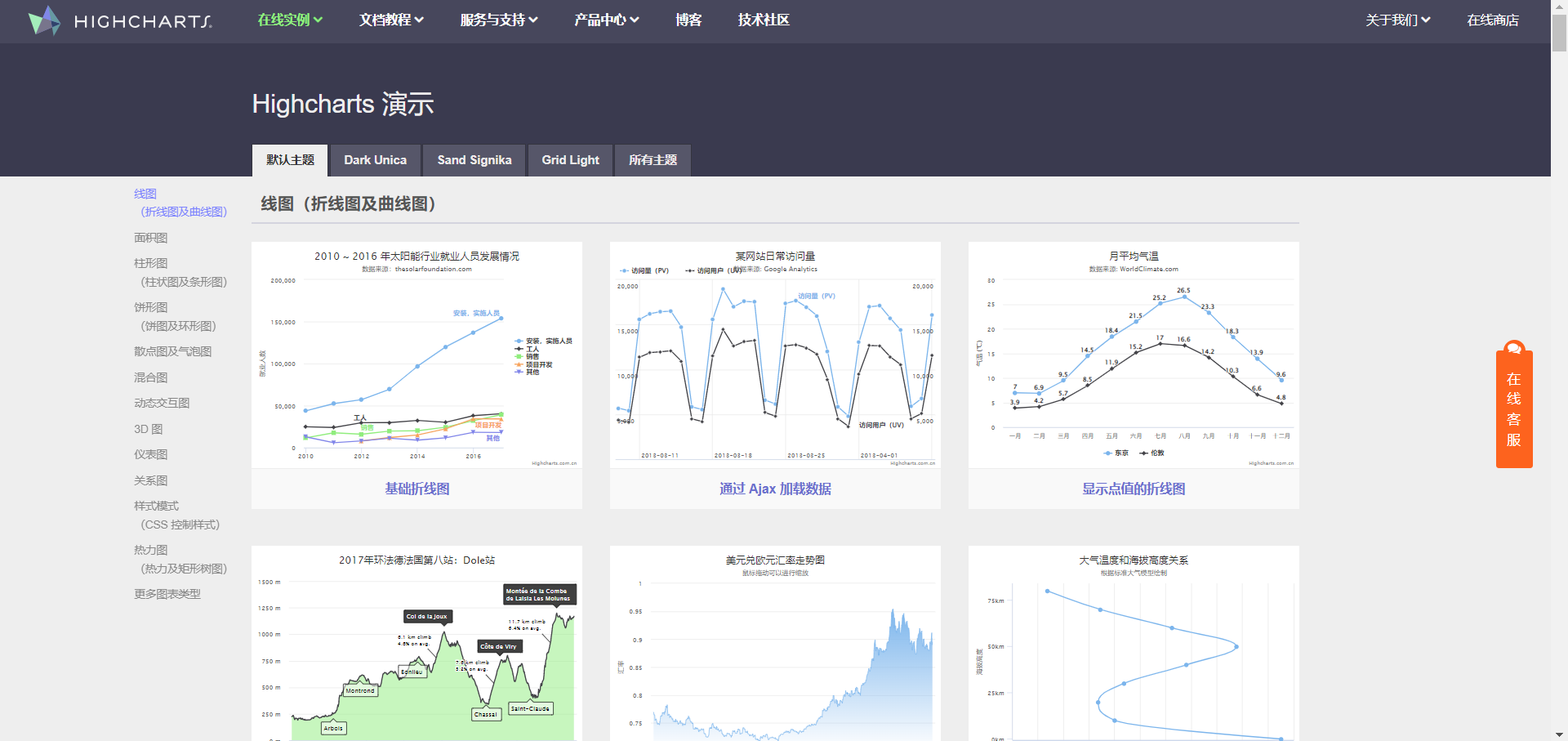
- 打开Highcharts官网,选择你需要的图表类型,然后点击编辑源代码按钮;https://www.hcharts.cn/demo/highcharts
- 不调整或者自定义调整后,点击保存按钮,再点击分享下载按钮,复制分享全屏结果链接;
- 然后回到Axure,画布上方一个内联框架,双击内联框架,弹窗提示链接一个外部的url或文件,粘贴上步骤的链接;
- 预览axure,适当调整内联框架的大小显示完整图表信息;
- 或者也可以在代码编辑里面修改hight、width数值。
- 如过后面想修改图表,在预览中点击图表右上角的三条横杠就可以直接进入代码编辑器



【Axure教程】用中继器制作滑动选择器(穿梭框)https://www.axure.com.cn/19044
准备:中继器
一个中继器,中继器的矩形转动态面板可进行拖动操作,添加动态面板交互后,在复制一个中继器,实现两中继器之前穿梭效果
操作:
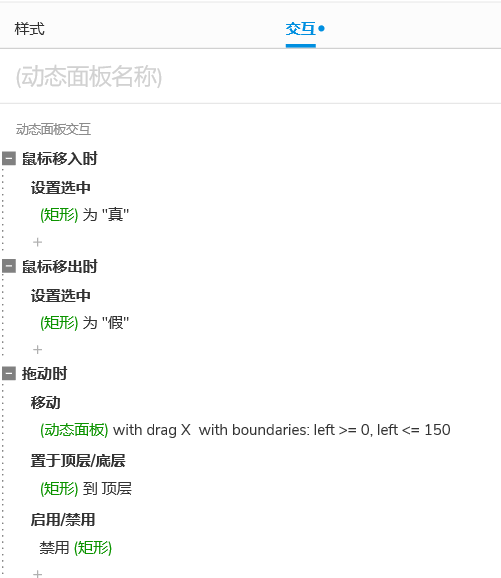
- 新建一个中继器,中继器里默认自带一个矩形,我们设置矩形的选中样式和禁用样式;
- 把矩形转换为动态面板,添加交互:鼠标移入时,设置选中矩形为真,鼠标移除时设置选中矩阵为假;
- 复制中继器到右侧;
- 动态面板拖动时,移动动态面板,跟随水平拖动,添加边界左侧>0,左侧<=最大移动距离设置为最大移动距离设置为右侧中继器的x-左侧中继器的x坐标差值;矩形置于顶层;禁用矩形;
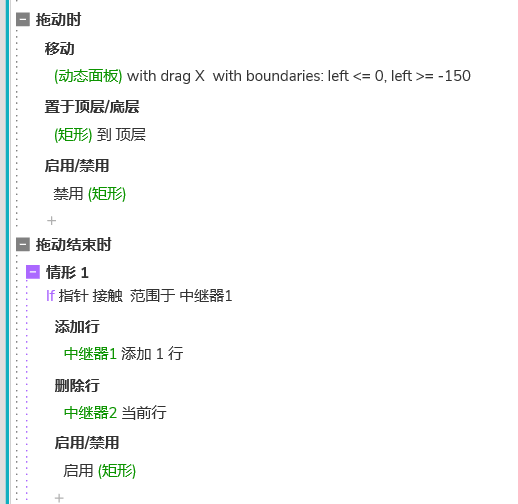
- 动态面板拖动结束时,情景1:如果指针接触范围于右侧中继器,右侧中继器添加行,行的值为[[Item.Column0]];左侧中继器删除行,选择当前行;启用矩形;
- 情景2:或者情景为真,移动动态面板回拖动前位置;启用矩形;
- 右侧中继器和左侧交互基本相同,除了交互:右侧动态面板拖动时,移动动态面板,添加边界左侧<=0,左侧>=最大移动距离设置为左侧中继器的x-右侧中继器的x坐标差值;拖动结束时,情景1:如果指针接触范围于左侧中继器,左侧中继器添加行,行的值为[[Item.Column0]];左侧中继器删除行,选择当前行;
- 在左侧中继器输入选项内容,右侧内容为空,即可实现滑动选择器原型模板的制作了。


右侧中继器交互和左侧不同之处


【Axure 教程】中继器入门教程-列表查询https://www.axure.com.cn/84622
准备:准备一个性别下拉选择查询框,下拉选项为全部/男/女,一个姓名文本查询框,一个查询按钮,一个重置按钮,一个中继器
中继器的列表写几条数据,和查询字段要匹配
操作:
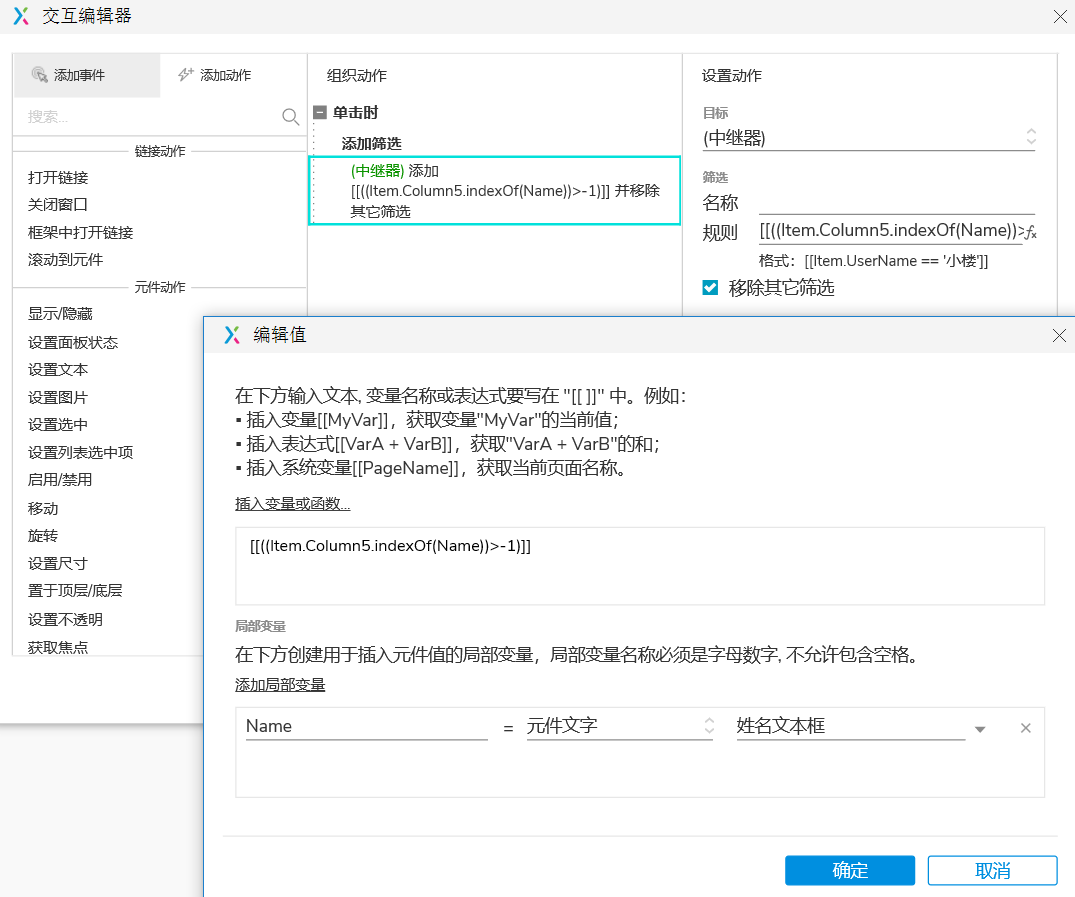
- 添加查询按钮交互:添加筛选,当中继器列表的列字段名称Item.Column,包含文本查询框的值Name时,文本查询框的值用局部变量获取,查询出和查询条件匹配的列表数据,[[((Item.Column5.indexOf(Name))>-1)]]
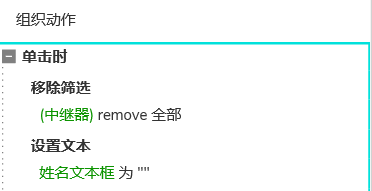
- 添加重置按钮交互:移除筛选,移除中继器全部筛选条件,设置文本查询框值为空,设置下拉选择查询框选择状态为初始值全部,重置所有查询条件和列表展示
模糊查询:[[((Item.Column5.indexOf(Name))>-1)]]
精准查询:[[((Item.Column5==Name]]
Column5是中继器的其中一列的列表名称,Name是插入的变量值,变量值为查询条件文本框的值,
indexOf()表示包含用户模糊查询,换成==表示等于用于精准查询
&&表示两查询条件取交集
点击查询按钮,添加筛选
点击重置按钮,移除筛选
所有条件框,进行组合查询的语句,在研究下??


【Axure 教程】实用的图表工具 Datav地图选择器https://www.axure.com.cn/17507
准备:一个地图的SVG文件
在网站地址:https://datav.aliyun.com/tools/atlas/index.html中,选取地图,点击右侧SVG下载按钮,获取地图图形文件
操作:
- 拖动地图的SVG文件到画布中;
-
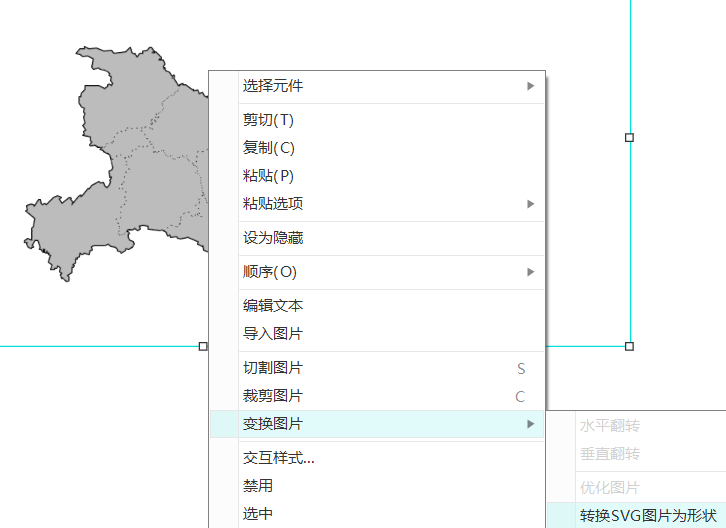
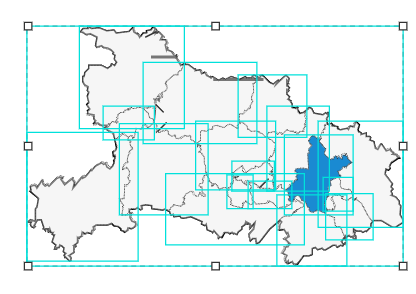
右击图形文件,选择“转换SVG图片为形状”即可将图片转为形状,分解成一个矢量的形状组合。
此时,选择对应地图区块可以修改其颜色和边框等样式。而且还支持添加交互样式和交互事件,用来实现更多的交互原型效果。


【Axure 教程】axure列表自动滚动效果(自动滚动的排名表格)http://www.studyofnet.com/195901107.html
准备:一个中继器
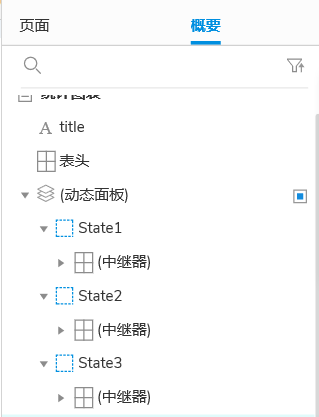
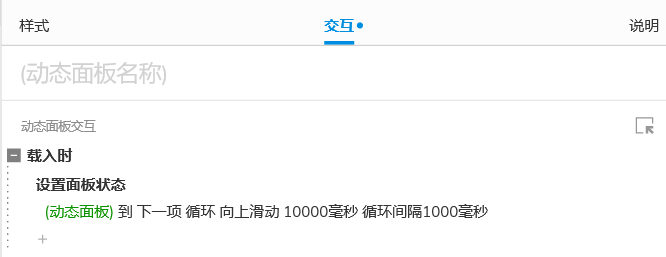
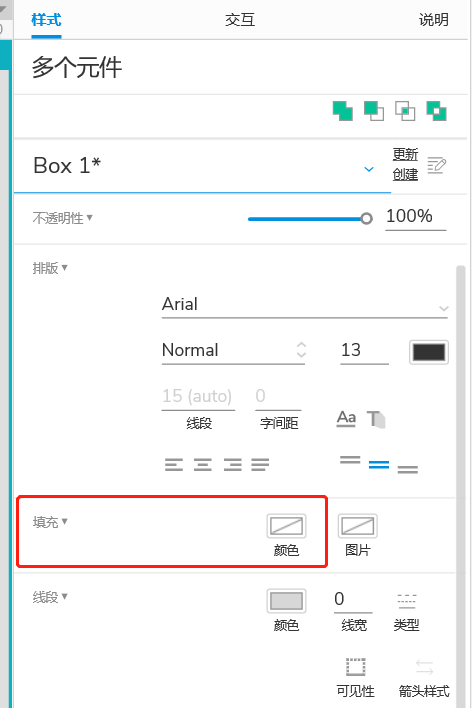
操作:新增一个中继器,写入每列的数据,先设置5行,交替中继器背景颜色,把中继器列的小矩形填充色设置为透明,让列表显示交替背景色好看-->选中中继器转化为动态面板-->复制图层state2,state3-->图层state2,state3的中继器写入不同的数据-->设置交互:动态面板载入时,循环向上滑动




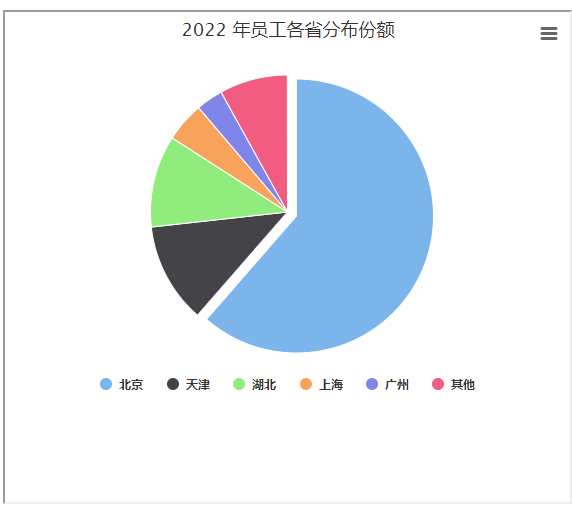
【Axure 教程】Highcharts实现Axure动态可视化图表https://www.axure.com.cn/86306或者https://echarts.apache.org/examples/zh/index.html
Axure+Highcharts+echarts+中继器,可以制作可视化图表,
图表类型有:柱状图,条形图,饼图,环形图,玫瑰图,散点图,折线图,曲线图,阶梯图,面积图,漏斗图,分时图,仪表盘,单/多雷达图,热力图,环形进度图,柱状折线图(单/双坐标),静态/动态水波图等
准备:去Highcharts找模板,或者去echarts找模板,选择一种方式就行
操作:获取Highcharts模板,可以自定义编辑数据和模板大小样式,然后复制图表的全屏链接,在画布中新增一个内联框架双击,输入图表的全屏链接,预览效果;
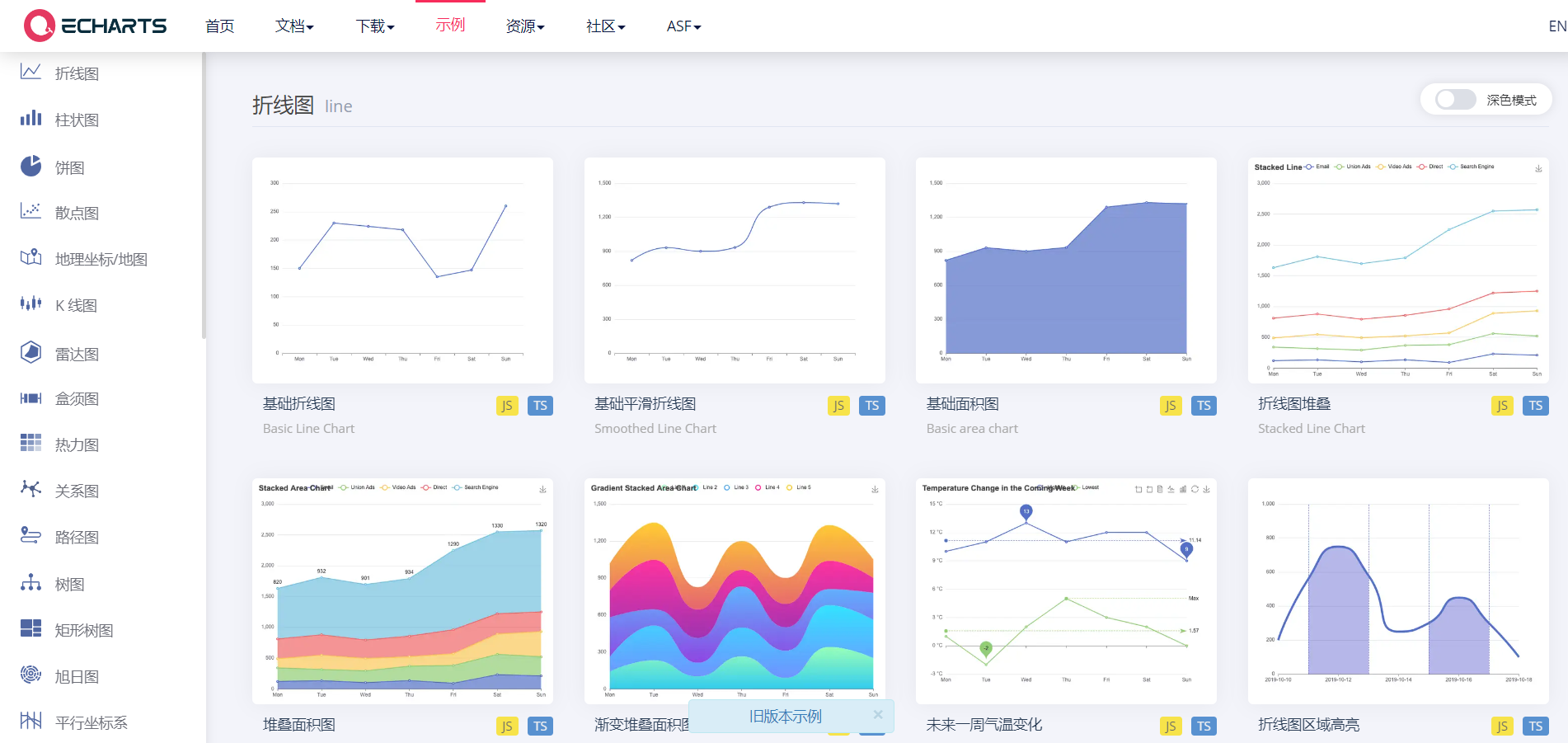
或者获取echarts模板,载入时加载echarts模板代码,预览效果;
Highcharts官网:https://www.hcharts.cn/demo/highcharts
echarts官网:https://echarts.apache.org/examples/zh/index.html








【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 25岁的心里话
· 闲置电脑爆改个人服务器(超详细) #公网映射 #Vmware虚拟网络编辑器
· 基于 Docker 搭建 FRP 内网穿透开源项目(很简单哒)
· 零经验选手,Compose 一天开发一款小游戏!
· 一起来玩mcp_server_sqlite,让AI帮你做增删改查!!