工作中技巧记录——以下推荐,本人都成功了
1、输入框过滤字段,显示有用的数据:
2、vue-pdf使用方法:
https://www.cnblogs.com/shaozhu520/p/12801184.html
3、当需要打开pdf文件的时候,可以用浏览器自带的
e是pdf的在线地址。
var url = e;
var tempLink = document.createElement("a");
tempLink.style.display = "none";
if (e) {
tempLink.href = url;
tempLink.target = "_blank";
}
tempLink.click();
4、vue在写内联样式的时候背景图会不显示,需要动态绑定背景图时
HTML:
:style="item.url" (item是循环的)
data中
url: {
backgroundImage:
"url(" + require("../../../assets/img/school.png") + ")",
backgroundRepeat: "no-repeat",
},
重点是require方式,即可内联使用
5 vue视频播放插件vue-video-player
https://blog.csdn.net/qq_38128179/article/details/102959762
多个视频播放,点击一个会暂停其中一个:
https://blog.csdn.net/CSND7997/article/details/104985981
6 VUE中下载PDF文件
最简单的方式是用a标签,但是本人遇到了很奇怪的问题,反正就是不行。终于找到另一种方式,希望能帮组大家
https://blog.csdn.net/baidu_38919965/article/details/107718459?utm_medium=distribute.pc_relevant.none-task-blog-2
这里要注意一下,直接copy后会有一个this指向问题,将报出问题的变量函数改成箭头函数即可
7 当vue的项目H5项目需要调试的时候,可以用这个方法
https://blog.csdn.net/Lynn_yu/article/details/79912854
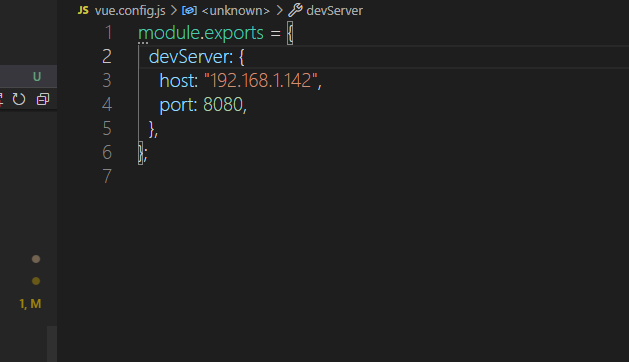
上面的说到了config文件夹,但是脚手架3后就没有这个文件夹了,只需要在src里创建vue.config.js文件,里面这样写:

按教程来就可以了
8 做一个文字滚动效果
做一个文字滚动效果很简单,但是我这种情况比较复杂,当文字长度施展不开的时候,进行文字滚动
以下参考代码
判断思路就是把文字的宽度和它父盒子的宽度作对比,大于就进行滚动显示
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<div class="box">
<div class="content">
<p class="text">1.文字11111111111111111111111111111111。</p>
</div>
</div>
</body>
<style>
*{
margin:0;
padding:0;
}
.box{
color: #FFF;
white-space: nowrap;
overflow: hidden;
width: 300px;
background: #000;
}
.content .text{
display:inline-block;
}
</style>
<script>
let [box, content, text] = [
document.querySelector('.box'),
document.querySelector('.content'),
document.querySelector('.text')
]
let [textWidth, boxWidth] = [
text.offsetWidth,
box.offsetWidth
]
window.onload = function checkScrollLeft() {
// 判断文字长度是否大于盒子长度
console.log(boxWidth);
console.log(textWidth);
if (boxWidth > textWidth) { return false }
content.innerHTML += content.innerHTML
document.querySelector('.text').classList.add('padding')
// 更新
textWidth = document.querySelector('.text').offsetWidth
toScrollLeft()
}
function toScrollLeft() {
// 如果文字长度大于滚动条距离,则递归拖动
if (textWidth > box.scrollLeft) {
box.scrollLeft++
setTimeout('toScrollLeft()', 18);
}
else {
// setTimeout("fun2()",2000);
}
}
</script>
</html>
9当我们需要写入假数据时
1、可以写在json文件里面
2、使用mock做假数据
本人用的第一种方式
参考这个:https://www.jianshu.com/p/2f1b9e743154
10 前端调用后端接口,拿到blob文件流,进行下载
需要注意:在传递参数的中需要加上responseType:'blob'

let blob = new Blob([res], {type: 'application/vnd.ms-excel'});
//兼容ie
if(window.navigator.msSaveOrOpenBlob) {
window.navigator.msSaveOrOpenBlob(blob, "导出信息");
} else {
let url = window.URL.createObjectURL(blob);
let a = document.createElement("a");
document.body.appendChild(a);
a.href = url;
a.download = decodeURI("导出信息"); //命名下载名称
a.click(); //点击触发下载
window.URL.revokeObjectURL(url); //下载完成进行释放
}
11 正则表达式小技巧:
1、空格替换成逗号: .replace(/\s+/g,",")
12 git 小技巧
当遇到项目只有master分值的时候,我们又没有权限提交
1、新建一个dev分支
2、将修改的文件替换dev中的文件
3、提交dev分支
git提交代码流程:
1、git add .
2、git commit -m ""
3 、git push
如果有冲突就先 git pull一下 ,



 浙公网安备 33010602011771号
浙公网安备 33010602011771号