第三阶段——jS——webApi编程——移动端事件+JQuery+js面向对象
移动端事件
基本内容:
https://www.cnblogs.com/AFBF/p/14289898.html
DOM:
https://www.cnblogs.com/AFBF/p/14289936.html
BOM
https://www.cnblogs.com/AFBF/p/14289964.html
移动端+JQuery+js面向对象
https://www.cnblogs.com/AFBF/p/14289973.html
触屏事件touch

触摸事件对象



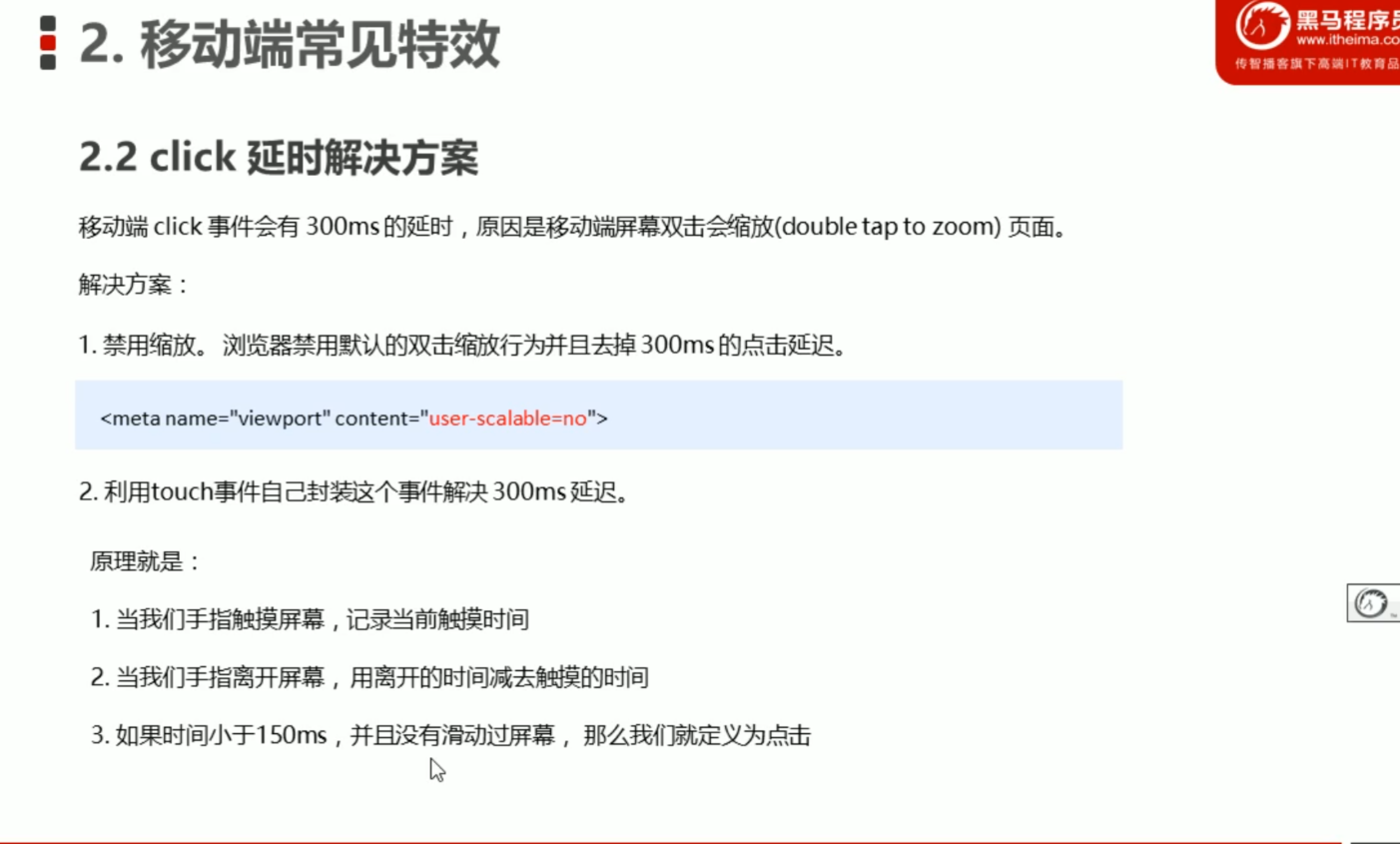
移动端遇见的问题:


利用fastclick插件解决300ms延迟

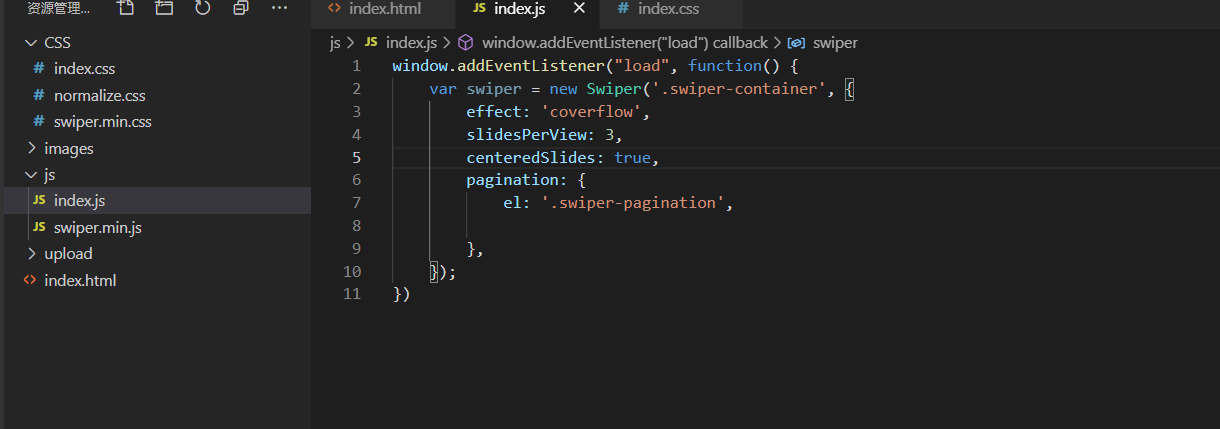
swiper插件使用
首先在swiper官网上下载swiper
打开dist文件夹,把CSS JS文件放在自己项目中
打开需要的demo网页查看源码,
把想要的demo的CSS样式,复制在自己写的页面上,只要banner的那一部分
然后demo下面有js代码,在把js代码一同复制到自己写的js文件中
即可,多多阅读swiper官网api

移动端常见插件

移动端常见的框架

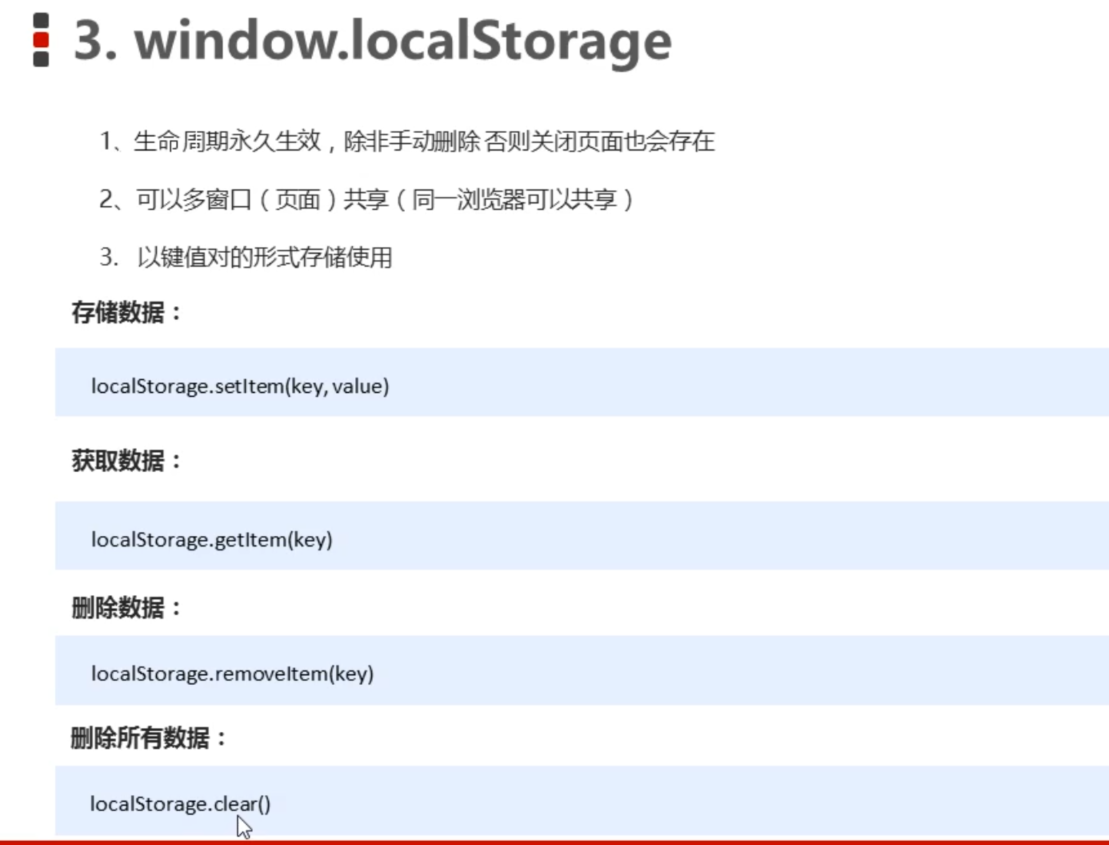
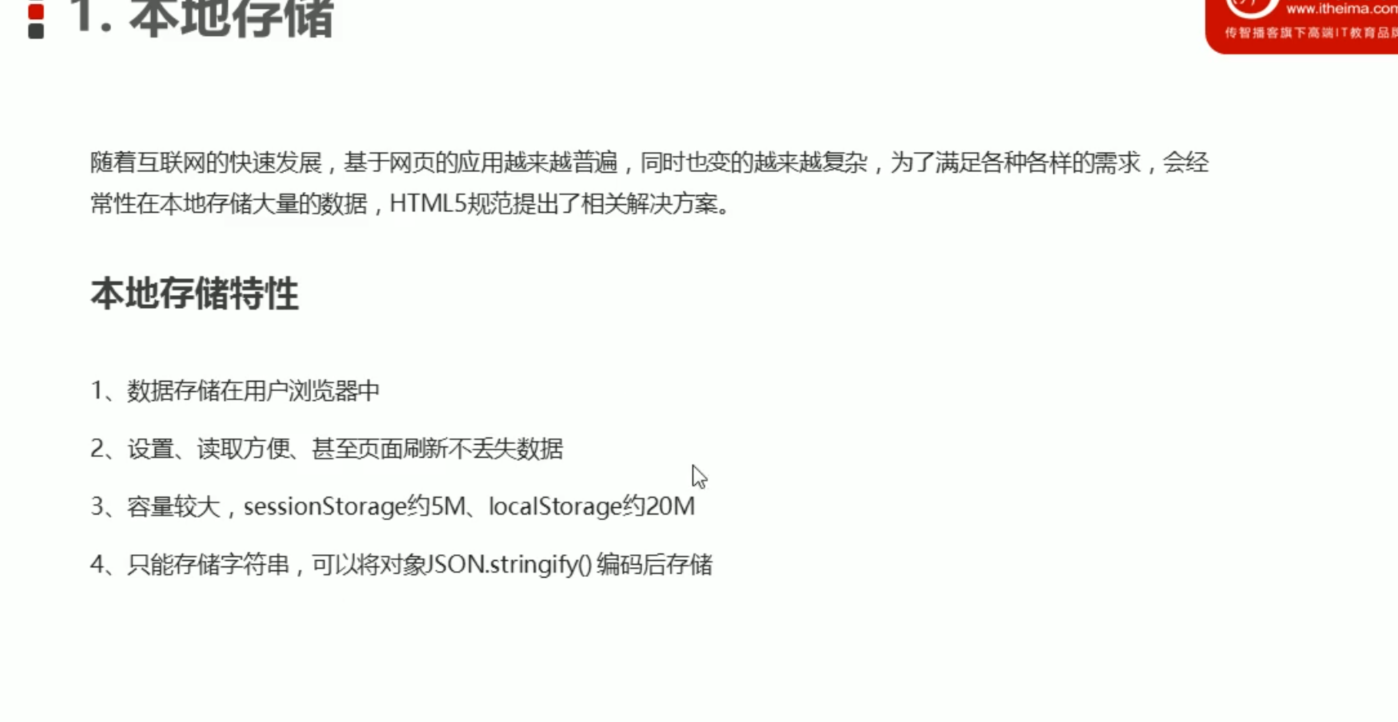
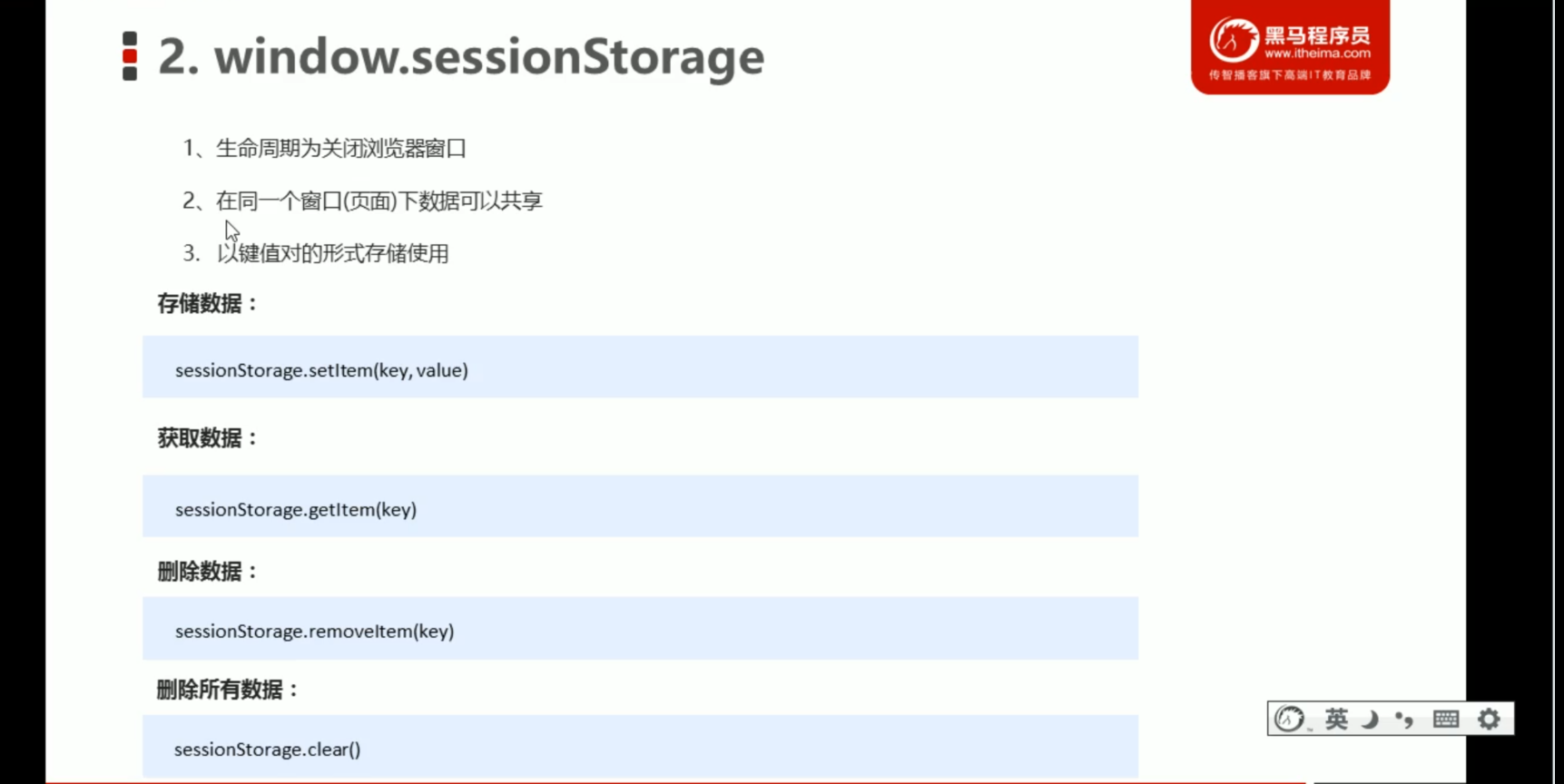
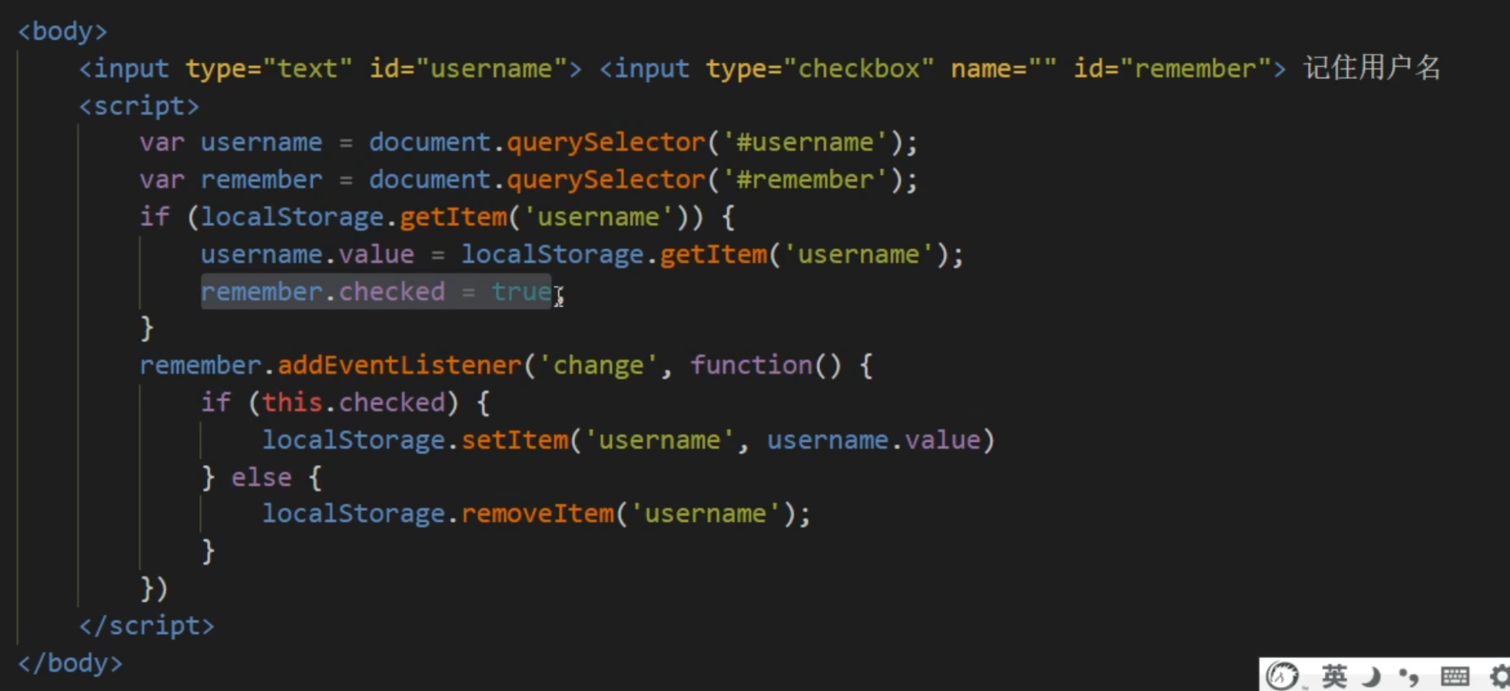
本地储存


localStorage
本地存储只能存储字符串的数据格式
数组对象转换为字符串格式:Json.stringify()
取出来的时候需要把字符串格式转换成数组的格式
json.parse()
记住用户名案列

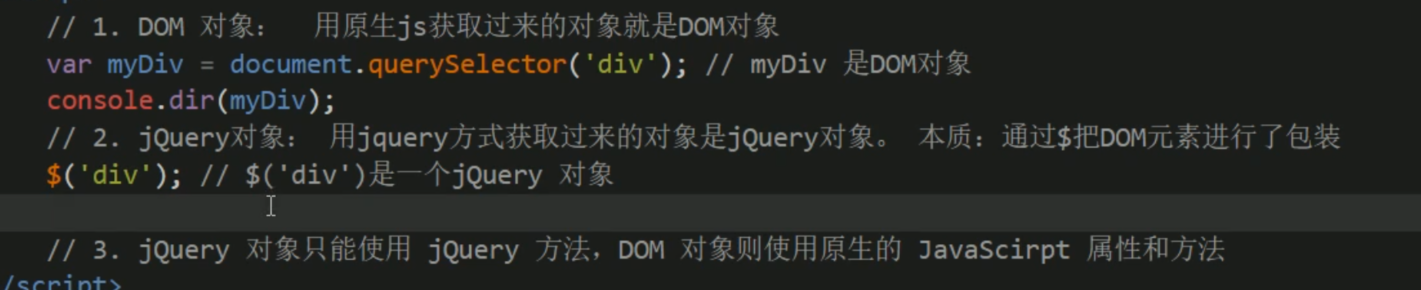
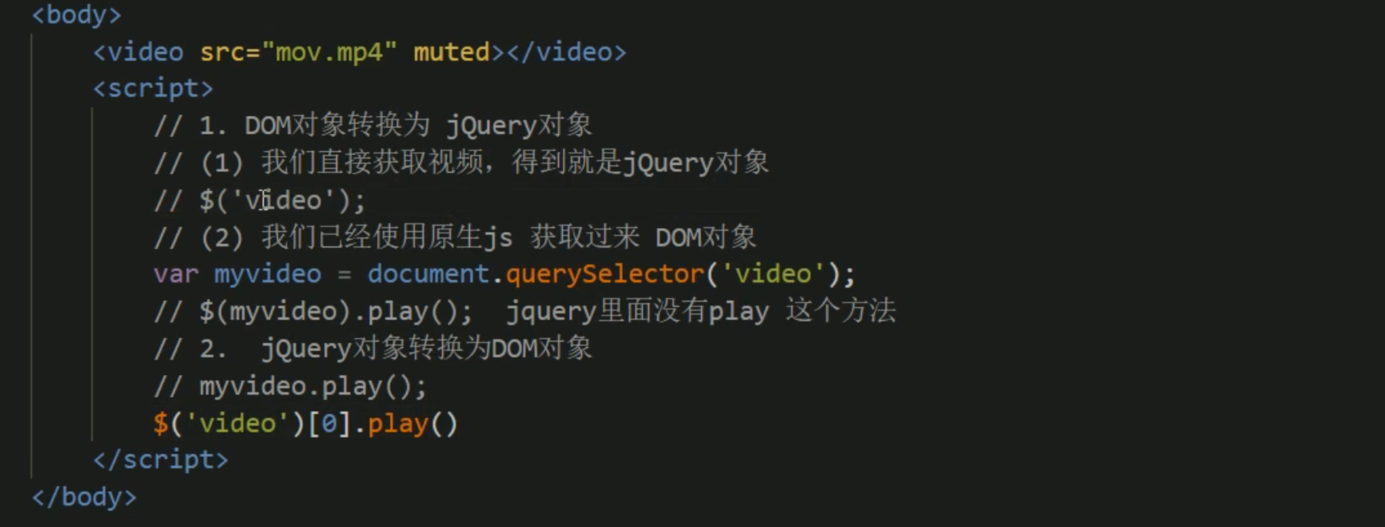
JQuery
里面的this不能直接写,要写成这样


jquery基本使用




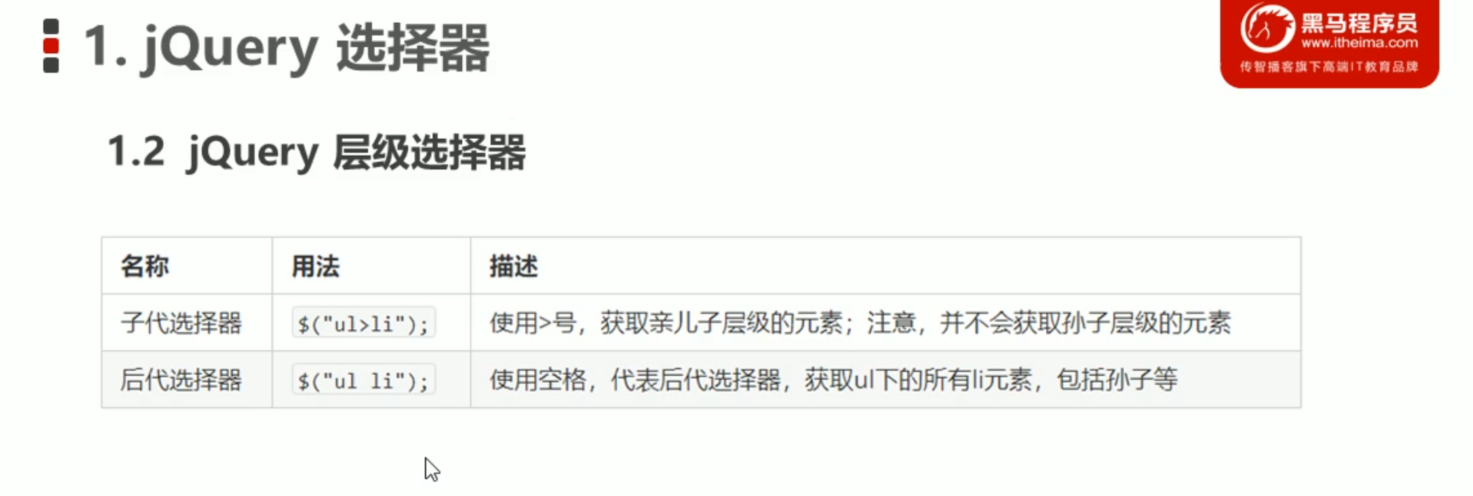
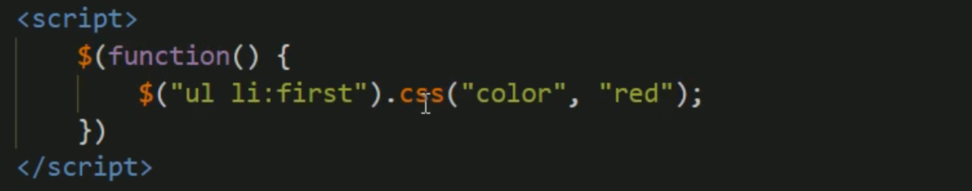
jquery选择器


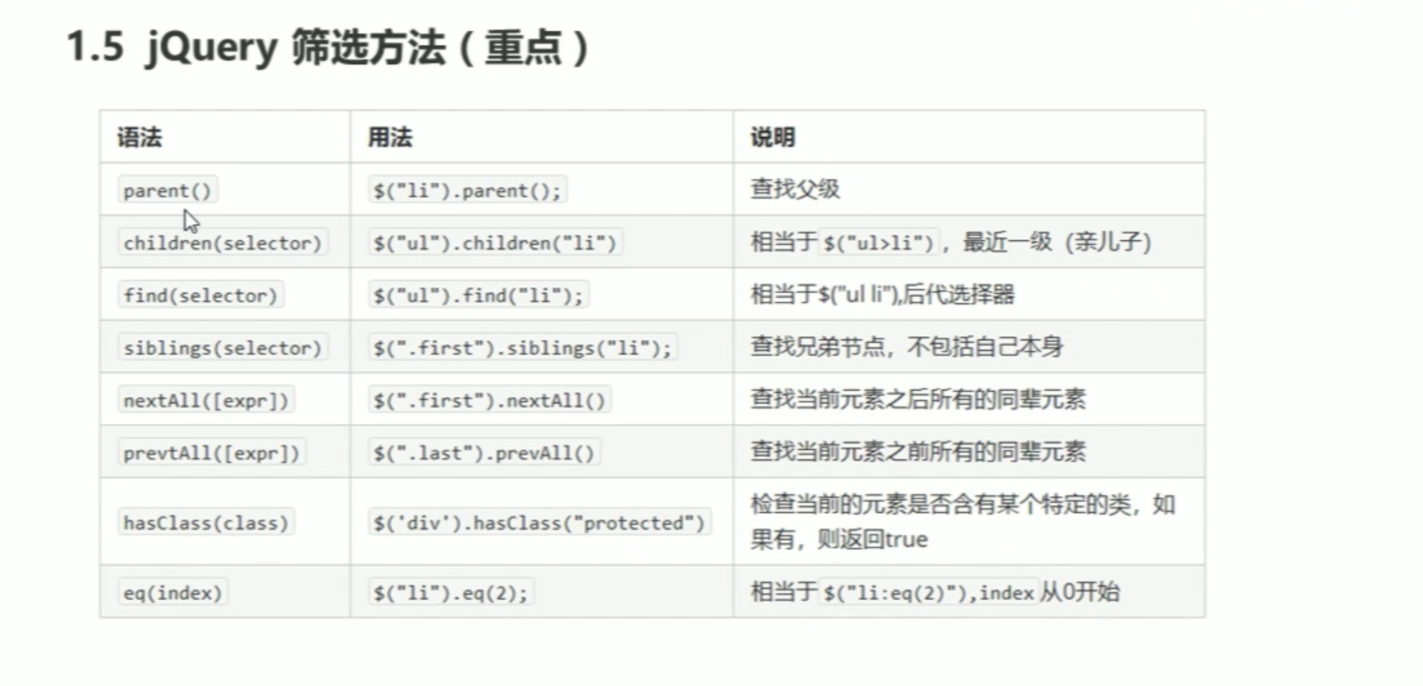
jquery筛选器





找到众多上一辈中的某一辈可以使用parents("") 
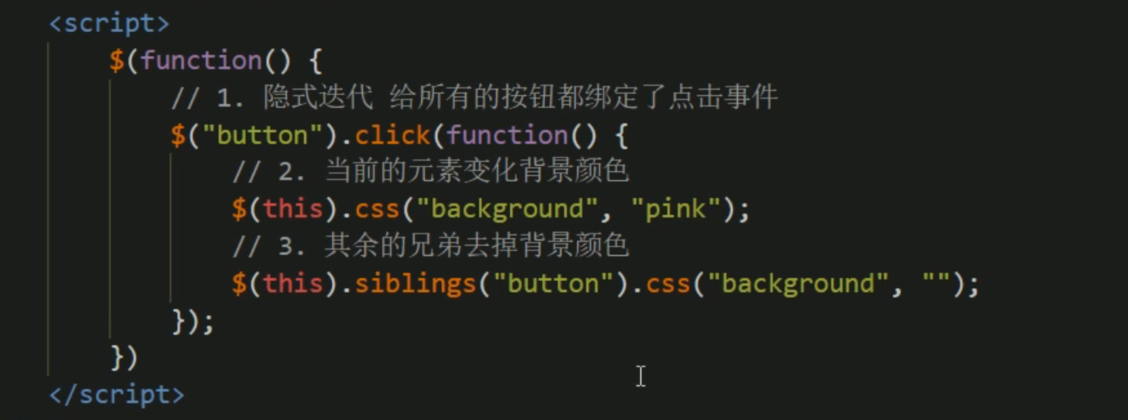
jquery的排他思想


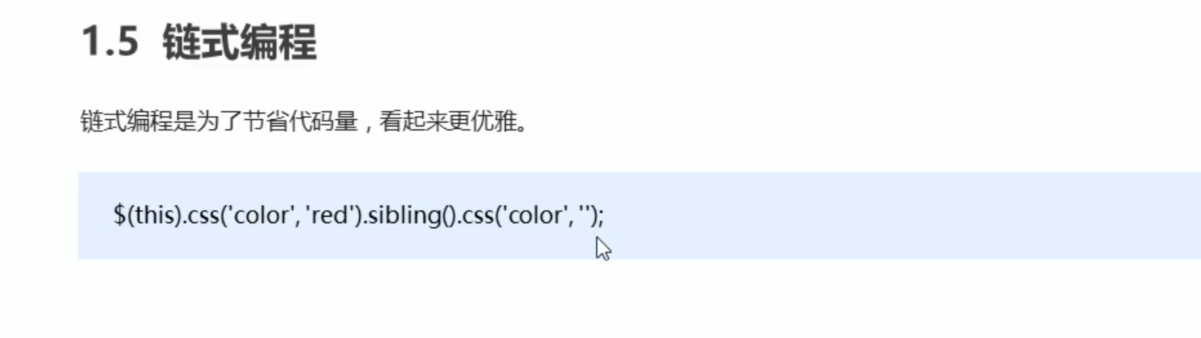
jquery的链式编程

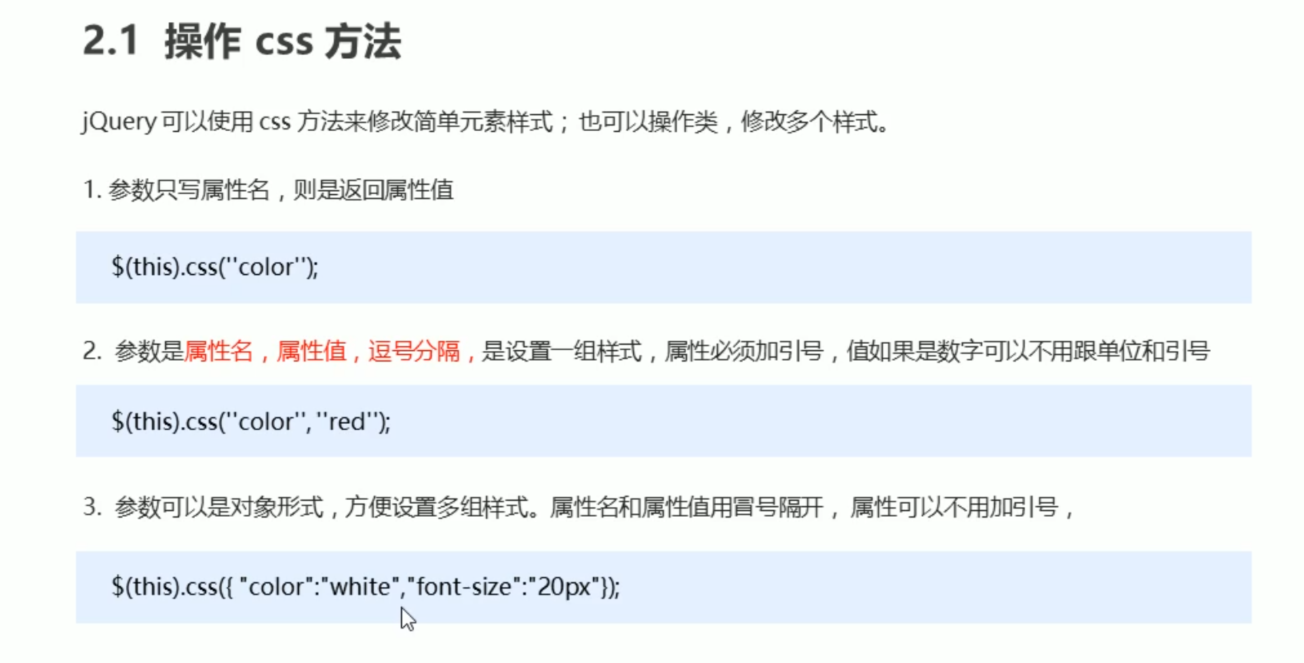
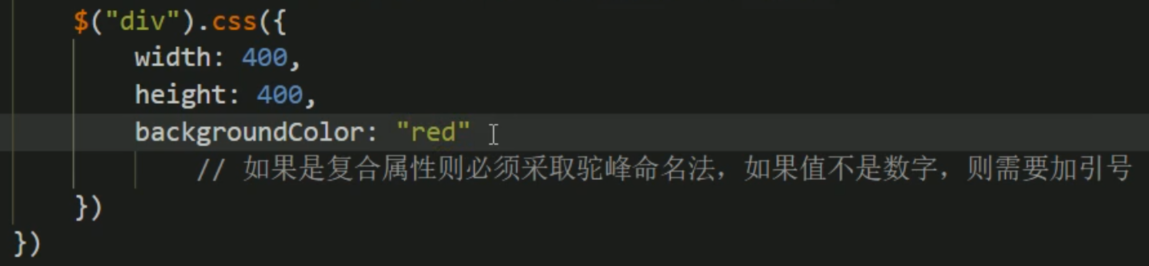
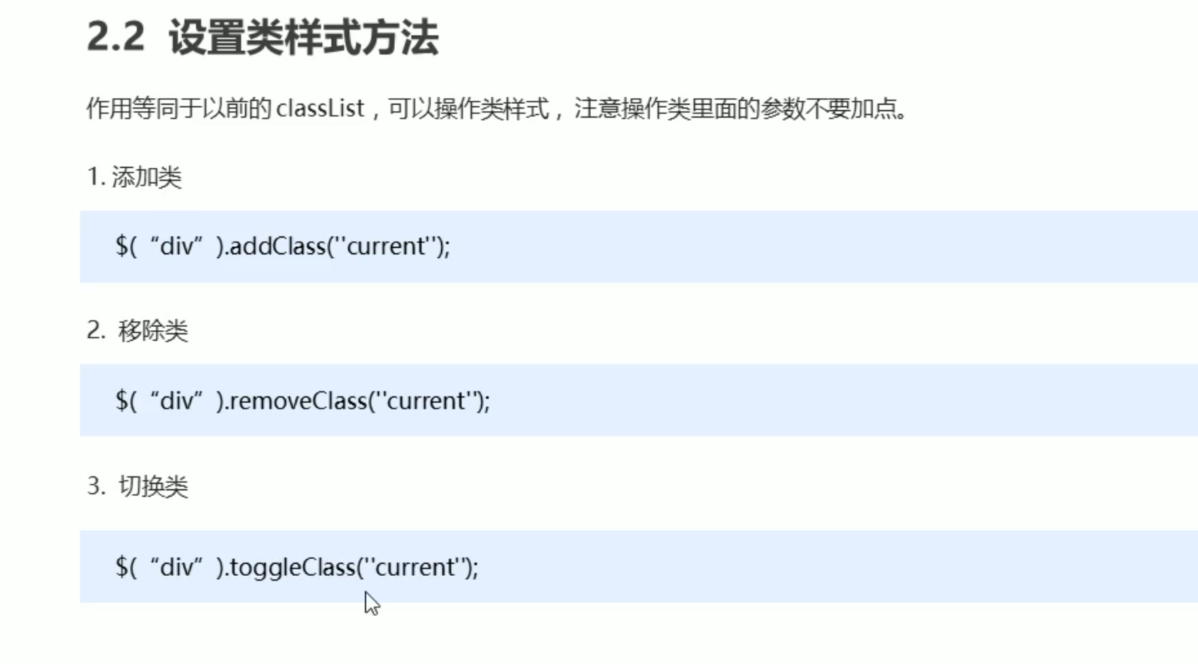
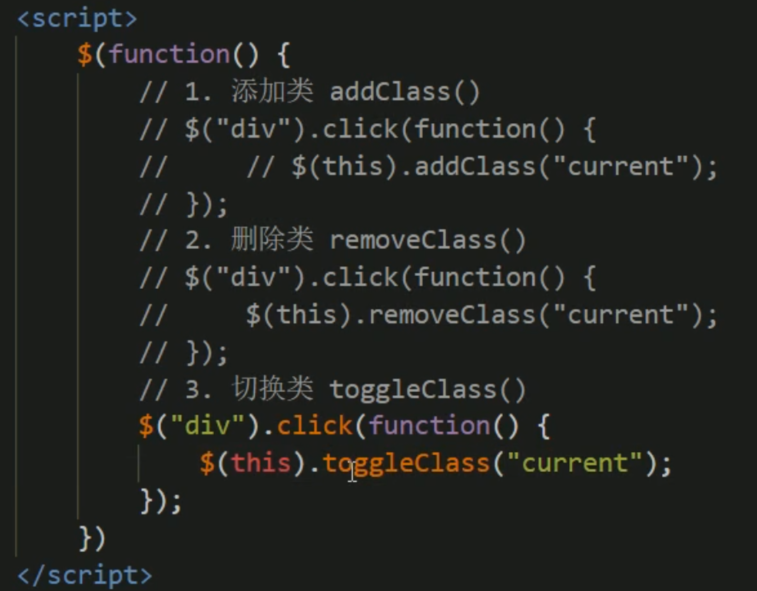
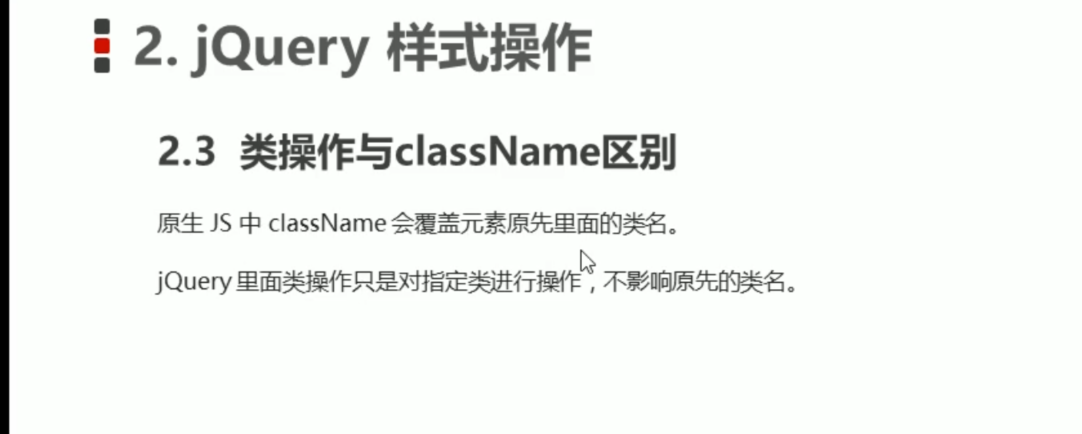
jquery的样式操作





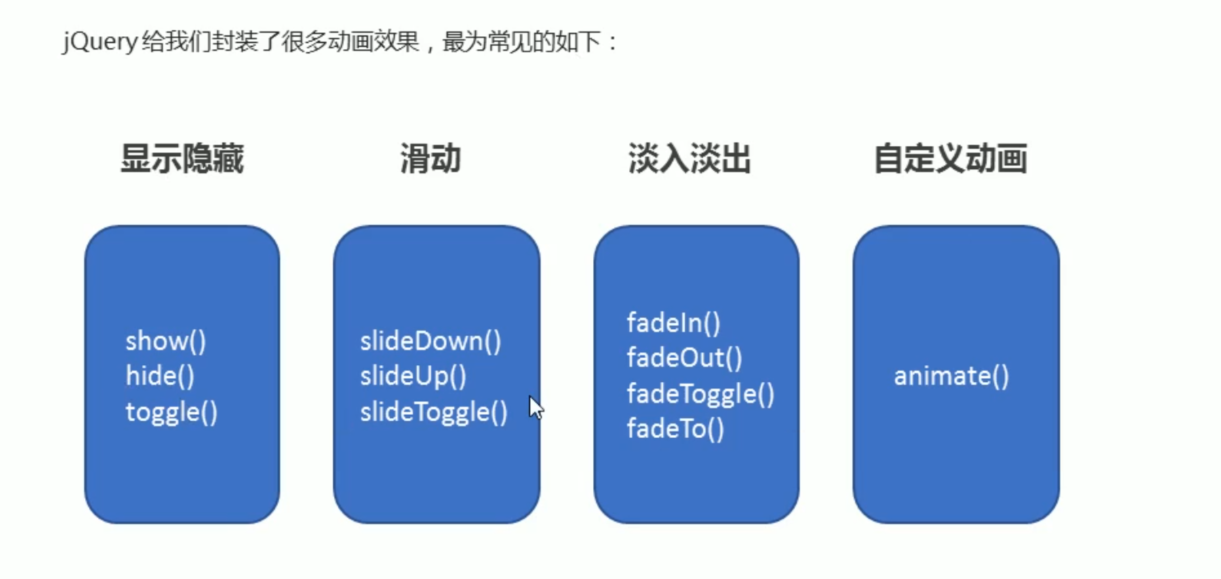
jquery效果

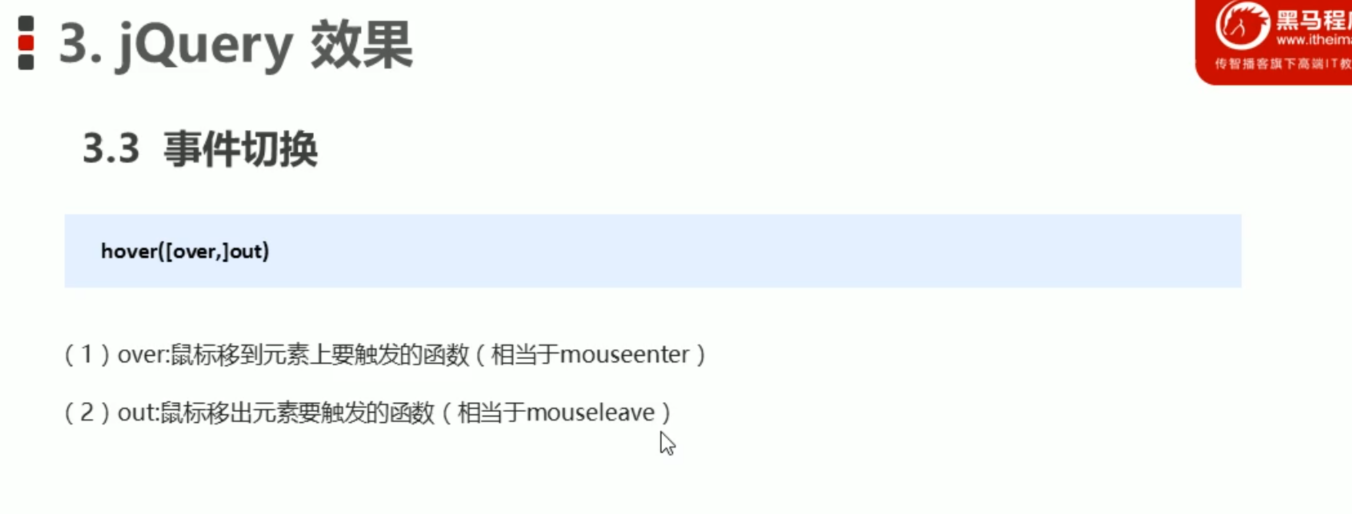
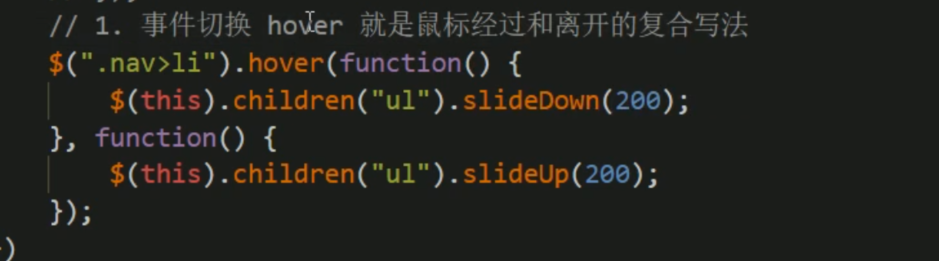
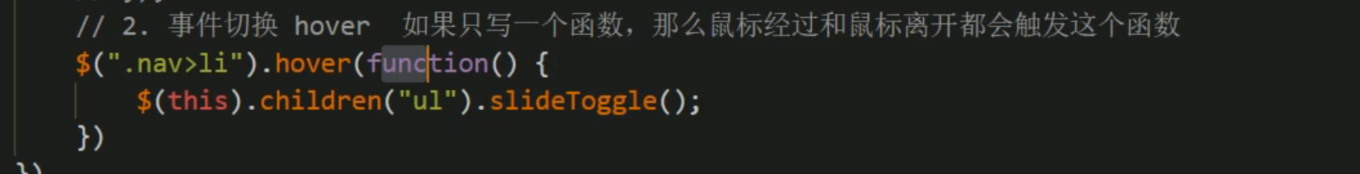
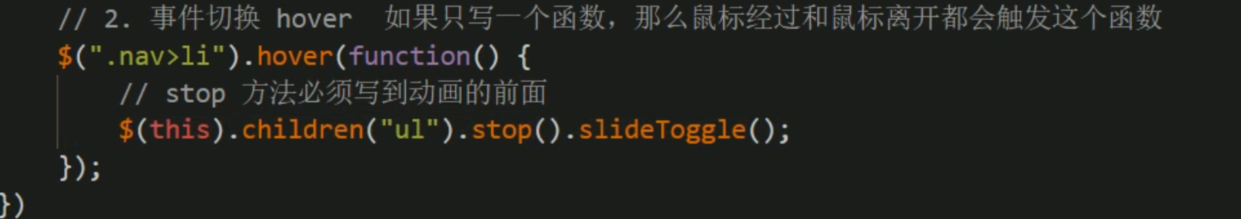
切换事件



动画队列以及停止排队方法


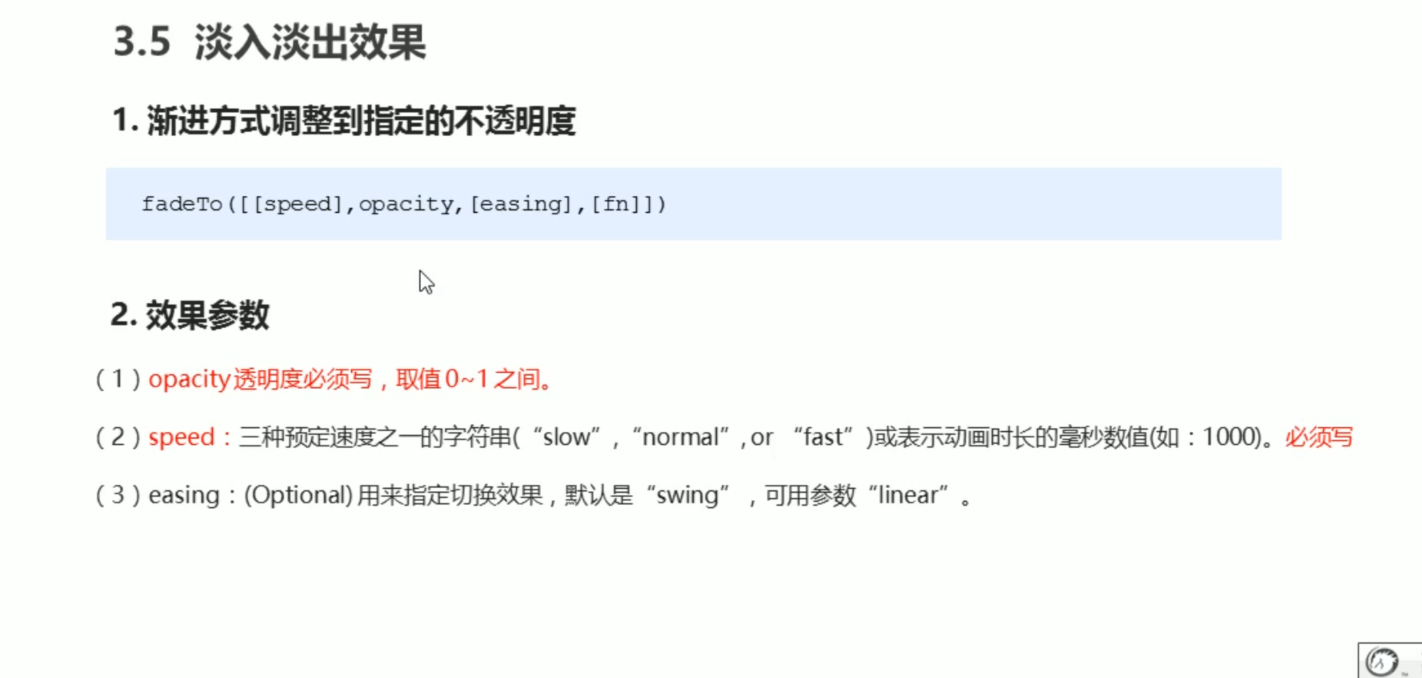
淡入淡出效果

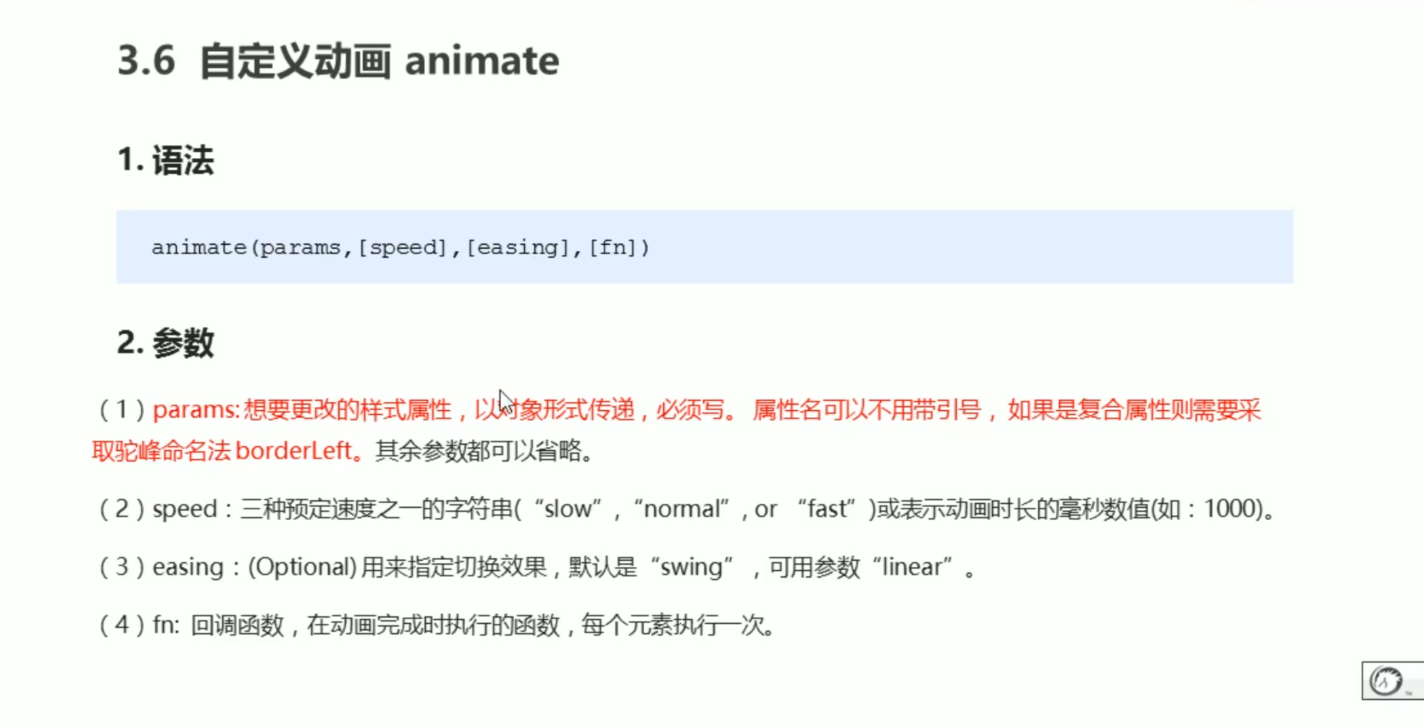
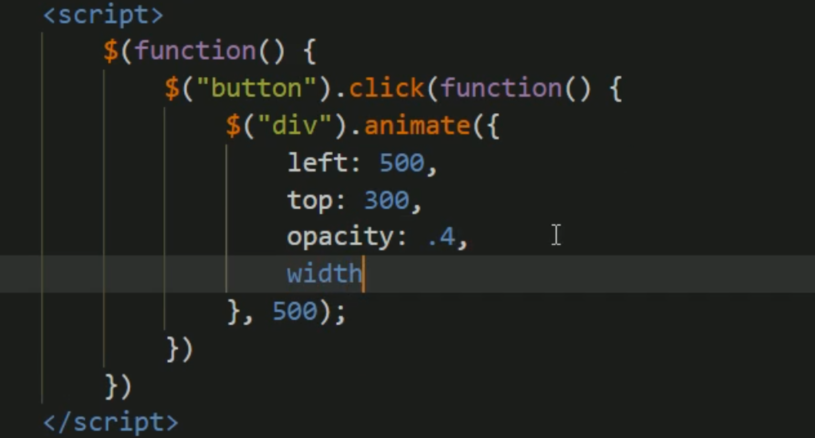
动画效果


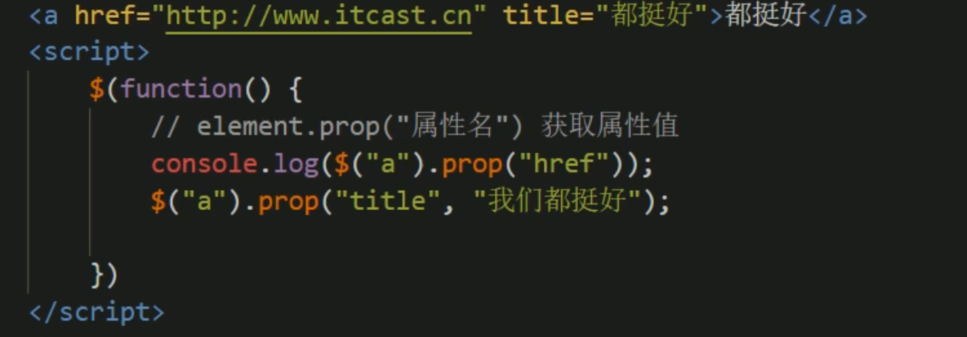
jquery获取元素的属性





查看复选框被选择的个数用:
:checked

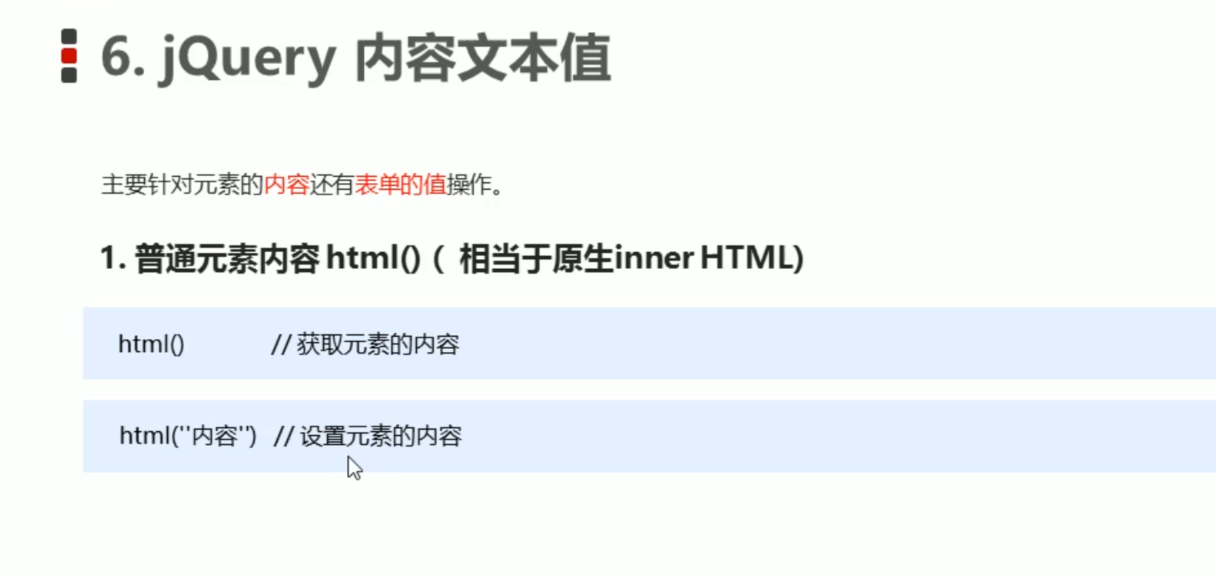
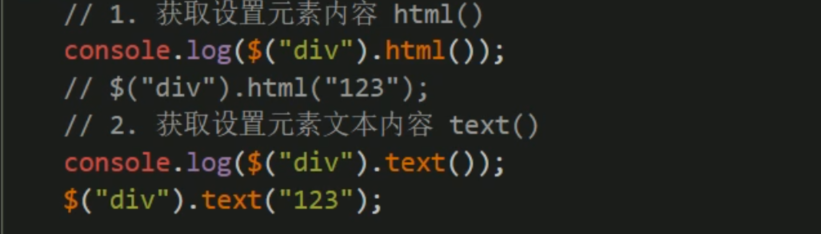
jquery内容文本值


给值:
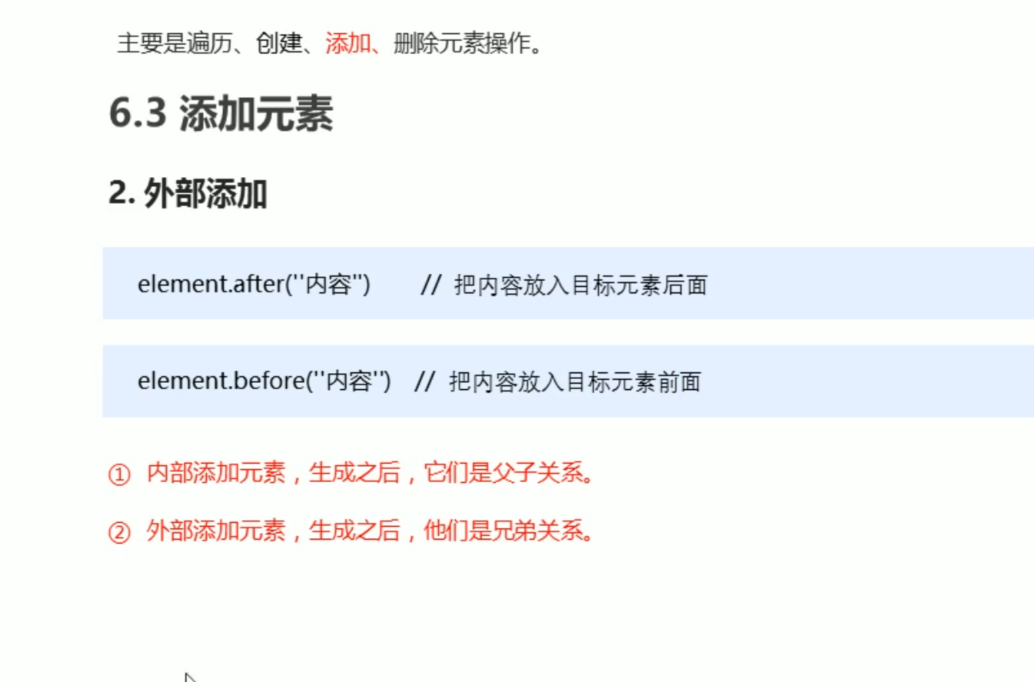
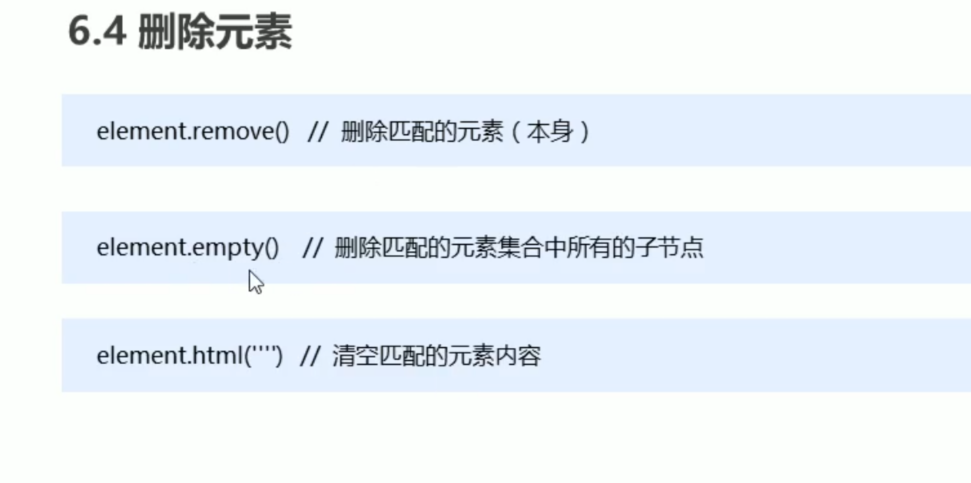
jQuery的元素操作
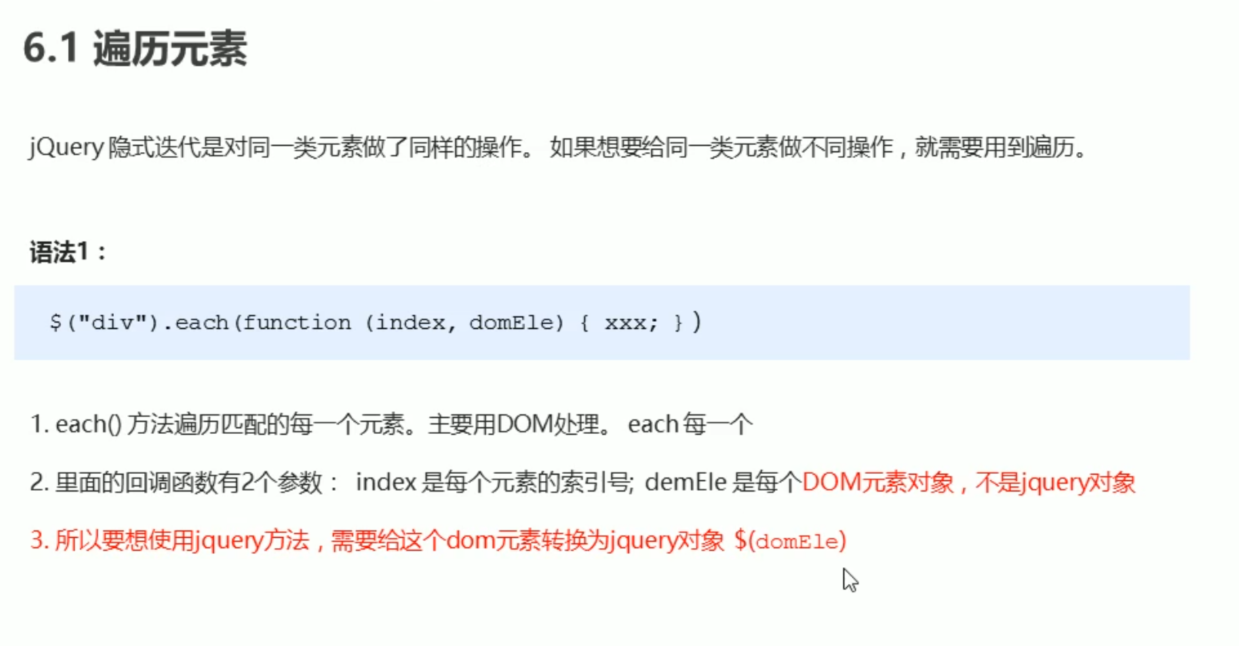
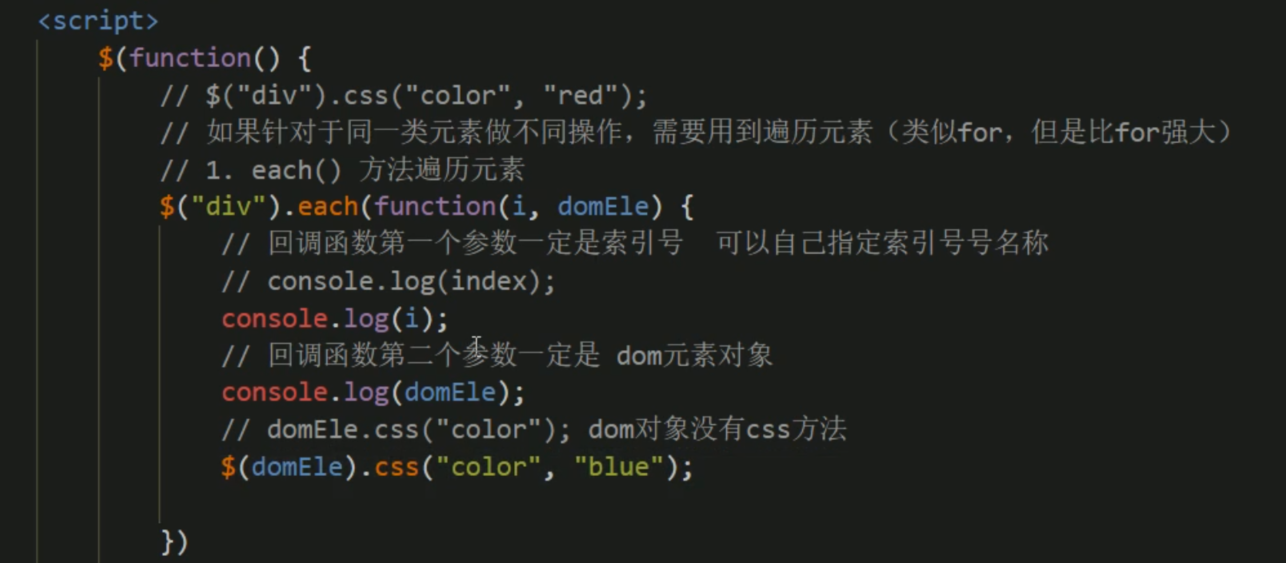
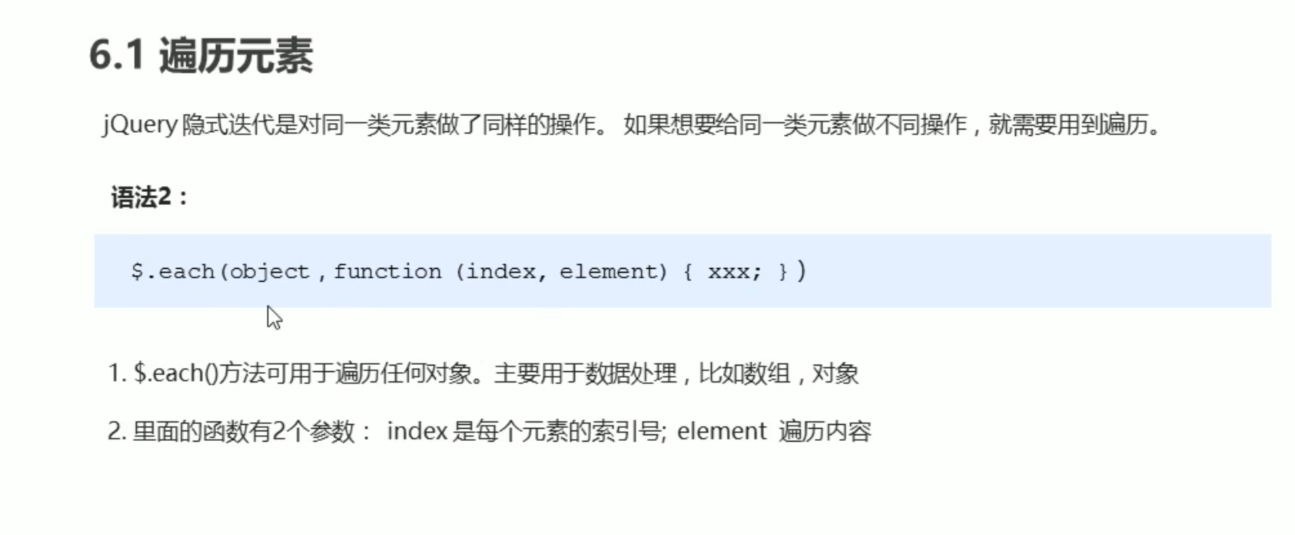
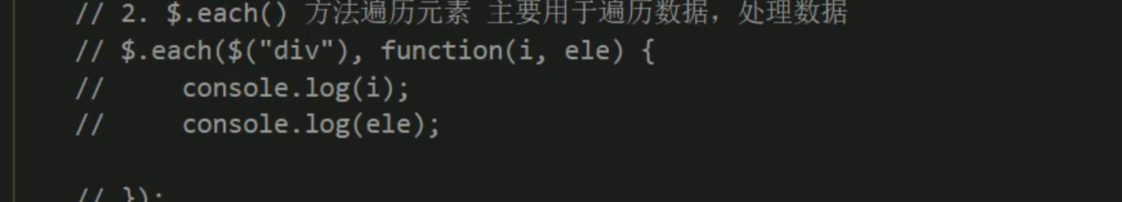
遍历元素




保留两位小数:
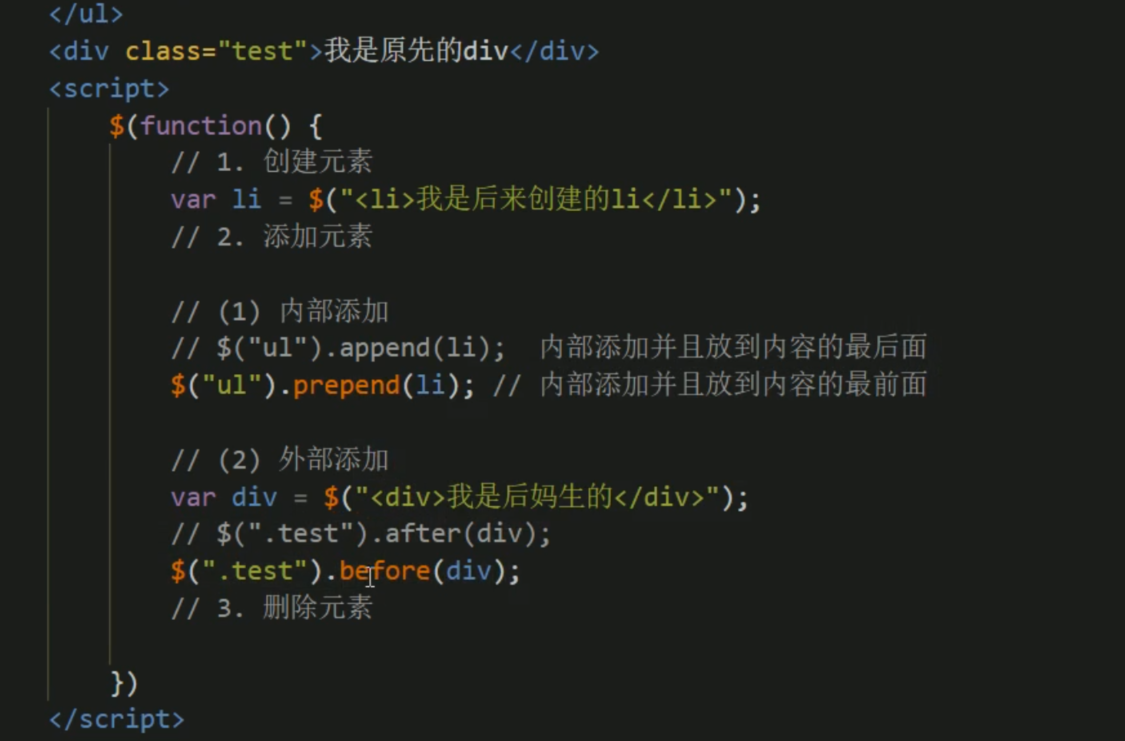
jquery创建元素



jquery的尺寸

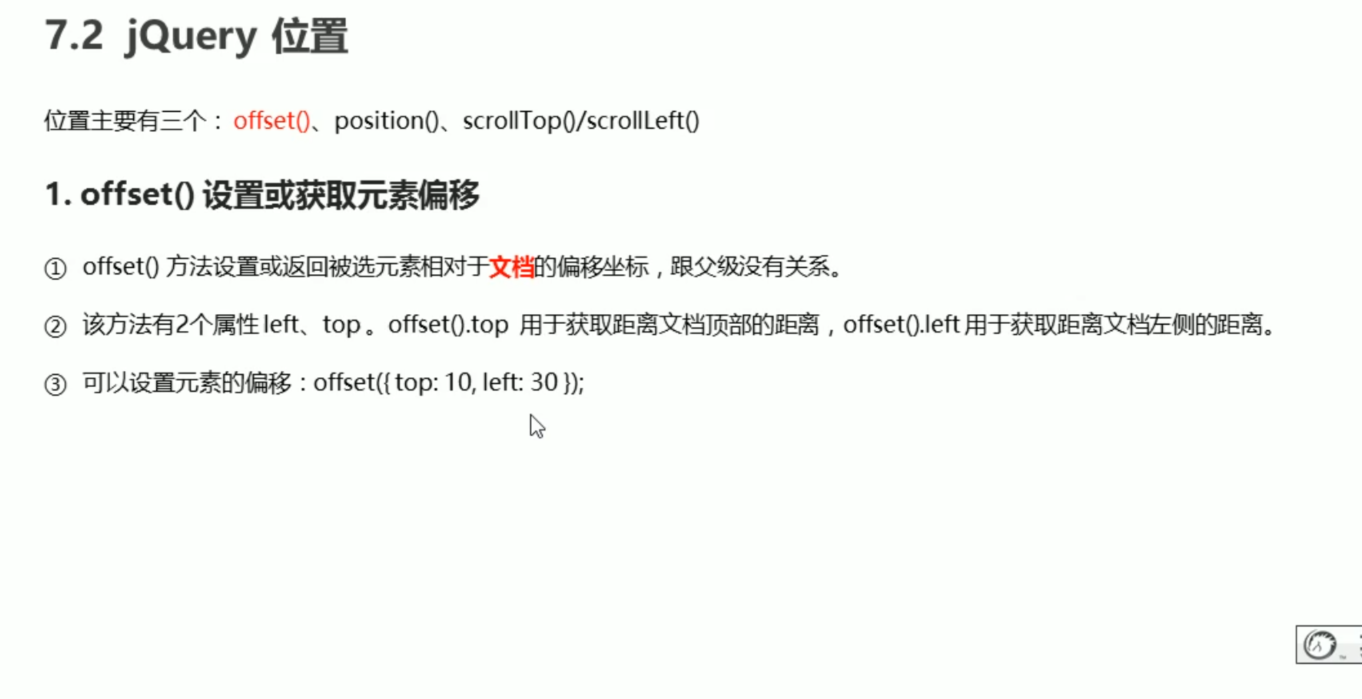
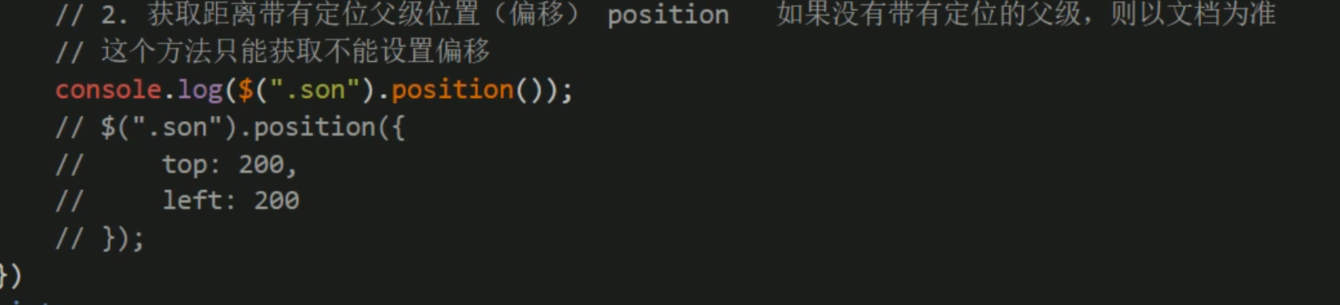
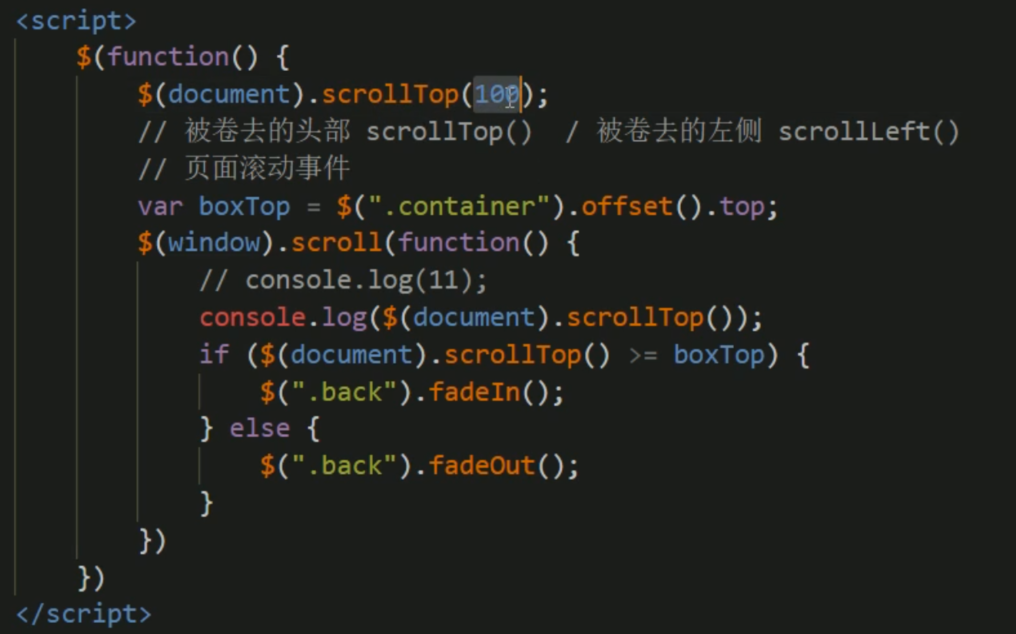
jquery的位置



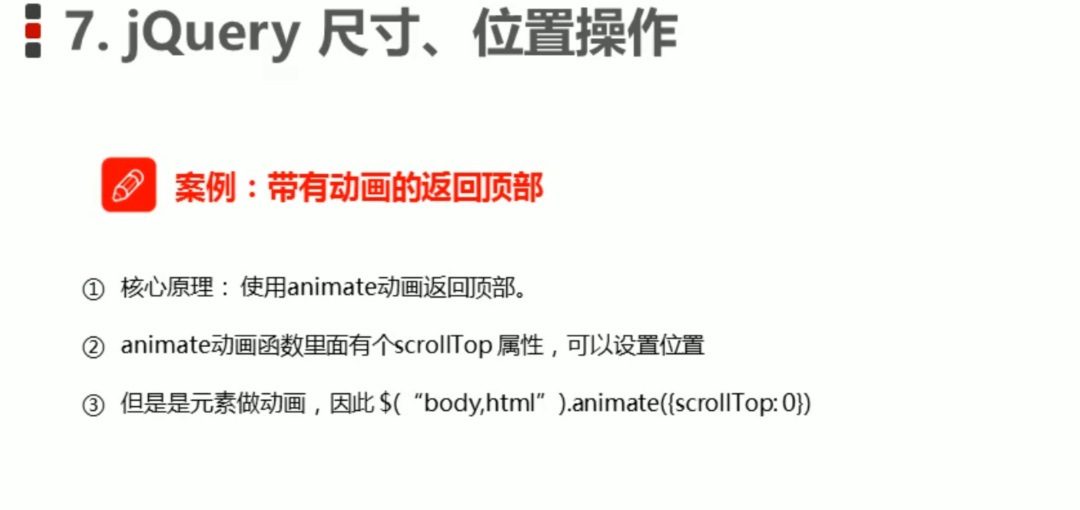
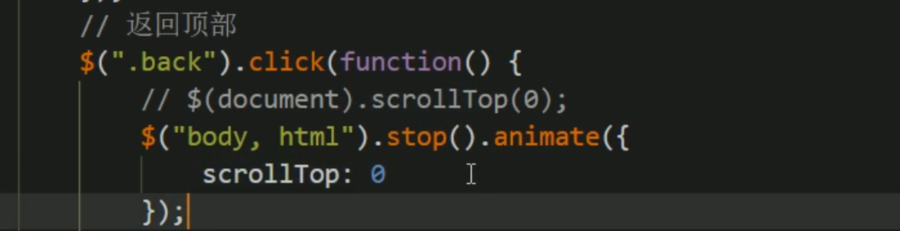
跳回顶部案列


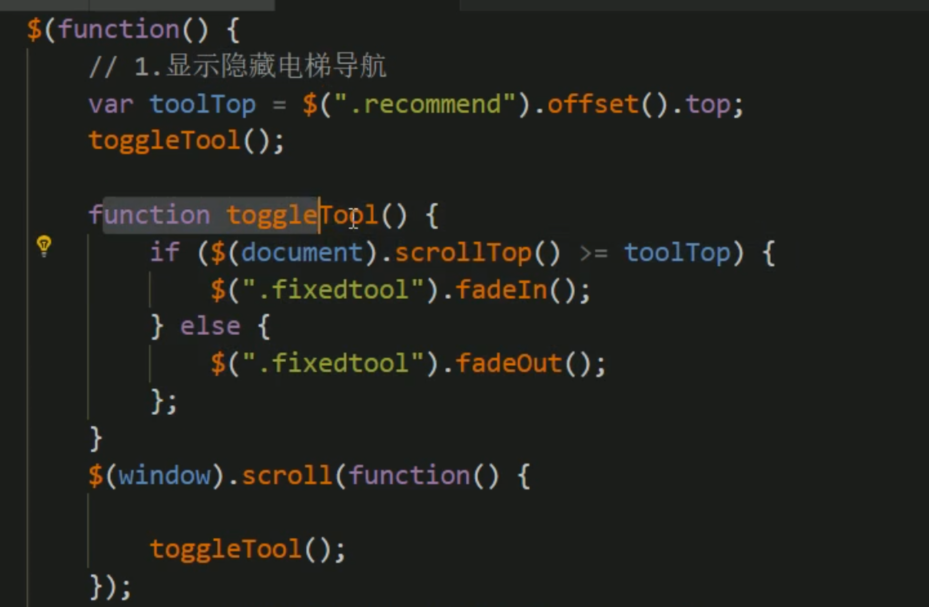
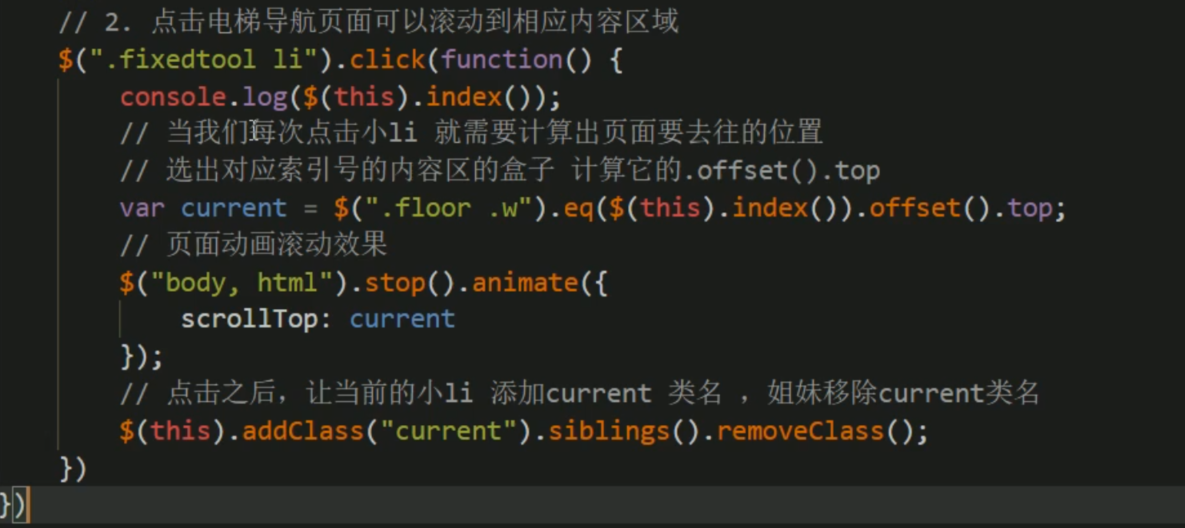
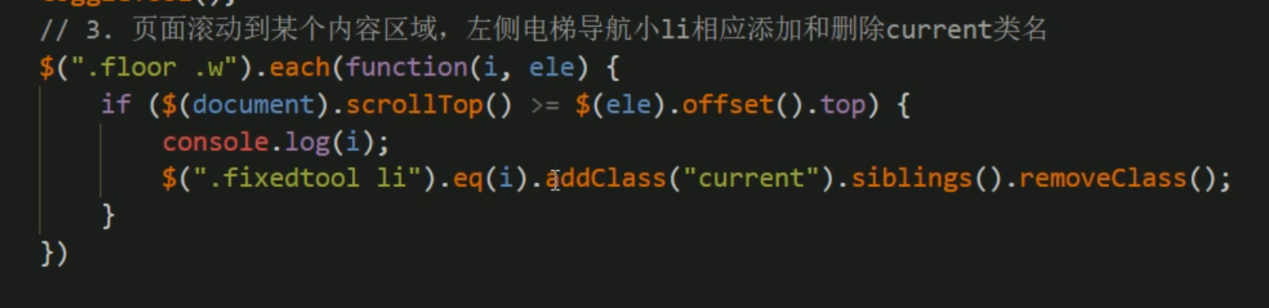
电梯导航案列



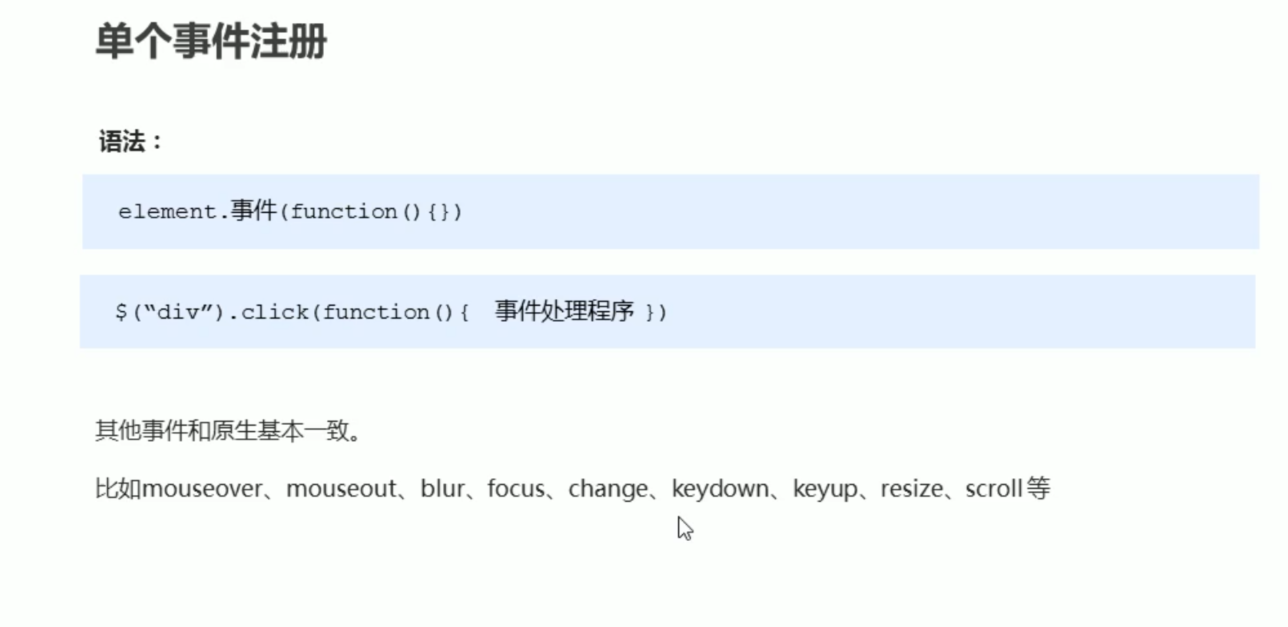
jquery事件
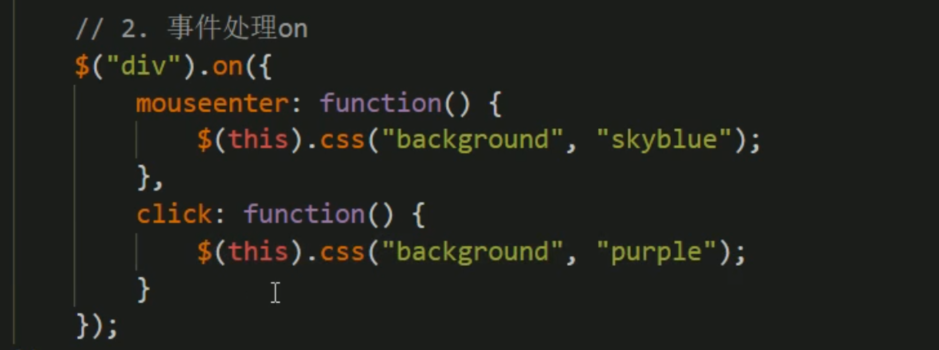
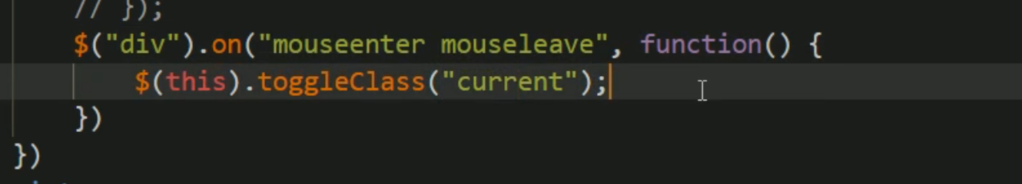
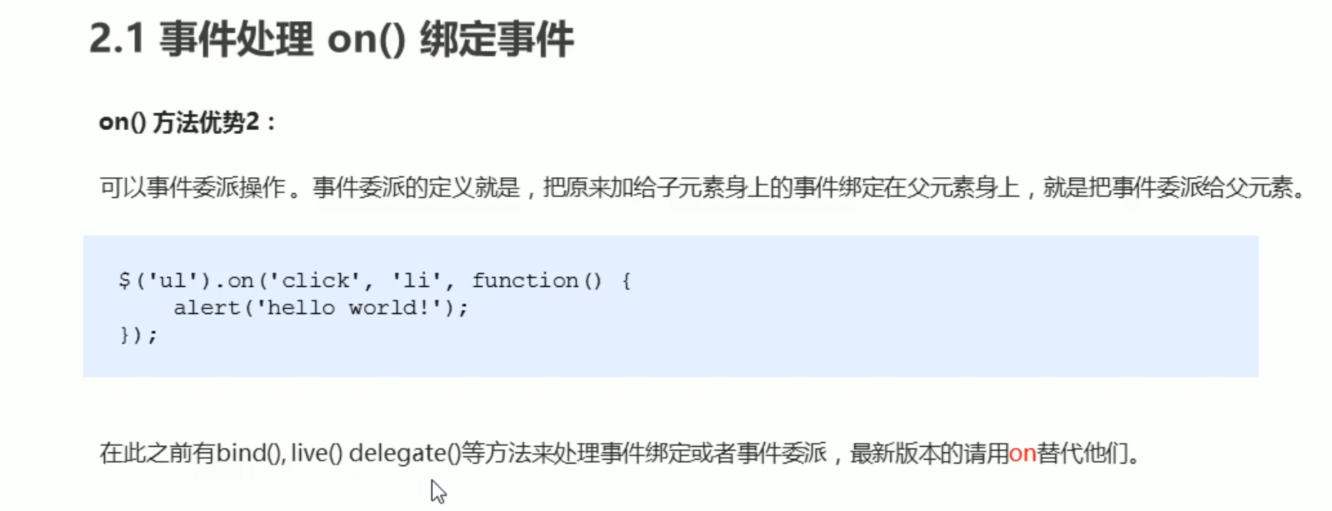
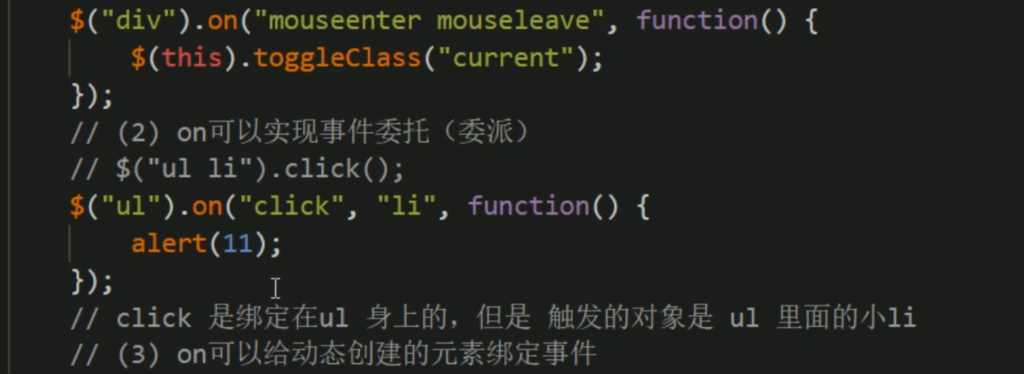
jquery on 事件注册




on的事件委派


案例:微博发布(类似于论坛留言、评论)
在视屏里,需要自己看
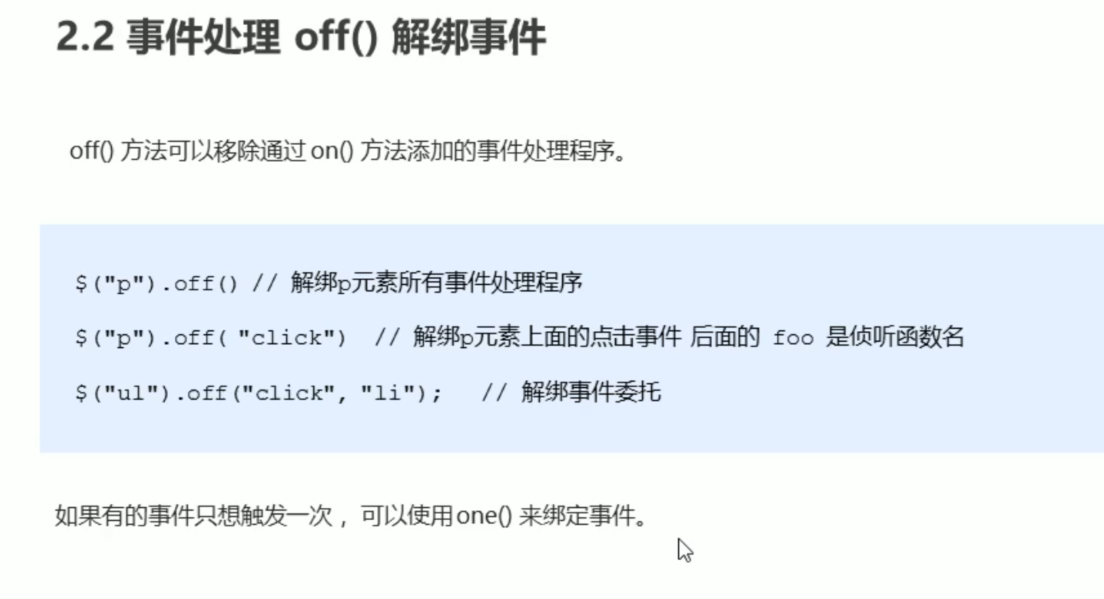
off()实现解绑操作

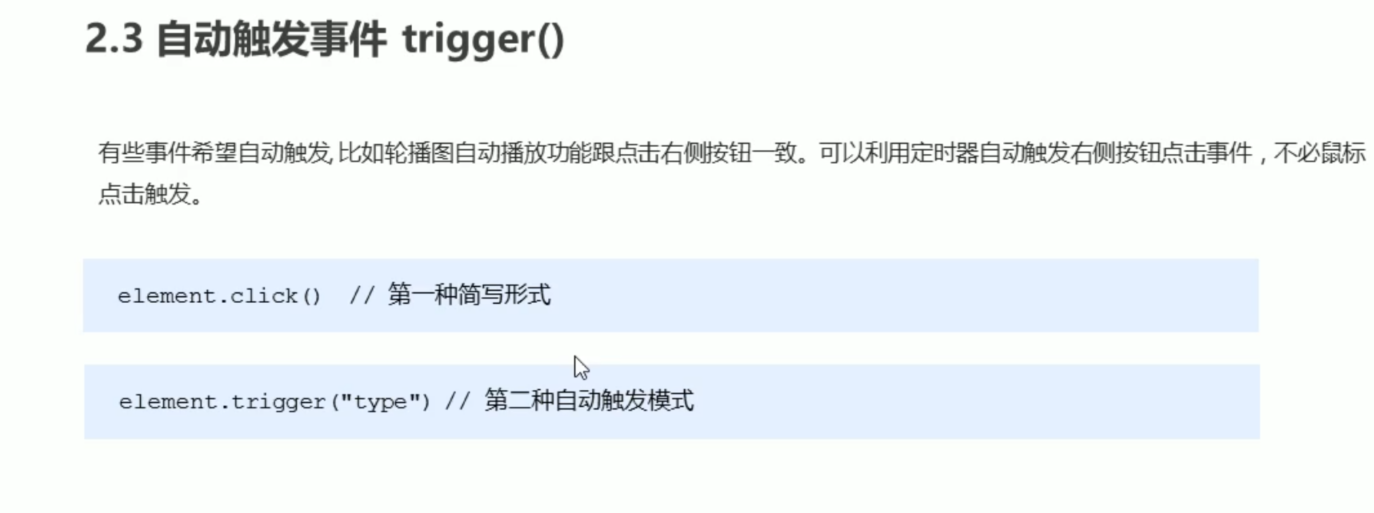
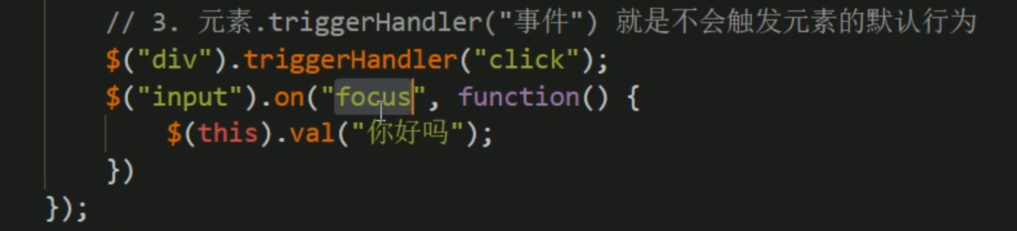
自动出发时间 trigger()


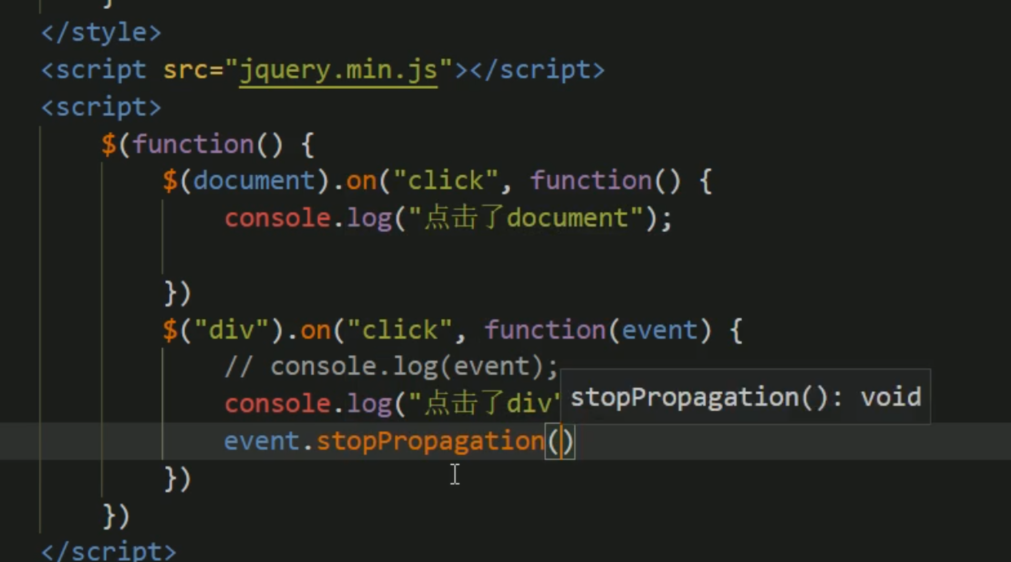
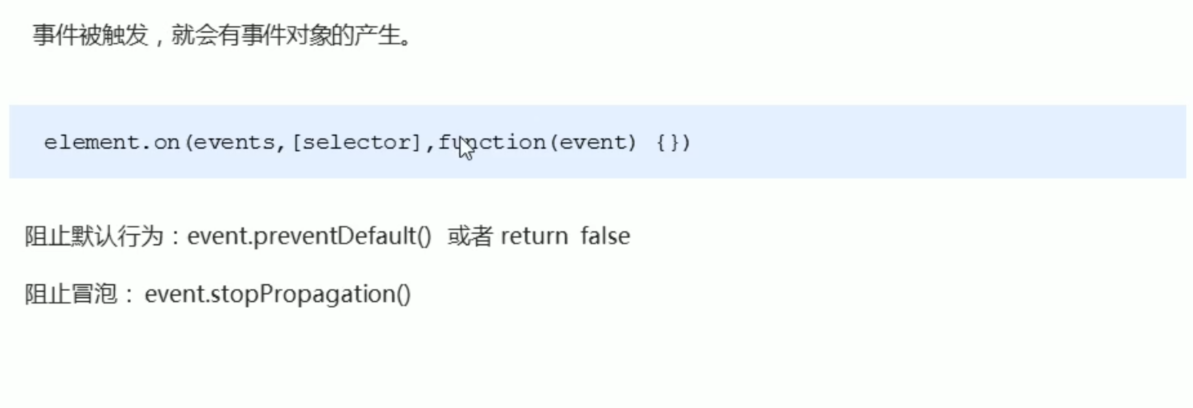
jquery事件对象


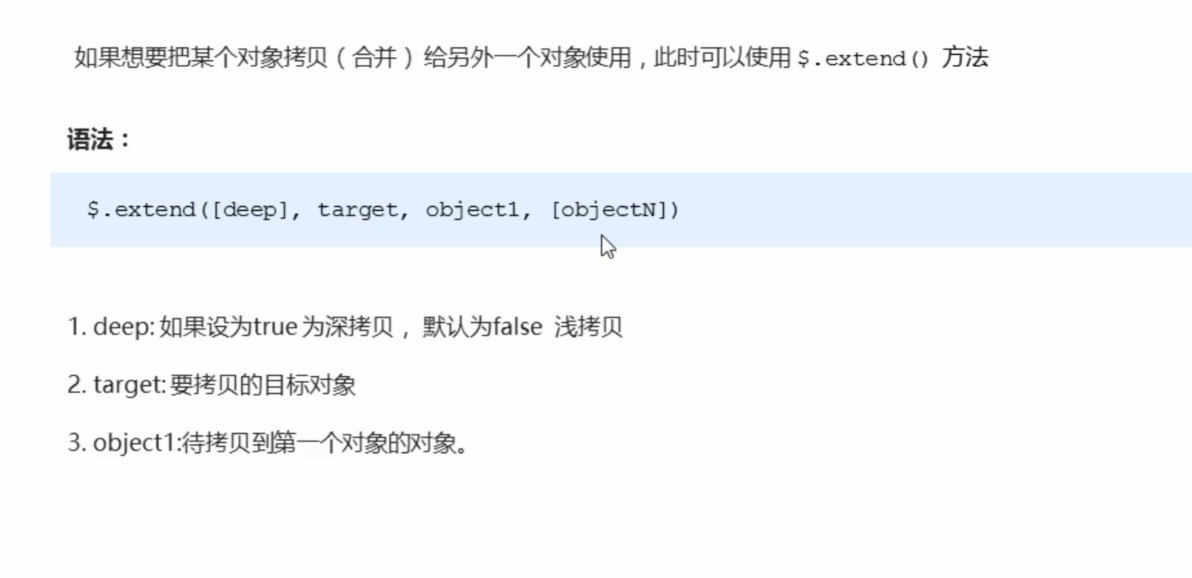
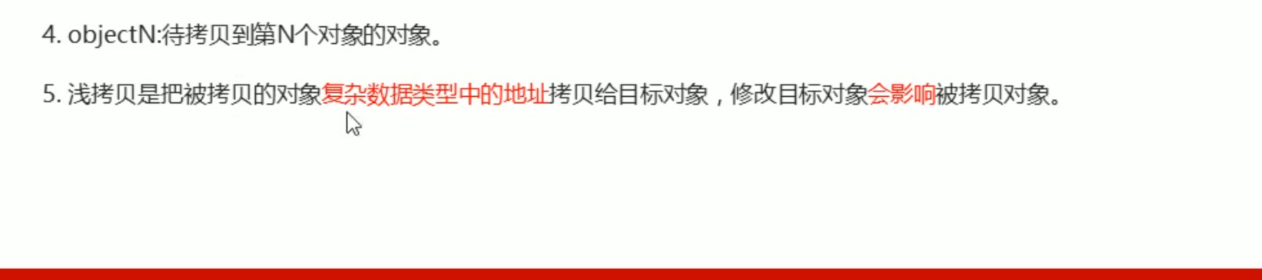
jquery事件拷贝



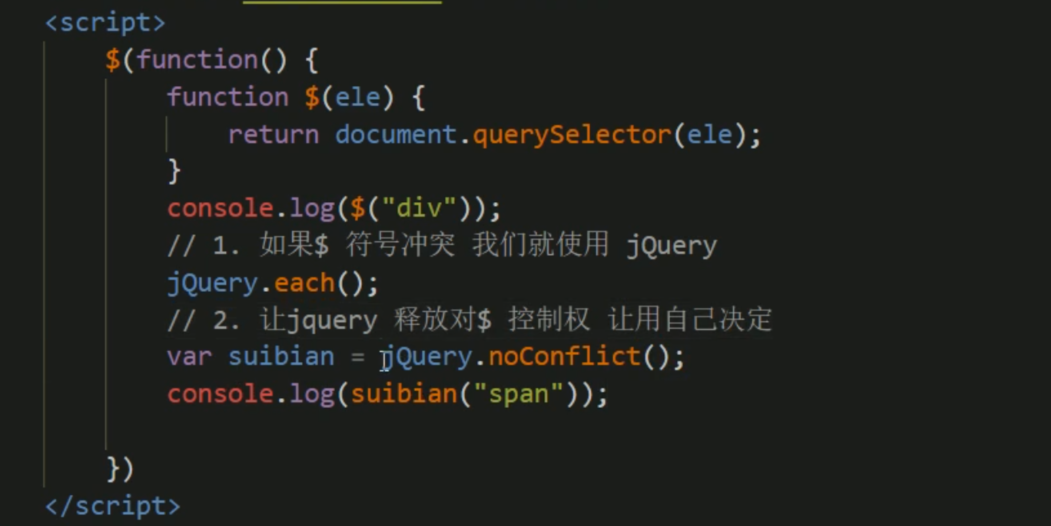
jquery实现多库共存

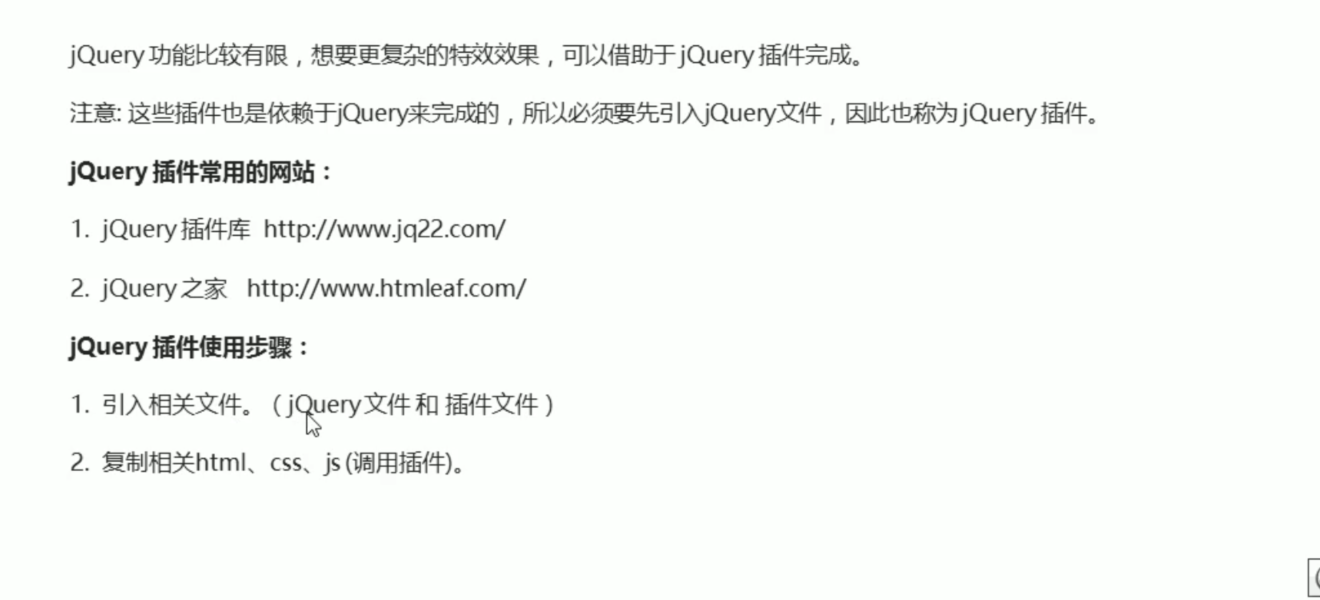
jquery插件

图片懒加载
在jquery插件库里面搜素懒加载下载
ctrl+h就是替换,可以把标签替换成想要的标签
全屏滚动

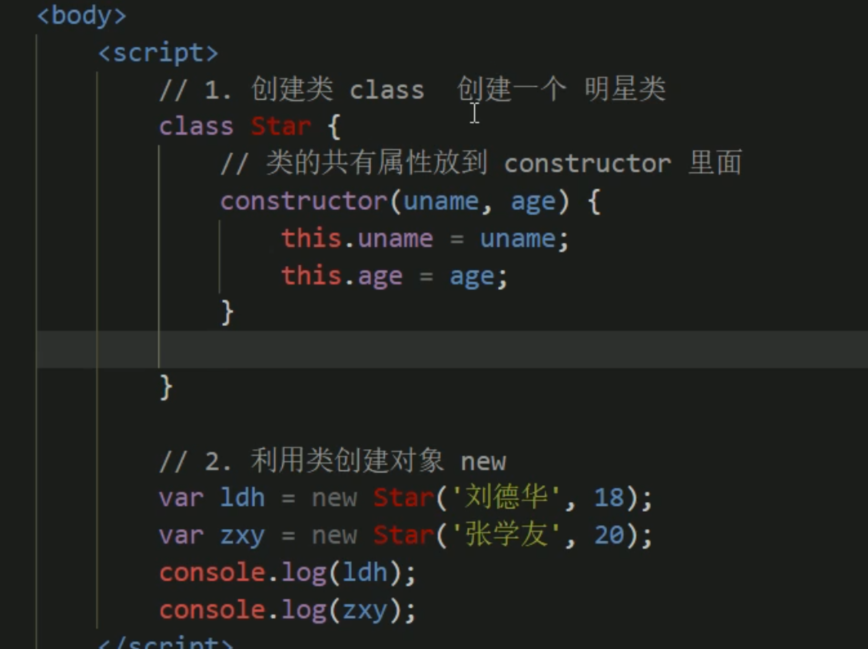
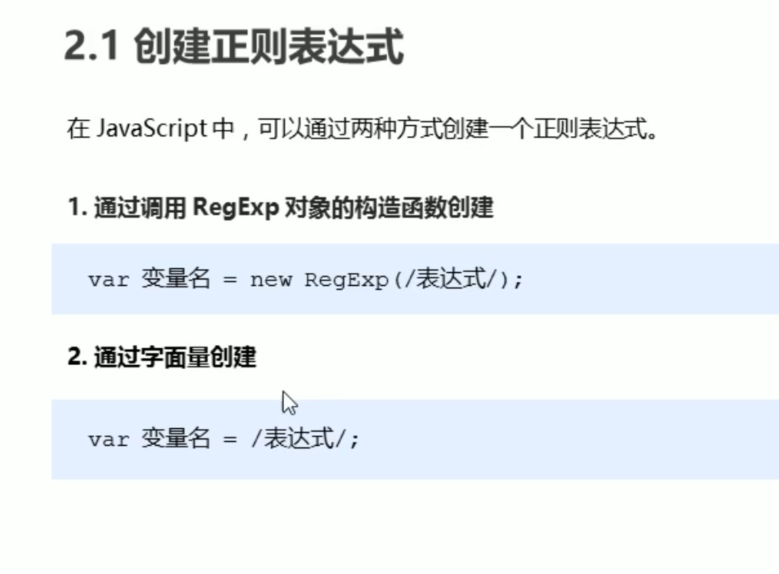
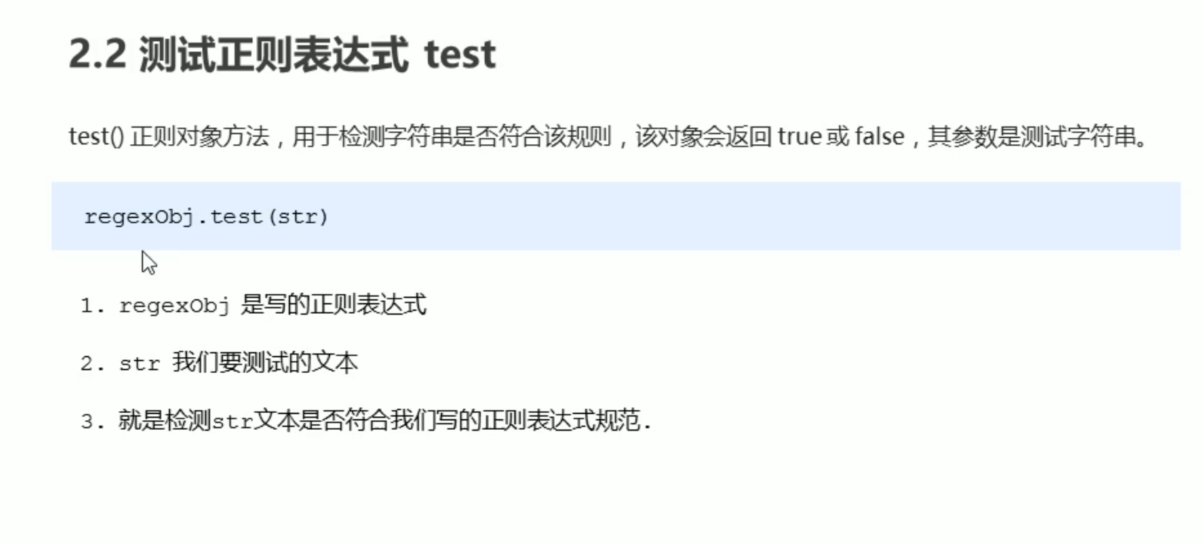
JS的面向对象
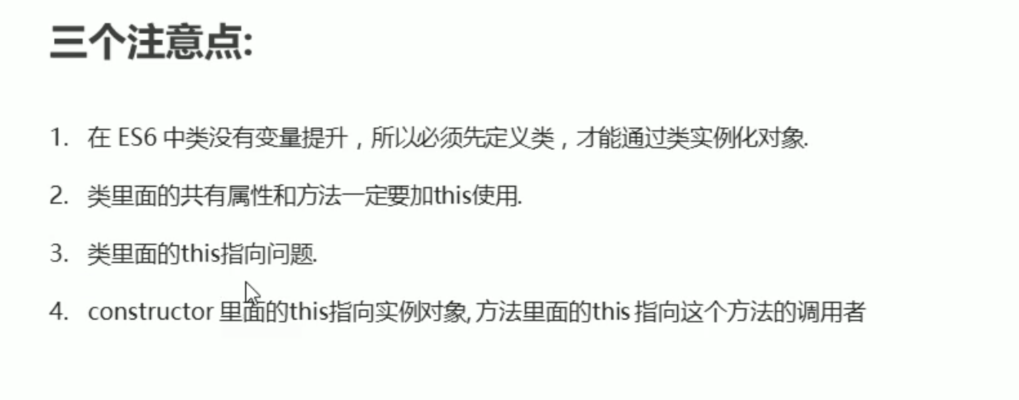
基础知识

在类里面添加方法


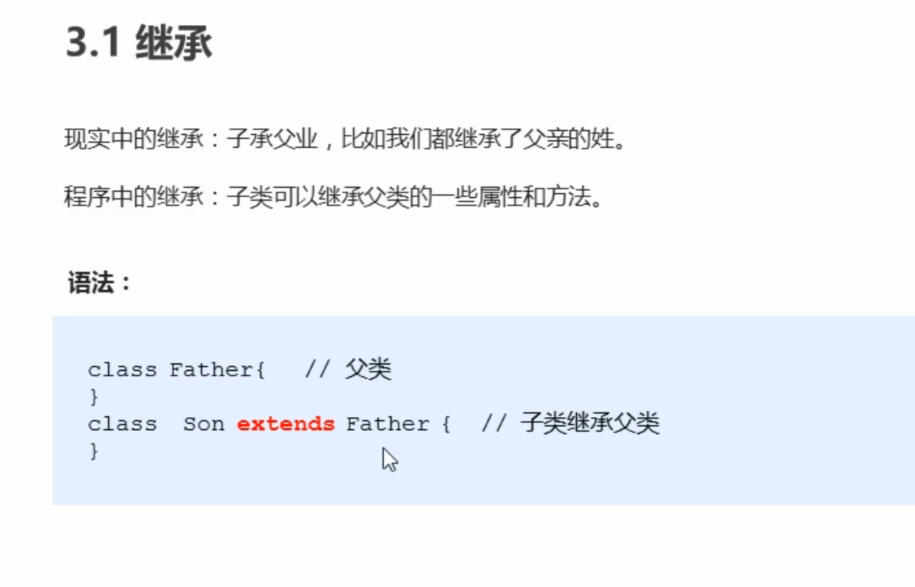
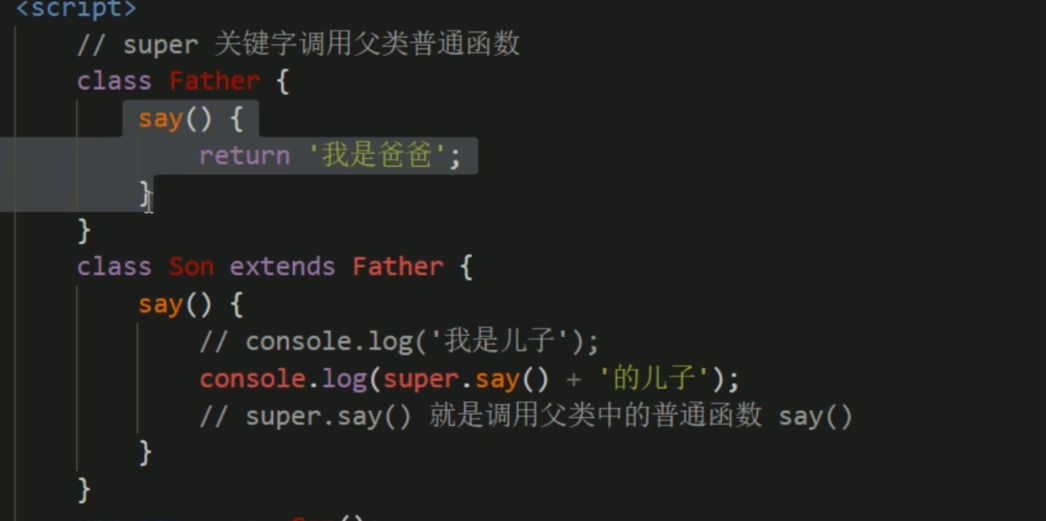
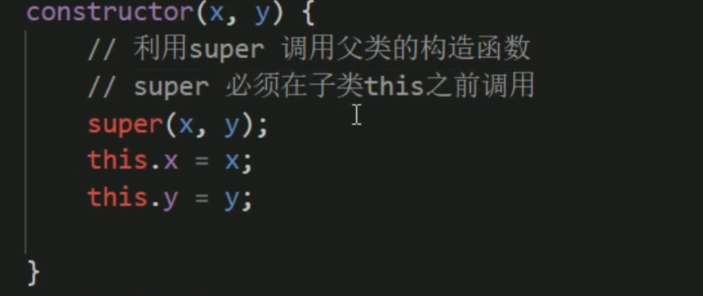
类的继承和关键字super



super.方法:可以调用父类里面的方法




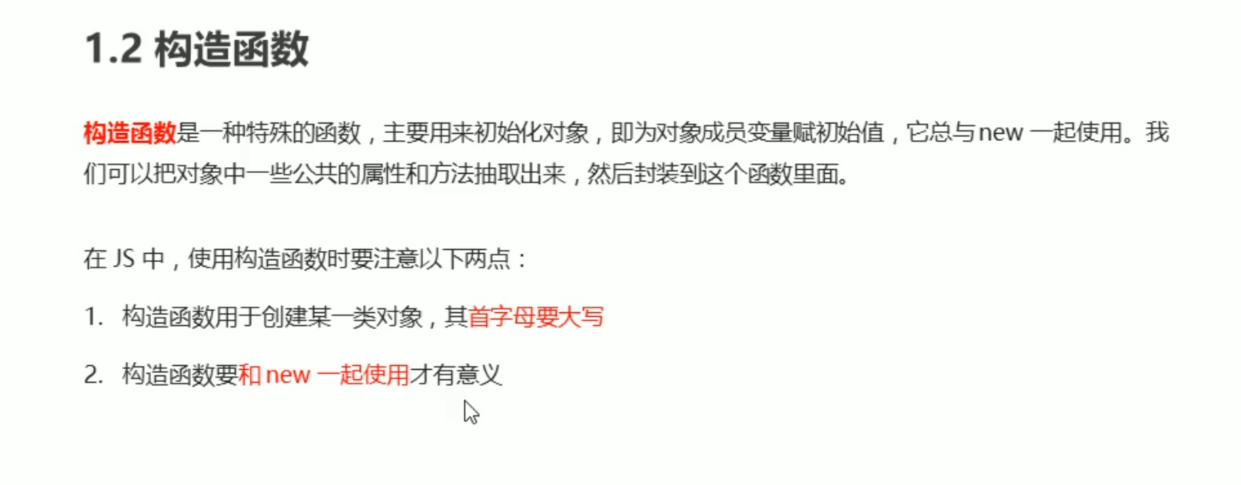
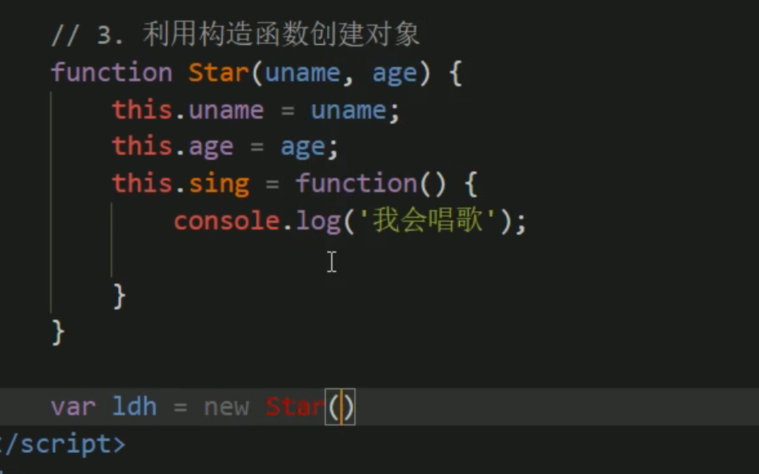
利用构造函数创建对象

. 
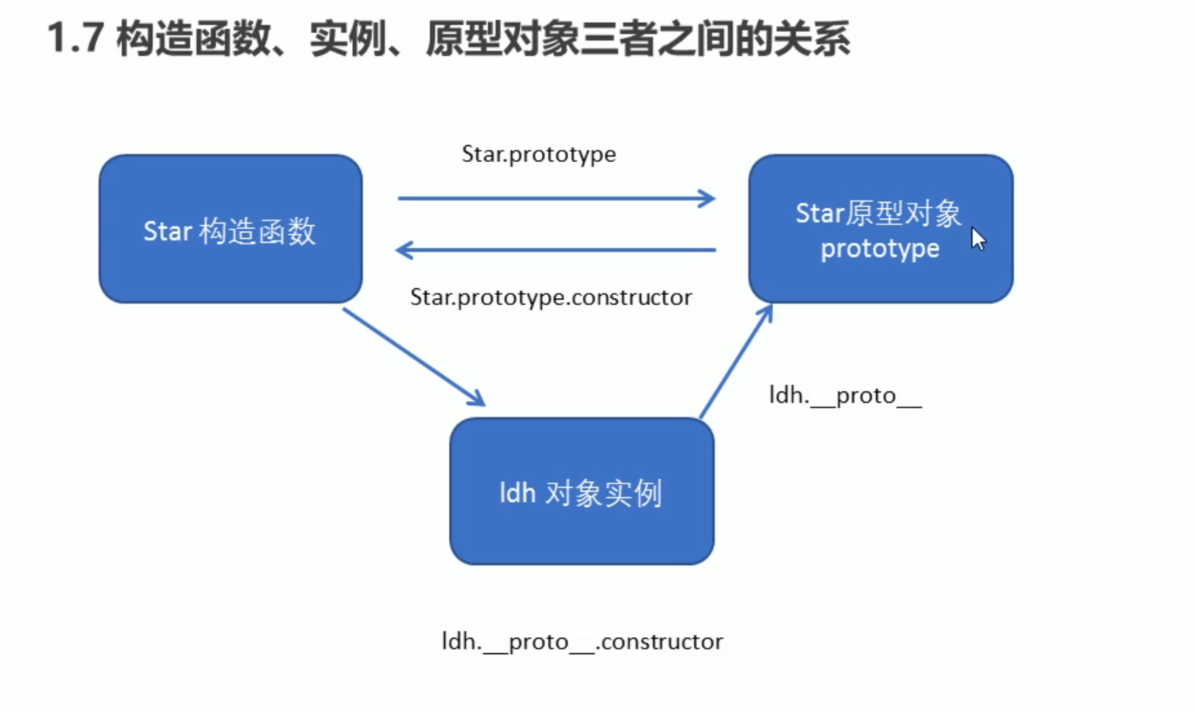
构造函数、实列、原型对象三者之间的关系

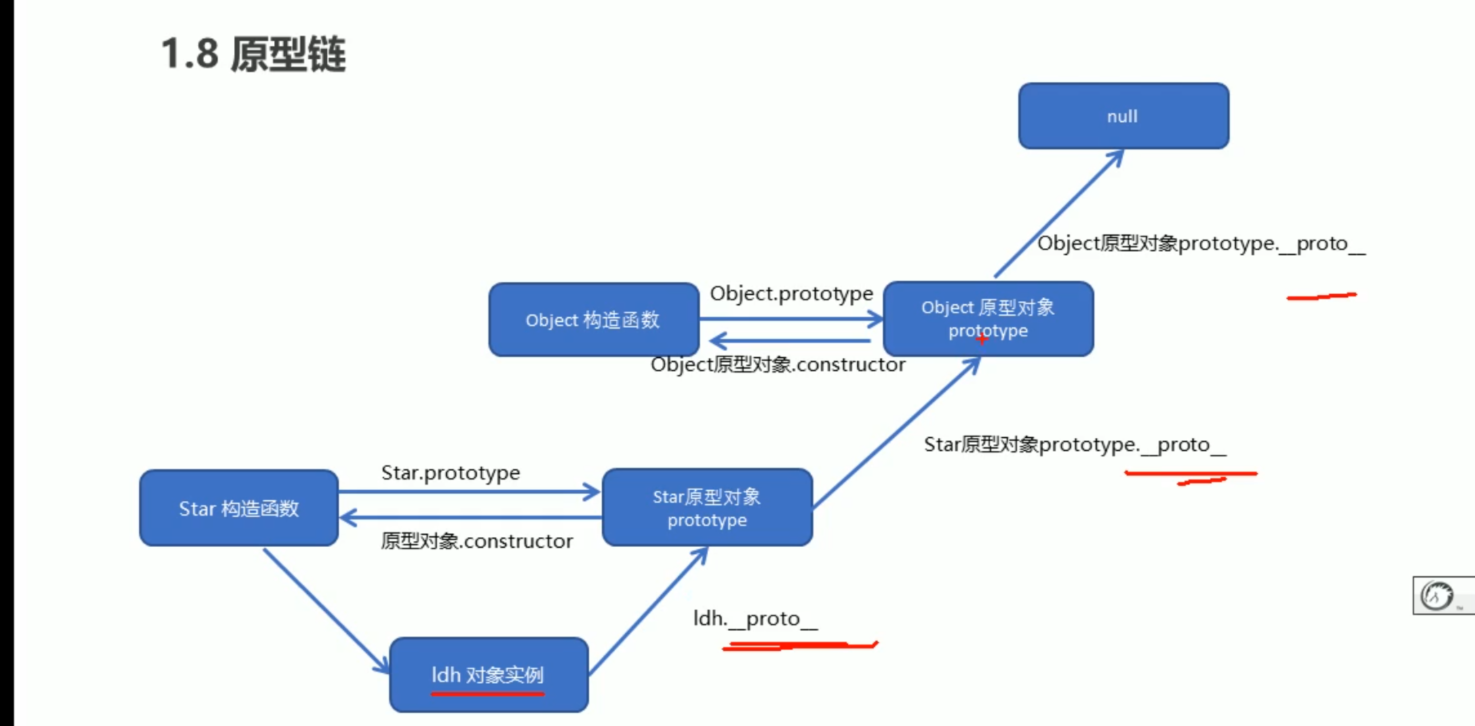
原型链

不管是构造函数的this还是原型里面的this,他指向的都是实列中

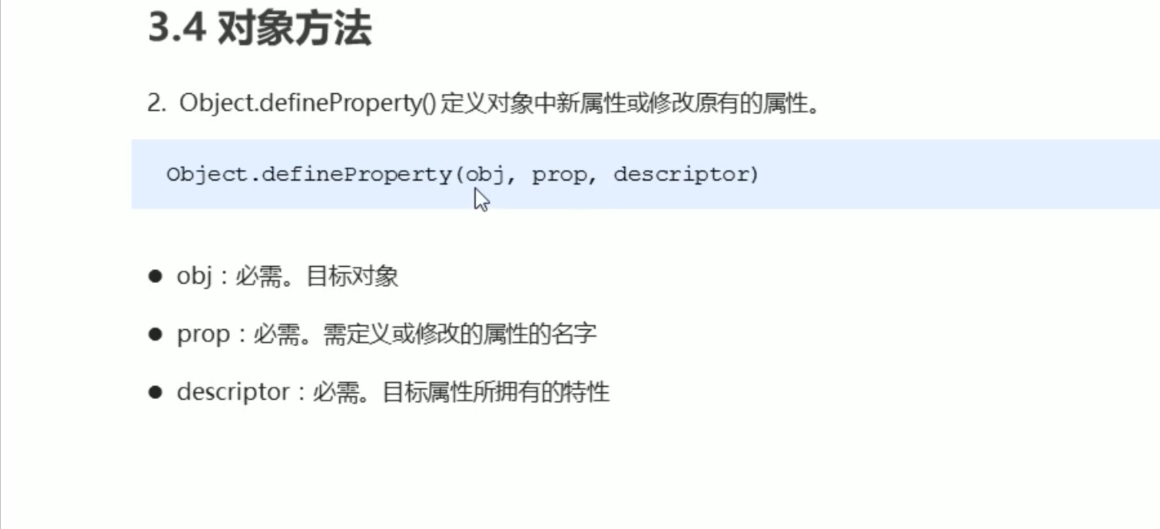
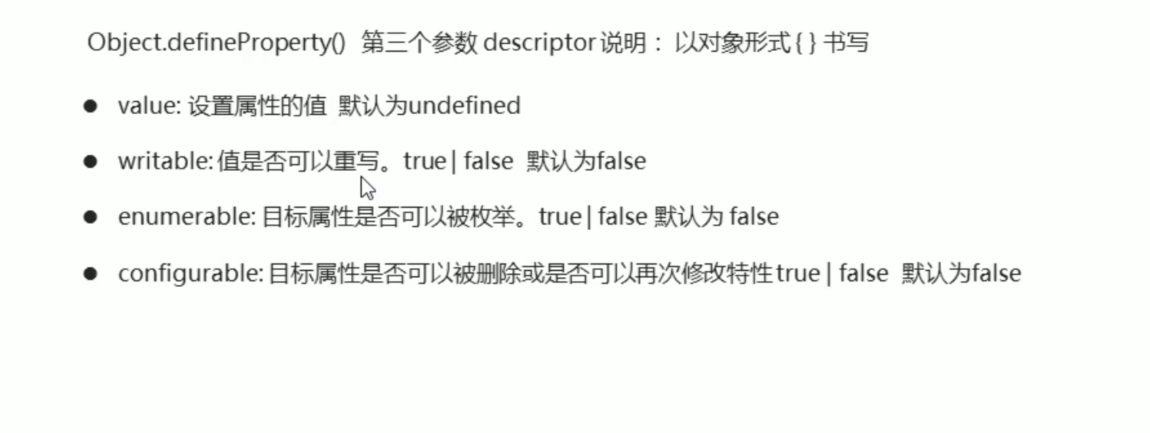
ES5新增的方法



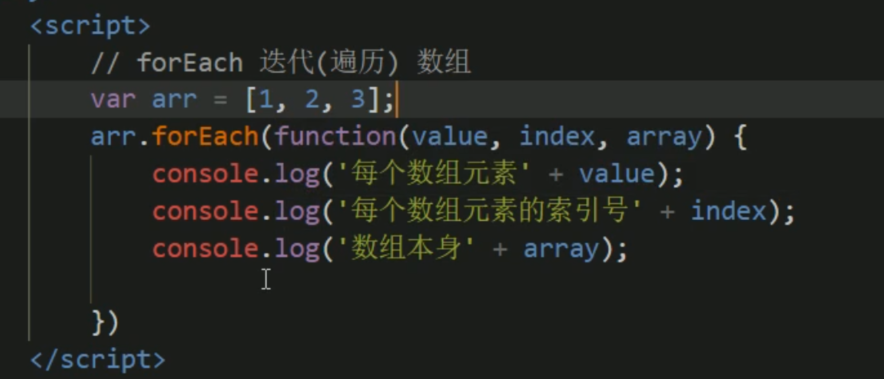
筛选数组的方法

查找特定的数组元素



新增原来属性或者修改原有属性


函数的高阶用法
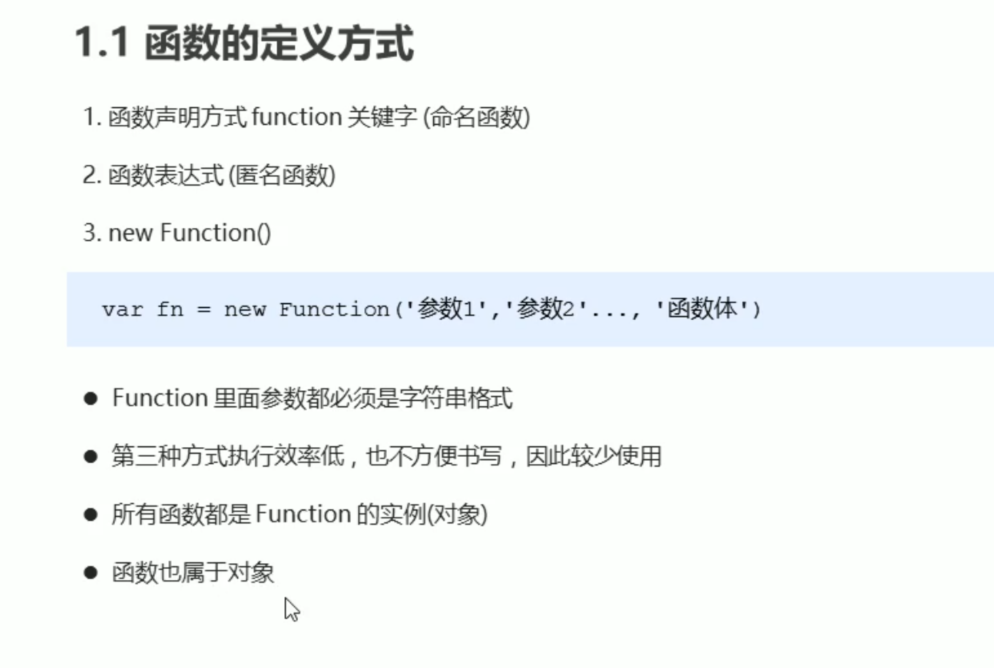
函数的定义方式

函数的调用方式







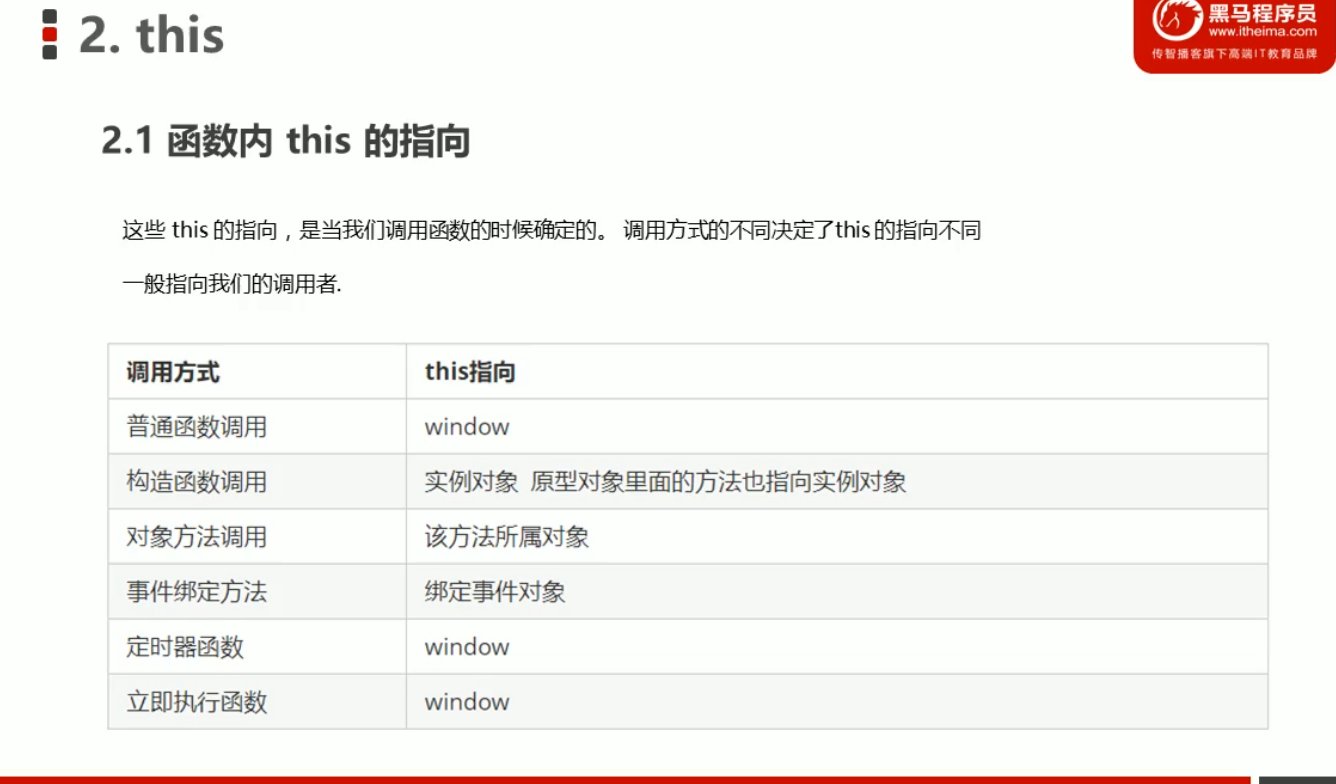
函数里this的指向问题

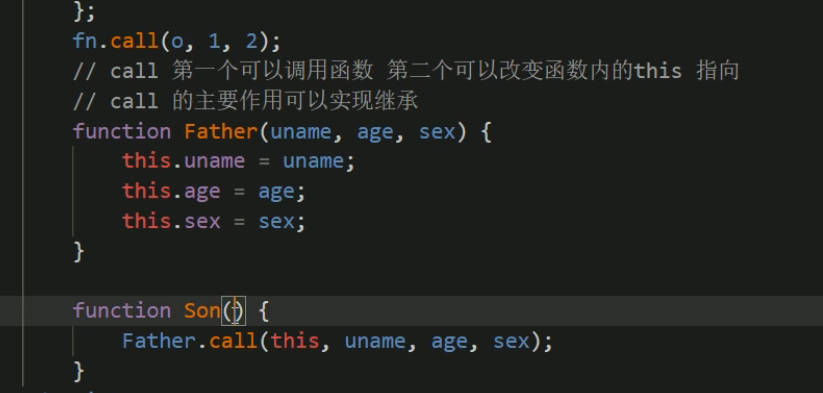
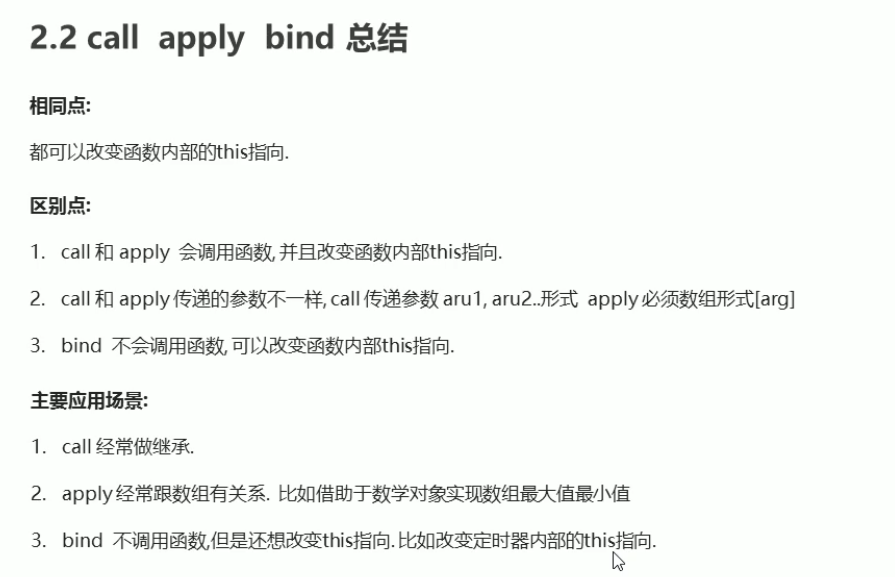
call()方法:改变函数的this指向


apply()改变函数内部指向

bind改变函数内部指向


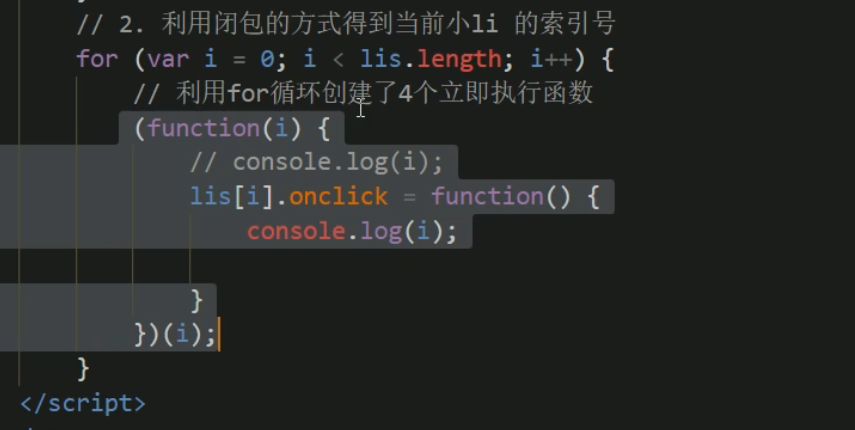
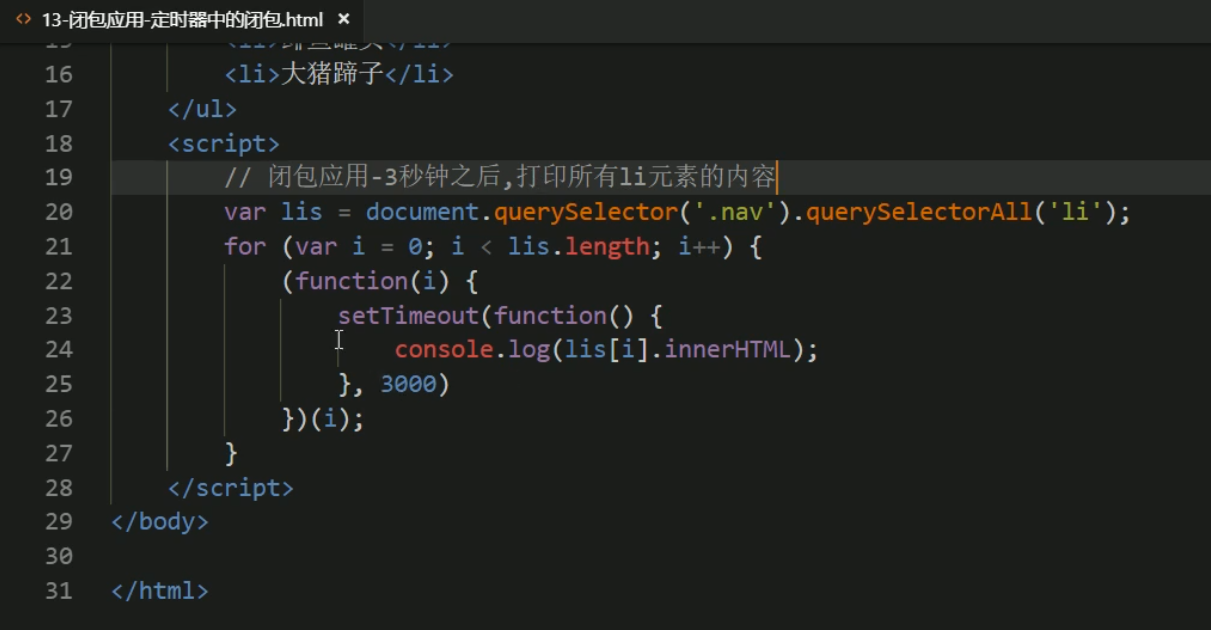
闭包

闭包衍生了函数变量的作用于的范围
立即执行函数也称为小闭包。


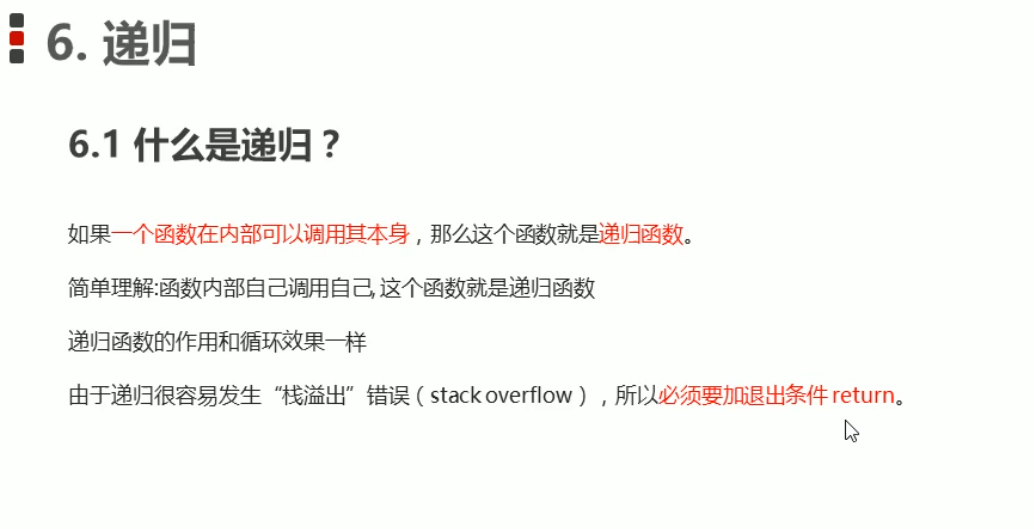
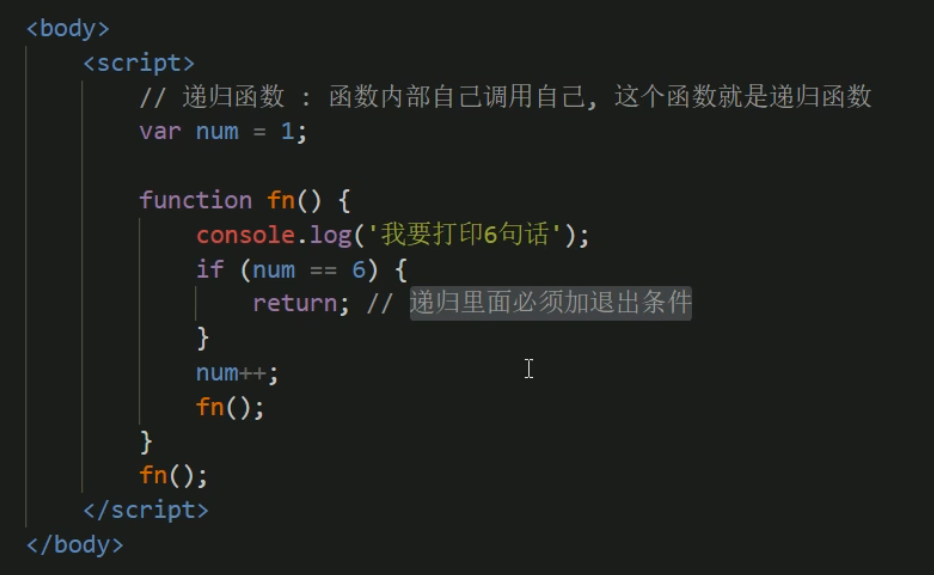
递归


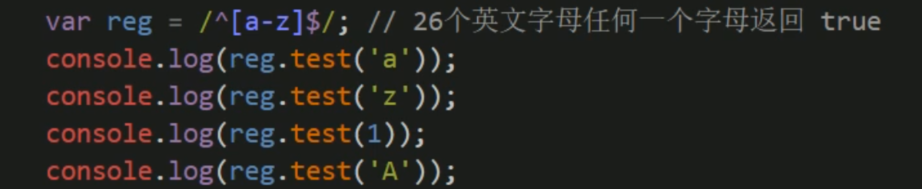
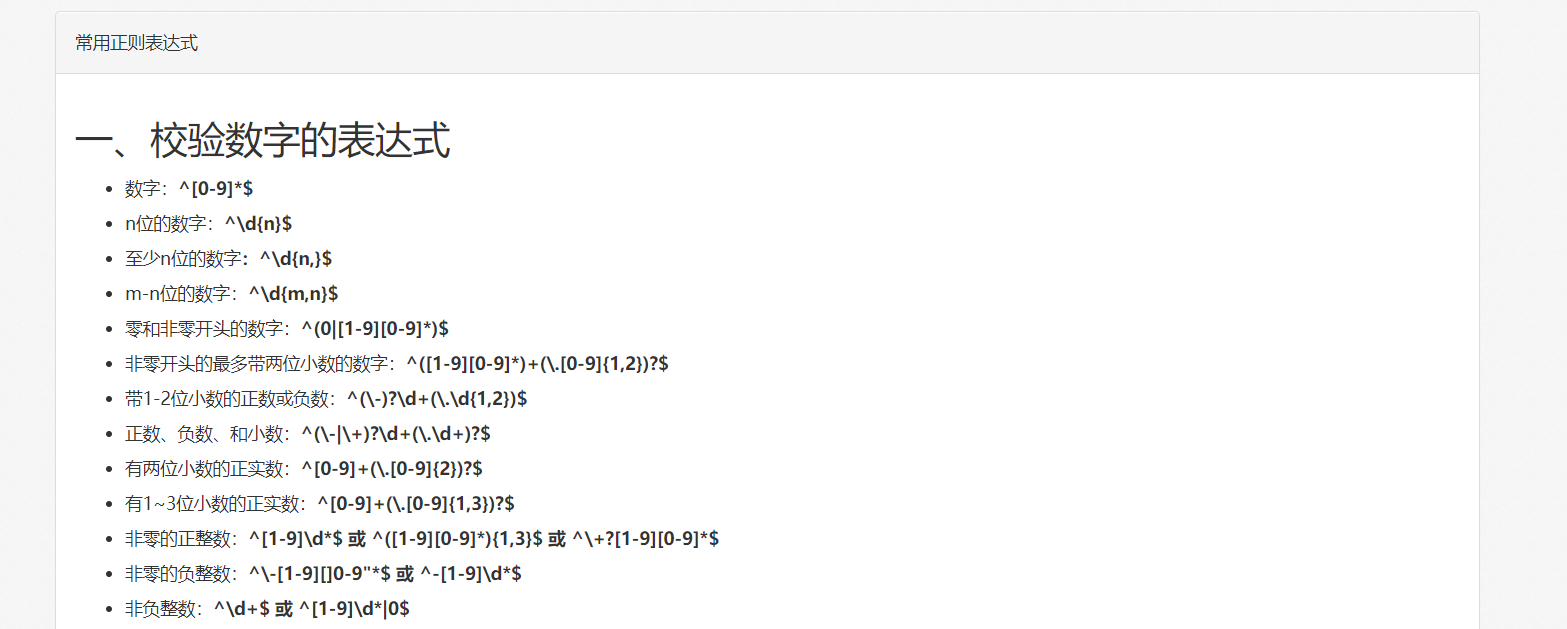
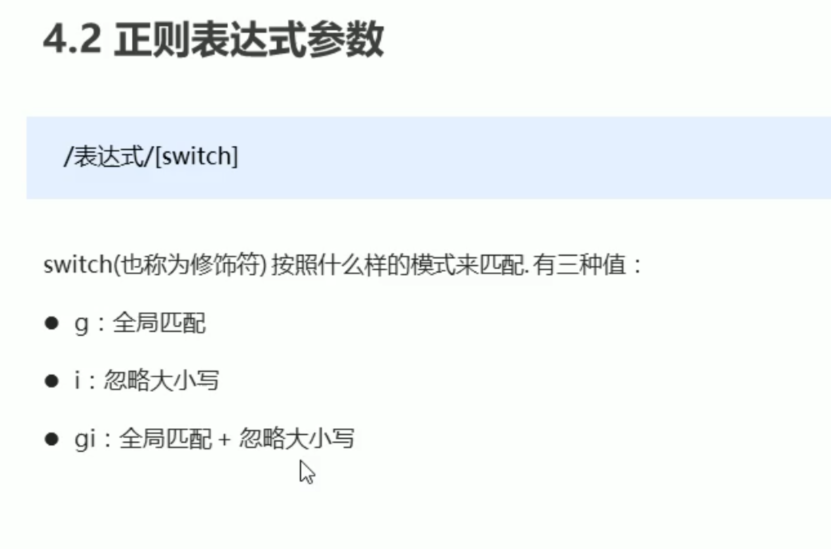
正则表达式
需要正则表达式的时候,可以直接百度,正则表达式在线测试,可以直接复制





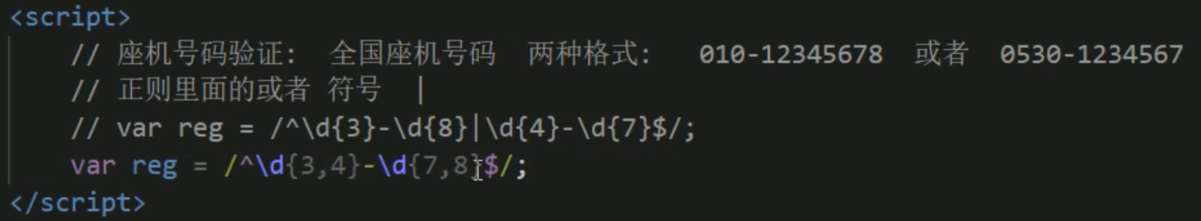
正则表达式的特殊字符
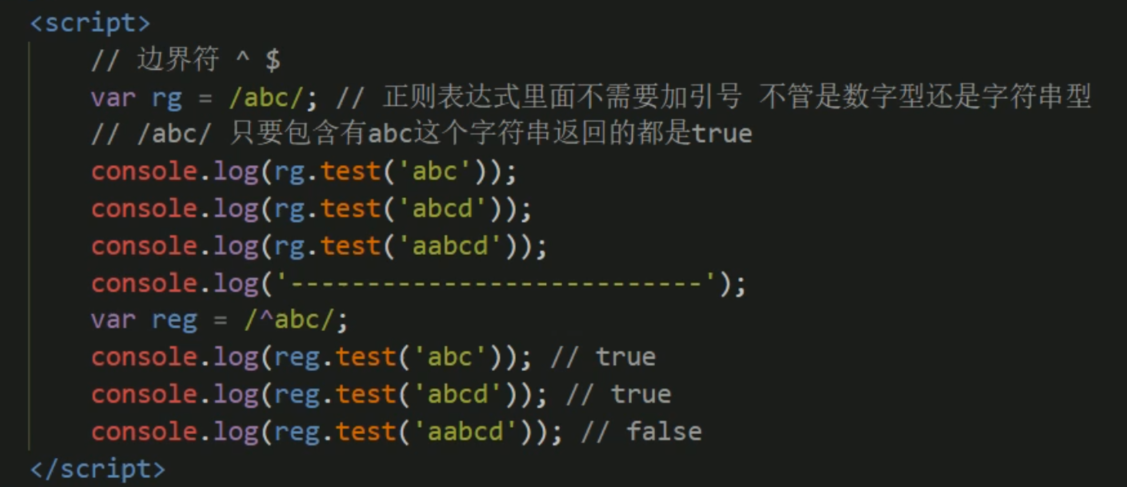
边界符



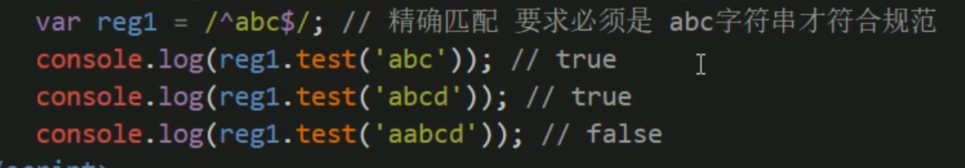
精确匹配的意思是只有abc才正确
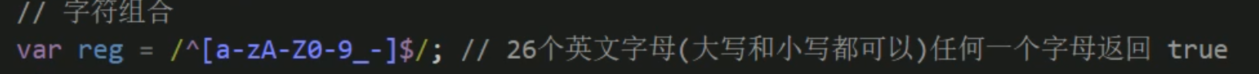
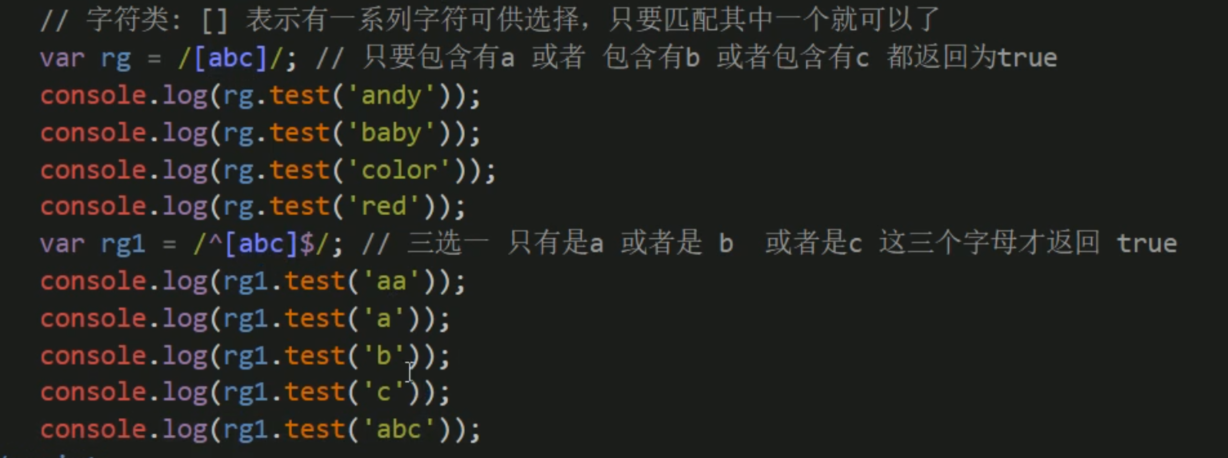
字符类


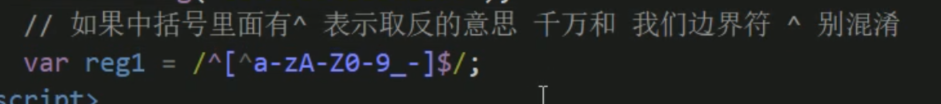
正则表达式中的取反意思
中括号里面有

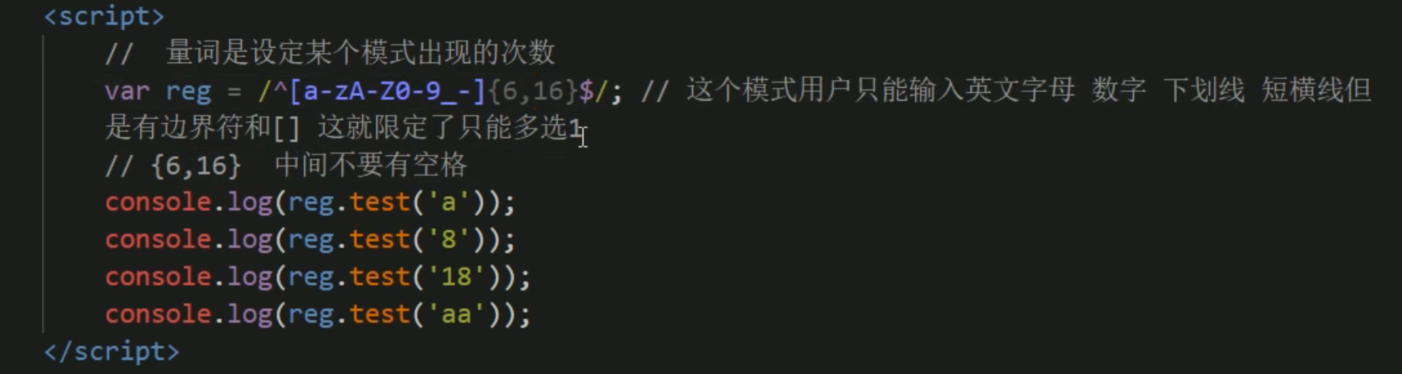
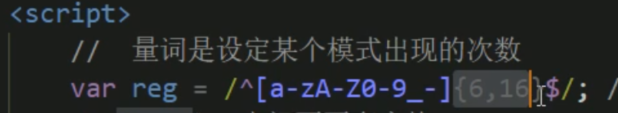
量词符


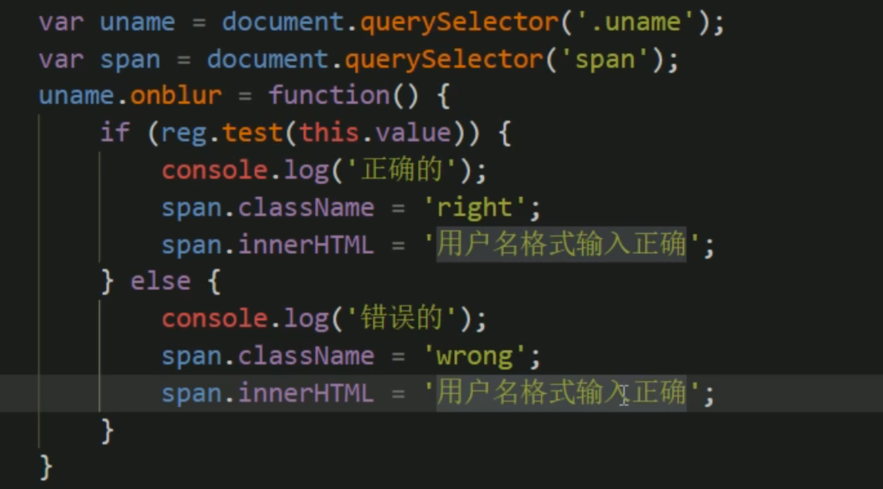
案列:验证输入用户名是否正确


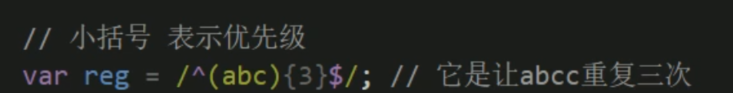
括号意义
大括号{}:表示值出现的次数
中括号【】:表示字符合集,匹配中括号的任意字符,如果没有大括号,只能选择一个
小括号 ():表示优先级
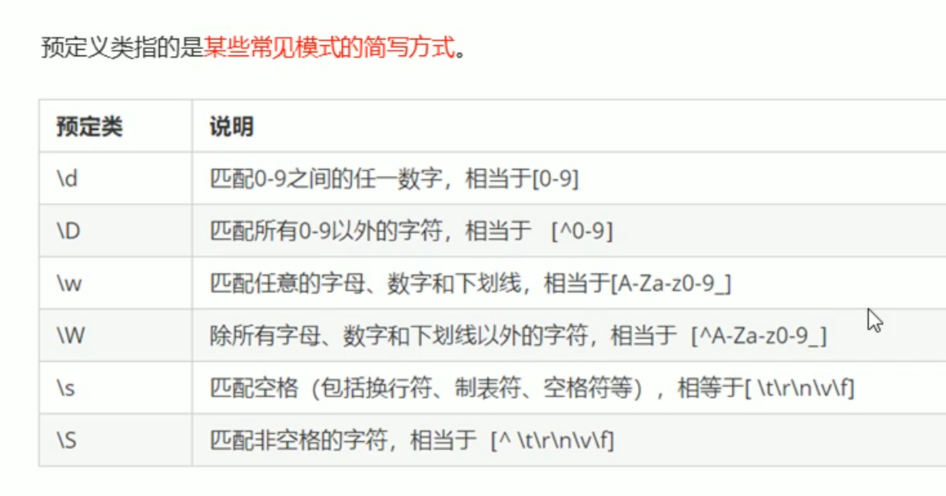
预定义类


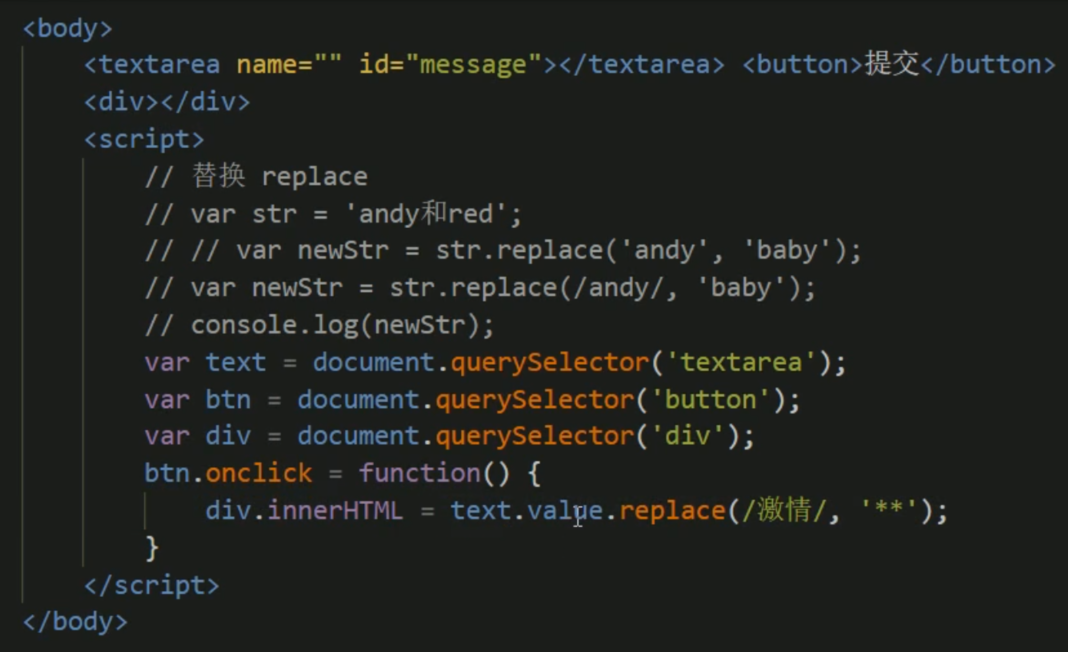
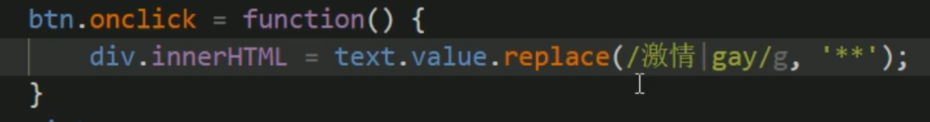
文本域里面的敏感词替换
replace只能替换一次,需要在/?/的后面加上g才可以全部替换掉



ES6
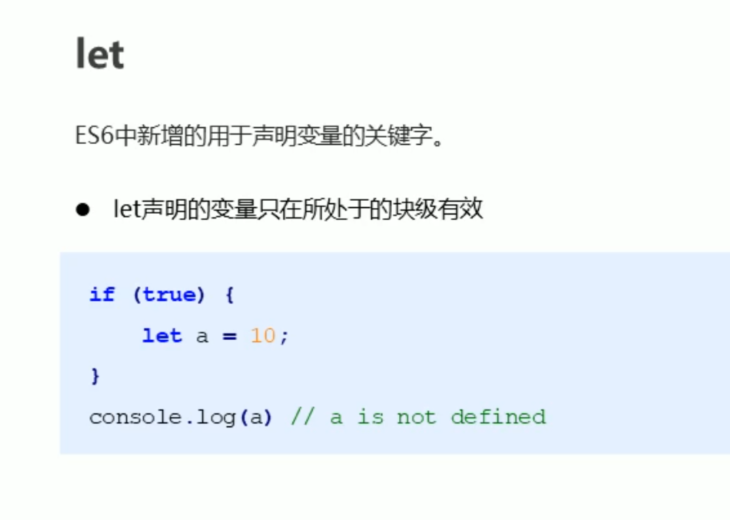
let



这里面用let定义的变量是个块级作用域,作用范围只在所处的{}大括号内有效果
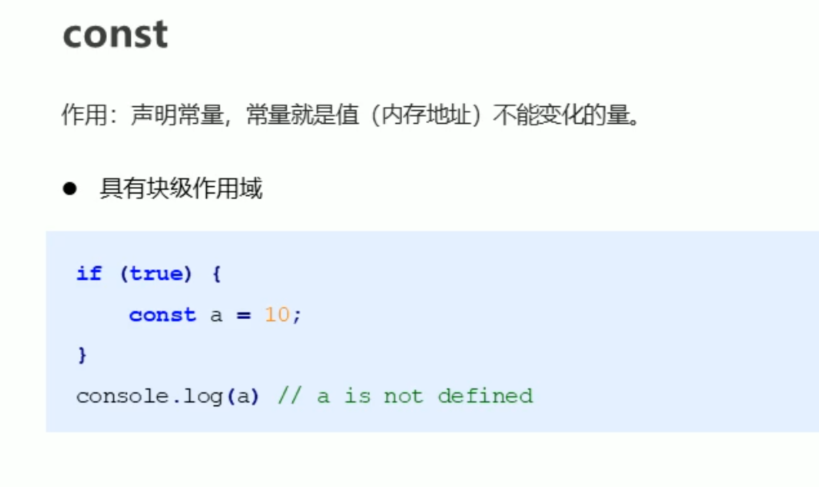
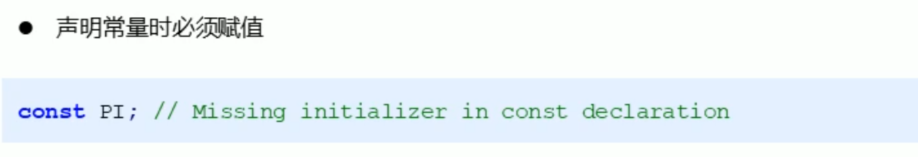
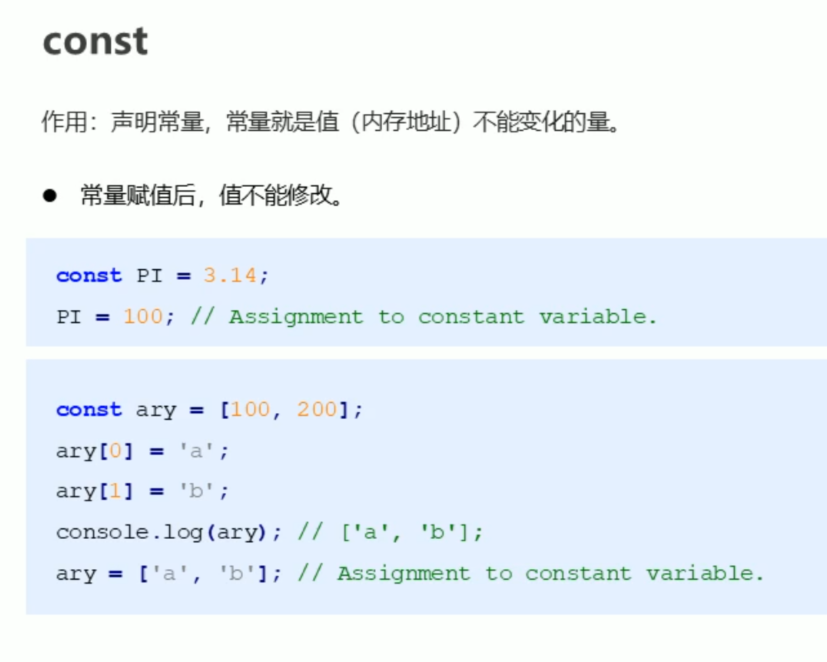
const



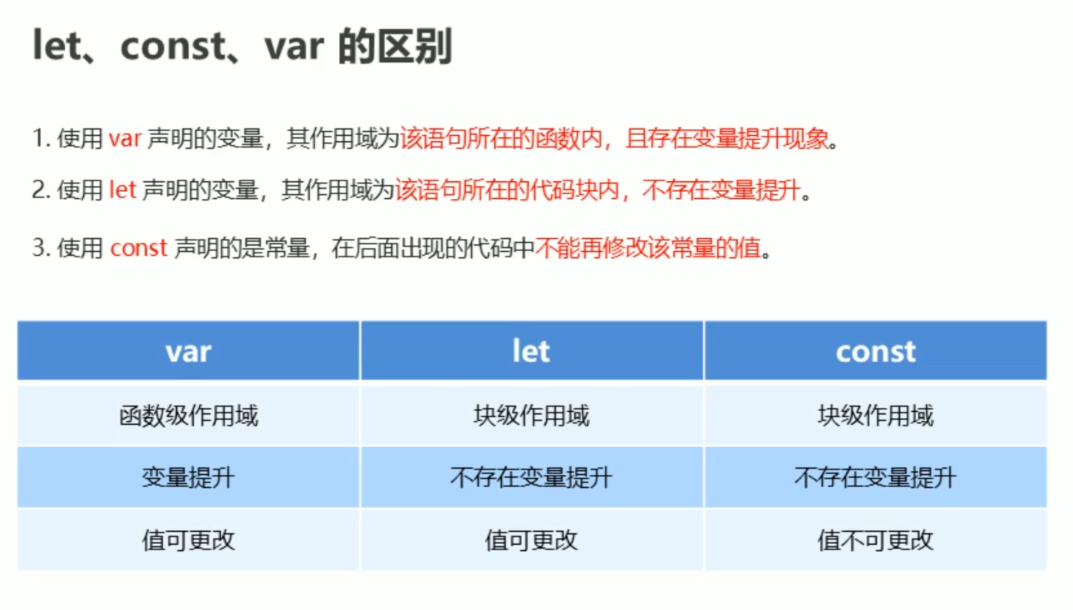
let、const、var的区别

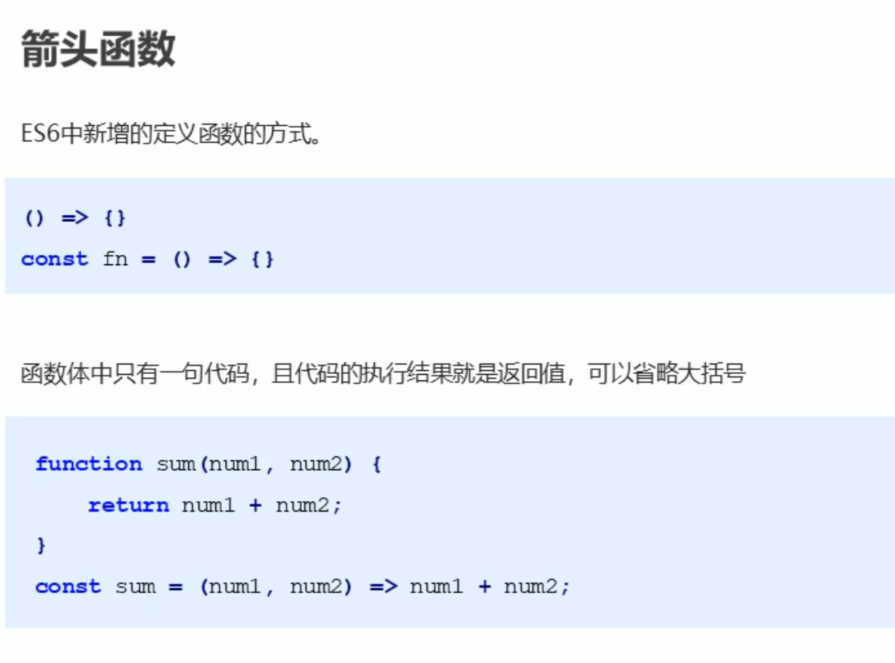
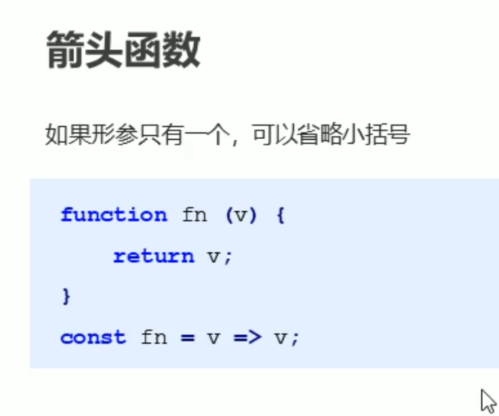
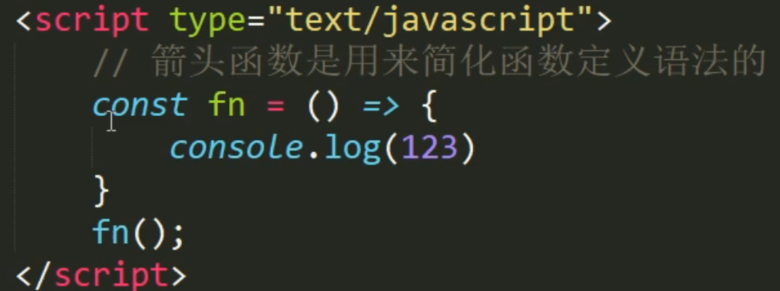
箭头函数



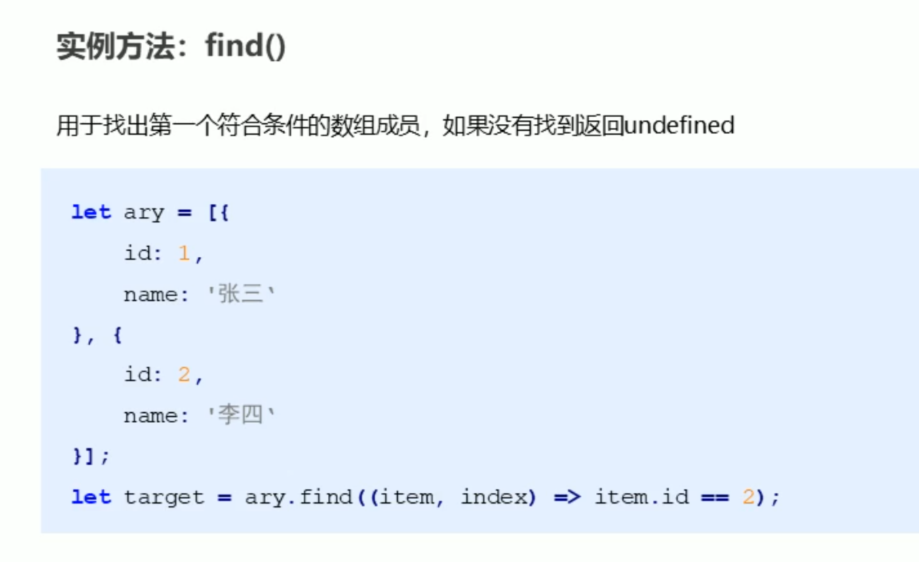
Array的扩展方法
find方法

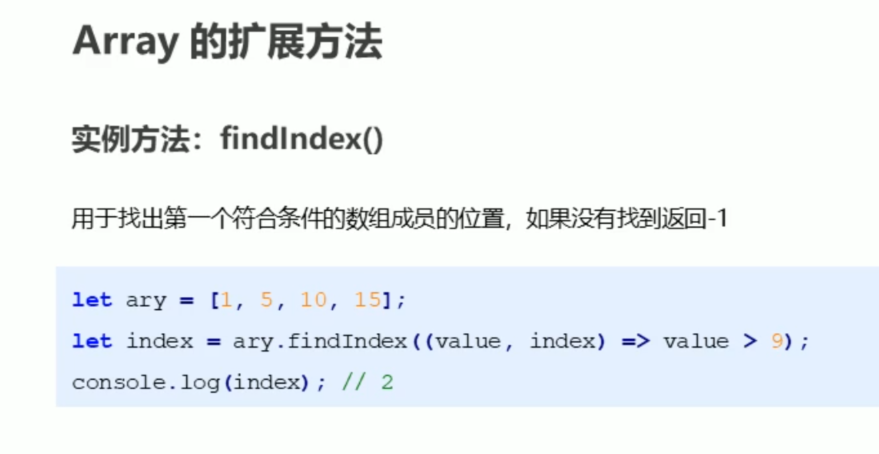
findindex()
查找数组的值,返回的是数组的索引

includes()