第三阶段——jS——webApi编程——DOM
jS——webApi编程——DOM
基本内容:
https://www.cnblogs.com/AFBF/p/14289898.html
DOM:
https://www.cnblogs.com/AFBF/p/14289936.html
BOM
https://www.cnblogs.com/AFBF/p/14289964.html
移动端+JQuery+js面向对象
https://www.cnblogs.com/AFBF/p/14289973.html
Dom内容
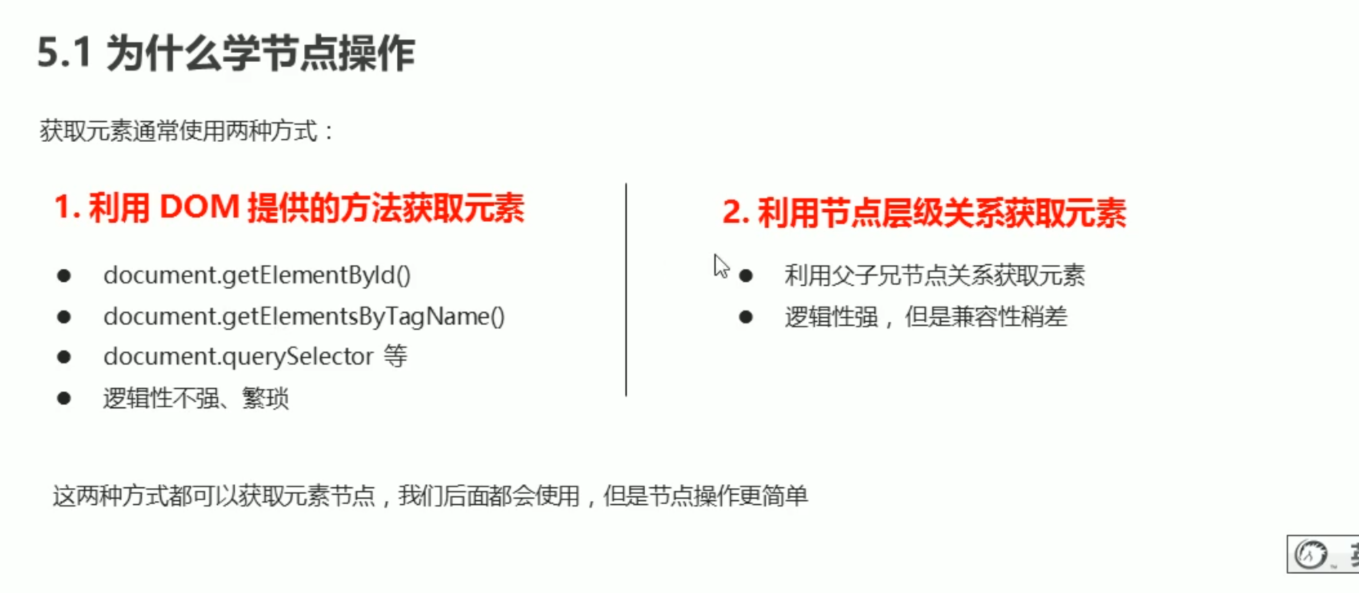
获取网页元素

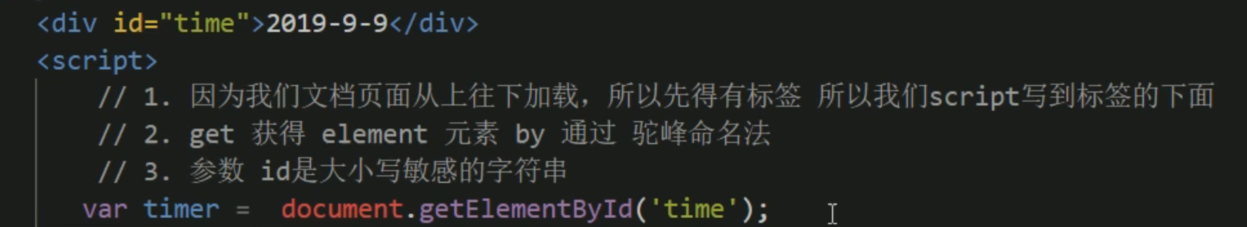
根据id获取



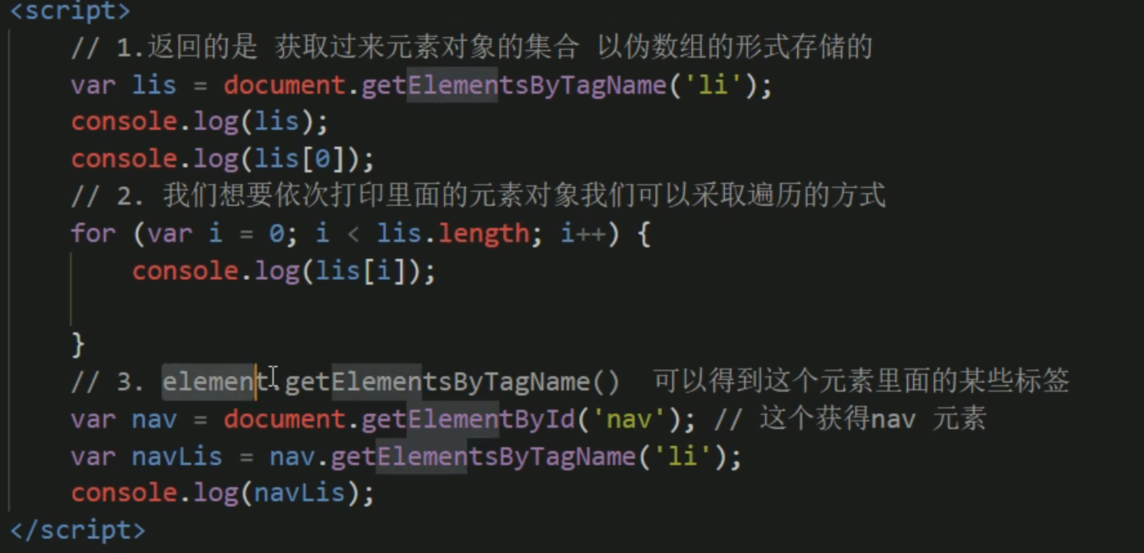
根据标签名获取


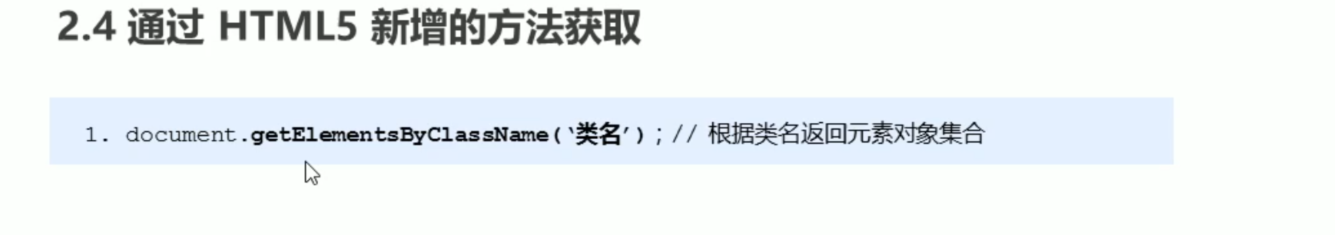
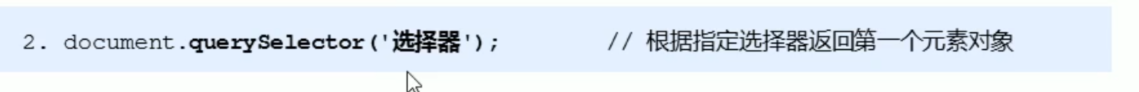
H5新增方法获取(考虑兼容问题)





获取boy html

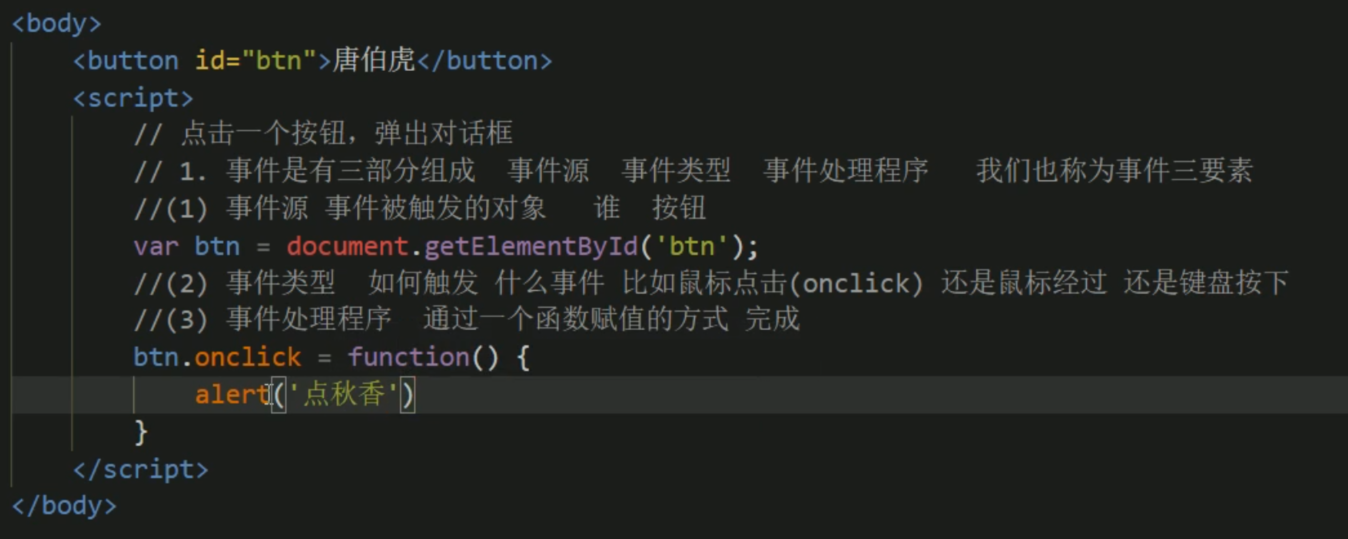
事件基础

常见的鼠标事件

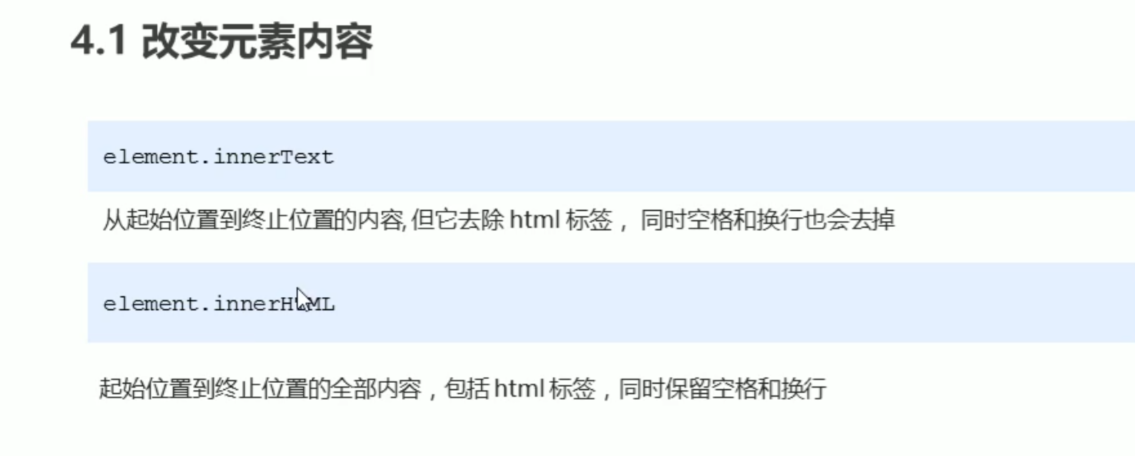
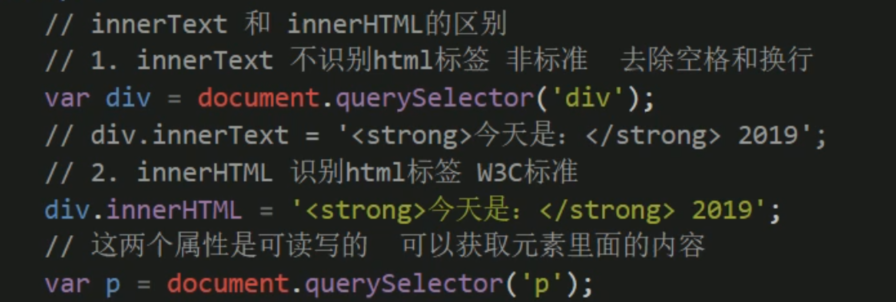
操作元素


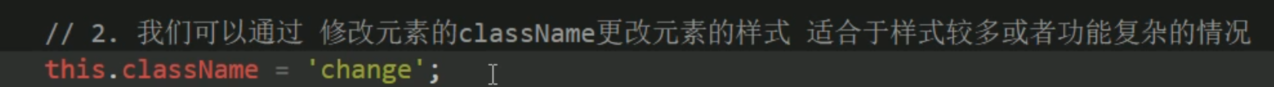
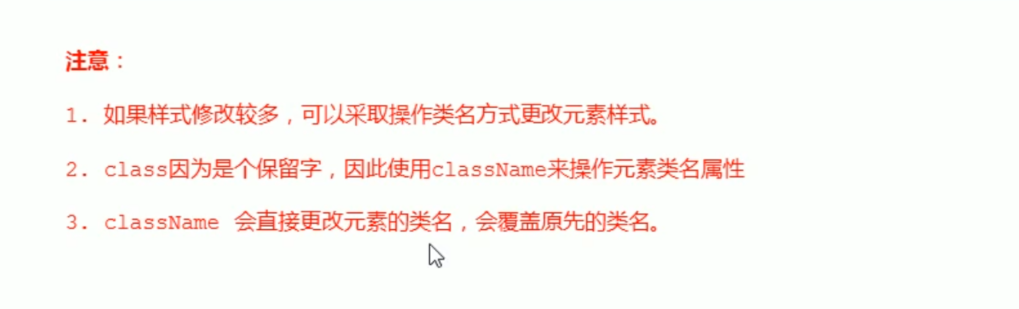
样式属性修改
记得用this





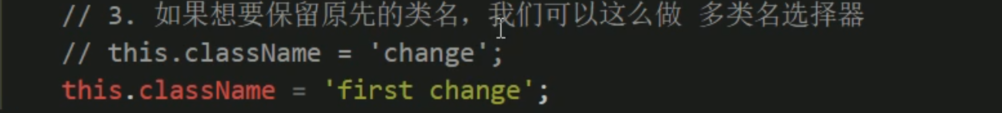
这里的first是旧的类名 change是新的类名
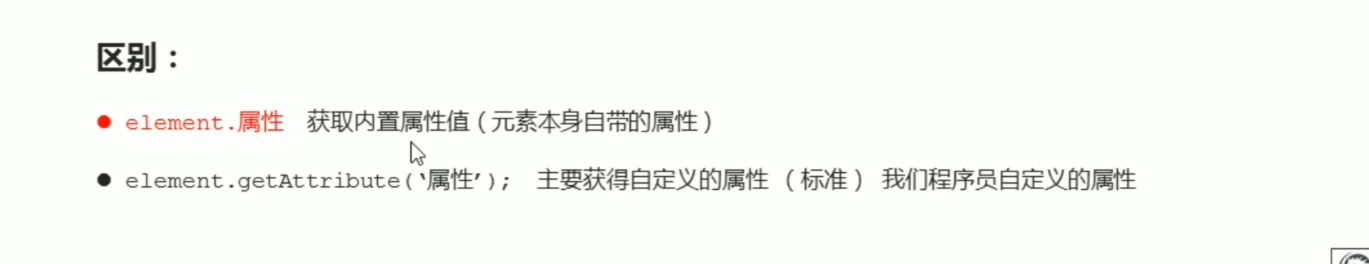
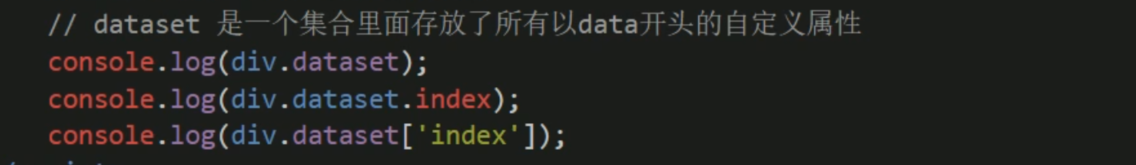
新的方法获取元素的属性值


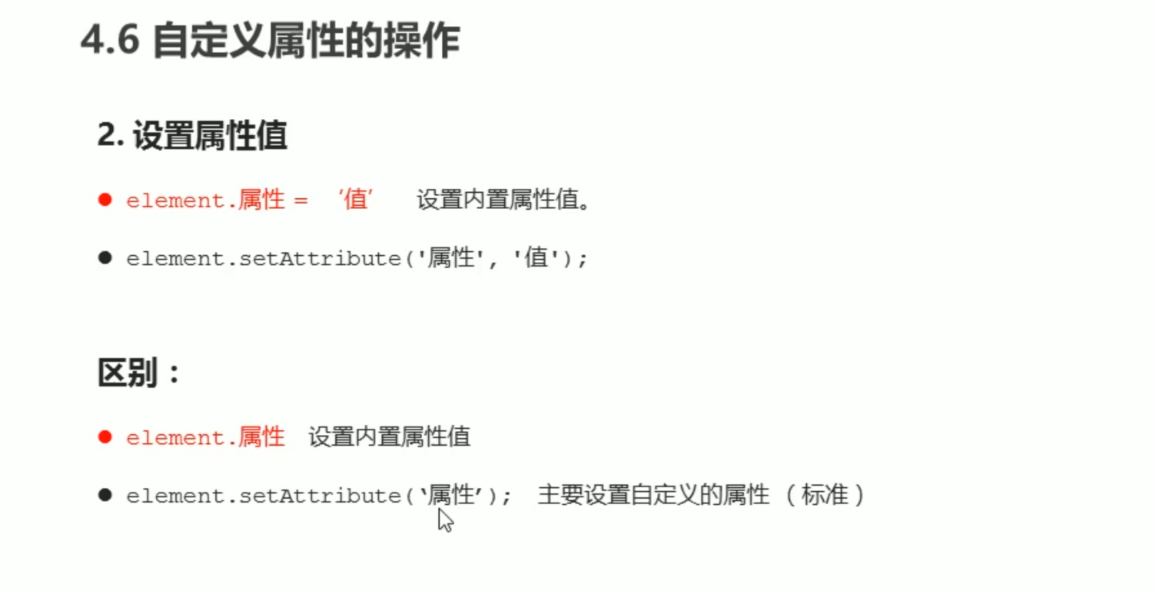
新的方法更改元素的属性值

元素的自定义属性不能通过元素.属性获取,需要通过第二种方式进行获取
移除属性



案列
表单的全选案列在js-第三章-3.4
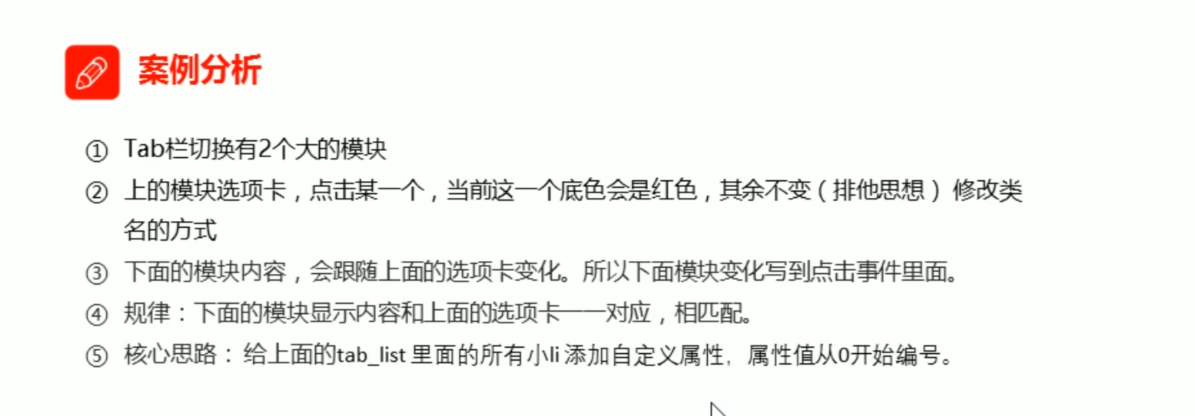
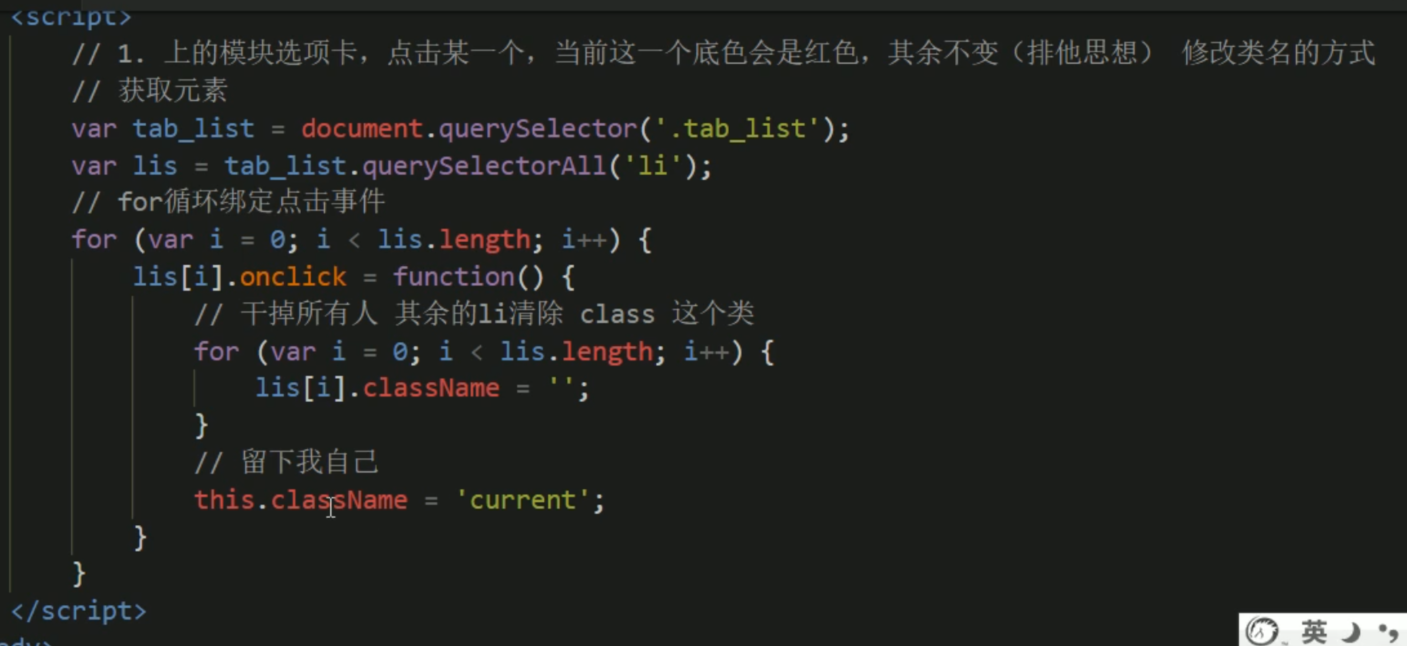
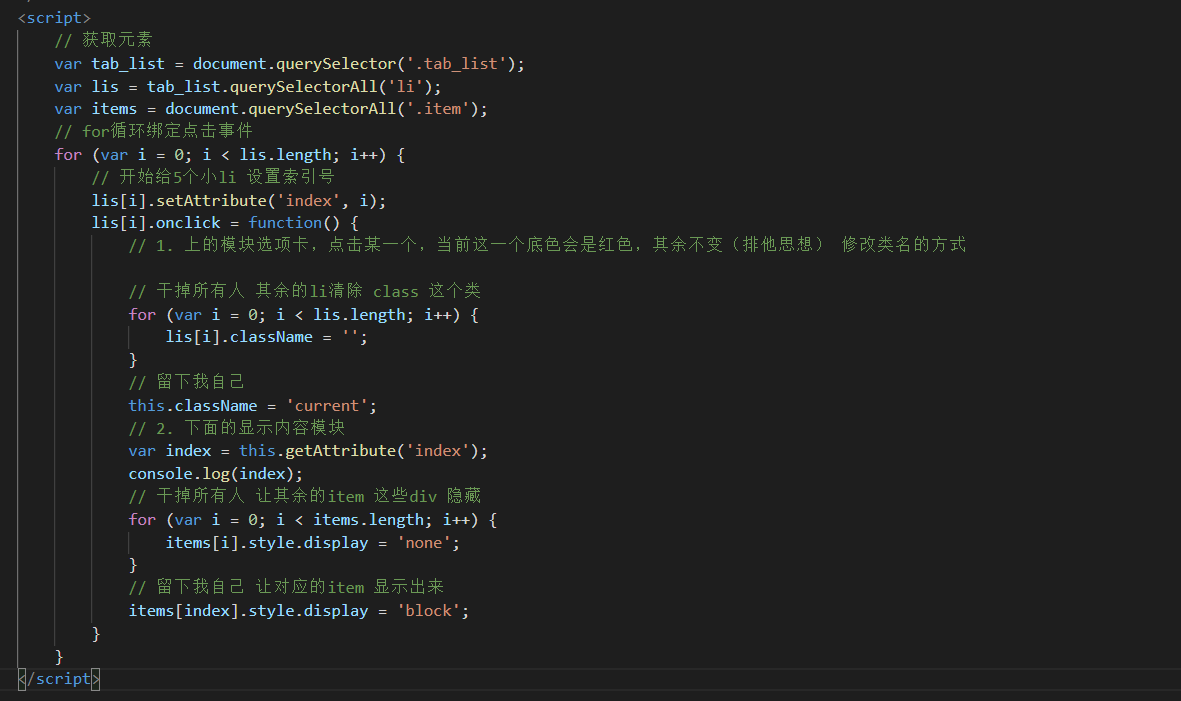
tab栏切换案例(重点)



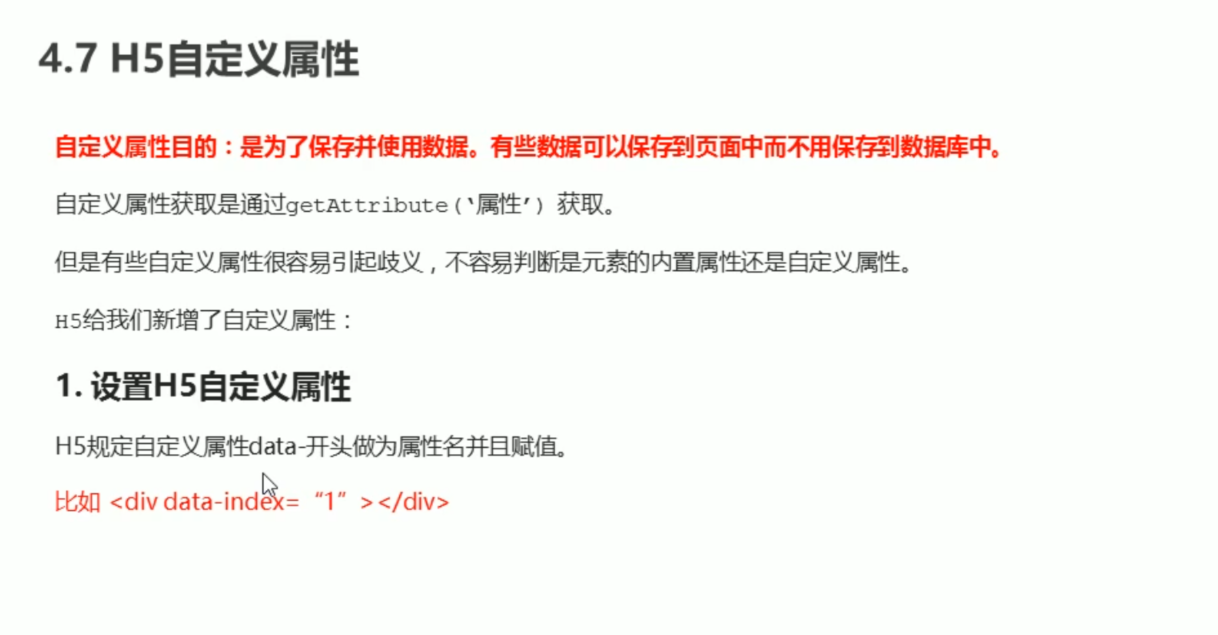
H5自定义属性




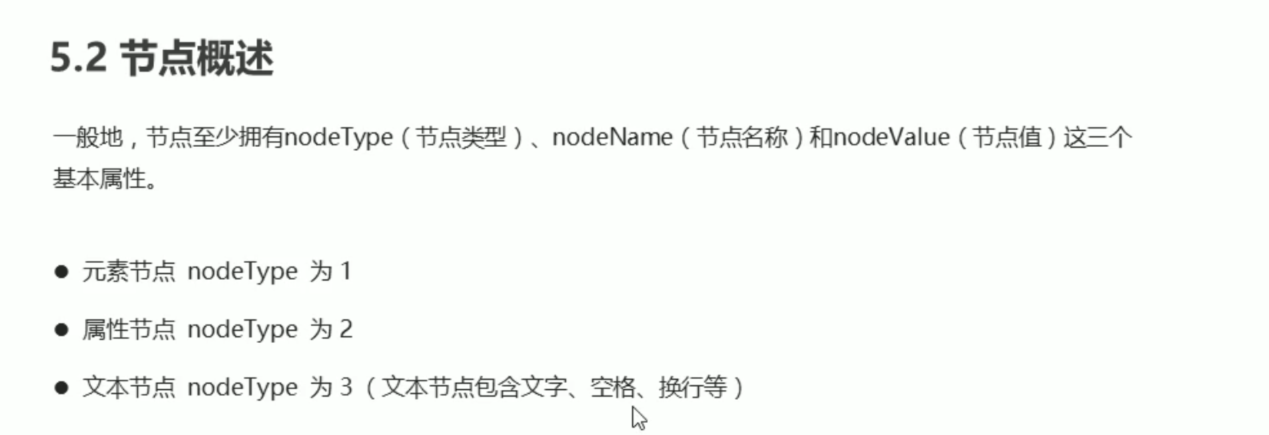
操作节点
节点操作是为了获取元素




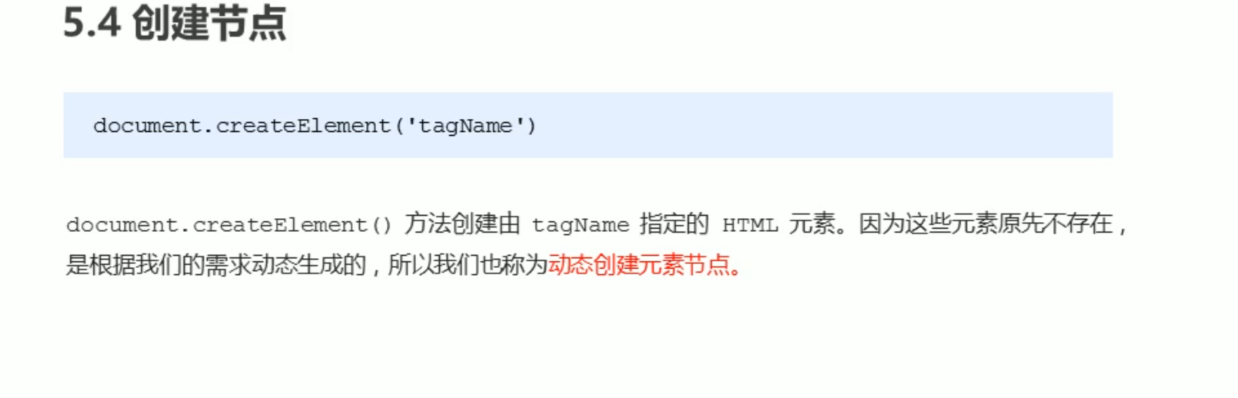
创建节点

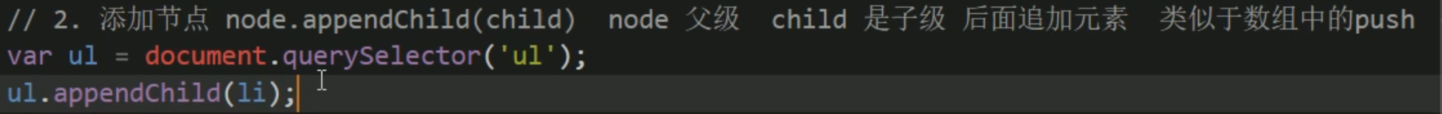
添加节点


父节点的操作
node.parentNode
得到的是离node元素最近的一个父亲节点
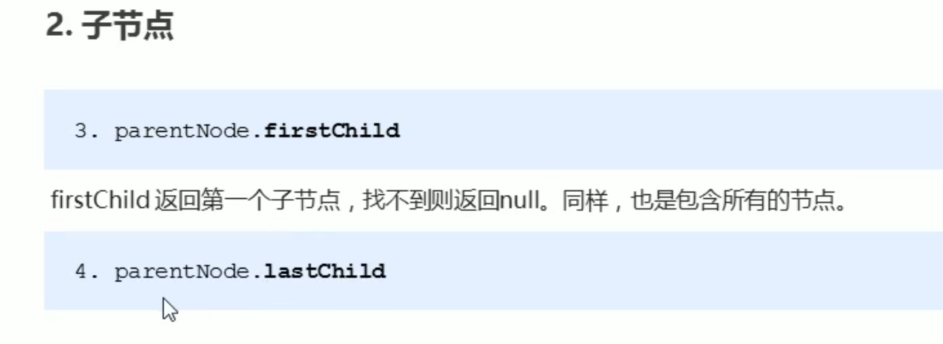
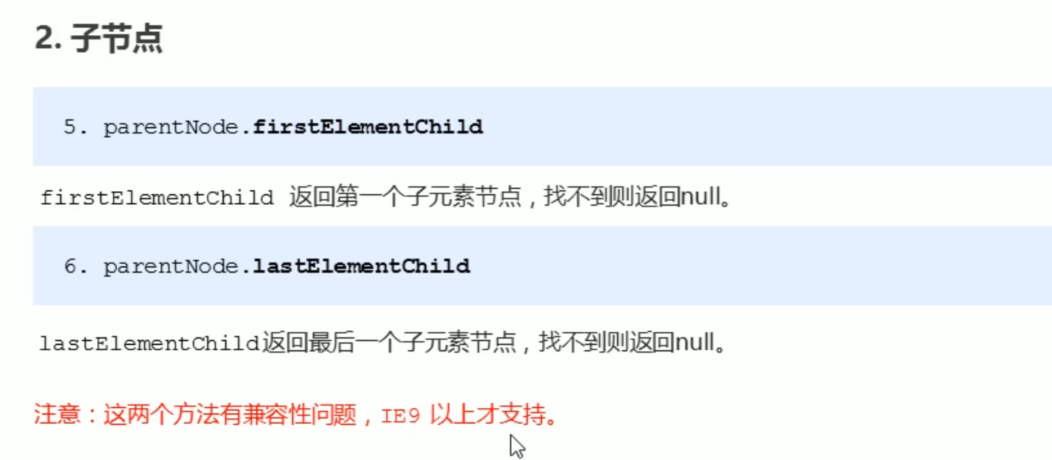
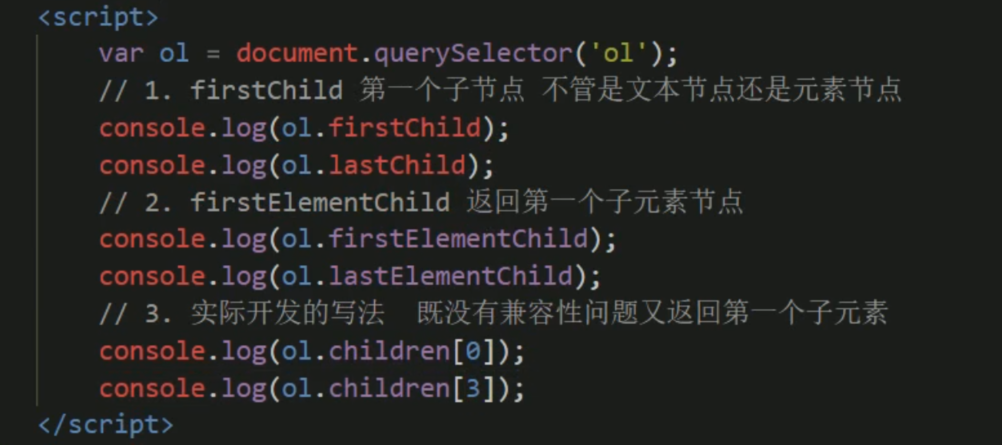
子节点的操作



兄弟节点



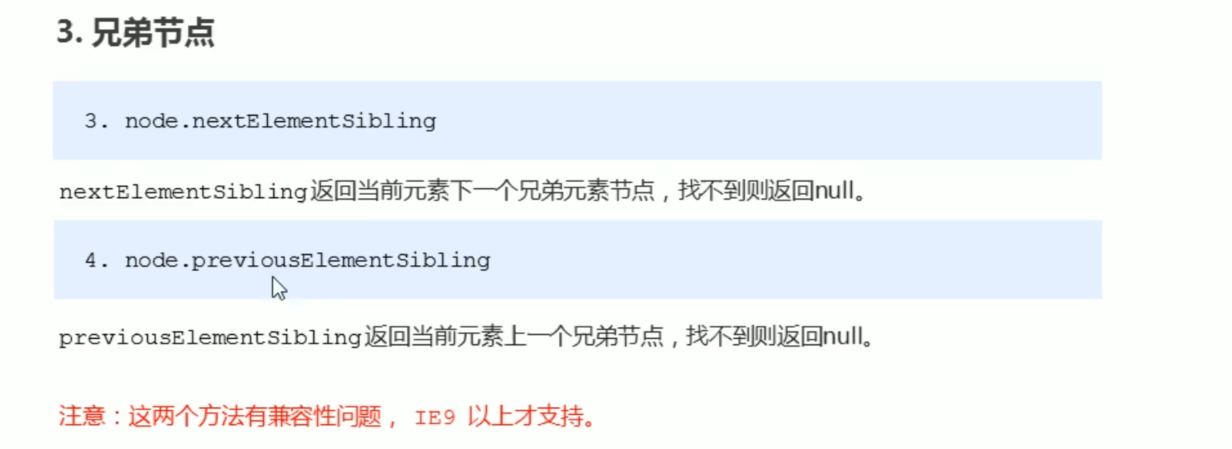
兄弟元素节点

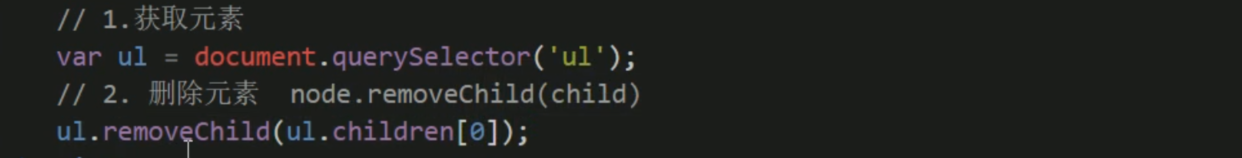
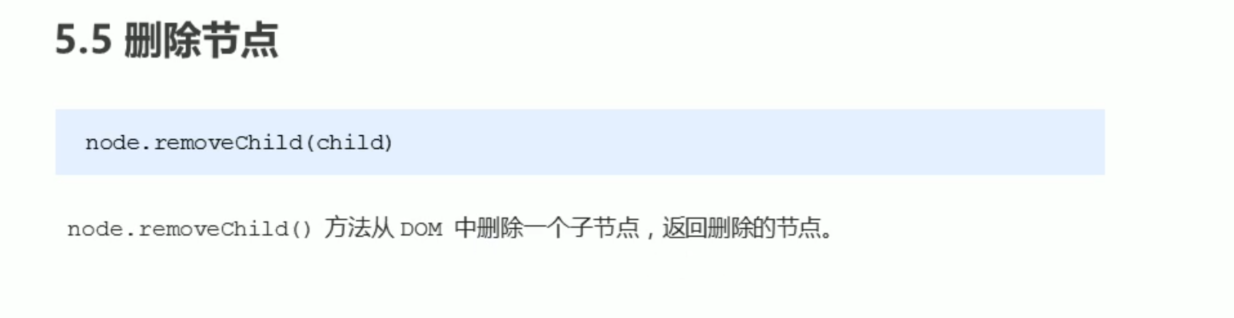
删除节点
node是父亲,删除的是父亲里面的孩子节点

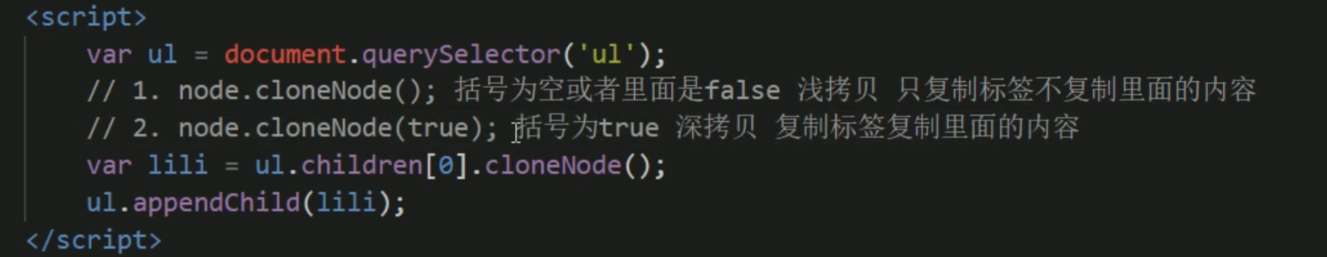
复制节点+添加节点


案列:留言创建
事件的高级操作
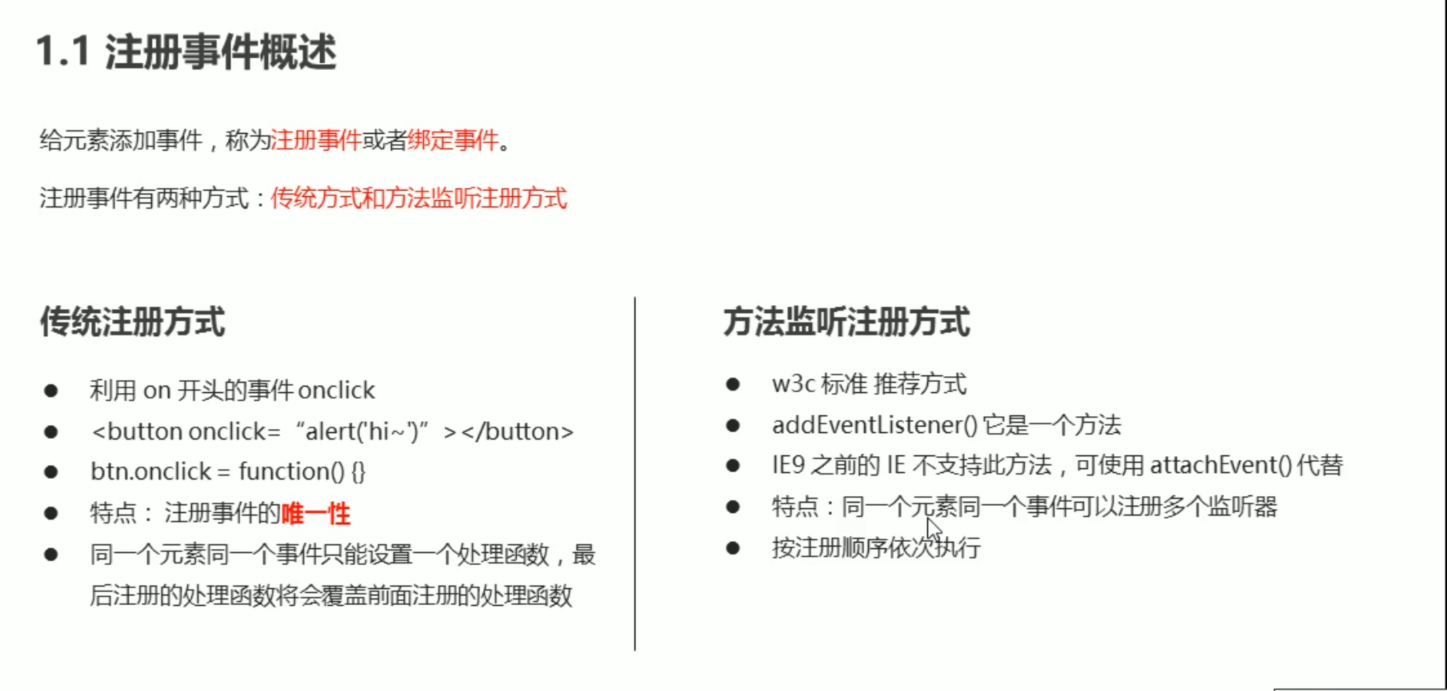
注册事件的两种方式

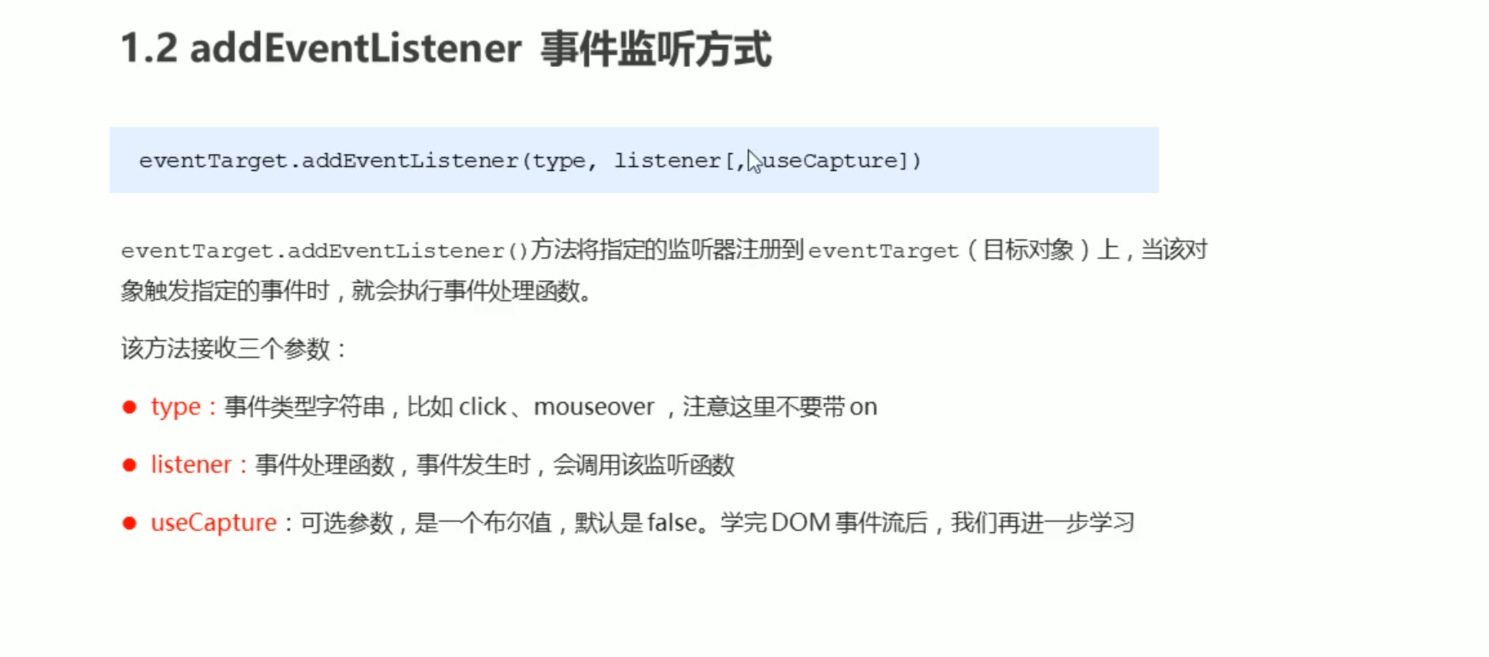
事件监听方式


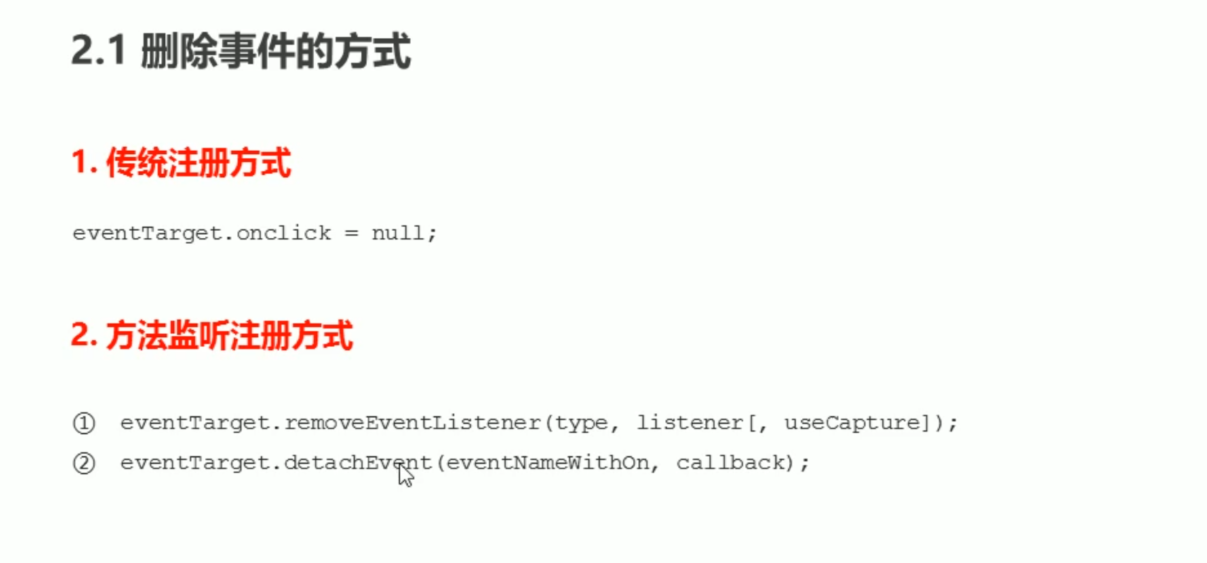
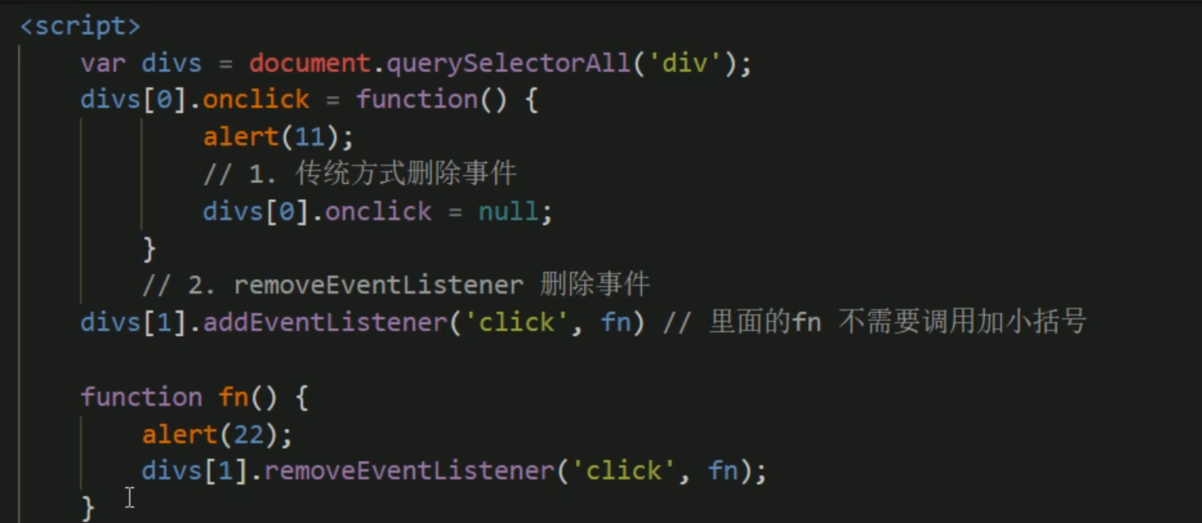
删除事件(解绑事件)


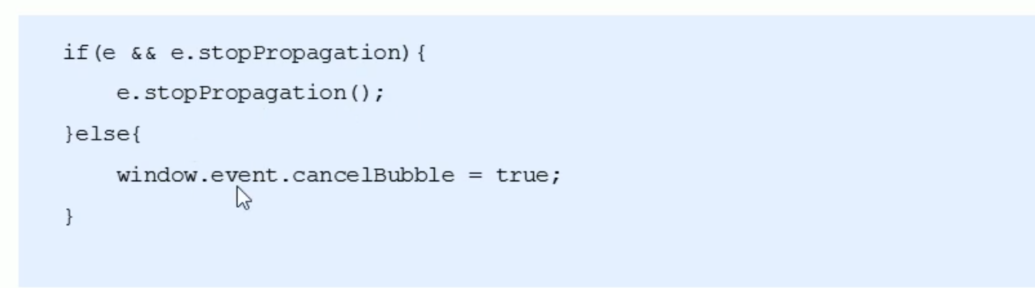
兼容性写法

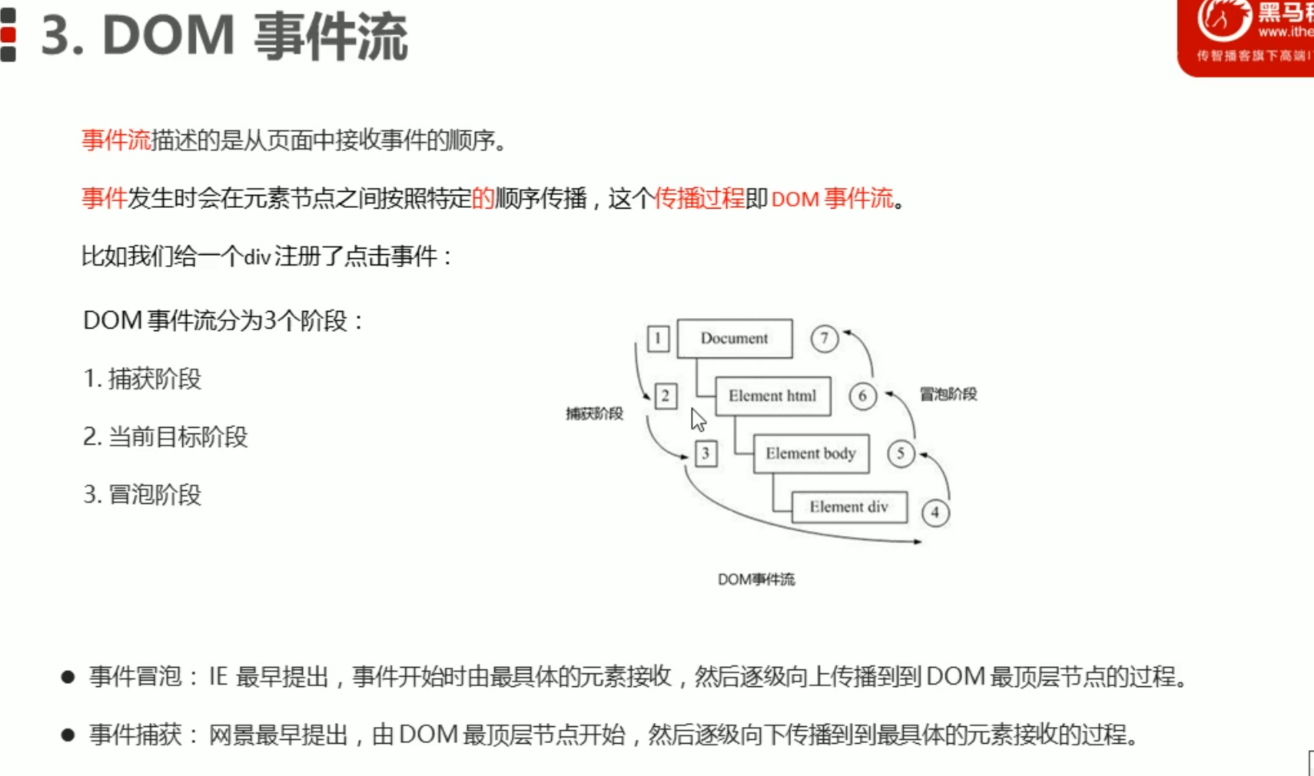
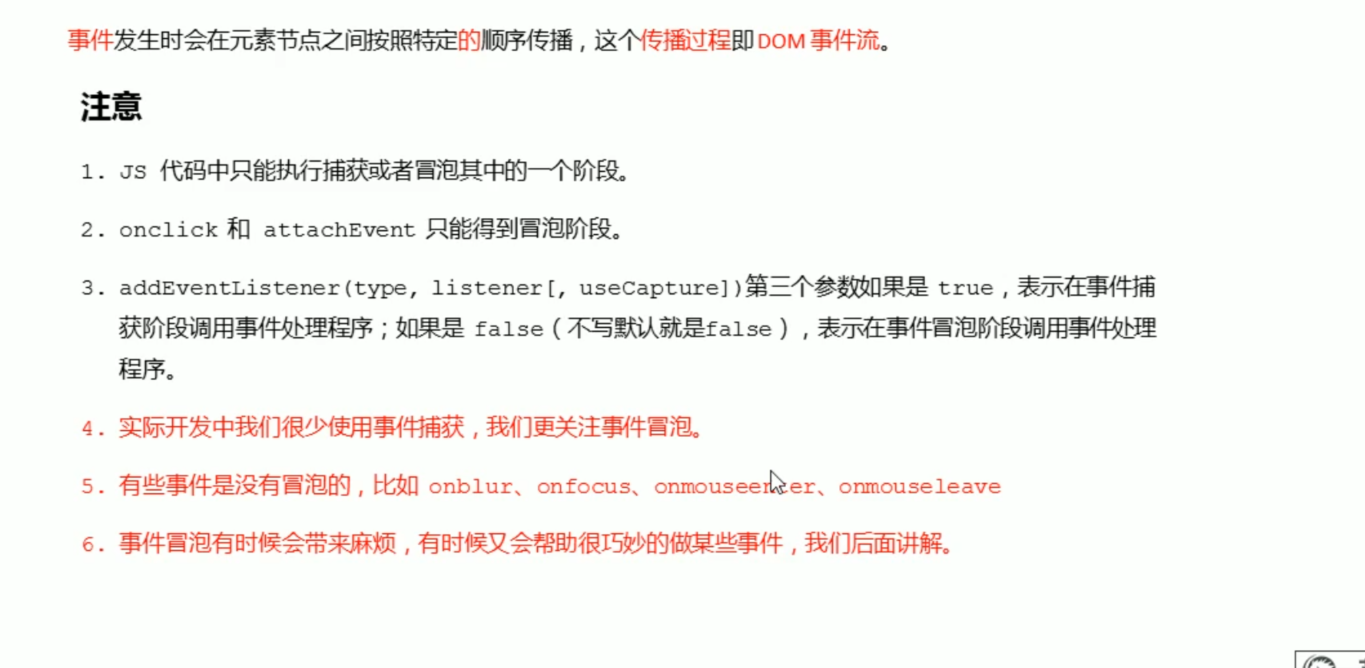
DOM事件流


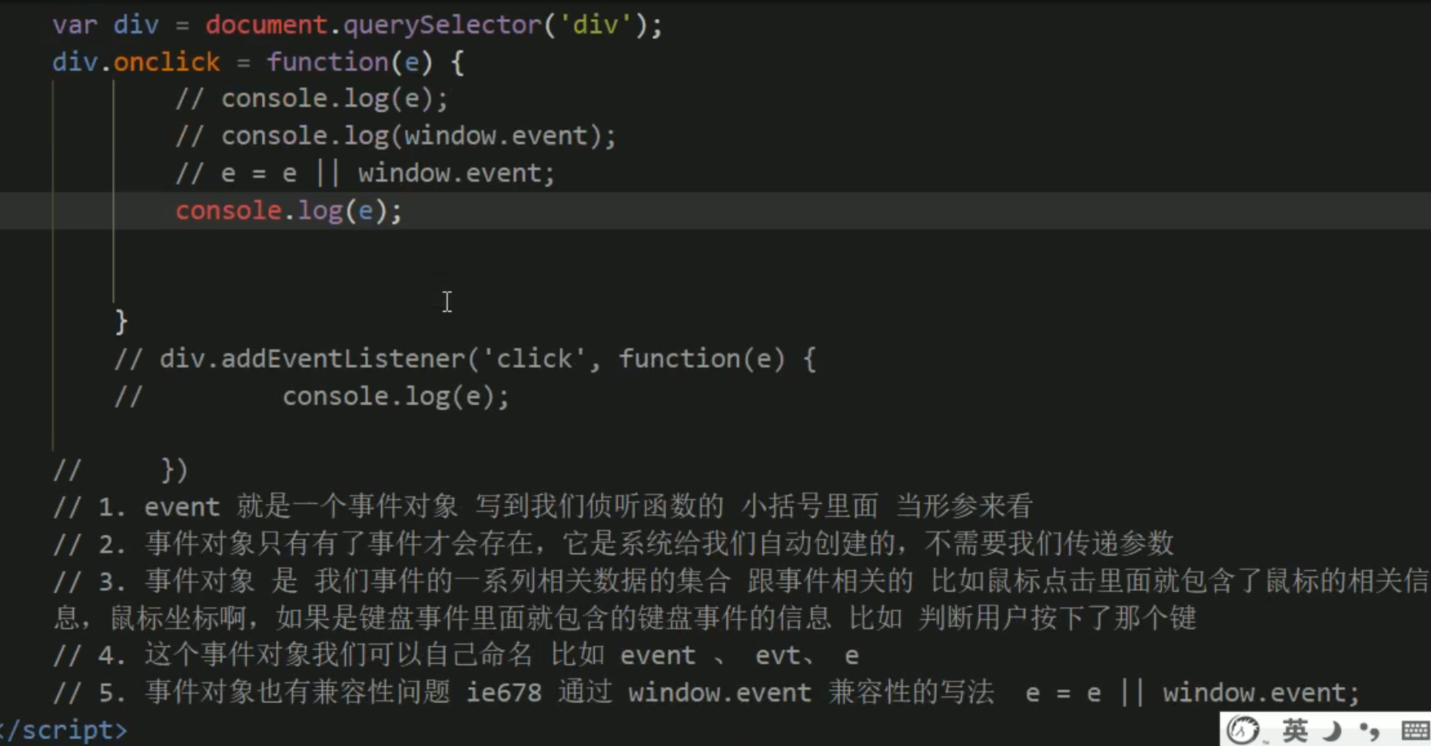
事件对象

事件对象的常见属性和方法


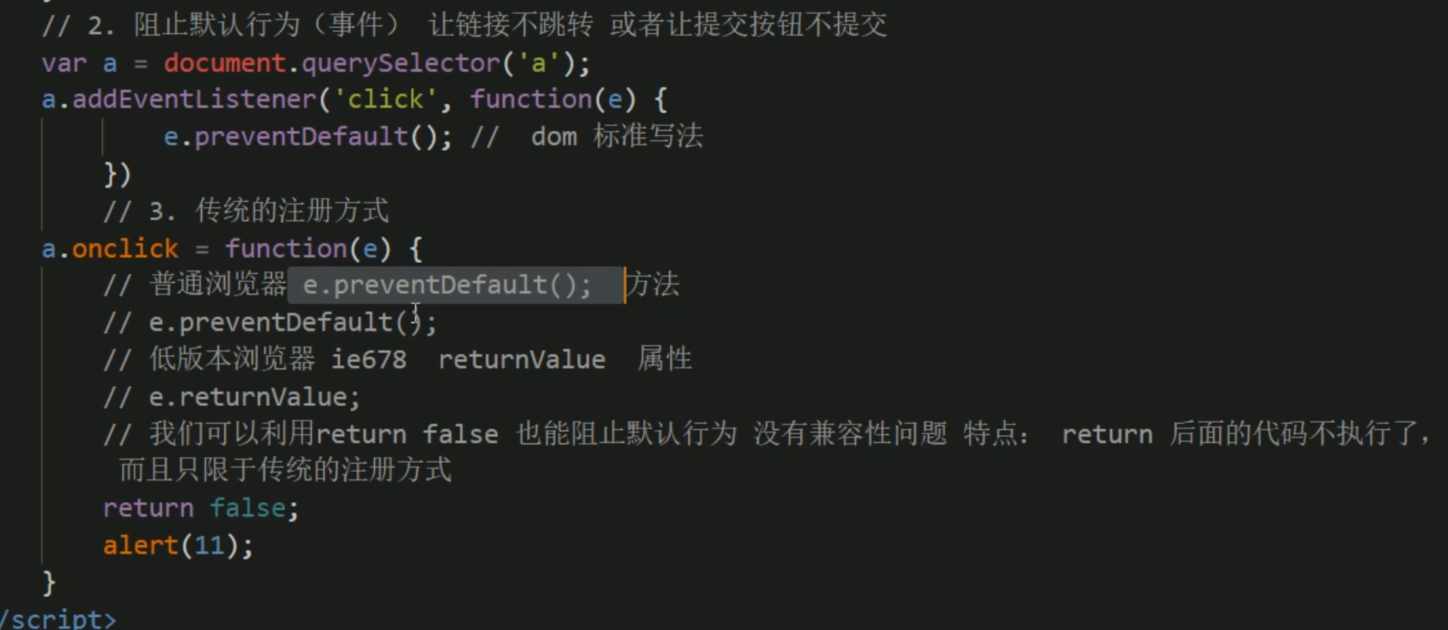
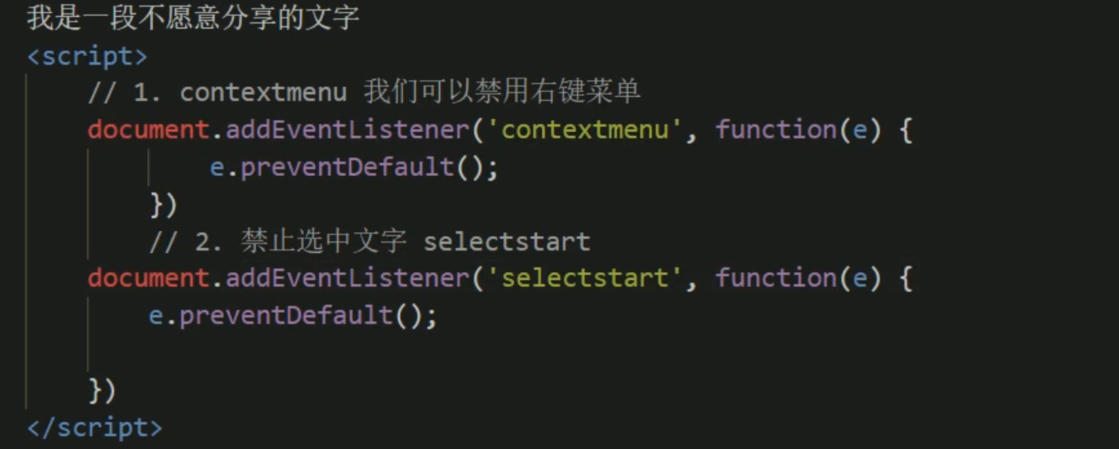
阻止默认行为

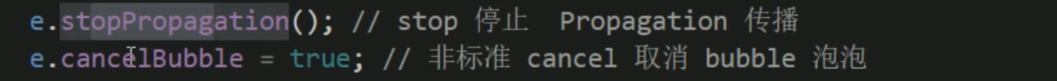
阻止事件冒泡


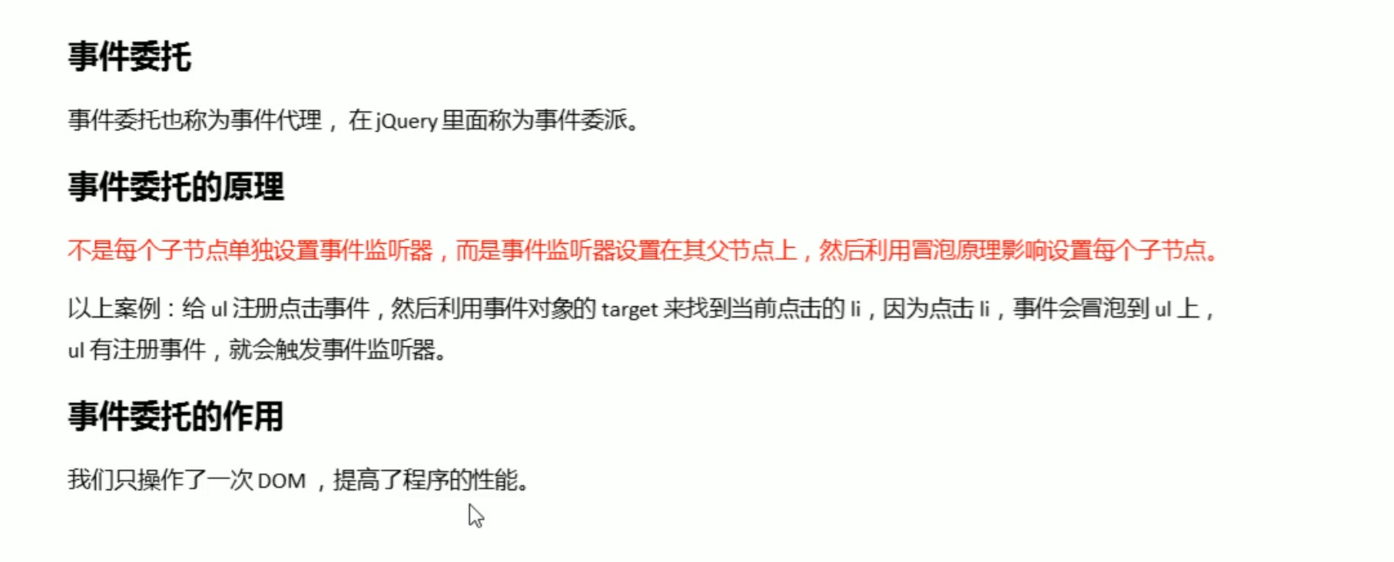
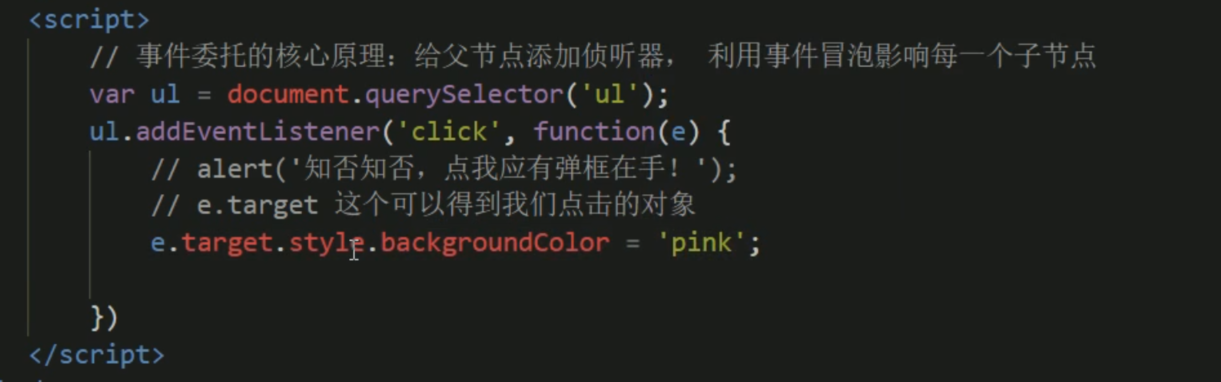
事件委托(重点)


常用的鼠标事件


鼠标事件对象

常见的键盘事件

键盘事件对象

获取焦点

失去焦点: blur



