VUE学习--01
跟着ustbhuangyi(黄轶)学习VUE
自我学习记录
对于像我一样的VUE小白来说,想入门VUE,有着一定的难度。所谓师傅领进门,修行靠个人。但是往往我们找不到所谓的师傅,只能靠自己的理解去学习,希望能对大家有帮助。与君共勉!
预先善其事,必先利其器
安装之前需要事先安装node.js :https://nodejs.org/zh-cn/ , 控制台直接node -v 就可以看其版本。
一、vue.cli的安装: https://cli.vuejs.org/
安装VUE.CLI:
npm install -g @vue/cli
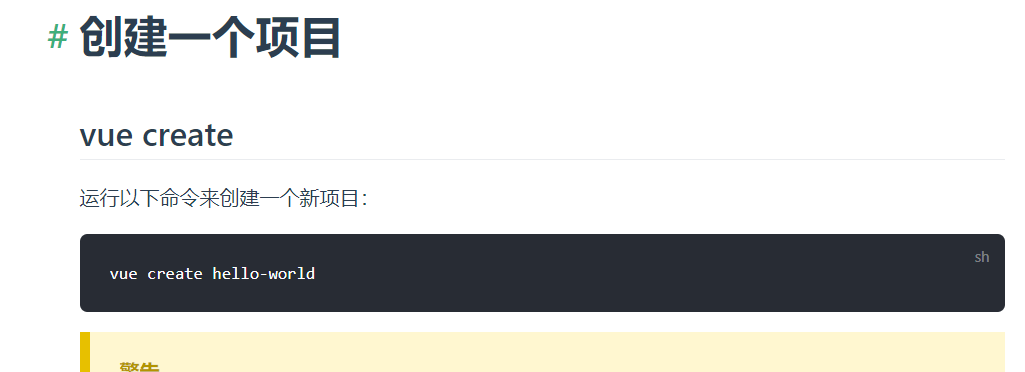
二、当你完成安装之后就是创建一个项目
create后面接的是你自己的项目名

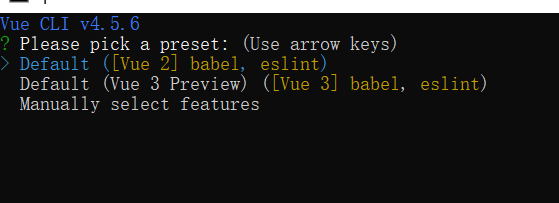
进入这三个选项,不懂意思的百度:

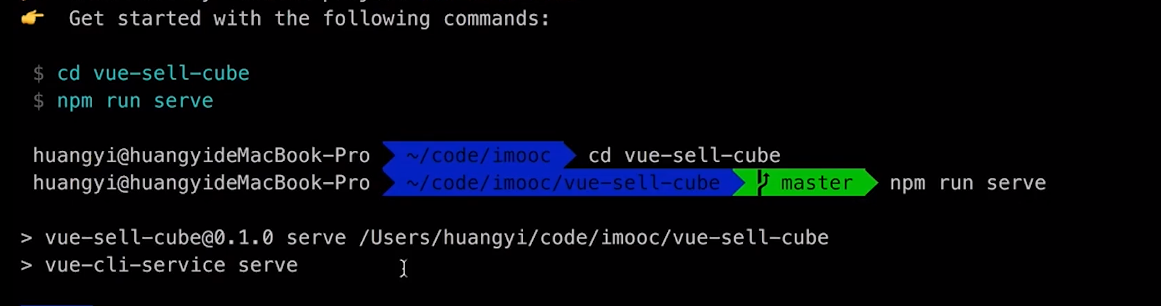
创建的过程等待即可,完成后像这样:

得到这个:

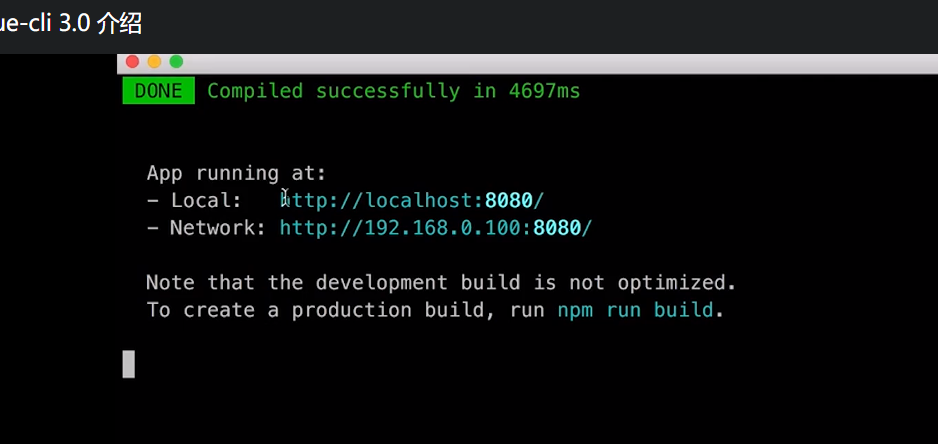
最后:

以上就是项目就搭建起来了。
cube-ui引用
在这我遇到几个问题,纯小白,大神勿喷
1、Error: The package.json file at 'D:\test\package.json' does not exist错误
解决:http://www.yechuchen.cn/index.php/archives/476/
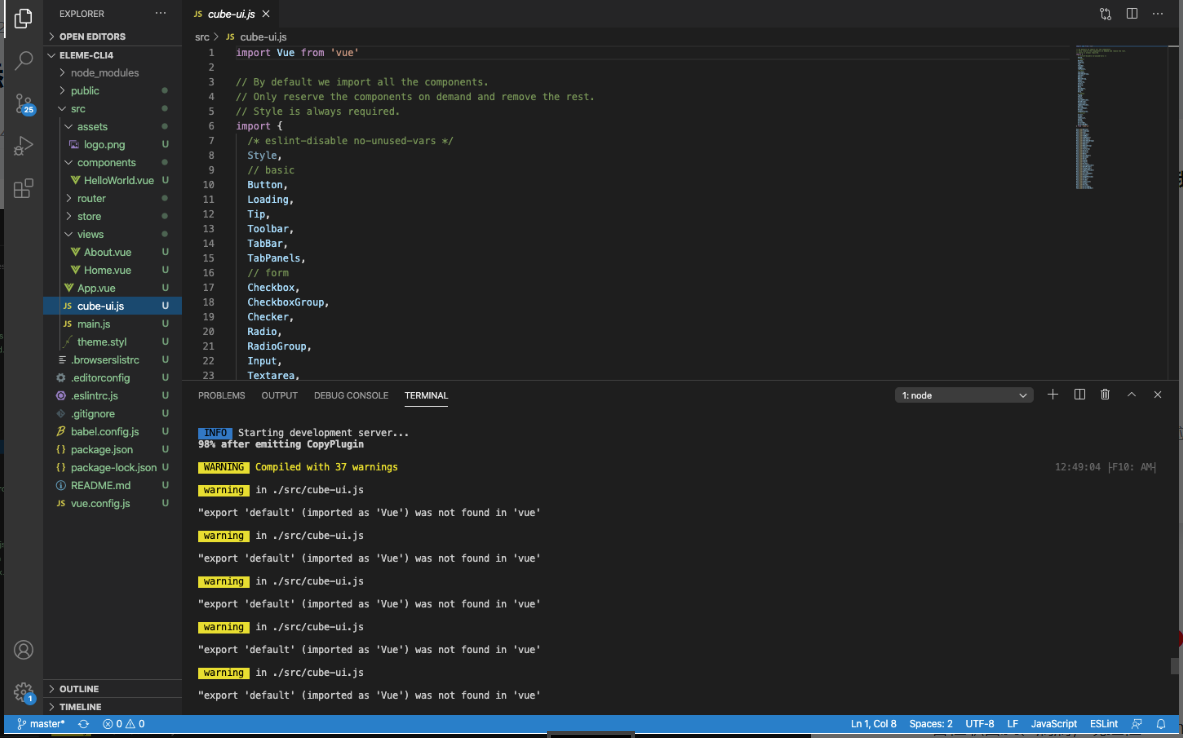
2、新手切记在创建vue的时候记得选着2.x的,仅限于cube-ui的引用。
vue3会出现这个,导致vue页面空白

3、再导入cube-ui时,记得是在cd --(项目名)之后,不然会报权限错误。
遇到的问题很基础,希望对你有一点点的帮助。



 浙公网安备 33010602011771号
浙公网安备 33010602011771号