团队作业3-项目alph版本总结
集合链接
https://www.cnblogs.com/ACmilan1899kaka/p/9979130.html
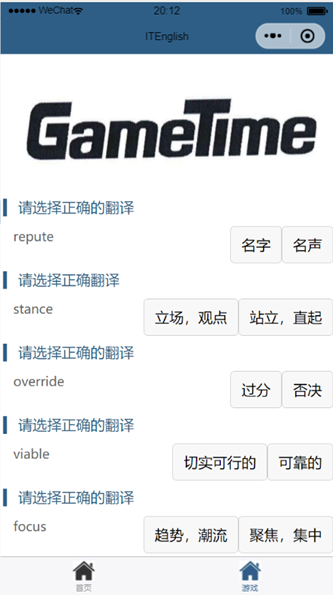
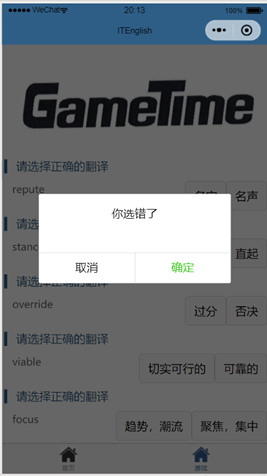
成果展示




码云地址
https://gitee.com/milan_kaka/2016Team_Project
项目总结
-
张雨阳:这次项目清晰的认识到了自己的不足:后端太差。理解不了小程序的云数据库如何使用,和队友讨论的结论是如果不能使用的话就把所有的单词放到一个文件中,每次运行时导出所有的单词。但是这样比较麻烦的是更新,如果能用数据库当然最好。下一阶段希望自己可以利用好知晓云这个平台,去完善这个项目,把这个项目做好。另外作为队长,我的能力确实不足,也没有协调好各个成员的工作,导致做了很多重复的工作,让项目的效率下降,最终的alph版本也十分简陋
-
翁明强:1.微信小程序的开发,很多很多的规则我们必须要去遵守,其中很明显的就是标签元素。很多标签会让我们很自然地和html中的标签元素对应起来,建立这种对应关系能够帮助我们更快地入手小程序,但是一定要记得不要把它们等同起来,它们还是有区别的。
2.自定义组件开发,小程序提供的组件和API使用
组件:
view: 用来布局的主要组件,可用来控制子项伸缩布局,有点类似RN的View和前端开发的DIV;
icon: 小程序提供的默认图标,不需要开发者额外开发; 这里页面的今日要点子项点击弹出标题详情页面后,进行返回用;可以控制颜色跟背景色相融;
text:文字展示用组件;
navigator: 导航组件,这里页面的今日要点子项用来点击弹出新页面用的;
组件使用总结:查看官方文档,看提供哪些特性,跟自己的项目功能有没有结合的地方,没有的话看下有没有第三方提供开发好的组件; 对样式控制和事件触发进行修改和增加来适应功能需要,把组件放入自己的自定义组件库里,进行改造
3.调试的时候最大的感悟是,无论是开发者工具上,还是手机上,记得先把缓存删干净再测。而且出现bug的时候尽量多测几次,进行反复确定。不然的话,你可能会发现,本来测好的功能又出现问题了,或者是本来有问题的部分又没有问题了,所以,测吧测吧,多测几次。 -
贤志兰:之前没有接触过微信小程序,所以花了很多时间来熟悉了解。由于自身能力的不足,拖慢了整个团队的进度。希望之后能更好的协助整个团队的工作,把项目做好。
-
王齐文:



