AngularJS数据双向绑定
AngularJS是近些年流行的前端语言,通过新的属性和表达式扩展了HTML,克服了HTML在构建应用上的不足。Angular声明式的模板功能强大,自带了丰富的指令,是一个完善的前端MVVM框架,实现了数据双向绑定、过滤器、依赖注入、模块化、服务等功能。AngularJS实现数据双向绑定分别表现在与浏览器交互和与用户交互。
1.1.1 AugularJS与浏览器交互
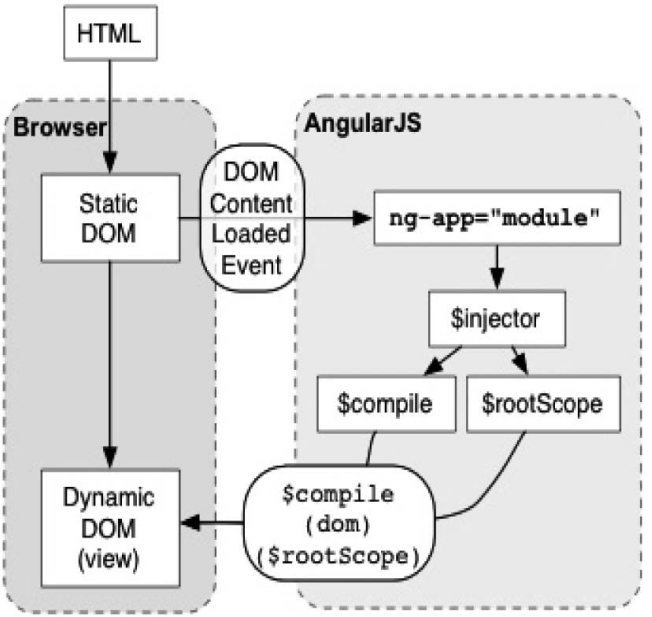
当浏览器访问到AngularJS脚本时,浏览器做了如下操作:
- 加载html,对DOM进行解析;
- 加载angularJS脚本;
- AngularJS等待DOMContentLoaded事件的触发;
- AngularJS寻找ng-app指令,找到应用程序边界;
- 在ng-app中指定的模块配置$injector;
- 使用$injector创建$rootScope和$complie服务;
- 使用$complie服务编译DOM并把它链接到$rootScope上;
- ng-init指令对$scope的变量进行赋值;
- 对表达式{{变量}}进行替换。
整个流程图如图2-1所示。

图 2-1 AngularJS与浏览器的交互图
1.1.2 AugularJS与用户交互
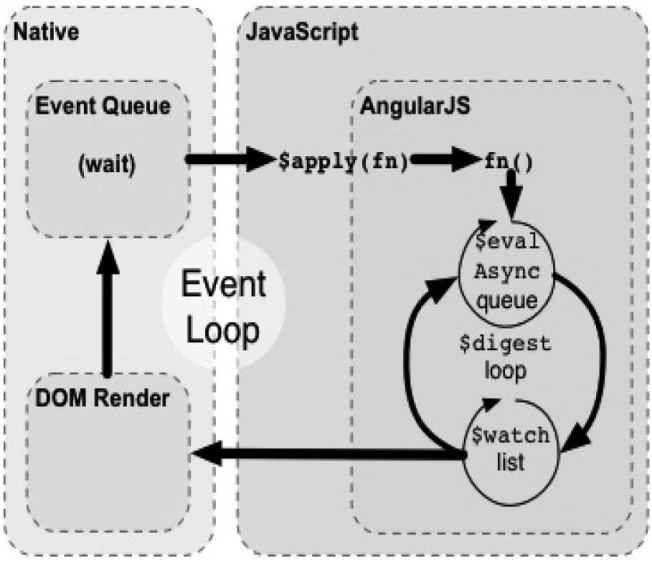
AngularJS与用户交互过程,整体上分为三个阶段:
- 浏览器的事件回路一直处于等待事件触发的状态,这些事件包括用户的交互操作、网络事件和定时事件。
- 一旦有事件触发浏览器的事件回路,就会进入Javascript的context中,使用回调函数对DOM进行修改。
- 回调函数执行完后,浏览器根据新的DOM进行重新渲染。
AngularJS与用户的交互流程如图2-2所示。

2-2 AngularJS与用户的交互图




 浙公网安备 33010602011771号
浙公网安备 33010602011771号