MyEclipse的Aptana插件中配置ZenCoding成功
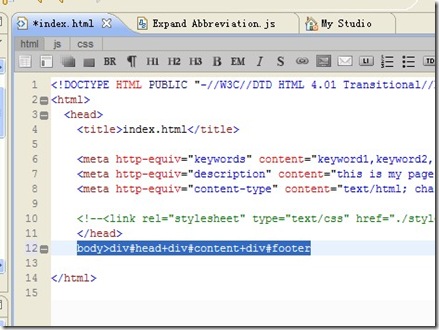
展开前:
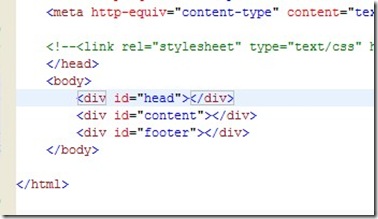
展开后:
花了一个晚上,终于在MyEclipse的Aptana插件下把ZenCoding配置成功~关键步骤如下:
1.到aptana的官方网站下载aptana的压缩包,然后用link的方法安装到MyEclipse的插件中。
2.将perspective切换到Aptana Web视图,在左边的Workspace添加一个新的项目(可以为任意名称,不一定要像网上说的那样用Zencoding作为文件夹名称)。
3.在项目的主文件夹下新建一个scripts目录,将Zen.Coding-Aptana.v0.5.zip压缩包中的lib目录和其它所有文件拷贝到scripts目录下。
4.在相应的脚本文件中通过修改注释来更改键盘快捷键,为避免和MyEclipse的快捷键冲突,我们可以在MyEclipse的Windows->Preferences中输入Keys,然后在右侧点击Binding,根据按键进行排序,这样我们找出了可能和ZenCoding冲突的MyEclipse默认快捷键CTRL+E,将其清空。
5.修改scripts目录下的Expand Abbreviation.js文件的注释:
根据aptana的官方文档,我们知道Key后面的M1代表键盘上的CTRL键,M2对应SHIFT,M3对应ALT,M4对应mac中的CTRL,因此我们可以看到上面的Key对应的键盘映射应该是CTRl+E。
6.好了,至此我们就可以使用MyEclipse+Aptana+ZenCoding这个强大的开发环境来编写网页了,开心死我了,因为切换到Aptana视图下,即使打开jsp页面也可以正常使用Zen Coding的展开快捷键,这就意味着,我只要对zencoding.js中缩写的宏替换进行扩充就可以实现对jsp的支持了,而且同时aptana还具有十分友好的js提示功能,这样一来无论是前台还是后台都可以随心所欲地进行开发工作了,再也无需进行繁琐的HTML和JSP标签的编写工作了,事实上,对于智能补全,ZenCoding要做的更好,因为缩写是你自己定义的,要多短有多短 。
。
如果还有看不明白的地方可以看看下面这个演示视频:
posted on 2013-06-04 13:30 Software_King 阅读(440) 评论(0) 编辑 收藏 举报