this.$nextTick()
异步说明
vue 实现响应式并不是数据发生变化之后dom立即变化,而是按一定的策略进行dom的更新。
具体来说,异步执行的运行机制如下:
1. 所有的同步任务都在主线程上执行,形成一个执行线
2. 主线程之外,还存在一个“任务队列”,只要异步任务有个运行结果,就会在任务队列中放置一个事件
3. 一旦“执行线”中的所有同步任务执行完毕,系统就会读取“任务队列”,看看里面有哪些事件
4. 主线程不断重复上面的第三步。
vue.nextTick
用途:在下次dom更新循环结束之后执行的延迟回调,在修改数据之后立即使用这个方法,获取更新后的dom
原理:简单来说,vue在修改数据后,视图不会立刻更新,而是等同一事件循环中的所有数据变化完成之后再同意进行视图更新。
知乎上的例子
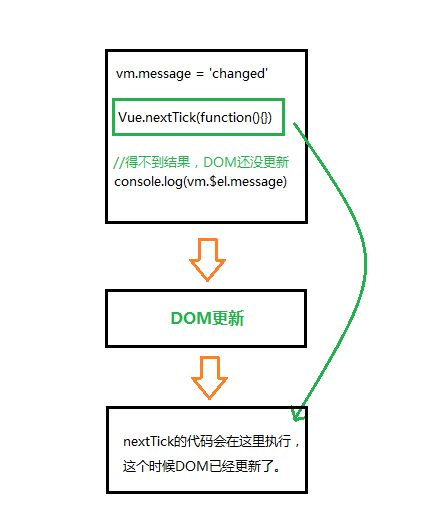
//改变数据 vm.message = 'changed' //想要立即使用更新后的DOM。这样不行,因为设置message后DOM还没有更新 console.log(vm.$el.textContent) // 并不会得到'changed' //这样可以,nextTick里面的代码会在DOM更新后执行 Vue.nextTick(function(){ console.log(vm.$el.textContent) //可以得到'changed' })

事件循环:
第一个tick(图例中第一个步骤,即本次更新循环)
1. 首先修改数据,还是同步任务,同一事件循环的所有的同步任务都在主线程上执行,形成一个执行栈,此时还未涉及dom。
2. vue 开启一个异步队列,并缓冲在此时间循环中发生的所有数据改变,如果同一watcher被多次触发,只会被推入到队列中一次
第二个tick(图例中第二个步骤,即下次更新循环)
同步任务执行完毕,开始执行异步watcher队列的任务,更新dom。vue在内部尝试对异步队列使用原声的promise.then和messageChannel方法,如果执行环境下不支持,会采用setTimeout(fn,0)代替
第三个tick(图例中的第三个步骤):此时就是文档说的 下次dom更新循环结束之后
总结事件循环: 同步代码执行 -> 查找异步队列,推入执行栈,执行nextTick[事件一] -> 查找异步队列,推入执行栈,执行vue.nextTick[事件循环2]
总之,异步是一个单独的tick,不会和同步在一个tick中执行,这也是dom不会马上改变的原因。
用途
应用场景: 需要在视图更新之后,基于新的视图进行操作
created,mounted,在这个两个阶段,如果需要操作渲染后的视图,也需要使用nextTick
其他应用场景
1. 点击按钮显示原本以v-show = false 隐藏起来的输入框,并获取焦点
showsou(){ this.showit = true this.$nextTick(function () { // DOM 更新了 document.getElementById("keywords").focus() }) }
2. 获取元素宽高
3. 使用swiper插件通过ajax请求图片后的滑动问题

