带你温习一下webpack配置
前言
你知道node、webpack和npm之间的关系吗?
首先来介绍一下node、webpack和npm的有什么样的关系。
我们知道webpack是对我们所开发的html、css、js等模块化开发的文件进行一个整体的打包,然后更好地让我们发布。但是要想使用webpack进行打包,那么就得依赖于node的环境。
同样node环境为了能够执行许多的代码,就需要安装对应依赖的包,这就需要利用npm工具进行安装。
npm的全称即是Node Packages Manager。
webpack执行的出入口文件
问题一:那么我们为什么需要webpack的出入口文件呢?出入口文件有什么用呢?
入口文件就是让开发人员提供要打包的的一个主文件。
模块化依赖中,这个主文件会依赖另外的文件,webpack可以根据你的主文件找到其中依赖的其他的文件,于是webpack便将这些所有的文件打包到一个js文件中(这个文件大部分命名为bundle.js)。
出口文件便是我们所说的打包成功后生成文件(bundle.js)。
问题二:那么如何使用去使用webpack去打包文件?又如何去配置出入口文件呢?
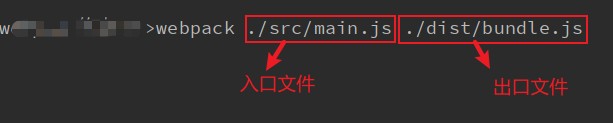
利用webpack打包文件最直接的方式便是通过执行命令行直接打包文件,如图:

显然通过这种方式最直接,直接就可以将开发代码打包好,但是不好的地方便是我们输入的命令行太长,如果每次打包都需要输入那么长的命令行显然是不太合理,也不是我们应该干的。
那么就需要第二种方式,需要一个配置文件对该出入口文件提供说明,那么该配置文件就是webpack.config.js,那么如何配置呢?
首先可以利用npm run init 命令导入创建一个package.json的文件。
接下来就可以在对应项目的webpack.config.js的文件中配置对应的出入口文件
// 要使用node的内容需要使用 npm init进行导入创建package.json
const path = require("path");
module.exports = {
// 要打包的文件入口
entry: './src/main.js',
// 要生成的文件,最好是个对象,有多个内容
output: {
path: path.resolve(__dirname,'dist'),
filename: "bundle.js"
}
}
说明:该配置文件中用到了CommonJS的语法规范,利用require进行导入path,module.exports导出相关内容。entry中对应的便是入口文件,而output中path便是要要导出的文件的绝对路径,其中“__dirname”是当前文件夹所在的绝对路径,然后在此路径上拼接dist目录,filename便是生成的文件名。
webpack的核心loader
webpack的loader是webpack中的核心,如果只有使用对应的loader才能导入对应的静态资源,比如css-loader、style-loader、less-loader、vue-loader、file-loader、url-loader等
css-loader、style-loader、less-loader
在JS的文件中如果引用了CSS的文件,那么就需要将css-loader和style-loader进行配置,css-loader可以帮助我们处理 import / require()但是不能将文件中的存在的样式显示出来,这时需要style-loader才能将解析样式,将要加载的样式在页面呈现出来。
CSS样式文件:
module: {
rules: [
{
test: /\.css$/,
use: [
{ loader: "style-loader" },
{ loader: "css-loader" }
]
}
]
}
如果要引用less的样式文件,则需要在css-loader和style-loader样式的基础上加上less-loader,使用less-loader会将less的文件编译成css文件,这样就可以处理less的样式文件。
less样式文件:
module: {
rules: [
{
test: /\.less$/,
use: [{
loader: "style-loader"
}, {
loader: "css-loader"
}, {
loader: "less-loader"
}]
}
]
}
url-loader、file-loader
url-loader和file-loader的是当文件资源中有引用图片等资源时,会使用这两个loader。
module: {
rules: [
{
test: /\.(png|jpg|gif)$/,
use: [
{
loader: 'url-loader',
options: {
// 当加载的图片,小于limit时,会将图片编译成base64字符串的格式
// 当加载的图片,大于limit时,会需要file-loader模块进行加载
limit: 8192, // 8kb
// 对图片进行自定义的修改
name: "img/[name].[hash:8].[ext]"
}
}
]
}
]
}
说明:limit:是对对应的图片资源进行限制,如果大于limit中的值,则会需要file-loader来处理这些图片,会将这些图片重命名加进开发的资源中,也就是说webpack会将大于limit的图片也打包,如果小于limit的值,则会将图片编译成base64的字符串格式加载。
name: name 的属性就是可以让开发对大于limit的图片打包命名,在上述代码中会将大于limit的图片会在打包的总的目录下(/dist)生成一个img的目录,而生成的图片的名字是自己原来的名字[name]+随机生成的8位的哈希值[hash:8]+不同图片的扩展名[ext]。
file-loader需要使用以下代码自己安装(以上的的loader也可以通过此方法安装),上述在在使用file-loader时不需要配置,只需要将需要的file-loader安装好即可,因为配置了url-loader之后,file-loader可以主动处理对应图片资源:
npm install file-loader --save-dev // 无版本,安装最新版本
npm install file-loader@3.0.1 --save-dev // 安装需要的对应版本
vue-loader
vue-loader的作用就是对以扩展名为.vue的文件进行加载编译。
module: {
rules: [
{
test: /\.vue$/,
use: [
"vue-loader",
]
}
]
}
在使用vue模块化开发的的过程中,难免会需要使用.vue的文件,这样就需要配置一个vue-loader。
webpack的插件
插件一:HtmlWebpackPlugin
这个插件的作用就是帮助你打包html文件,我们都知道创建Vue项目的创建时需要有个index.html页面作为页面显示的一个入口,当然我们打包的时候也需要将此文件打包到要发布的dist文件夹下。
首先可以使用npm install html-webpack-plugin --save-dev安装需要的插件。
接着使用下面的方法进行配置:
// 导出需要用的html-webpack-plugin插件
const HtmlWebpackPlugin = require("html-webpack-plugin")
plugins: [
// 把index.html放入到要发布的包中
new HtmlWebpackPlugin({
template: 'index.html'
})
]
插件二:UglifyjsWebpackPlugin
UglifyjsWebpackPlugin插件可以帮助我们将生成的bundle.js代码进行丑化,也就是把我们的生成的JS代码简化,当然开发过程中我们不会进行该操作,毕竟有时候需要看看生成的代码,但是在最后的打包发布会将最后生成一份简化的代码,毕竟这样占用的空间比较小。
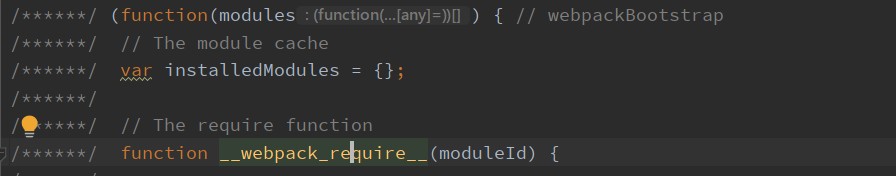
在未进行简化之前的生成的bundle.js中的代码是这样的:

那么使用该插件之后进行简化之后的bundle.js代码就会变成这样:

使用该插件的方法如下:
首先安装使用npm install uglifyjs-webpack-plugin --save-dev安装该插件。
接着在webpack.config.js的配置文件中添加如下配置:
plugins: [
// 丑化JS,占用更小的空间
new UglifyJSWebpackPlugin()
]
webpack的搭建本地服务器
在我们开发代码的过程中我们会不断的修改完善我们的代码,但是只有打包后才可以显示我们修改后的内容,这样就会导致我们会频繁的进行打包运行,为了解决这个问题,webpack为开发人员提供了一个本地开发的服务器,可以帮助我们自动实时刷新显示我们修改后的代码的结果。让我们可以在本地的服务器上进行运行,不需要频繁的打包便可以直接运行,只需要到发布时打包一次即可。
使用方法如下:
首先使用npm install webpack-dev-server --save-dev安装搭建使用本地服务器的环境。
然后就接着在webpack.config.js中进行对这个服务器的配置:
devServer:{
contentBase:'./dist',
inline:true // 页面实时刷新
}
说明:contentBase: 该属性的作用就是说明为哪个文件文件夹提供本地服务。inline: 值为true时,页面实时刷新,否则不会刷新。




