使用MyEclipse将HTML5移动项目迁移到PhoneGap(一)
MyEclipse开年钜惠 在线购买低至75折!立即开抢>>
一、创建一个新的PhoneGap应用程序项目
PhoneGap应用程序项目的结构与HTML5移动应用程序项目类似。还没安装MyEclipse?立即下载>>
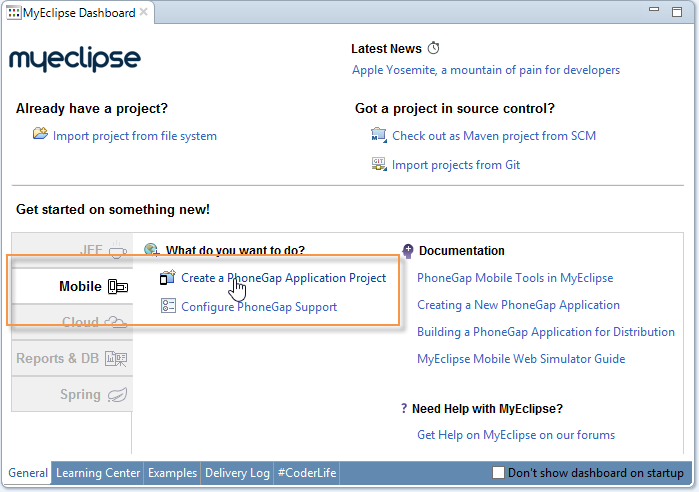
1. 在Dashboard的常规选项中选择Mobile页面,然后点击Create a PhoneGap Application Project。

从Dashboard开始使用
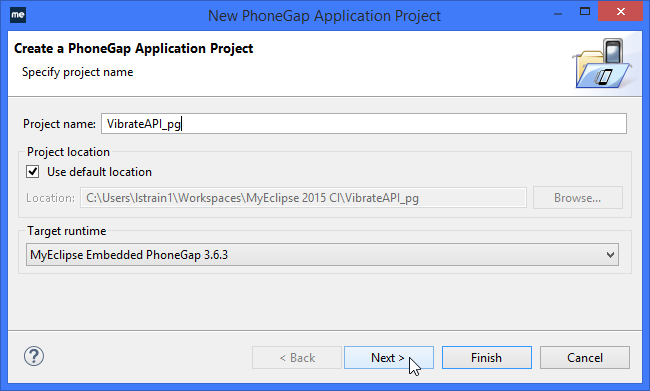
2. 为您的项目指定一个与正在迁移的HTML5项目类似的名称,然后单击Next。

为项目命名
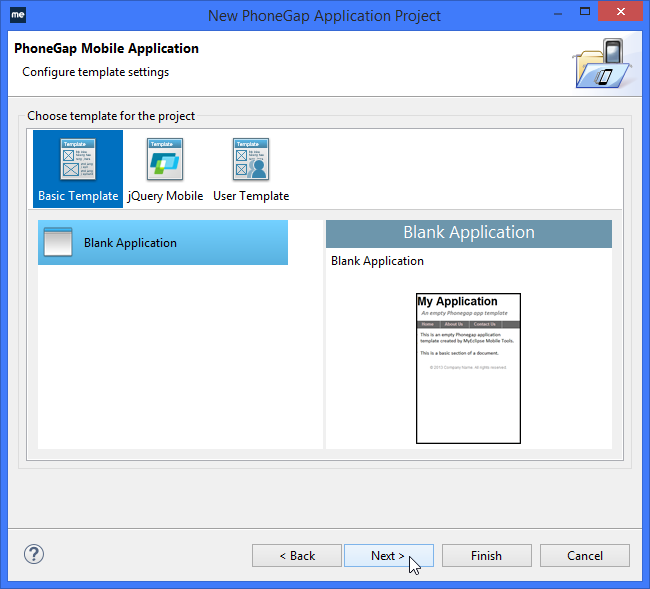
3. 接受默认的 Blank Application模板,然后单击Next。

选择blank application模板
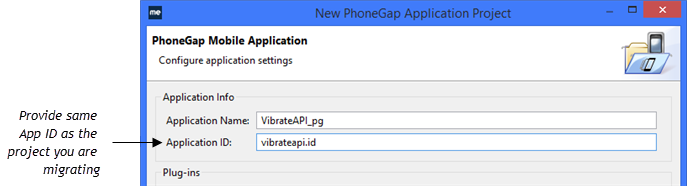
4. 如果您之前已将应用程序提交到Apple App Store或Android marketplaces,请输入提交应用程序时使用的相同应用程序ID。

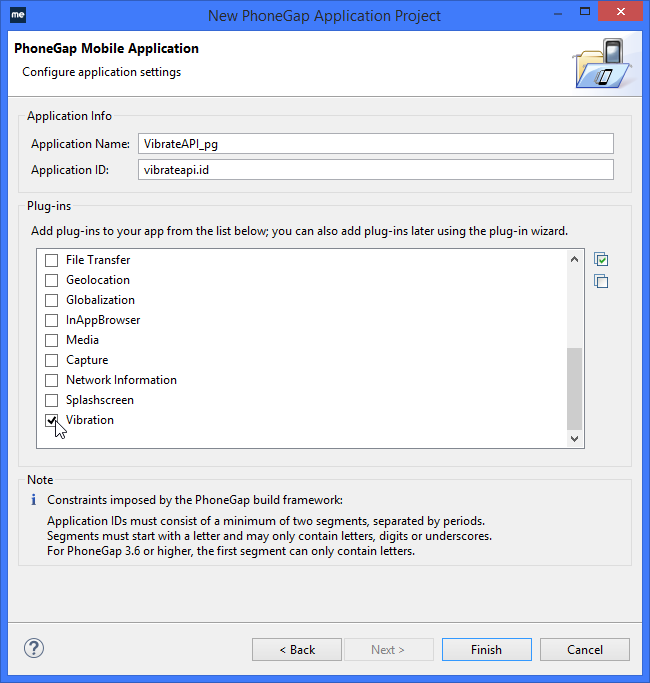
5. 如果您的HTML5应用访问本地设备功能(如联系人或地理位置),请选择插件,然后单击Finish。

选择插件
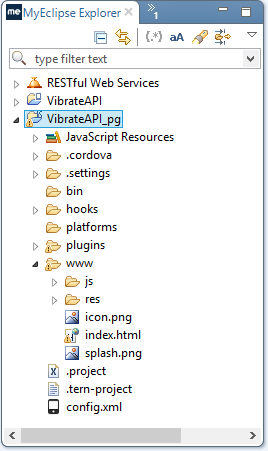
6. 如果提示打开MyEclipse Mobile透视图,请单击Yes。

新的PhoneGap项目





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· SQL Server 2025 AI相关能力初探
· Linux系列:如何用 C#调用 C方法造成内存泄露
· AI与.NET技术实操系列(二):开始使用ML.NET
· 记一次.NET内存居高不下排查解决与启示
· 探究高空视频全景AR技术的实现原理
· 阿里最新开源QwQ-32B,效果媲美deepseek-r1满血版,部署成本又又又降低了!
· 单线程的Redis速度为什么快?
· SQL Server 2025 AI相关能力初探
· AI编程工具终极对决:字节Trae VS Cursor,谁才是开发者新宠?
· 展开说说关于C#中ORM框架的用法!