DevExpress WPF入门指南:加载动画的应用
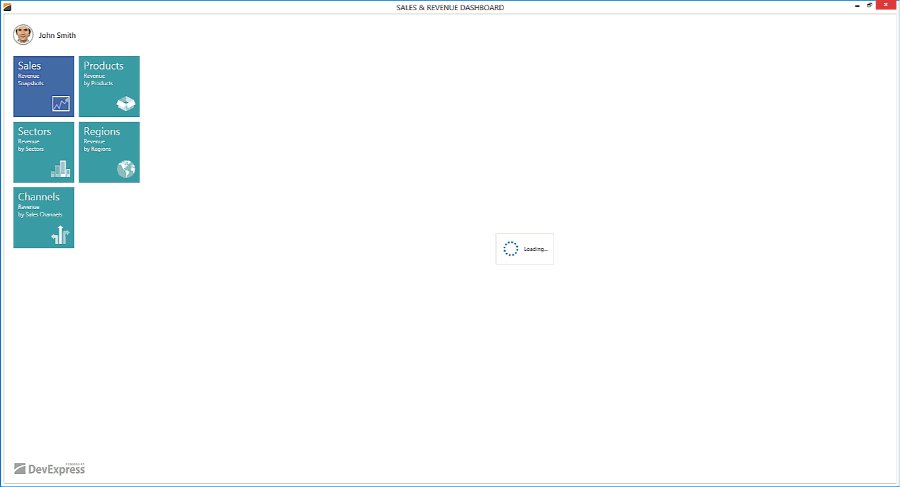
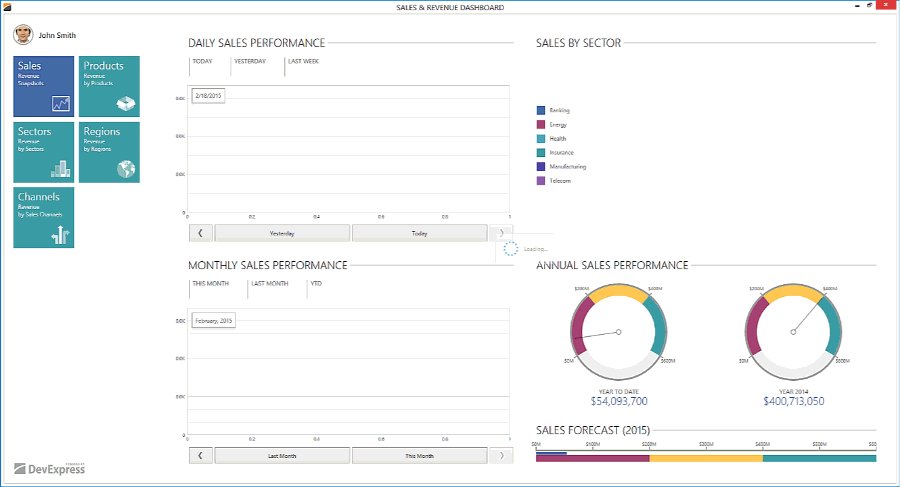
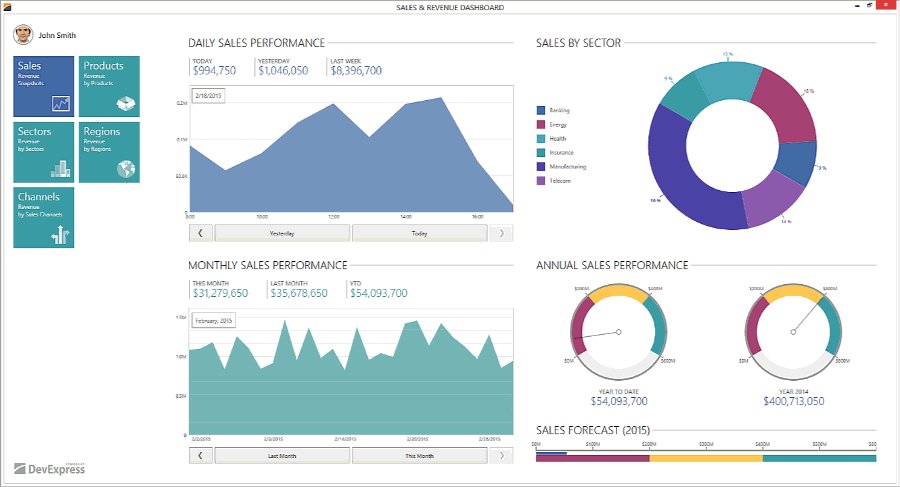
LoadingDecorator是一个容器控件用于显示 long-loading 的内容。内容还没加载完成的时候会显示一个加载指示器,加载完成后指示器消失,如下图所示:

开启LoadingDecorator
用dx:LoadingDecorator标签:
<Grid> <Grid.ColumnDefinitions> <ColumnDefinition Width="Auto"/> <ColumnDefinition Width="*"/> </Grid.ColumnDefinitions> <Views:NavigationView/> <dx:LoadingDecorator Grid.Column="1"> <Views:MainView/> </dx:LoadingDecorator> </Grid>
自定义 Loading Indicator
LoadingDecorator提供了一系列属性,用于自定义Loading Indicator外观。
定义indicator 布局:LoadingDecorator.SplashScreenTemplate 属性;
传递自定义数据:LoadingDecorator.SplashScreenDataContext 属性;
更改加载条位置:LoadingDecorator.SplashScreenLocation 属性;
将加载条在窗口居中或者容器居中:(SplashScreenLocation.CenterWindow) or (SplashScreenLocation.CenterContainer).
<Grid>
...
<dx:LoadingDecorator Grid.Column="1" SplashScreenDataContext="{Binding ... }"
SplashScreenLocation="CenterContainer">
<dx:LoadingDecorator.SplashScreenTemplate>
<DataTemplate>
<Grid>
...
</Grid>
</DataTemplate>
</dx:LoadingDecorator.SplashScreenTemplate>
<Views:MainView/>
</dx:LoadingDecorator>
</Grid>
LoadingDecorator.BorderEffect 和 LoadingDecorator.BorderEffectColor 属性可以设置高亮效果。BorderEffect 设置边框高亮,BorderEffectColor 设置边框高亮颜色。
<dx:LoadingDecorator ... BorderEffect="Default" BorderEffectColor="Blue"> ... </dx:LoadingDecorator>

如果不想要加载条,将 LoadingDecorator.UseFadeEffect 设置 False 即可。
慧都控件网全面开启史上规模最大、折扣最低、力度最疯狂的迎新特惠活动——百厂约惠,时间仅限26天!在此之际,DevExpress率先宣布正式加入百厂约惠活动!





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· SQL Server 2025 AI相关能力初探
· Linux系列:如何用 C#调用 C方法造成内存泄露
· AI与.NET技术实操系列(二):开始使用ML.NET
· 记一次.NET内存居高不下排查解决与启示
· 探究高空视频全景AR技术的实现原理
· 阿里最新开源QwQ-32B,效果媲美deepseek-r1满血版,部署成本又又又降低了!
· 单线程的Redis速度为什么快?
· SQL Server 2025 AI相关能力初探
· AI编程工具终极对决:字节Trae VS Cursor,谁才是开发者新宠?
· 展开说说关于C#中ORM框架的用法!