报表工具DevExpress Reporting v24.2亮点 - AI功能进一步强化
DevExpress Reporting是.NET Framework下功能完善的报表平台,它附带了易于使用的Visual Studio报表设计器和丰富的报表控件集,包括数据透视表、图表,因此您可以构建无与伦比、信息清晰的报表。
报表工具DevExpress Reporting v24.2将于近期发布,本文将详细介绍DevExpress Reporting v24.2的相关特性,并描述了早期预览版(EAP v24.2)构建中包含的内容。
如果您拥有一个激活的Universal/DXperience订阅,并准备安装EAP,只需导航到DevExpress下载管理器来获取EAP构建。
DevExpress技术交流群11:749942875 欢迎一起进群讨论
Web报告查看器 & Blazor报表查看器 - AI增强
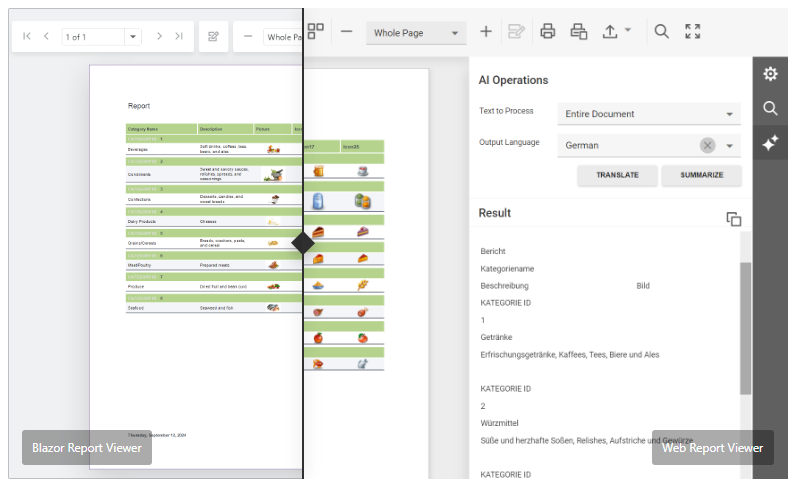
用户现在可以将AI支持的总结和翻译功能集成到DevExpress ASP.NET Core Web报表查看器和Blazor报表查看器中,新的UI元素允许用户查看与给定报表相关的“核心见解”(使用生成式AI摘要),并使用AI翻译工具将报表文档/页面/选定内容翻译成所需的语言。

DevExpress不提供REST API或任何内置的LLMs/SLMs,要使用此功能,您需要对Azure/Open AI进行激活订阅,并获取REST API端点、密钥和模型部署名称。这些变量必须在运行时指定,以便在应用程序中启用DevExpress AI-Powered Extensions。
要开始,您的项目必须满足以下先决条件:
- .NET 8 SDK或.NET Framework v4.7.2
- 一个激活的DevExpress Universal或DXperience Subscription,授予访问下载Early Access Preview v24.2 build。
- 对于Open AI:
- 一个激活的Open AI订阅
- 一个API Key
- 一个OpenAI .NET SDK
- 对于Azure Open AI:
- 一个激活的Azure订阅和Azure Open AI Service资源,请参考以下教程来设置资源:Create and deploy an Azure OpenAI Service resource。
- Azure OpenAI .NET SDK
- 对于自托管模型:
要在DevExpress Web报表查看器中启用新的AI功能,您必须:
- 添加以下NuGet包:
- DevExpress.AIIntegration.AspNetCore.Reporting
- 基于AI服务参数的DevExpress.AIIntegration.Azure.OpenAI 或 DevExpress.AIIntegration.OpenAI
- 在应用程序启动时调用AddDevExpressAI方法来注册AI服务:
Program.cs
using DevExpress.AIIntegration;
...
string azureOpenAIEndpoint = Environment.GetEnvironmentVariable("AZURE_OPENAI_ENDPOINT");
string azureOpenAIKey = Environment.GetEnvironmentVariable("AZURE_OPENAI_API_KEY");
string deploymentName = "YourModelDeploymentName"
...
builder.Services.AddDevExpressAI((config) => {
config.RegisterChatClientOpenAIService
new AzureOpenAIClient(
new Uri(azureOpenAIEndpoint),
new AzureKeyCredential(azureOpenAIKey)
), deploymentName);
//for Web Report Viewer and ASP.NET Core
config.AddDevExpressWebReportingAIIntegration(reportingAI => {
reportingAI.SummarizeBehavior = SummarizeBehavior.Abstractive;
});
//for Blazor Report Viewer
//config.AddBlazorReportingAIIntegration(config => {
//config.SummarizeBehavior = SummarizeBehavior.Abstractive;
//config.AvailabelLanguages = new List<LanguageItem>() {
// new LanguageItem() { Key = "de", Text = "German" },
// new LanguageItem() { Key = "en", Text = "English" }
//};
})
- 用DevExpress Web报表查看器打开视图,并按如下方式处理它的OnInitializing事件:
@model DevExpress.XtraReports.Web.WebDocumentViewer.WebDocumentViewerModel
<script>
function OnInitializing(e, s) {
DevExpress.Reporting.Viewer.Settings.AIServicesEnabled(true);
DevExpress.Reporting.Viewer.Settings.AILanguages([
{ key: 'en', text: 'English' },
{ key: 'de', text: 'German' }
]);
}
</script>
@{
var viewerRender = Html.DevExpress().WebDocumentViewer("DocumentViewer")
.ClientSideEvents((configure) => { configure.OnInitializing("OnInitializing"); })
.Height("100%")
.Bind(Model);
@viewerRender.RenderHtml()
}
Web报告查看器 - AI集成示例
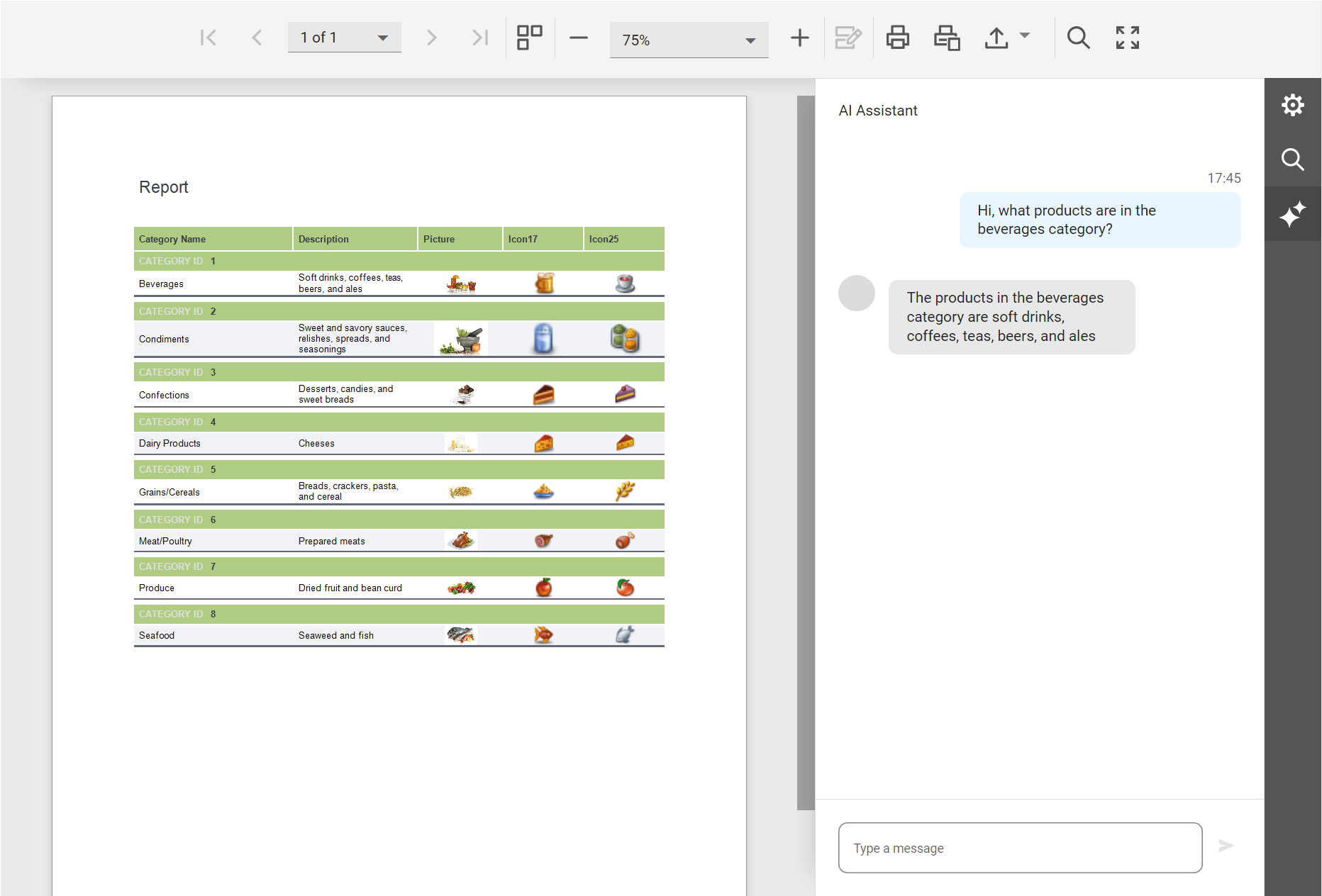
我们添加了两个新示例,展示了以AI为中心的API功能(通过将Open AI助手集成到DevExpress Web报表查看器和DevExpress Web最终用户报表设计器中),这些例子还强调了全新DevExtreme JavaScript DxChat组件的使用。
第一个示例在DevExpress Web Report Viewer中嵌入了一个受Copilot启发的聊天窗口,用户可以问自然语言问题来分析数据并获得基于人工智能的见解。

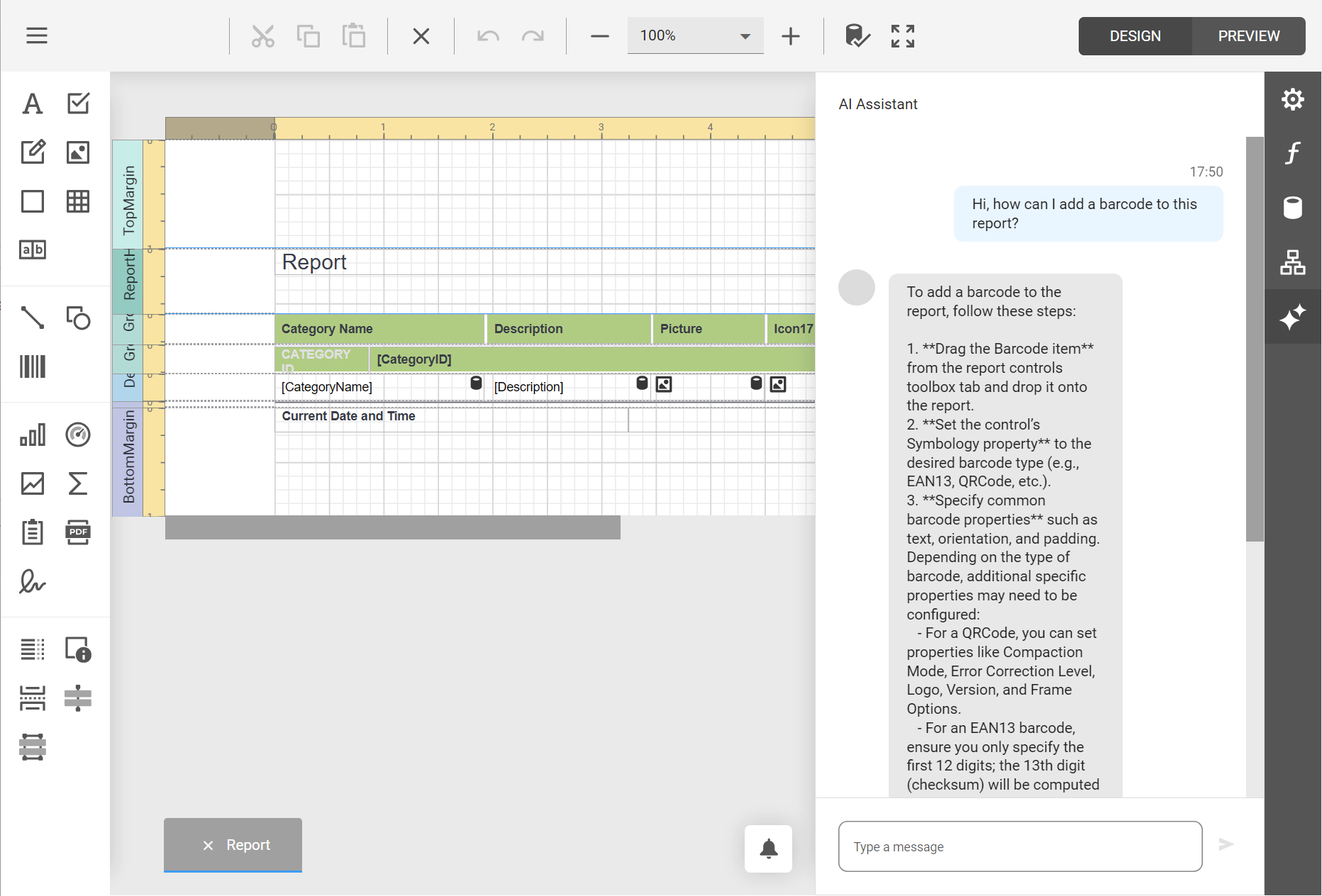
类似地,我们的第二个例子在DevExpress Web终端用户报表设计器中嵌入了一个虚拟助手,这允许用户询问有关报表设计过程的自然语言问题。






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 阿里最新开源QwQ-32B,效果媲美deepseek-r1满血版,部署成本又又又降低了!
· 单线程的Redis速度为什么快?
· SQL Server 2025 AI相关能力初探
· AI编程工具终极对决:字节Trae VS Cursor,谁才是开发者新宠?
· 展开说说关于C#中ORM框架的用法!
2023-12-26 界面控件DevExpress v23.2全新发布 - 全新升级的UI本地化API
2019-12-26 地图/导航控件哪家强?DevExpress WPF v19.2帮你忙
2018-12-26 DevExpress WPF v18.2新版亮点(五)
2017-12-26 DevExpress v17.2新版亮点—WPF篇(四)