DevExpress WPF中文教程:Grid - 如何移动和调整列大小?(二)
DevExpress WPF拥有120+个控件和库,将帮助您交付满足甚至超出企业需求的高性能业务应用程序。通过DevExpress WPF能创建有着强大互动功能的XAML基础应用程序,这些应用程序专注于当代客户的需求和构建未来新一代支持触摸的解决方案。 无论是Office办公软件的衍伸产品,还是以数据为中心的商业智能产品,都能通过DevExpress WPF控件来实现。
在上文中(点击这里回顾>>),我们为大家介绍了如何增强键盘导航和屏幕阅读器、移动列、调整列的大小等,本文将继续介绍如何实现最佳适配、将总列宽度与网格宽度相匹配等功能,欢迎持续关注我们哟~
DevExpress技术交流群11:749942875 欢迎一起进群讨论
最佳适配
DevExpress WPF GridControl可以计算并应用列或带显示其所有内容所需的最佳宽度。
您可以将Best Fit(最佳适配)应用于:
- 一个单独的列
- 一个单独的带
- 视图中的所有列和带
应用最佳适配
在UI中
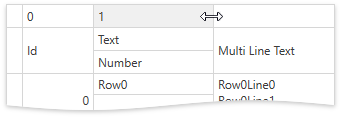
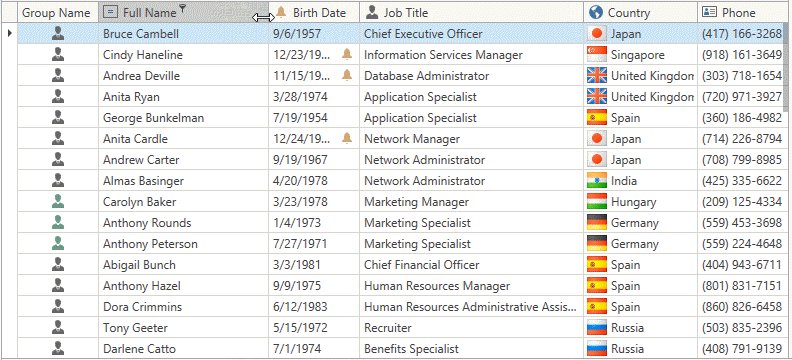
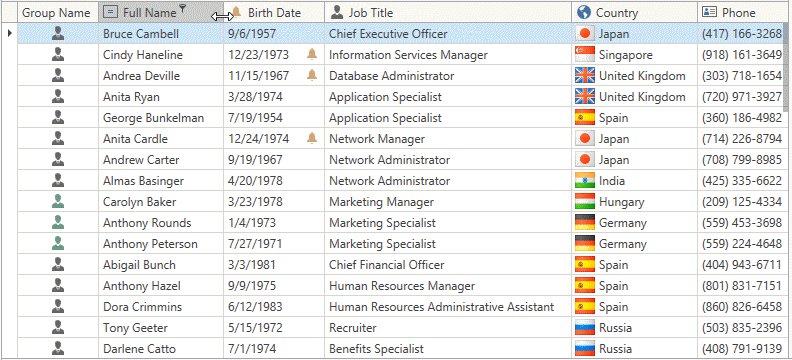
双击列(或带)标题的右边框:

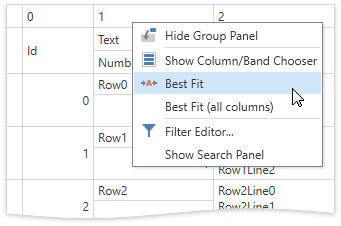
右键单击列(或带)标题,并在调用的上下文菜单中选择Best Fit项:

在代码中
- 【API】TableView.BestFitColumn / TreeListView.BestFitColumn - 调整列的大小来显示其所有内容。
- 【API】TableView.BestFitColumns / TreeListView.BestFitColumns - 调整视图中所有列的大小来显示其内容。
- 【API】TableView.BestFitModeOnSourceChange / TreeListView.BestFitModeOnSourceChange, ColumnBase.BestFitModeOnSourceChange - 指定当网格的ItemsSource改变时如何计算最佳宽度。
自动最佳适配
当网格加载时应用最佳适配
指定BestFitModeOnSourceChange属性,根据单元格和标题内容计算所有列的最佳宽度。
每次用户滚动网格时应用最佳适配
将列的Width属性设置为Auto,来使DevExpress WPF GridControl根据列的内容自动重新计算该列的最佳宽度。
禁止最佳适配
用户可以对任何列应用Best Fit,若要禁用某列或所有列的Best Fit,请将以下属性设置为false:
- 【API】BaseColumn.AllowBestFit - 获取或设置是否允许计算最佳宽度并将其应用于列。
- 【API】TableView.AllowBestFit / TreeListView.AllowBestFit - 获取或设置是否允许计算最佳宽度并将其应用于视图中的所有列。
Best Fit选项
- 【API】TableView.BestFitArea / TreeListView.BestFitArea, ColumnBase.BestFitArea - 指定在GridControl调整列宽度时应考虑的界面元素(列标题、单元格等)。
- 【API】TableView.BestFitMode / TreeListView.BestFitMode, ColumnBase.BestFitMode - 指定如何计算显示列内容的最佳宽度。
- 【API】TableView.BestFitMaxRowCount / TreeListView.BestFitMaxRowCount, ColumnBase.BestFitMaxRowCount - 在计算最佳宽度时限制考虑的记录数量,以提高应用程序的性能。
- 【API】BaseColumn.BestFitWidth - 当Best Fit应用于该列时,指定该列的宽度。
- 【API】TableView.CalcColumnBestFitWidth / TreeListView.CalcColumnBestFitWidth - 返回显示所有内容所需的列的最佳宽度。
- 【API】TableView.CustomBestFit / TreeListView.CustomBestFit - 允许您手动计算列的最佳宽度。
限制
在下列情况下,不能对列应用Best Fit(最佳适配):
- BaseColumn.FixedWidth属性设置为true时;
- BaseColumn.AllowResizing属性设置为false时。
如果应用程序包含多个带有网格的页面,则可以实现带有限制的Best Fit选项。检查以下几点:
- GridControl被加载到可视树中;
- GridControl包括列;
- GridControl绑定到DataControlBase.ItemsSource集合 。
将总列宽度与网格宽度相匹配
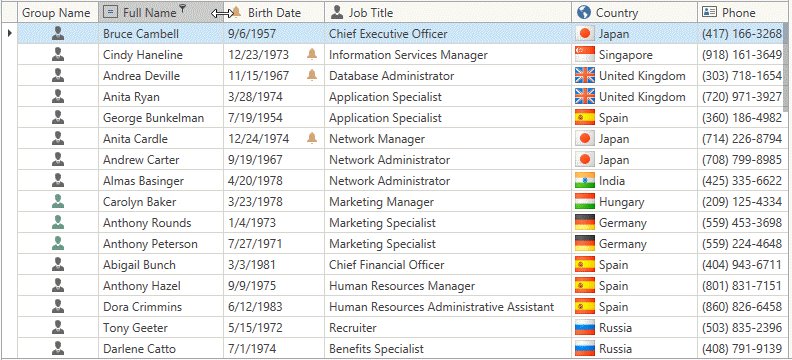
如果列的总宽度超过网格的宽度,DevExpress WPF GridControl将显示一个水平滚动条,允许用户滚动网格列。
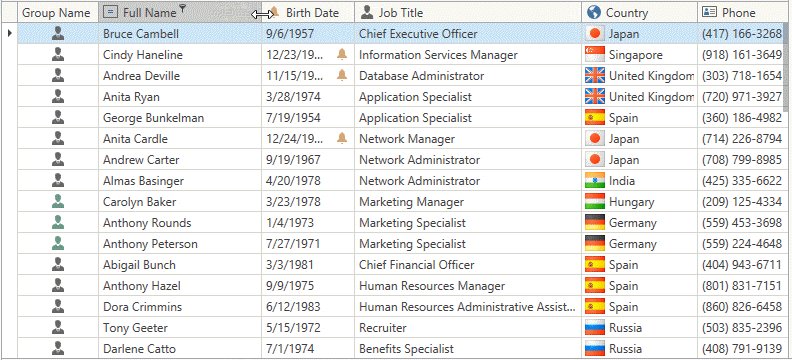
将TableView.AutoWidth / TreeListView.AutoWidth属性设置为true,GridControl更改列宽度以使总列宽度与网格宽度相匹配。当用户更改一列的宽度时,GridControl将更改其他列的宽度。

注意:
- 当GridControl的宽度设置为无限大时(例如,网格被放置在水平方向的堆栈面板中),AutoWidth属性不起作用。
- 如果AutoWidth属性值为true,则不要将BaseColumn.Width属性设置为Auto。
相关的API
- 【API】BaseColumn.FixedWidth - 将此属性设置为true以防止在调整其他列的大小时更改列宽度。
- 【API】BaseColumn.MinWidth / BaseColumn.MaxWidth - 指定列的最小/最大宽度。
- 【API】BaseColumn.ActualWidth - 返回列的实际宽度。





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 阿里最新开源QwQ-32B,效果媲美deepseek-r1满血版,部署成本又又又降低了!
· 单线程的Redis速度为什么快?
· SQL Server 2025 AI相关能力初探
· AI编程工具终极对决:字节Trae VS Cursor,谁才是开发者新宠?
· 展开说说关于C#中ORM框架的用法!
2021-12-24 WPF界面工具Telerik UI for WPF入门级教程 - Xaml VS NoXaml
2021-12-24 界面控件DevExpress WinForm - MVVM服务讲解(一)
2020-12-24 DevExpress使用教程:创建一个Angular Dashboard应用(Part 1)
2019-12-24 DevExpress WPF 2020全新出发,功能计划蓝图一览