界面控件Kendo UI for Angular中文教程:如何构建带图表的仪表板?(三)
Kendo UI for Angular ListView可以轻松地为客户端设置一个带有图表列表的仪表板,包括分页、按钮选项、数字或滚动,以及在没有更多项目要显示时的通知等。Kendo UI for Angular是专用于Angular开发的专业级Angular组件。telerik致力于提供纯粹的高性能Angular UI组件,无需任何jQuery依赖关系。
在上文中(点击这里回顾>>),我们为大家介绍了如何使用@for显示图表、使用@for自定义分页、更新App组件等,本文将介绍该系列教程的最后一个篇章——Kendo UI for Angular ListView,欢迎持续关注我们获取更多产品教程!
Kendo UI for Angular 2024 Q4新版下载
Telerik_KendoUI产品技术交流群:726377843 欢迎一起进群讨论
Kendo UI for Angular ListView
Kendo UI for Angular ListView允许我们在一个高度可定制的列表中显示一组项目,它被设计用来处理复杂的数据集,并为我们需要的功能提供内置支持,比如:
- 分页:通过将大型数据集拆分为多个页面,可以轻松地管理它们。
- 滚动:实现平滑滚动和虚拟化,以有效地呈现大列表。
- 项目模板:使用模板自定义列表中每个项目的显示方式。
此外使用Kendo UI for Angular ListView带来了内置的分页、滚动和项目呈现功能,减少了对分页、服务、类型等自定义实现的需求。
让我们利用所有这些特性,跳转到Kendo UI for Angular ListView。
切换到Kendo UI for Angular ListView
再次进入项目目录,运行ng add @progress/kendo-angular-listview schematics命令,添加Kendo UI ListView:
ng add @progress/kendo-angular-listview ✔ Determining Package Manager › Using package manager: npm ✔ Searching for compatible package version › Found compatible package version: @progress/kendo-angular-listview@16.4.0. ✔ Loading package information from registry ✔ Confirming installation ✔ Installing package @progress/kendo-theme-default already installed, skipping styles registration. UPDATE package.json (1888 bytes) ✔ Packages installed successfully.
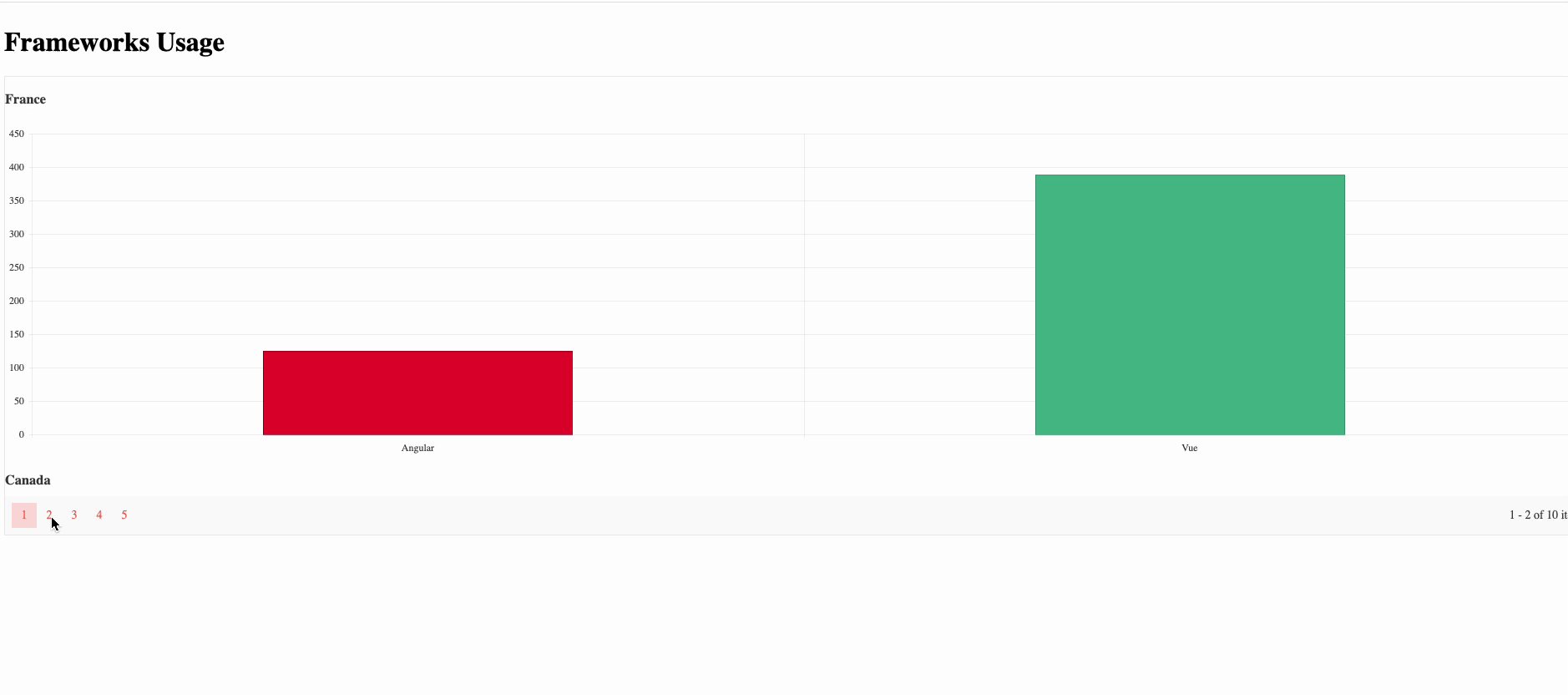
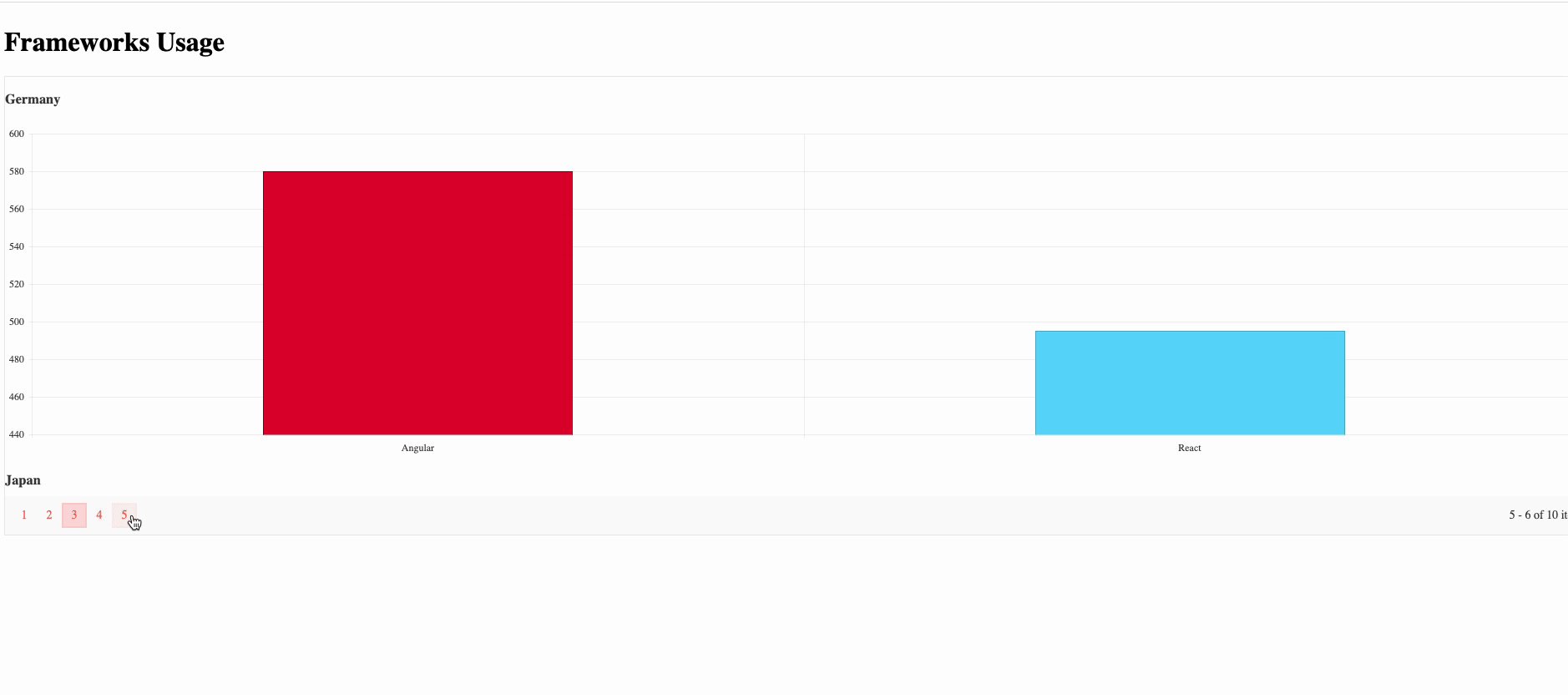
分页
我们不使用paginationService,而是用Kendo UI提供的PagerSettings类型替换PaginationResult。这个配置让您可以轻松地控制分页设置,因为同一个Angular ListView可以处理所有的事情——我们不需要服务或额外的变量来保存完整的数据。因此,将frameworkUsage模拟数据分配给country,还添加一些配置PagerSettings。(通过设置previousNext属性来显示previous和next按钮,并在pageSizeValues设置为true的情况下显示项目总数。)
country = frameworkUsage;
public pagerSettings: PagerSettings = {
previousNext: true,
pageSizeValues: true,
};
app.component.ts中的代码如下:
import { Component, } from '@angular/core';
import { RouterOutlet } from '@angular/router';
import { frameworkUsage } from './data/data';
import { ChartStatsComponent } from './components/chart-stats/chart-stats.component';
import {
ListViewModule,
PagerSettings,
} from '@progress/kendo-angular-listview';
@Component({
selector: 'app-root',
standalone: true,
imports: [RouterOutlet, ChartStatsComponent, ListViewModule],
templateUrl: './app.component.html',
styleUrl: './app.component.css',
})
export class AppComponent {
country = frameworkUsage;
public pagerSettings: PagerSettings = {
previousNext: true,
pageSizeValues: true,
};
}
将@for替换为kendo-listview
更新app.component.html来使用kendo-listview组件,我们必须绑定一些属性:
- [kendoListViewBinding]:它将数据绑定到ListView,接受要显示的项数组。在本例中它绑定到ountry,这是我们的数据列表。
- kendoListViewItemTemplate:这是一个Angular模板,用于定义如何呈现ListView中的每个项。它允许您自定义列表项的显示——在我们的例子中,是带有标题和应用程序图表统计的h3。
- let-dataItem="dataItem":这提供了对当前项数据的访问。
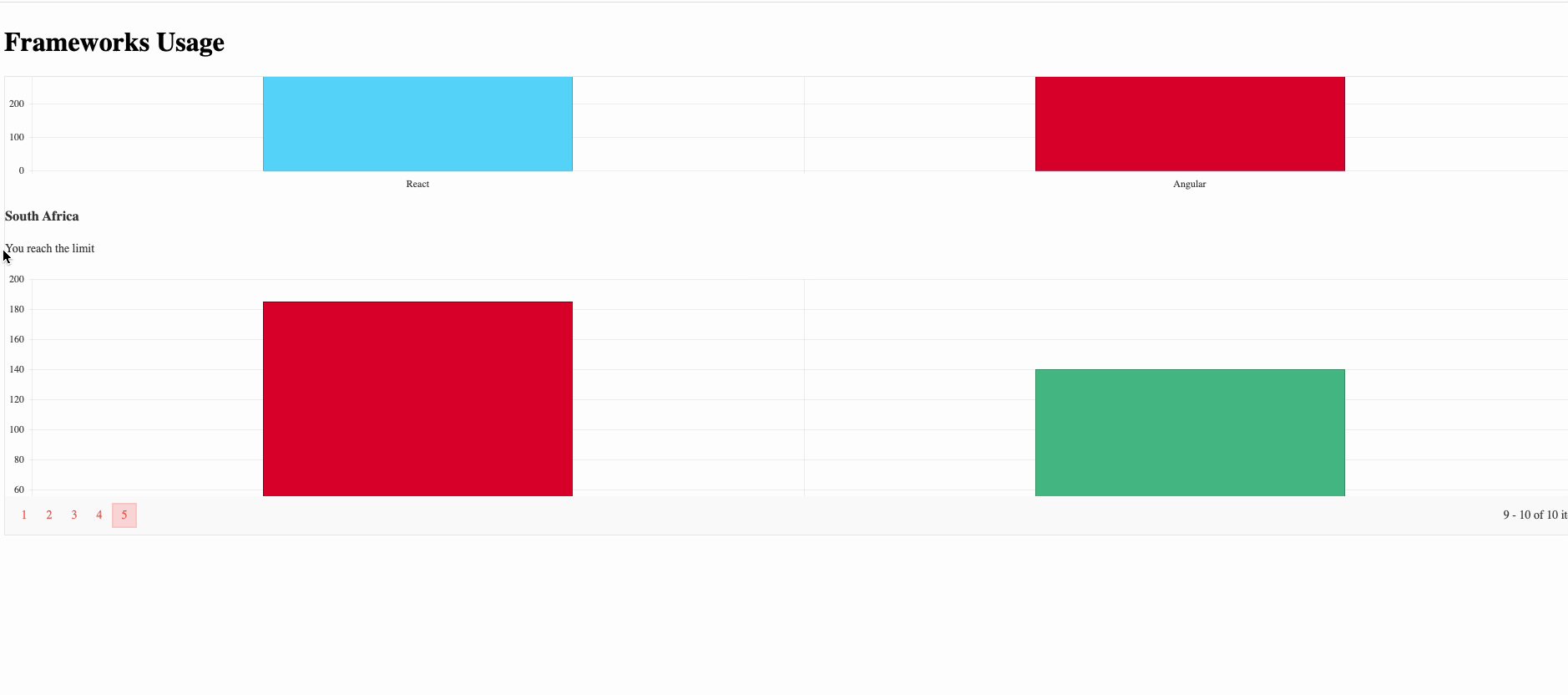
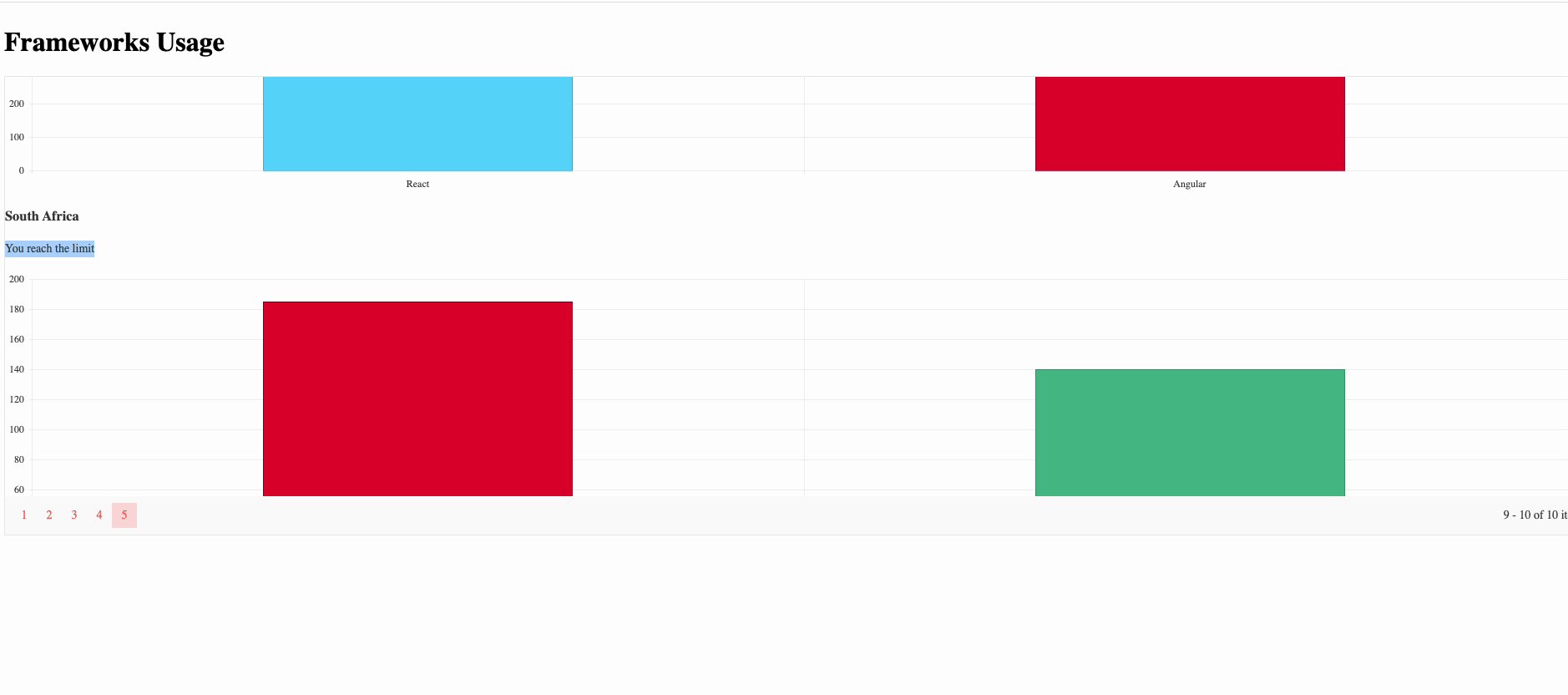
- let-isLast:这个变量是Kendo ListView模板上下文的一部分,用于确定当前呈现的项是否为列表中的最后一项。我们可以使用这个变量来显示最后一项的特殊消息或样式,例如显示“您已经到达列表的末尾”消息。
- [pageable]:这个属性配置ListView的分页设置,以便显示上一页/下一页按钮以及要显示多少个页面按钮。
- [pageSize]:指定每页显示多少项。
我们在一个组件中包含了演示的所有内容,只有几行代码。app.component.html中的代码应该是这样的:
<kendo-listview
[height]="550"
[kendoListViewBinding]="country"
[pageable]="pagerSettings"
[pageSize]="pageSize"
>
<ng-template
kendoListViewItemTemplate
let-dataItem="dataItem"
let-isLast="isLast"
>
<h3>{{ dataItem.country }}</h3>
@if (isLast) {
<p>You reach the limit</p>
}
<app-chart-stats
[data]="dataItem.data"
field="framework"
category="usage"
/>
</ng-template>
</kendo-listview>
保存更改。

我们很快就有了仪表板,而不需要实现复杂的逻辑和覆盖我们演示的所有功能!
回顾
在本文中我们学习了如何使用带分页的@for构建仪表板,最初@for指令允许轻松地自定义组件,但当涉及到添加分页和滚动等功能时,手动实现这些功能可能会变得复杂,需要更多的代码。
Kendo UI for Angular ListView是一个很好的选择,因为它有内置的功能,比如分页、滚动、项目模板等等。这节省了定制实现的时间,简化并加快了开发。





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 阿里最新开源QwQ-32B,效果媲美deepseek-r1满血版,部署成本又又又降低了!
· 单线程的Redis速度为什么快?
· SQL Server 2025 AI相关能力初探
· AI编程工具终极对决:字节Trae VS Cursor,谁才是开发者新宠?
· 展开说说关于C#中ORM框架的用法!
2023-12-13 DevExpress WinForms Pivot Grid组件,一个类似Excel的数据透视表控件(二)
2022-12-13 使用DevExpress WPF主题设计器轻松创建Office 2019绿色主题(二)
2021-12-13 报表开发利器FastReport .NET v2022.1 - 添加关键对象和属性
2019-12-13 DevExpress WPF v19.2图表图形控件功能增强?速速种草
2017-12-13 DevExpress WPF入门指南:DXWindow应用