DevExpress Blazor UI v24.1新版亮点:表单布局、富文本编辑器全新升级
DevExpress Blazor UI组件使用了C#为Blazor Server和Blazor WebAssembly创建高影响力的用户体验,这个UI自建库提供了一套全面的原生Blazor UI组件(包括Pivot Grid、调度程序、图表、数据编辑器和报表等)。
DevExpress Blazor控件目前已经升级到v24.1版本了,此版本文件管理器、表单布局、富文本编辑器等控件全新升级,欢迎下载最新组件体验!
DevExpress技术交流群11:749942875 欢迎一起进群讨论
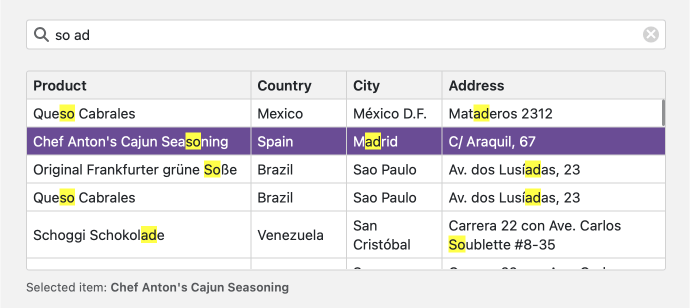
List Box(列表框)
全新的搜索和过滤API
DevExpress Blazor List Box(列表框)引入了新的API,允许您将其连接到外部搜索/过滤UI元素:
- SearchText – 指定列表框用来筛选和突出显示搜索结果的文本。
- SearchTextParseMode – 指定List Box(列表框)如何解释按空格分隔得搜索字符串。
- SetFilterCriteria/GetFilterCriteria/ClearFilter – 允许您使用CriteriaOperator语言应用过滤器(任何复杂性)。

全新的滚动API
下面的新API允许您滚动到一个特定的列表框项:
- MakeItemVisible – 滚动到具有指定可见索引的项。
- MakeDataItemVisibleAsync – 在列表中查找数据项并滚动到它。
日期编辑和时间编辑
支持DateOnly和TimeOnly
DevExpress Blazor Date Edit 和 Time Edit组件现在分别支持DateOnly和TimeOnly值,所有编辑器的特性——包括掩码、格式化API和验证,现在都可以在这些新数据类型下正常工作了!
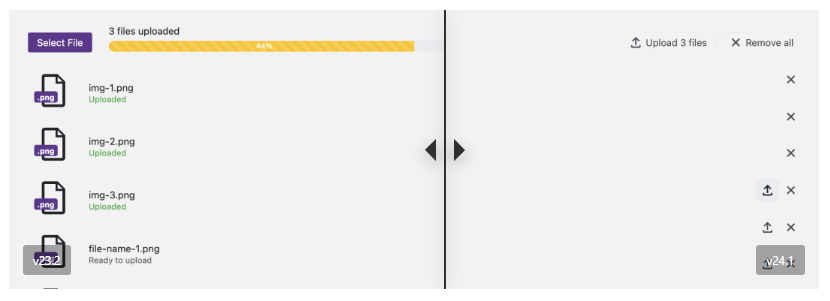
文件管理
全新的上传外观
DevExpress Blazor Upload(上传)组件的文件列表具有改进的外观和样式,为了使列表更易于理解和视觉紧凑,我们删除了常见的进度条、调整和重新排列UI元素、更新图标,并在某些操作按钮中添加文本。

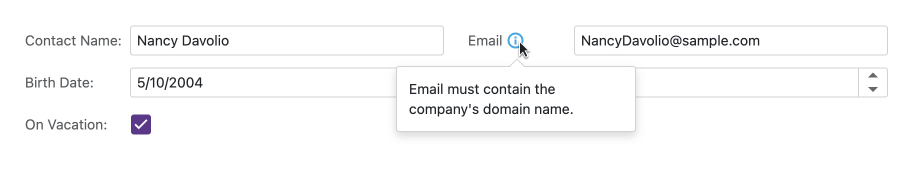
表单布局
项目说明模板
新的DxFormLayoutItem.CaptionTemplate属性允许您在每个LayoutItem标题附近设置图标、按钮、链接或其他元素。
Razor
<DxFormLayoutItem> <CaptionTemplate> <div class="email-caption"> <label for="contactEmail">Email</label> <DxButton CssClass="info-icon-btn" IconCssClass="info-icon text-info" RenderStyle="@ButtonRenderStyle.None" Click="() => IsInfoOpen = !IsInfoOpen" /> <DxFlyout @bind-IsOpen=@IsInfoOpen PositionTarget=".info-icon-btn" PreventCloseOnPositionTargetClick="true" Width="240"> Email must contain the company's domain name. </DxFlyout> </div> </CaptionTemplate> <Template> <DxTextBox @bind-Text="@Email" InputId="contactEmail"/> </Template> </DxFormLayoutItem>

富文本编辑器
全新的表格API
在v24.1中,DevExpress Rich Text Editor for Blazor允许您在运行时修改表格布局、装饰和结构。
Razor
<DxRichEdit @ref="@richEdit" />
@code {
DxRichEdit richEdit { get; set; }
@* ... *@
try {
@* ... *@
var columnCount = 4;
var rowCount = 5;
richEdit.DocumentAPI.BeginUpdate();
await richEdit.DocumentAPI.Tables.CreateAsync(0, columnCount, rowCount);
for (int i = 0; i < rowCount; i++)
for (int j = 0; j < columnCount; j++) {
var myTable = await richEdit.DocumentAPI.Tables.GetAsync(0);
var cellPosition = myTable.Rows[i].Cells[j].Interval.Start;
await richEdit.DocumentAPI.AddTextAsync(cellPosition, "Row=" + (i + 1) + ",Column=" + (j + 1));
}
richEdit.DocumentAPI.EndUpdate();
@* ... *@
}
catch (OperationCanceledException e) {
@* ... *@
}
}
HTML导出/导入
DevExpress Rich Text Editor for Blazor现在支持HTML格式的文档导入/导出,您可以在主子文档中添加HTML标记(AddHtmlAsync方法重载),获取主子文档的HTML文本和标记(GetHtmlAsync方法重载),并将文档内容下载到HTML格式的文件中。
自定义上下文菜单
v24.1为DevExpress Blazor富文本编辑器引入了扩展的UI自定义选项,现在可以自定义组件的上下文菜单和相关的子菜单。处理CustomizeContextMenu事件:
- 添加或删除内置菜单项
- 添加自定义菜单项
- 自定义项目外观/操作
在v24.1中,您还可以使用ContextMenuEnabled 属性控制上下文菜单的可见性。
Razor
<DxRichEdit CustomizeContextMenu=OnCustomizeContextMenu />
@code {
void OnCustomizeContextMenu(IContextMenuItemCollection items) {
if (selection.Intervals[0].Length > 0) {
var span = await selection.ActiveSubDocument.GetTextSpanAsync(selection.Intervals[0]);
textToSearch = span.Text.Trim();
}
else
textToSearch = null;
var searchItem = items.AddCustomItem(0, "Google Search...", async () => {
var url = String.Format("https://www.google.com/search?q={0}", HttpUtility.UrlEncode(textToSearch));
await JSRuntime.InvokeVoidAsync("open", url, "_blank");
});
searchItem.Enabled = !string.IsNullOrEmpty(textToSearch);
searchItem.IconCssClass = "search-icon";
items.Remove(RichEditContextMenuItemNames.CutSelection);
items.Remove(RichEditContextMenuItemNames.CopySelection);
items.Remove(RichEditContextMenuItemNames.Paste);
var clipboardItem = items.AddCustomItem(1, "Clipboard");
clipboardItem.BeginGroup = true;
clipboardItem.Items.Add(RichEditContextMenuItemNames.CutSelection);
clipboardItem.Items.Add(RichEditContextMenuItemNames.CopySelection);
clipboardItem.Items.Add(RichEditContextMenuItemNames.Paste);
}
}





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 阿里最新开源QwQ-32B,效果媲美deepseek-r1满血版,部署成本又又又降低了!
· 单线程的Redis速度为什么快?
· SQL Server 2025 AI相关能力初探
· AI编程工具终极对决:字节Trae VS Cursor,谁才是开发者新宠?
· 展开说说关于C#中ORM框架的用法!
2022-12-09 界面控件DevExtreme DataGrid——一个多用途的UI组件
2021-12-09 DevExtreme初级入门教程(React篇) - TypeScript支持
2020-12-09 一篇文章教你如何使用Kendo UI创建电商APP
2020-12-09 支持.NET 5.0的界面控件DevExpress正式发布v20.2.4(附高速下载链接)
2020-12-09 DevExpress表单控件不会用?开发者帮助文档不要错过
2019-12-09 号外号外!WPF界面开发者福音,DevExpress支持.NET Core 3.0!