界面控件Kendo UI for Angular中文教程:如何构建带图表的仪表板?(二)
Kendo UI for Angular ListView可以轻松地为客户端设置一个带有图表列表的仪表板,包括分页、按钮选项、数字或滚动,以及在没有更多项目要显示时的通知等。Kendo UI for Angular是专用于Angular开发的专业级Angular组件。telerik致力于提供纯粹的高性能Angular UI组件,无需任何jQuery依赖关系。
在上文中(点击这里回顾>>),我们为大家介绍了本教程适用的场景、项目基本设置、模拟数据等,本文将继续介绍如何显示图表、自定义分页等,欢迎加入社群持续关注产品动态~
Kendo UI for Angular 2024 Q4新版下载
Telerik_KendoUI产品技术交流群:726377843 欢迎一起进群讨论
使用@for显示图表
是时候构建仪表板了,打开app.component.ts,在导入部分导入并注册ChartStatsComponent。由于模拟数据提供了countries的数据使用情况列表,因此声明一个本地变量countries并使用frameworkUsage模拟数据对其进行设置。
代码像这样:
import { Component } from '@angular/core';
import { RouterOutlet } from '@angular/router';
import { frameworkUsage } from './data/data';
import { ChartStatsComponent } from './components/chart-stats/chart-stats.component';
@Component({
selector: 'app-root',
standalone: true,
imports: [RouterOutlet,ChartStatsComponent],
templateUrl: './app.component.html',
styleUrl: './app.component.css',
})
export class AppComponent {
title = 'listview-charts';
countries = frameworkUsage;
}
接下来,打开app.component.html并使用app-chart-stats组件显示每个country的图表。您可以使用Angular @for指令来循环遍历countries数组,并将数据绑定到app-chart-stats组件。
在*@for中,添加一个带有country类的新div,并使用插值来绑定country.country以显示名称。
app.component.html中的代码是这样的:
@for (country of countries; track country) {
<div class="country">
<h2>{{ country.country }}</h2>
<app-chart-stats
[data]="country.data"
field="framework"
category="usage"
/>
</div>
}
现在仪表板设置为使用ChartStatsComponent显示每个country 的图表。
打开styles.css,添加.country CSS类,并使用以下CSS规则:
.country {
border: 1px solid black;
margin: 1rem;
padding: 1rem;
}
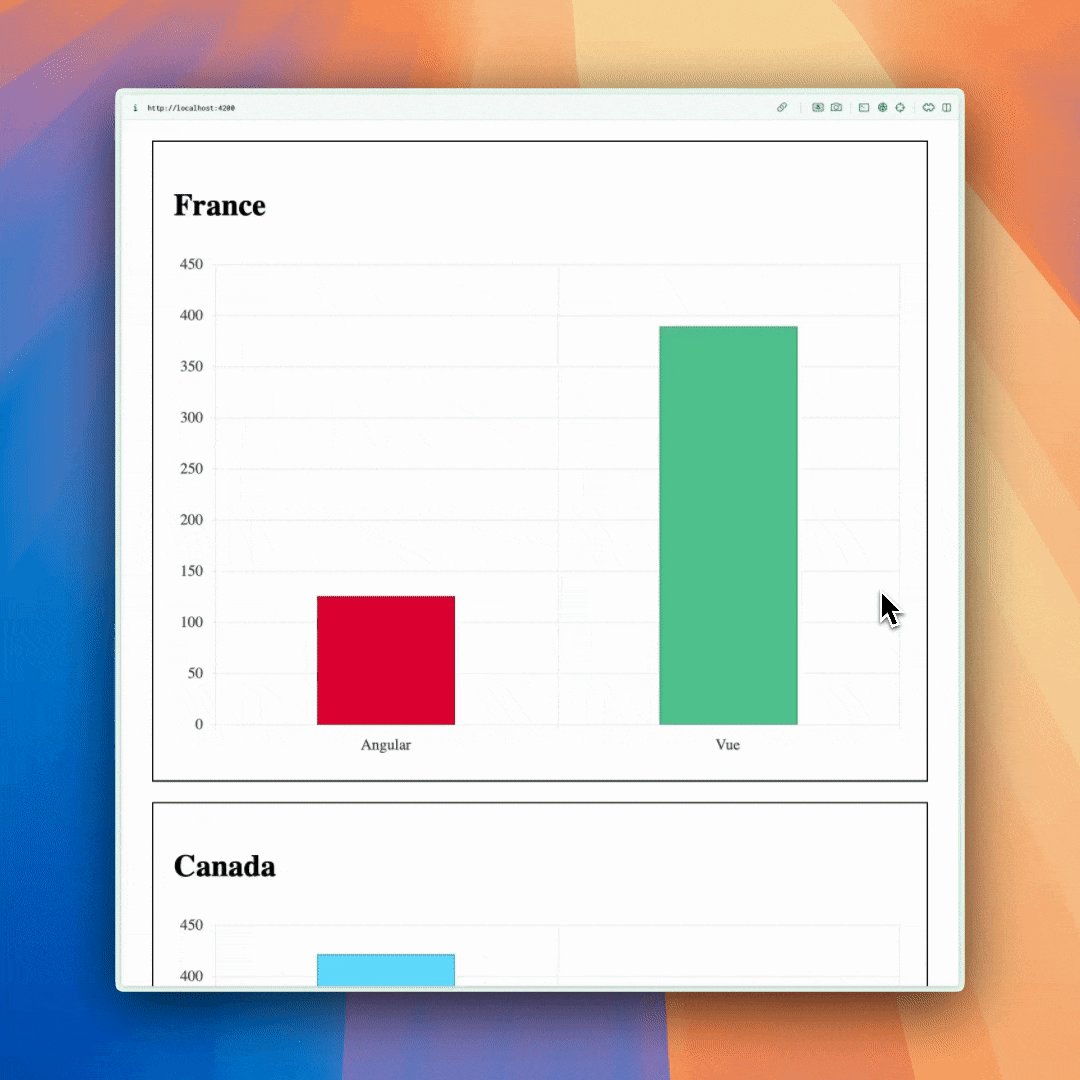
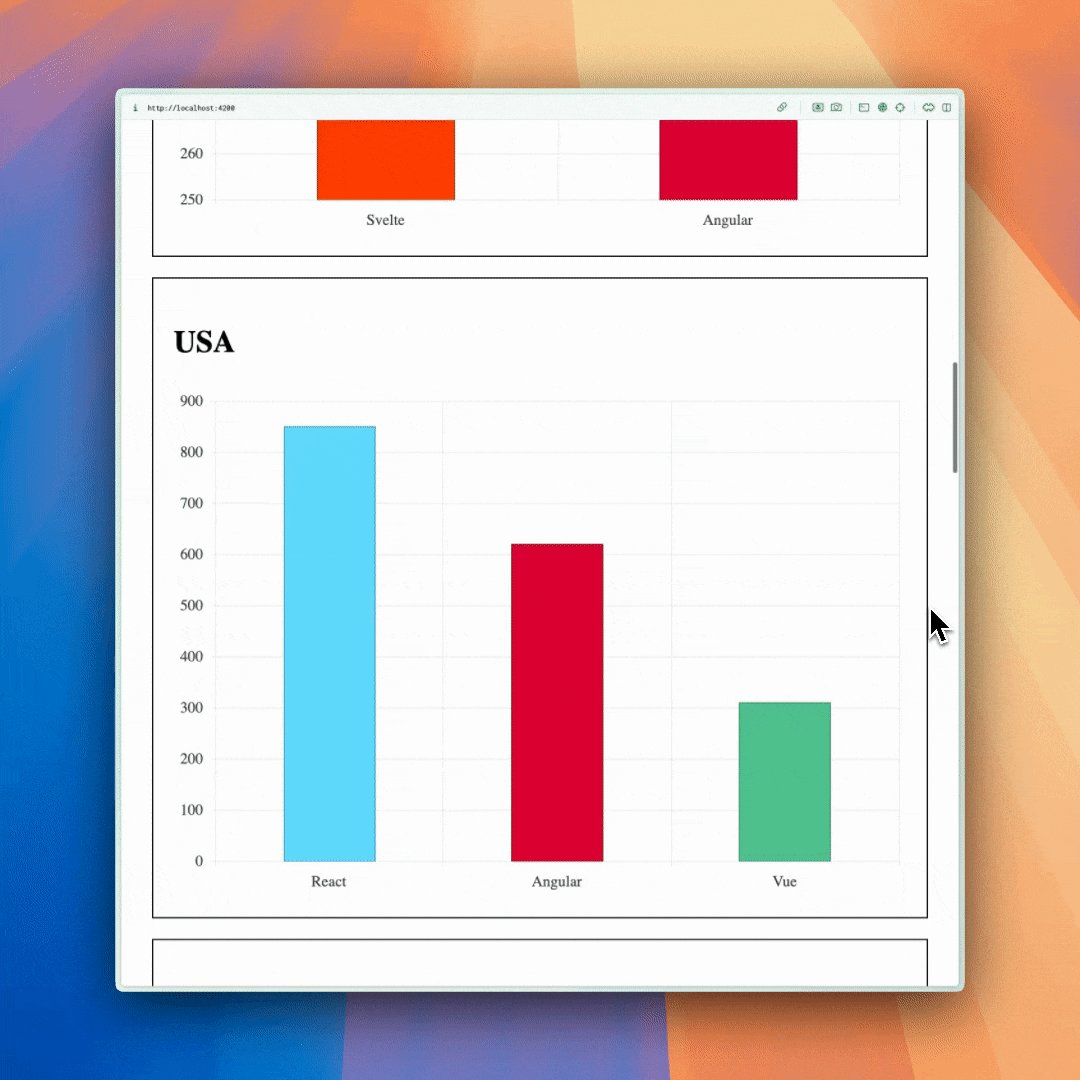
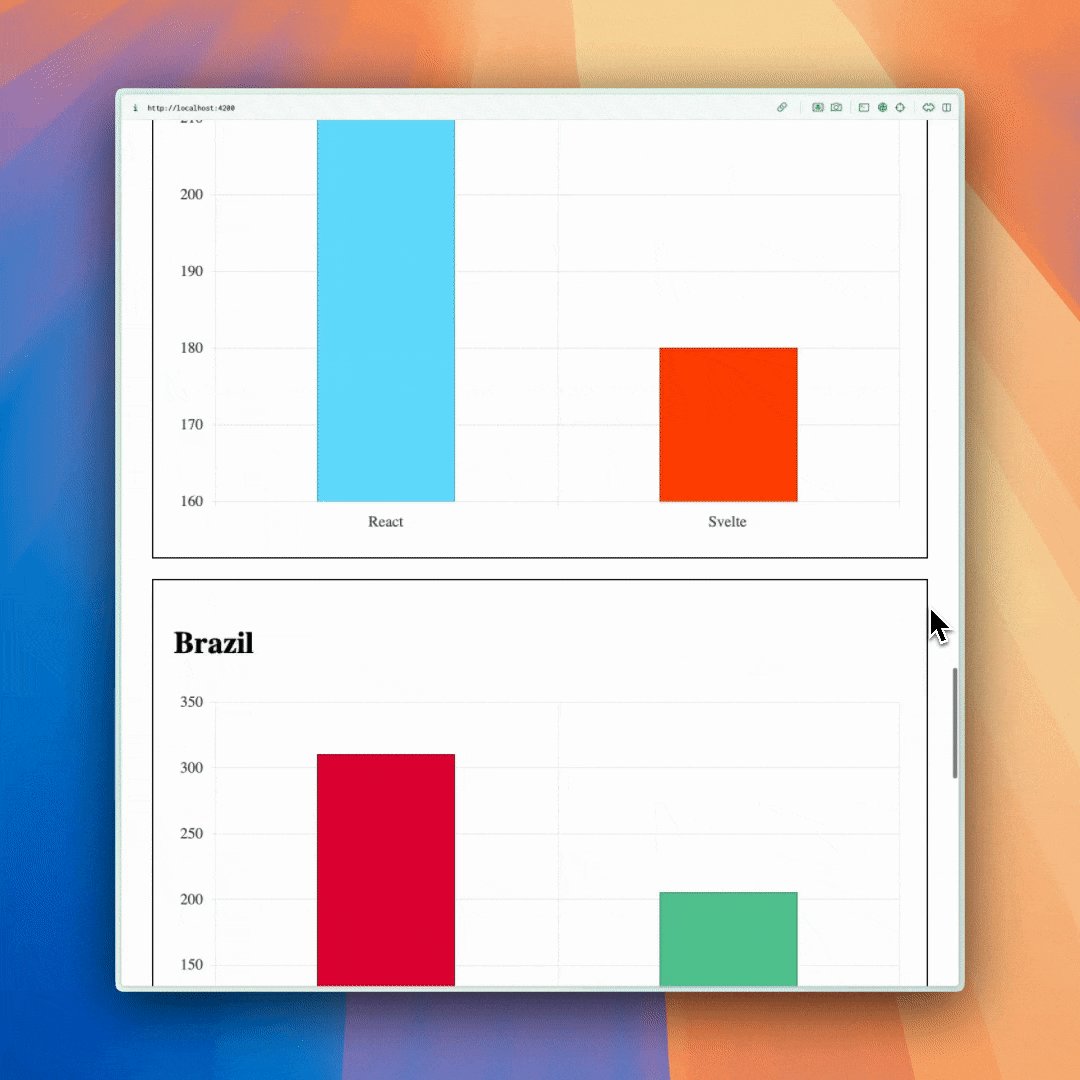
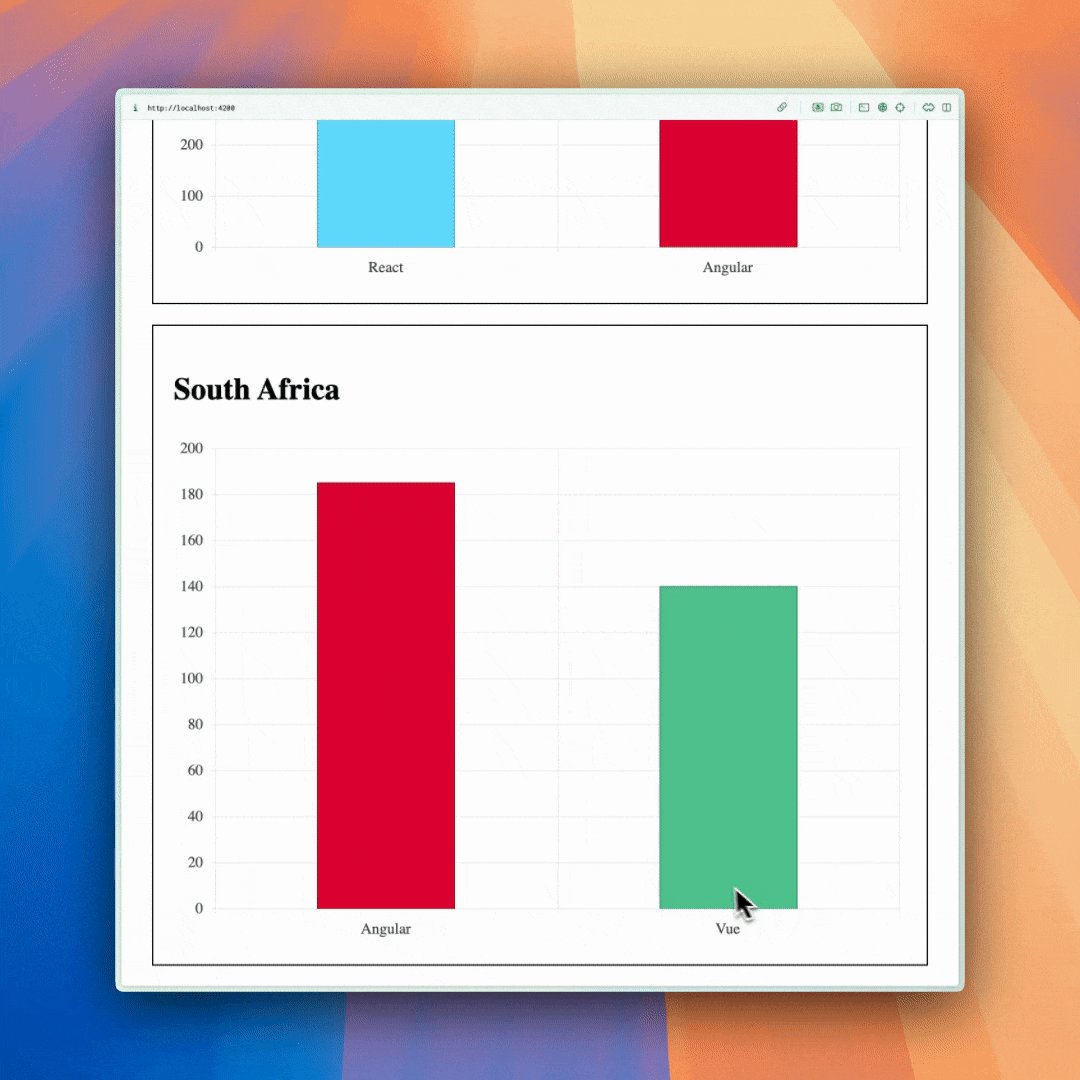
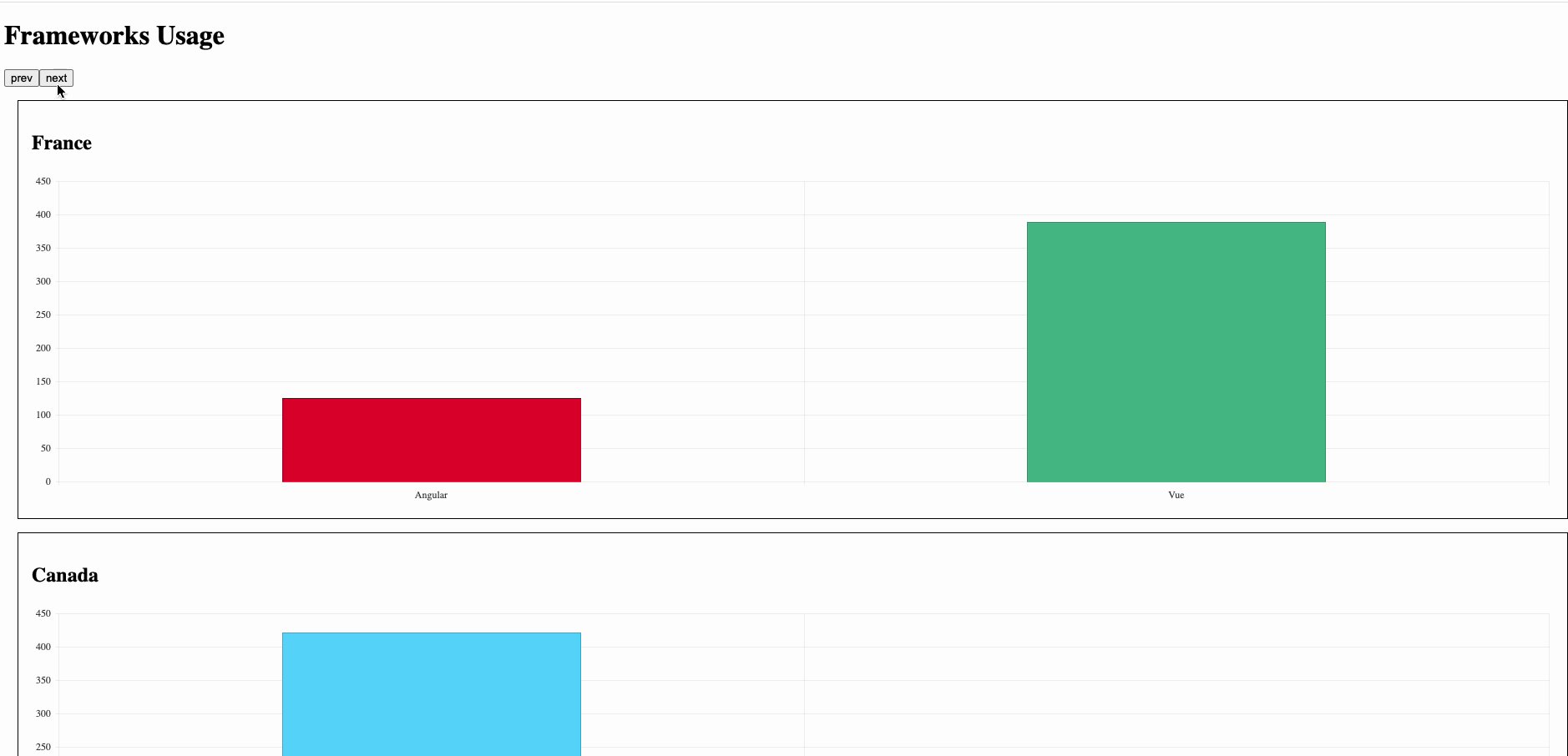
保存更改,然后我们拥有一个带有图表列表的仪表板!

这是一种很好的数据可视化格式,但是缺少一些特性,比如分页、滚动等。
使用@for自定义分页
我们将首先创建pagination.service来处理分页逻辑,分页服务将根据当前页面和页面大小计算应该显示哪些项。
首先,运行以下命令在Angular CLI中生成:
ng g s services/pagination
CREATE src/app/services/pagination.service.spec.ts (377 bytes)
CREATE src/app/services/pagination.service.ts (139 bytes)
创建一个接口来定义分页结果的结构,该界面包括当前页面的条目、条目总数、当前页数和总页数。
为了节省时间,我们将提供PaginationResult接口,打开src/app/services/pagination.service.ts并粘贴到文件中。
export interface PaginationResult {
items: T[];
totalItems: number;
currentPage: number;
totalPages: number;
}
在同一个文件(pagination.service.ts) 中,在PaginationService类中实现这个功能。在此服务中,我们将提供一个名为paginateData的方法,该方法根据当前页面和页面大小对数据数组进行切片,然后返回经过分页的结果。
@Injectable({ providedIn: 'root' })
export class PaginationService {
paginateData(data: any, page: number, pageSize: number): PaginationResult {
const totalItems = data.length;
const totalPages = Math.ceil(totalItems / pageSize);
const startIndex = (page - 1) * pageSize;
const endIndex = Math.min(startIndex + pageSize, totalItems);
return {
items: data.slice(startIndex, endIndex),
totalItems,
currentPage: page,
totalPages,
};
}
}
下一步是在app.component.ts中使用pagination.service,让我们开始吧!
更新App组件
修改app.component.ts,首先注入PaginationService来处理分页。因为我们需要持续跟踪所有数据,并且只提供当前页面中的项,所以必须拆分数据。
将模拟数据存储在一个名为dataServer的新变量中:
export class AppComponent implements OnInit {
dataServer = frameworkUsage;
注意,我们正在这个组件上实现OnInit(很快就会用到),一定要把它添加到组件顶部@angular/core的OnInit导入中。
接下来,用一个空数组初始化countries,并配置pageSize和currentPage。
countries: any = []; currentPage = 1; pageSize = 3;
创建一个新方法bindData(),将配置和数据发送到分页服务,并返回paginationResult对象,将条目绑定到countries变量。
bindData() {
const paginatedResult = this.paginationService.paginateData(
this.dataServer,
this.currentPage,
this.pageSize,
);
this.countries = paginatedResult.items;
}
实现ngOnInit生命周期hooks来绑定初始数据。
ngOnInit(): void {
this.bindData();
}
为了在页面之间移动,我们创建了一个新方法nextPage(),它增加currentPage值并减少prevPage,然后再次调用bindData()方法。
nextPage() {
this.currentPage = this.currentPage + 1;
this.bindData();
}
app.component.ts代码中的最终代码如下:
export class AppComponent implements OnInit {
dataServer = frameworkUsage;
countries: any = [];
currentPage = 1;
pageSize = 3;
paginationService = inject(PaginationService);
ngOnInit(): void {
this.bindData();
}
bindData() {
const paginatedResult = this.paginationService.paginateData(
this.dataServer,
this.currentPage,
this.pageSize,
);
this.countries = paginatedResult.items;
}
prevPage() {
this.currentPage = this.currentPage - 1;
this.bindData();
}
nextPage() {
this.currentPage = this.currentPage + 1;
this.bindData();
}
}
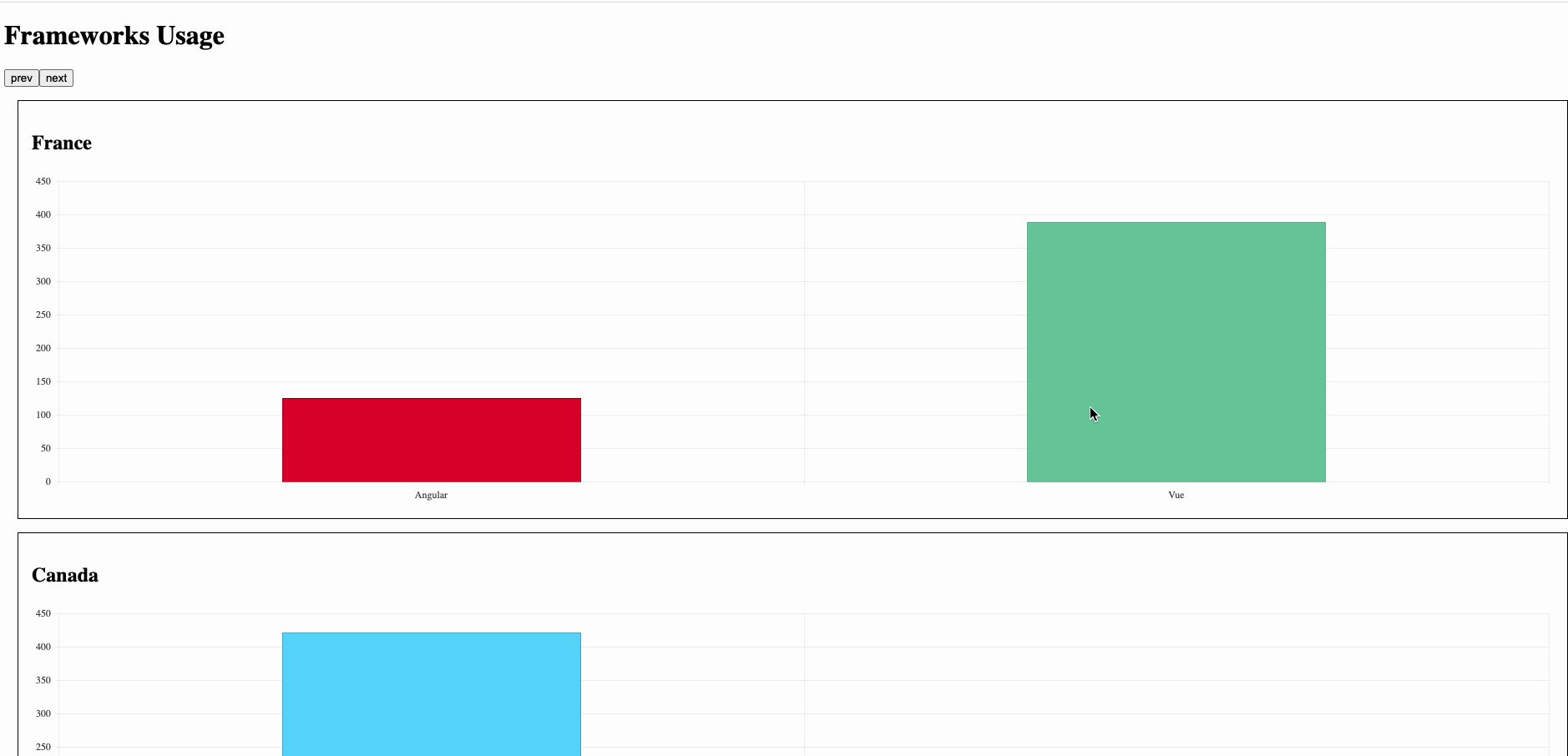
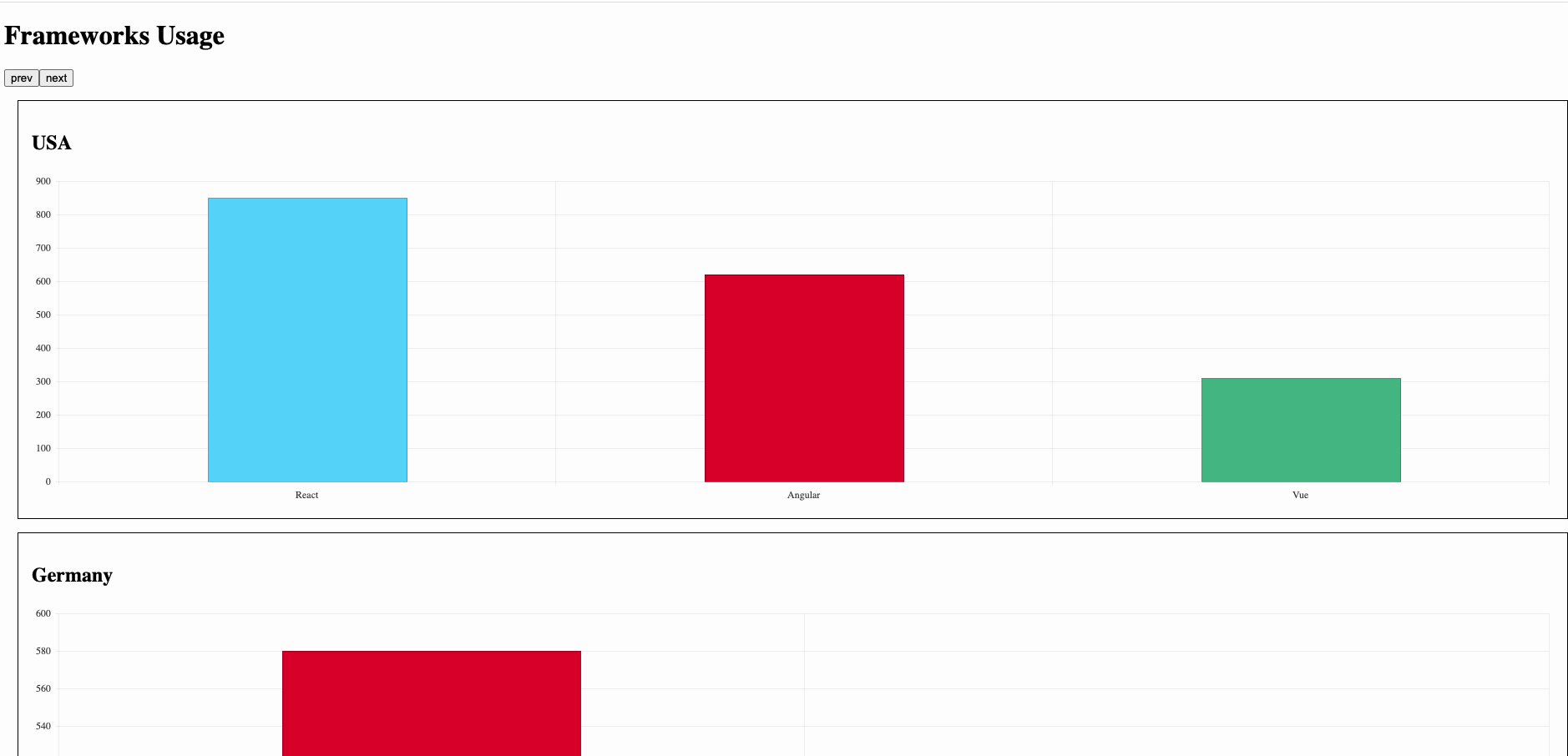
分页的最后一步是打开app.component.html,添加两个按钮,prev 和 next。在next按钮中,将click事件绑定到nextPage函数:
<button (click)="prevPage()">next</button>
<button (click)="nextPage()">next</button>
@for (country of countries; track country) {
<div class="country">
<h2>{{ country.country }}</h2>
<app-chart-stats
[data]="country.data"
field="framework"
category="usage"
/>
</div>
}

我们才刚刚开始分页,为什么不采取快捷方式,通过切换到Kendo UI for Angular ListView,只用几行代码就能实现相同的功能,甚至更多呢?它将简化诸如滚动、分页甚至突出显示特定元素等任务,从而使我们的工作变得轻松!接下来我们将具体介绍,篇幅有限下期见!



 浙公网安备 33010602011771号
浙公网安备 33010602011771号