界面控件DevExpress WPF中文教程:Data Grid——卡片视图设置
DevExpress WPF拥有120+个控件和库,将帮助您交付满足甚至超出企业需求的高性能业务应用程序。通过DevExpress WPF能创建有着强大互动功能的XAML基础应用程序,这些应用程序专注于当代客户的需求和构建未来新一代支持触摸的解决方案。 无论是Office办公软件的衍伸产品,还是以数据为中心的商业智能产品,都能通过DevExpress WPF控件来实现。
DevExpress技术交流群10:532598169 欢迎一起进群讨论
卡片设置
卡片视图将数据表示为卡片,卡片表示数据源中的数据记录,卡片在单列中垂直排列数据源字段。
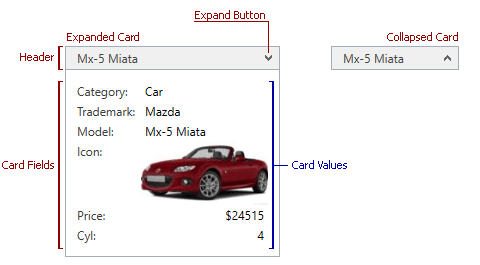
下面的图片突出显示了主要的卡片设置:

- CardView.FixedSize:获取或设置卡片的宽度(或高度)。默认情况下,自动计算卡片的大小(其宽度或高度取决于布局)以最佳方式显示其内容。因此,不同的卡片可以有不同的大小。为了避免这种情况,并为视图中显示的所有卡片指定相同的大小,请使用FixedSize属性。
- CardView.MinFixedSize:指定最终用户或在代码中可以调整卡片大小的最小大小。
- CardView.CardHeaderBinding:获取或设置指定卡片头部内容的绑定。
- CardView.CardMargin:指定卡片的外边距。
- CardView.CardHeaderTemplate:指定表示卡片头部的模板。
- CardView.CardTemplate:指定表示卡片的模板。
- CardView.CardStyle:指定卡片的样式。
如何绑定卡片头部的数据
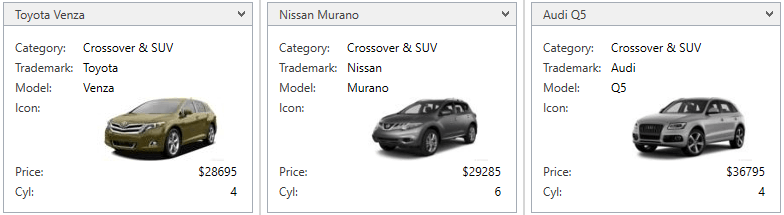
这个例子展示了如何在卡片头部中显示产品名称,为此使用CardView.CardHeaderBinding属性。
下图显示了结果:

XAML
<dxg:GridControl x:Name="grid">
<!-- -->
<dxg:GridControl.View>
<dxg:CardView CardHeaderBinding="{DXBinding 'RowData.Row.TrademarkName + ` ` + RowData.Row.Name'}"/>
</dxg:GridControl.View>
</dxg:GridControl>
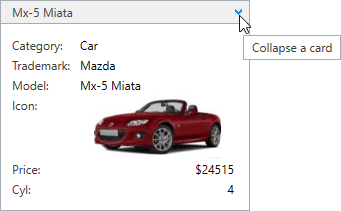
展开和折叠卡片
每张卡片在其标题的左上角显示一个按钮,点击这个按钮可以折叠一张卡片,再次点击这个按钮展开卡片。

卡片视图提供了多种方法,允许您展开/折叠单个卡片,以及所有卡片。这些方法如下:
- CardView.ExpandCard:扩展指定的卡片。
- CardView.ExpandAllCards:展开卡片视图中显示的所有卡片。
- CardView.CollapseCard:折叠指定的卡片。
- CardView.CollapseAllCards:折叠卡片视图中显示的所有卡片。





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 阿里最新开源QwQ-32B,效果媲美deepseek-r1满血版,部署成本又又又降低了!
· 单线程的Redis速度为什么快?
· SQL Server 2025 AI相关能力初探
· AI编程工具终极对决:字节Trae VS Cursor,谁才是开发者新宠?
· 展开说说关于C#中ORM框架的用法!
2023-11-07 界面组件Telerik UI for WinForms中文教程 - 如何自定义应用程序文件窗口?
2023-11-07 界面控件DevExpress WPF PDF Viewer,更快实现应用的PDF文档浏览
2019-11-07 jQuery数据管理:Kendo UI过滤器设置运算符
2019-11-07 New!Devexpress WinForms各版本支持Visual Studo和SQL Server版本对应图
2017-11-07 【DevExpress v17.2新功能预告】DevExtreme ASP.NET MVC新的强类型HTML Helpers