DevExpress WPF中文教程:Data Grid的视图概述及主要功能一览
DevExpress WPF拥有120+个控件和库,将帮助您交付满足甚至超出企业需求的高性能业务应用程序。通过DevExpress WPF能创建有着强大互动功能的XAML基础应用程序,这些应用程序专注于当代客户的需求和构建未来新一代支持触摸的解决方案。 无论是Office办公软件的衍伸产品,还是以数据为中心的商业智能产品,都能通过DevExpress WPF控件来实现。
DevExpress技术交流群10:532598169 欢迎一起进群讨论
视图概述
DevExpress WPF GridControl使用View(视图)显示来自数据源的数据,视图指定数据字段和记录的布局,并具有多个选项和设置,这些选项和设置控制单个数据管理功能的可用性(例如,排序、分组和编辑)以及网格元素的外观。
DevExpress WPF GridControl包括三种类型的视图。
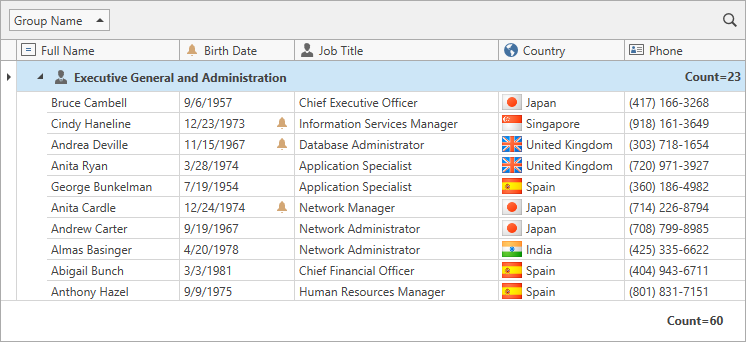
表格视图(默认视图)
表格视图以二维表的形式显示数据,数据源字段是网格列,数据记录是数据行。

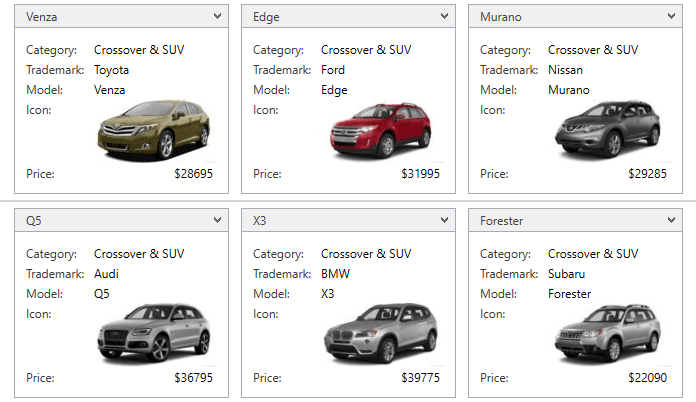
卡片视图
卡片视图将数据记录显示为卡片,卡片将数据源字段垂直地排列在单个列中。

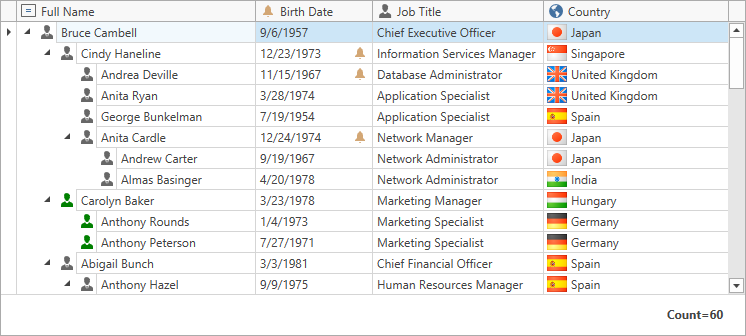
TreeList视图
TreeList视图设计的目的实在分层数据结构的树状结构中显示信息,数据记录即节点。

注意:官方不建议您在运行时切换网格视图。
所有视图类型支持的主要功能
排序数据
数据可以根据一个或多个列进行排序,应用排序时,将重新排列行来满足当前排序设置。
过滤数据
筛选器允许您显示来自数据源的记录子集,用户可以使用列的下拉过滤器应用过滤器。当应用筛选器时,只显示符合当前筛选条件的记录,可以针对多个列筛选数据。
显示摘要
摘要允许您显示关于行组或特定列的简要信息,例如您您可以显示记录的数量、组行内的最小值或最大值或摘要面板。
编辑和验证数据
用户可以编辑单元格值,可以对单个列禁用数据编辑。
移动和调整列的大小
用户可以通过拖放操作重新排序列或卡片字段。
显示和隐藏列
用户可以在运行时使用拖放功能从视图临时隐藏列,若要在视图中隐藏列,用户可以拖动列标头并将其拖放到列选择器中。如果他们将列标头从列选择器拖回视图,则列将变为可见。





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 阿里最新开源QwQ-32B,效果媲美deepseek-r1满血版,部署成本又又又降低了!
· 单线程的Redis速度为什么快?
· SQL Server 2025 AI相关能力初探
· AI编程工具终极对决:字节Trae VS Cursor,谁才是开发者新宠?
· 展开说说关于C#中ORM框架的用法!
2022-10-21 界面组件Telerik WinForm R3 2022,让应用启动变得更酷炫
2022-10-21 界面组件DevExpress WinForms v22.1新版亮点 - 支持High-DPI
2021-10-21 完整UI组件库Kendo UI for Vue R3 2021 - 新的Vue组件发布
2021-10-21 DevExpress WPF界面控件 - 支持流畅的设计
2020-10-21 Kendo UI ListView Items介绍,让Web界面开发变得更简单
2020-10-21 界面开发时如何创建一个信息面板,让DevExpress告诉你答案!
2019-10-21 1024·程序员节来啦!MyEclipse致敬改变世界的程序猿